Weatherify: Your Ultimate Weather Companion
 Peace Chinagwam
Peace Chinagwam
Stay informed, rain or shine!
Have you ever wished for a reliable and intuitive weather app that provides real-time weather updates and forecasts? Look no further! We are thrilled to present Weatherify, a state-of-the-art weather application designed to keep you informed and prepared for any weather conditions.
Peace Chinagwam (frontend developer and UI designer)
Solo Journey:
From the project's inception to its completion, I embarked on this exciting journey alone. As the sole developer and designer, I took on multiple roles, allowing me to have complete control over every aspect of Weatherify's development. This solo endeavor provided me with the freedom to fully explore my creative vision and implement my expertise in a way that aligned with my passion for geography.
I worked tirelessly for the past 5 weeks to bring Weatherify to life, ensuring a seamless user experience and accurate weather information. Weatherify was born out of my love for geography and my desire to create a user-friendly weather app that provides accurate and comprehensive weather information. By leveraging my skills in front-end development and UI design, I aimed to develop a powerful tool that delivers real-time weather updates and visually represents weather data in an engaging and intuitive manner. As a solo project, Weatherify reflects my unwavering dedication and passion for both geography and web development. By combining my skills as a front-end developer and UI designer with my knowledge of geography, I have created a weather application that offers a personalized and immersive experience for users. Stay tuned for more insights into the development process and the exciting features that make Weatherify a one-of-a-kind weather companion.
Who is Weatherify for?
Weatherify was created with everyone in mind. Whether you're a frequent traveler, an outdoor enthusiast, or simply someone who likes to stay informed about the weather, Weatherify is the perfect companion for you. With its user-friendly interface and comprehensive features, Weatherify caters to individuals of all ages and backgrounds.
When I first started this project, I never imagined that it would take me on a journey of personal growth and self-discovery. You see, I come from a small middle-class town in Nigeria, surrounded by a sweet, easy life. Life there was simple and routine, but I always yearned for something more. I graduated with a bachelor's degree in geography education but yearned for more. That's when I decided to make a bold move and pursue a career as a software engineer.
Leaving behind the familiarity of what I was used to and the stability of my job was a leap of faith. But I knew deep down that I had the potential to excel in a new field that captured my imagination. I enrolled at Holberton School and began my intensive training, eager to soak up every bit of knowledge and embrace the challenges that lay ahead.
I have had the opportunity to meet incredible engineers at Holberton School. This moment is symbolic of the incredible transformation I've undergone. It represents the culmination of my hard work, determination, and the unwavering support of my family and friends.
As the motto says ''Do hard things", it has become a symbol of resilience, adaptability, and the pursuit of new horizons. As I pedal across the bridge, with the wind in my hair and the stunning view before me, I reflect on how far I've come and how grateful I am for the opportunities that have come my way.
Weatherify, in many ways, is a testament to the spirit of exploration and the joy of embracing the unknown. It represents my commitment to pushing boundaries, both personally and professionally, and to creating something that brings value to others. Through this project, I hope to inspire others to take their own leaps of faith, embrace their passions, and chart new paths in their lives.
The result of our Weatherify project is a robust and user-friendly weather application that provides accurate and real-time weather information to users. With a clean and intuitive interface, users can easily access weather forecasts, track severe weather conditions, and customize their preferences for personalized weather alerts.
