Proofreading/Editing your HTML/CSS files
 Austine Jack Were
Austine Jack Were
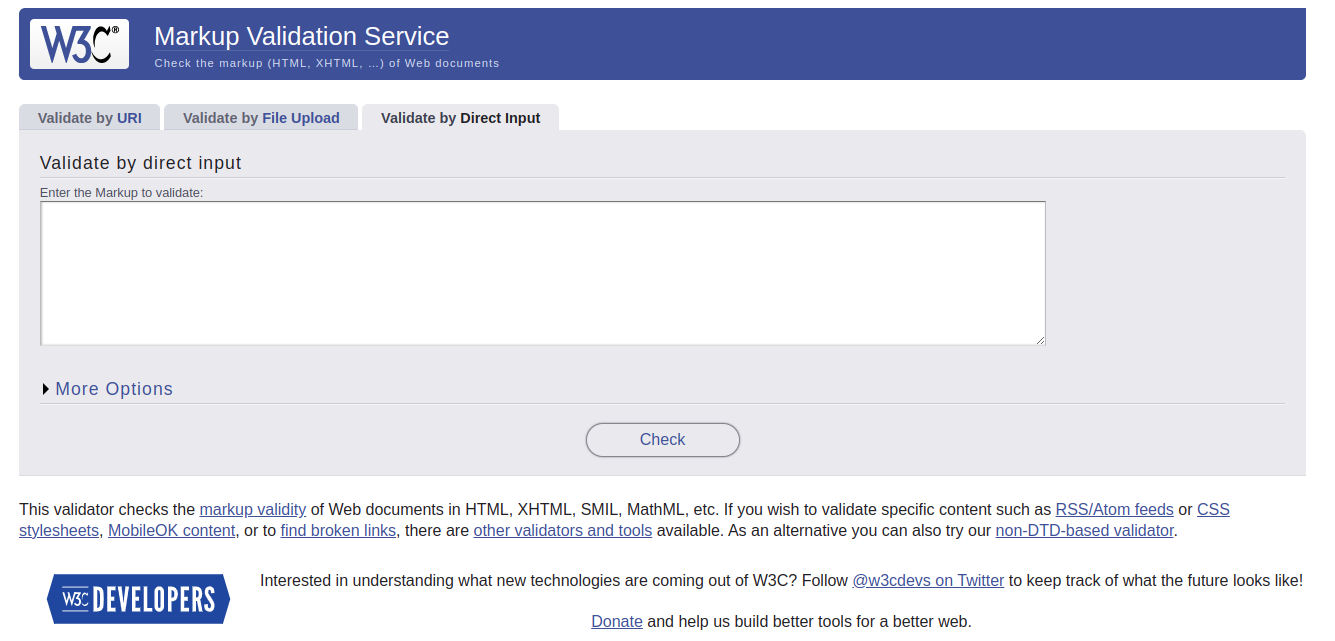
Need help reviewing or editing your HTML or CSS file? After a busy day of writing hundreds of lines of code, you may find yourself overwhelmed and unable to identify bugs or errors in your CSS or HTML files. But worry no more! I have discovered a helpful website that has greatly assisted me in correcting and validating my HTML and CSS files. The site is called http://validator.w3.org/#validate_by_input.

The best part is, you don't even need to create an account to use their services. You have the option to validate by URI, file upload, or Direct Input. Personally, I prefer the Direct Input method, where you simply copy the entire content of your HTML or CSS file from your text editor and paste it into the input box labeled "Enter the Markup to validate."
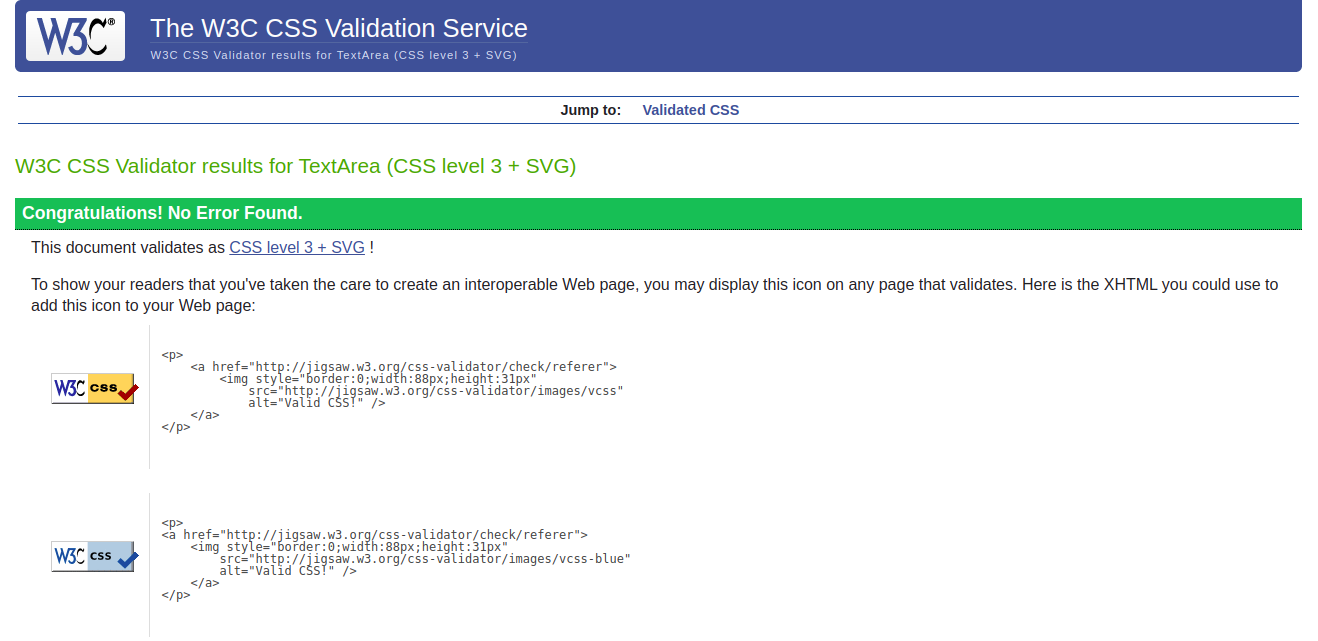
Once you've pasted your code, you can easily identify and correct any errors or bugs within your text editor. Simply repeat the process until you receive the congratulatory notification, which looks like this:

Congratulations! Your code is error-free and ready to go.
By utilizing this valuable tool, you can save time and ensure that your code is clean and error-free. So, keep coding, and happy programming!
Subscribe to my newsletter
Read articles from Austine Jack Were directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Austine Jack Were
Austine Jack Were
I am Austine Jack Were from Kenya, and I am a full-stack developer! I have a strong background in data structures, Python, C, JavaScript, ReactJS, NodeJS, and Django. I have experience building web applications using JavaScript, HTML, and CSS and creating engaging web interfaces using ReactJS and Tailwind CSS. I also develop efficient backend systems using NodeJS or Python with Django. If you're looking for a skilled developer to bring your ideas to life, please don't hesitate to reach out.