Creating Interactive Timelines with the WordPress Gutenberg Timeline Block Plugin
 Timeline Block
Timeline BlockTimeline Block For Gutenberg
Timeline Block Plugin for Gutenberg allows you to create a beautiful vertical & horizontal “Content-Timeline-Block” and default “Post-Timeline-Block” by Ascending or Descending order based on random, title, date, menu-order of default posts or custom posts With Slider. You can use it to showcase important dates and milestones for your company’s history and display blogs engagingly and practically.
About Timeline Block
Timeline Block Plugin for Gutenberg allows you to create beautiful vertical & horizontal “Content-Timeline-Block” and “Timeline-Block”.
Timeline Block Plugin for Gutenberg is a Gutenberg add-on with many additional options for Post-Timeline, Page-Timeline and Content-Timeline to provide the vertical & horizontal timeline Layout.
It is a standalone Gutenberg solution to give wow design possibilities for your blog posts, pages and content with a clean design and fully responsive layout.
Users can show their stories, events, appointments, concerts, future, and history by using Timeline Blocks on your website.
Users can easily create a timeline in real-time using Gutenberg blocks and settings.
Users can create a compact timeline which means a timeline without a lot of space between stories or items.
It’s developer-friendly and also you can easily customize timeline stories by using default query.
Features
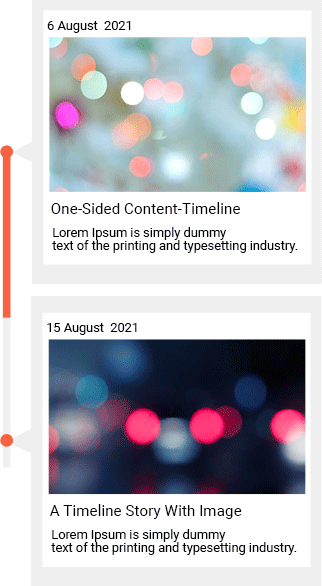
Left-Side Vertical Timeline

– With this option, you can create a left-sided vertical content-timeline or post-timeline.
– Orientation Options allow you to change the Orientation of Connector, also there is three option left, right & both-side and you can select them at any time, anyone.
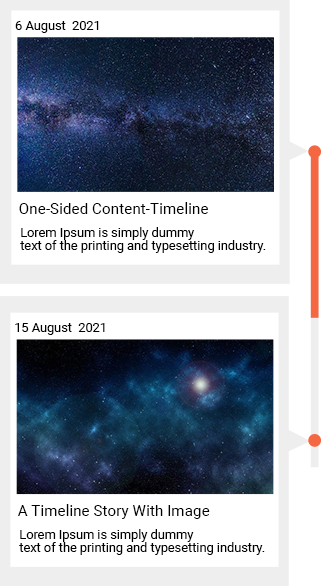
Right-Side Vertical Timeline

– With this option, you can create right-sided vertical content-timeline or post-timeline.
– Orientation Options allow you to change the Orientation of the Connector, also there is three option left, right & both-side and you can select any at any time, anyone.