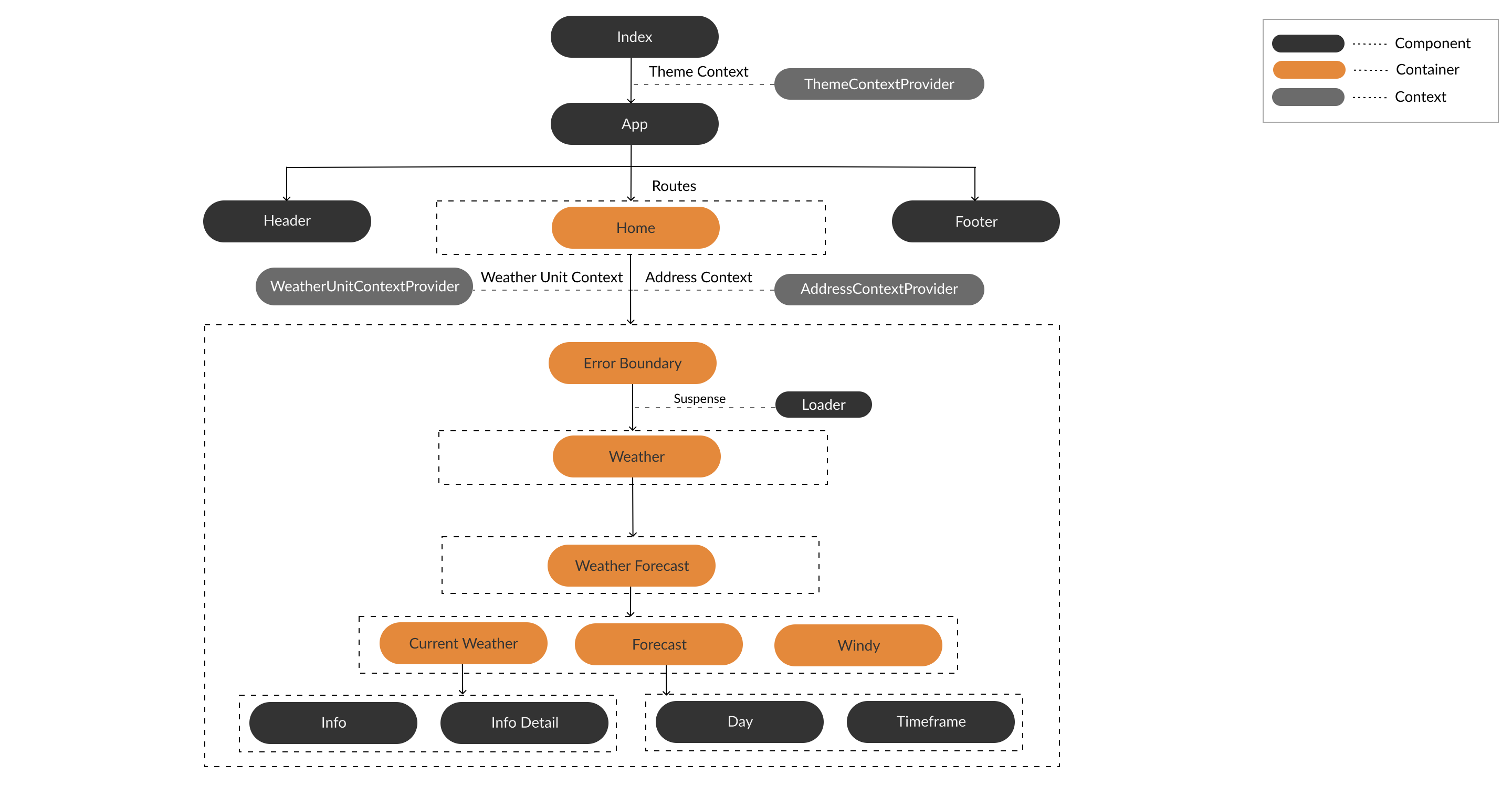
Architecture

Technologies Used: For the front-end, I chose to use modern web technologies such as HTML5, CSS3, Bootstrap, and React. I decided not to rely on additional frameworks to have full control over the design and implementation of our user interface. This allowed me to focus on solidifying my understanding of React and building a seamless and responsive user experience.
Key Features
Real-Time Weather Data: Our application seamlessly integrates with weather APIs to provide users with accurate and up-to-date weather information. Users can view the current temperature, humidity, wind speed, and weather descriptions for their selected location.
7-Day Weather Forecast: Weatherify offers users a comprehensive 7-day weather forecast. This feature provides daily high and low temperatures, precipitation chances, and weather icons, allowing users to plan their activities accordingly.
Location-based Weather Search: I implemented a functionality enabling users to search for weather information based on city or zip code. This feature enhances user convenience and allows them to access weather forecasts for any desired location.
Each of these features adds significant value to the end-user by providing them with reliable weather information tailored to their needs. I focused on developing functionalities that enhance the user experience and empower them to make informed decisions based on accurate weather data.
During the development of Weatherify, I encountered a significant technical challenge while implementing the real-time weather data integration feature. This challenge required me to gather and process data from external weather APIs and deliver it seamlessly to our users. Let me share my experience using the STAR method.
