Improve Web Performance
 Pratik M
Pratik M
Web developers need to prioritize initial page load performance to avoid losing visitors due to short attention spans and the expectation of instant gratification. Understanding metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) is crucial for optimizing web performance.
In this article, we will delve into these metrics and explore techniques to enhance web performance, ensuring a smooth and engaging user experience.
Intro
Web developers face the challenge of providing fast-loading websites that offer a seamless user experience. Users expect web pages to load quickly, respond instantly to their inputs, and maintain visual stability without unexpected shifts. To meet these expectations, developers must optimize key performance metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
By understanding these metrics and employing effective optimization techniques, developers can significantly improve web performance and enhance user satisfaction.
Understanding Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the time it takes for the largest content element on a web page to become visible to the user. This metric provides insights into loading performance, indicating how quickly users can access the main content of a page. Ideally, LCP should occur within 2.5 seconds to ensure a positive user experience. Anything beyond 4 seconds is considered poor performance and can lead to high bounce rates.
To optimize LCP, several techniques can be employed:
Reduce resource load time
Minimize the size of resources such as JavaScript and CSS files to ensure faster loading. Compressing images and using modern formats like WebP can significantly reduce image file sizes and improve loading times.
Utilize a Content Delivery Network (CDN)
Serving assets from a CDN allows users to retrieve resources from a server closer to their geographical location, reducing latency and improving overall page load times.
Minimize render-blocking JavaScript
Identify and prioritize critical resources needed for initial rendering. By deferring non-essential JavaScript or using asynchronous loading techniques, developers can ensure that essential content is displayed quickly.
Optimizing First Input Delay (FID)
First Input Delay (FID) measures the time it takes for a web page to respond to the first user interaction, such as clicking a button or tapping on a link. A good user experience requires FID to be 100 milliseconds or less. When FID is high, users may perceive unresponsiveness, leading to frustration and potentially abandoning the site.
To optimize FID, consider the following techniques:
Reduce JavaScript execution time
Heavy JavaScript execution can delay the browser's responsiveness. Employ techniques like lazy loading, which defers the loading of non-critical JavaScript until it's required. Utilizing web workers or frameworks optimized for interactivity can also help reduce JavaScript execution time and improve FID.
Optimize event handlers
Review event handlers to ensure they are efficient and execute quickly. Avoid long-running JavaScript operations within event handlers to provide a snappy user experience.
Minimize third-party scripts
Third-party scripts can significantly impact FID. Evaluate the necessity of each script and consider removing or deferring non-essential ones to reduce their impact on interactivity.
Achieving Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the amount of unexpected visual layout shifts that occur during the loading and rendering of a web page. Visual stability is crucial to prevent elements from shifting unexpectedly, especially when users are interacting with the page. Images without dimensions or dynamically injected content can often cause layout shifts, leading to a poor user experience.
To achieve better CLS, implement the following techniques:
Provide dimensions for images and media
Set explicit dimensions for images and video elements to reserve space and prevent layout shifts. Alternatively, use the CSS aspect-ratio property to maintain the correct aspect ratio while loading.
Avoid injecting content
Carefully design page elements to prevent unexpected content from being injected dynamically. This includes avoiding the injection of ads or poorly designed animations that can cause significant layout shifts.
Prioritize loading critical resources
Use preload links and adjust fetch priorities to ensure that critical resources required for initial rendering are loaded promptly. This technique can minimize layout shifts and provide a more stable user experience.
Tools for Measuring and Analyzing Web Performance
To accurately assess web performance and identify areas for optimization, developers can leverage various tools. Two notable tools are:
Web Vitals Chrome extension
The Web Vitals Chrome extension allows developers to measure and analyze performance metrics, including LCP, FID, and CLS. This extension provides detailed logs for each metric, enabling developers to pinpoint optimization areas and monitor performance improvements.