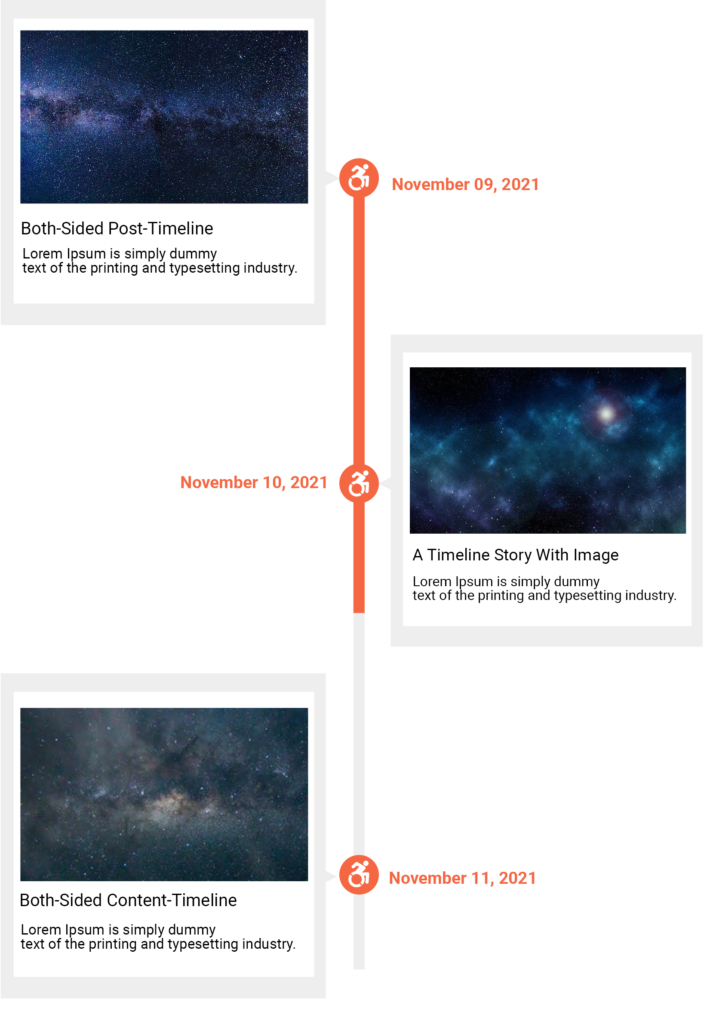
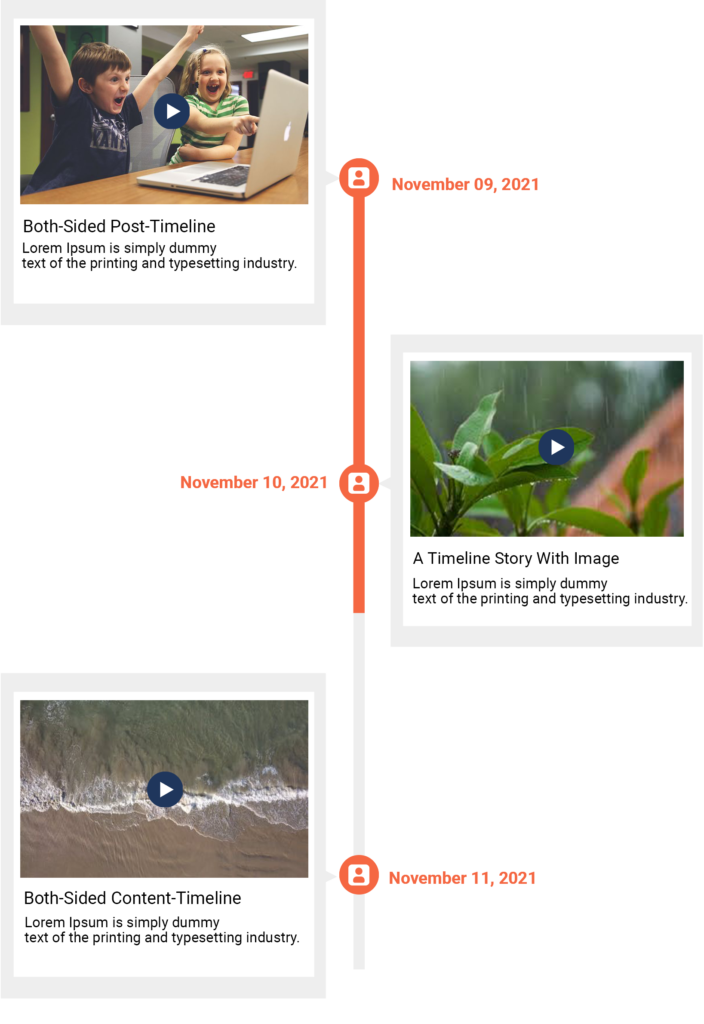
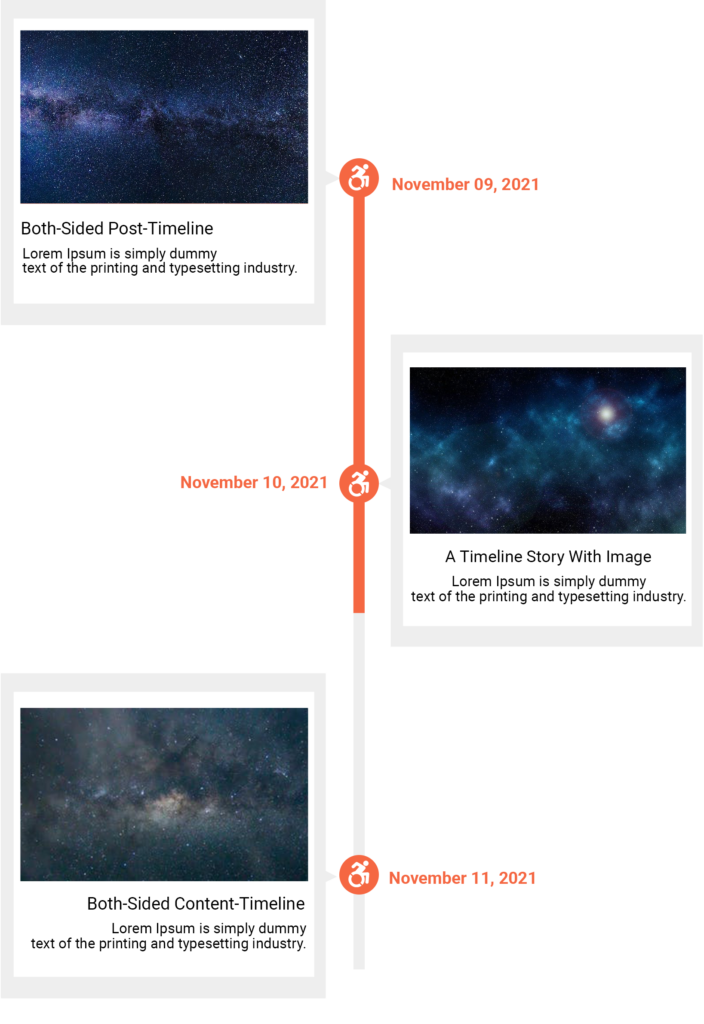
Both-Side Vertical Timeline

– Using this option you can create both-sided vertical content-timeline or post-timeline.