Situation: As part of the project, I needed to integrate with weather APIs to fetch real-time weather data and display it in our application. This involved working with multiple APIs and handling the complexities of data retrieval, parsing, and displaying.
Task: My task was to implement a robust and efficient system that could fetch weather data from the APIs, process it, and present it to users in a user-friendly format. This required thorough research and understanding of API documentation, data formats, and handling potential errors and exceptions.
Action: To tackle this challenge, I started by exploring various weather APIs and their capabilities. After careful evaluation, I selected a reliable and comprehensive API provider(Open weather API) that offered the necessary data points for my application. I then studied the API documentation thoroughly to understand the endpoints, request parameters, and response formats.
Next, I implemented API request functions that would send requests to the API endpoints, retrieve the weather data, and parse the JSON responses. I also handled error cases such as invalid API keys, rate limits, and network failures.
To ensure efficient data retrieval, I implemented caching mechanisms to store previously fetched data and minimize the number of API calls. This helped reduce response time and improve the overall performance of the application.
Result: After overcoming several technical hurdles and investing considerable time and effort, I successfully implemented the real-time weather data integration feature. Users could now access accurate and up-to-date weather information within the application. The system seamlessly fetched data from the APIs, processed it, and presented it in a user-friendly manner, enhancing the overall user experience.
Here are some key takeaways and reflections from the project that shaped my future engineering endeavors.
- Technical Takeaways: a. Integration with third-party APIs: Working with external APIs taught me the importance of thoroughly understanding their documentation, including the endpoints, request parameters, and response formats. It also highlighted the significance of handling potential errors and exceptions gracefully.
b. Data fetching and processing: Implementing the data retrieval and processing mechanisms required me to optimize performance and efficiency. Caching previously fetched data and minimizing API calls proved to be effective strategies for improving response time and overall system performance.
c. Front-end development: As a front-end developer, I gained hands-on experience in building intuitive and responsive user interfaces. I learned the importance of user-centric design principles, such as providing clear and meaningful feedback to users and ensuring a smooth and seamless user experience.
Reflections on Project Execution: Looking back, there are a few things I would approach differently in future projects. Firstly, I would allocate more time for thorough testing and debugging, as it is crucial for identifying and resolving issues early on. Additionally, I would emphasize the importance of continuous integration and deployment to ensure a streamlined development workflow and smoother collaboration with other team members.
Personal Growth as an Engineer: Working on Weatherify has provided me with numerous opportunities for personal growth and development. I have become more adept at problem-solving, as I encountered various technical challenges and found innovative solutions to overcome them. This project has reinforced my ability to research and learn new technologies independently, expanding my technical repertoire and adaptability.
Future Engineering Path: Weatherify has given me valuable insights into the world of full-stack development and has deepened my interest in exploring backend technologies and architectures. I now have a greater appreciation for the complexities involved in building robust and scalable applications. This experience has solidified my passion for front-end development and has motivated me to continue expanding my skill set in both front-end and back-end domains.
Confirming and Challenging Beliefs: During the project, I had the opportunity to explore various technologies and tools. This experience confirmed my belief in the power and flexibility of JavaScript frameworks, such as React, for building modern and interactive user interfaces. Additionally, I gained a newfound appreciation for the efficiency and extensibility of text editors like Visual Studio Code, which proved to be invaluable during development.
In conclusion, Weatherify has been an enriching journey that has provided me with technical insights, personal growth, and a clearer vision for my future as an engineer. The challenges I encountered and overcame have strengthened my problem-solving skills and expanded my knowledge base, setting the stage for even more ambitious and impactful projects in the future.
I am a dedicated and passionate front-end developer and UI designer with a strong background in web development. I thrive on creating visually appealing and user-friendly interfaces that deliver seamless experiences. With a keen eye for detail and a love for clean code, I strive to craft elegant solutions that combine functionality and aesthetics.
GitHub Link: https://github.com/udobeke
Deployed Project Page: https://cosmic-cheesecake-d1c177.netlify.app/
Project Landing Page: https://kaleidoscopic-sfogliatella-0fb5d8.netlify.app/
LinkedIn Profile: https://www.linkedin.com/in/peace-chinagwam-b415a6235/
Subscribe to my newsletter
Read articles from Peace Chinagwam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Peace Chinagwam
Peace Chinagwam
I am a front-end developer and technical writer who loves creating user-friendly designs and explaining tricky things in simple words.