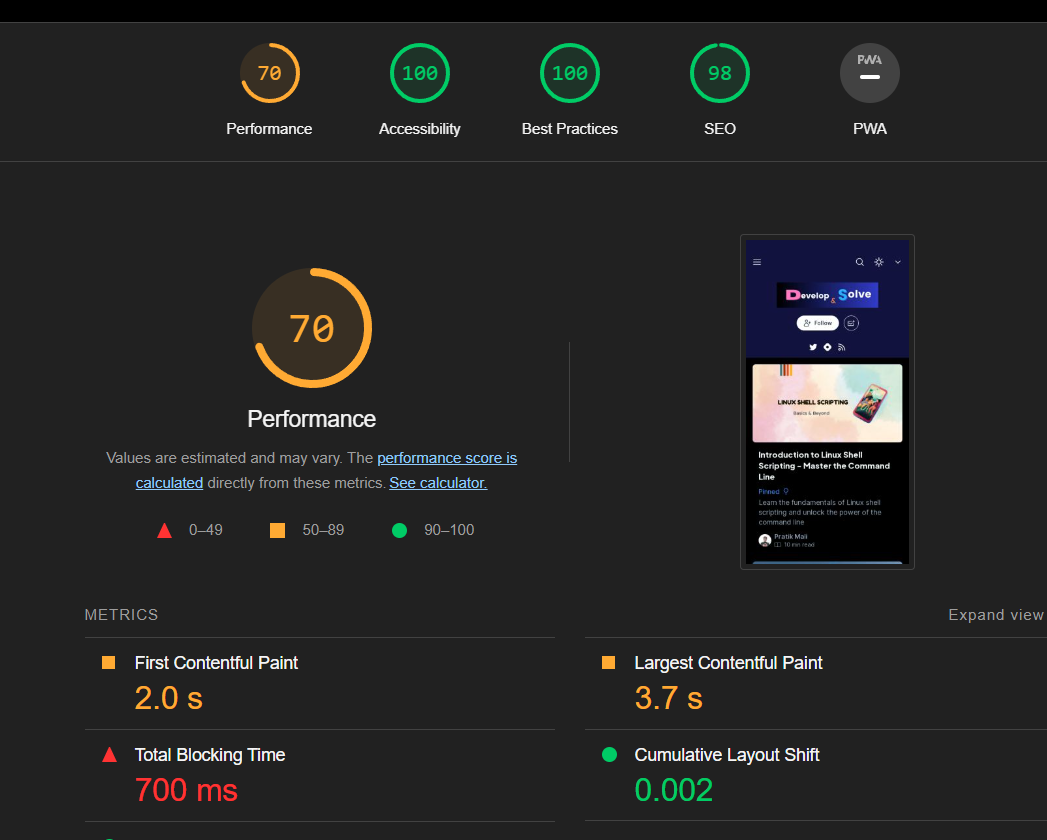
Lighthouse
Lighthouse is an open-source tool provided by Google that audits and generates reports on web page performance. It evaluates various aspects, including performance, accessibility, best practices, and SEO. By running Lighthouse reports, developers can gain valuable insights into overall performance and receive actionable recommendations for optimization.
I use Lighthouse instead of Web Vitals. You can use the Lighthouse extension or you can access it through Inspect Element.

Analyzing Web Performance with UnLighthouse
For a comprehensive analysis of web performance across multiple pages, You can utilize UnLighthouse. UnLighthouse is an open-source tool that runs Google Lighthouse reports on multiple website pages, providing insights into overall performance and identifying areas for improvement.
By integrating UnLighthouse into continuous integration pipelines, developers can proactively monitor and optimize web performance as part of their development workflow.
Conclusion
Web performance optimization is a critical aspect of creating successful websites. By understanding and optimizing metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), developers can significantly enhance loading speeds, interactivity, and visual stability.
Techniques such as reducing resource load time, optimizing JavaScript execution, and preventing unexpected layout shifts are essential for providing a seamless user experience. By using tools like the Web Vitals Chrome extension and UnLighthouse, we can measure, analyze, and continuously improve web performance.
If you want to read more such articles, Visit DevelopnSolve.
Frequently Asked Questions (FAQs)
Q: Why is web performance optimization important?
A: Web performance optimization is crucial because it directly impacts user experience. Slow-loading pages and unresponsive interactions can lead to higher bounce rates, decreased user satisfaction, and lost business opportunities. By optimizing web performance, developers can provide a seamless browsing experience and keep visitors engaged.
Q: How can I measure web performance?
A: Tools like the Web Vitals Chrome extension and Lighthouse can help measure web performance. These tools provide valuable metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), allowing developers to assess and analyze their web pages' performance.
Q: What are some common causes of slow web performance?
A: Several factors can contribute to slow web performance, including large resource sizes, unoptimized code, excessive JavaScript execution, render-blocking resources, and suboptimal server configurations. By addressing these issues, developers can significantly improve web performance.
Q: How can I reduce resource load time?
A: To reduce the resource load time, developers can minimize file sizes by compressing images, leveraging modern image formats like WebP, and utilizing CSS and JavaScript minification techniques. Additionally, serving assets from a Content Delivery Network (CDN) can improve loading speeds by delivering resources from servers closer to the user's location.
Q: What is the impact of third-party scripts on web performance?
A: Third-party scripts can significantly impact web performance, especially if they are large or require additional network requests. Evaluate the necessity of each script and consider removing or deferring non-essential ones to minimize their impact on web performance.
Q: How can I prevent unexpected layout shifts on my web pages?
A: To prevent unexpected layout shifts (CLS), provide dimensions for images and media elements, avoid injecting content dynamically, and prioritize the loading of critical resources. By implementing these techniques, developers can maintain visual stability and ensure a smooth user experience.
Subscribe to my newsletter
Read articles from Pratik M directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pratik M
Pratik M
As an experienced Linux user and no-code app developer, I enjoy using the latest tools to create efficient and innovative small apps. Although coding is my hobby, I still love using AI tools and no-code platforms.