– Orientation Options allow setting Connector in the center of Timeline blocks.
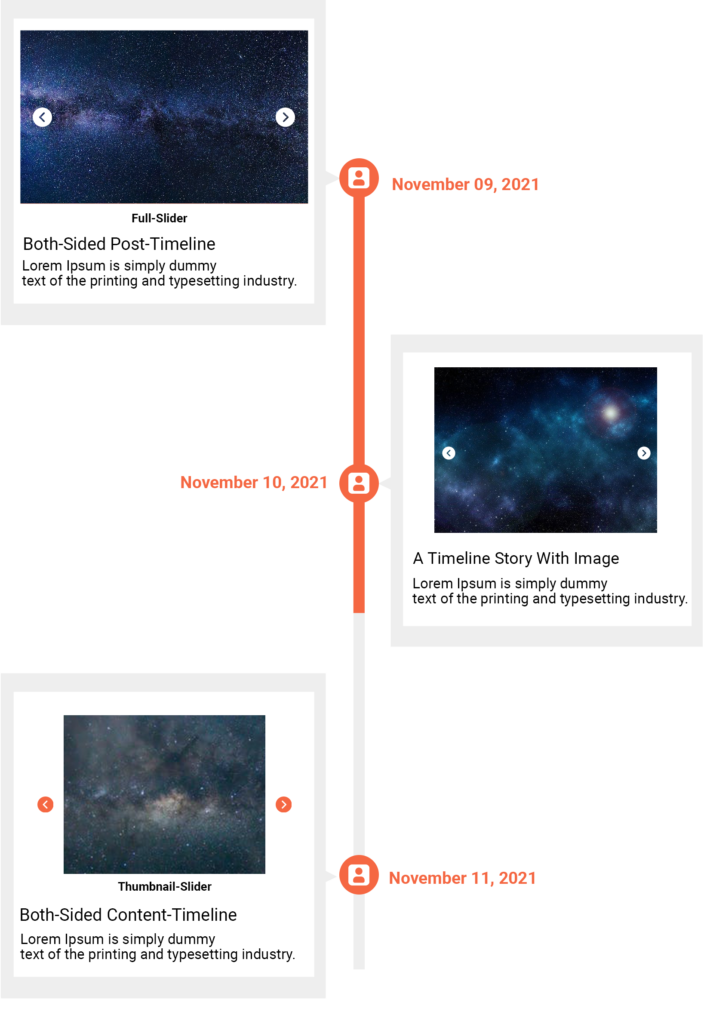
Image Slider With Each Block On Content-Timeline

– We give you the option to add an image slider on each block.
– Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, and “Slider Icon Color Settings”.
– Link to: With the link-to option you can link media files or attachment files.
– Image Size: With the image-size option you can set images size like “Thumbnail”, “Medium”, or “Full”.
Video With Each Block On Content-Timeline

– We give you the option to add a video on each block.
– Video Allows you to user interaction and gives options like “Play”, “Pause”, “Volume”, “Full-Screen” and “Download”.
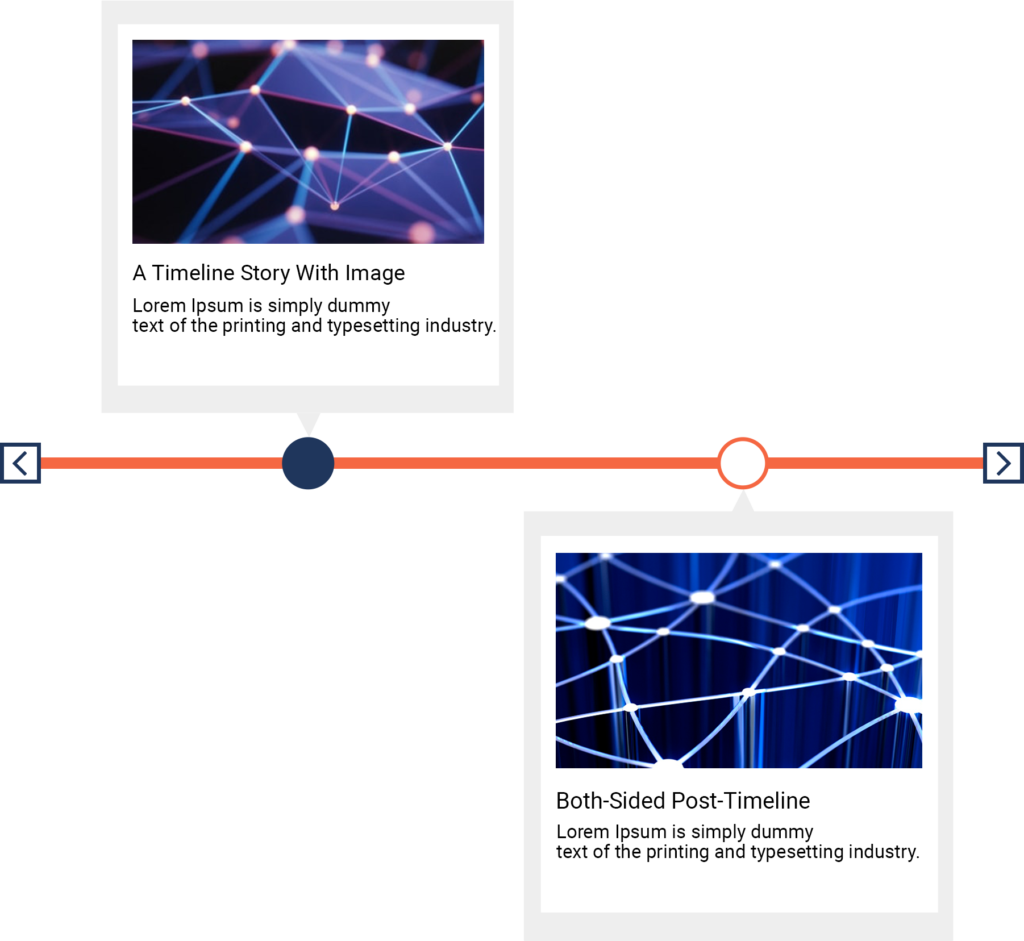
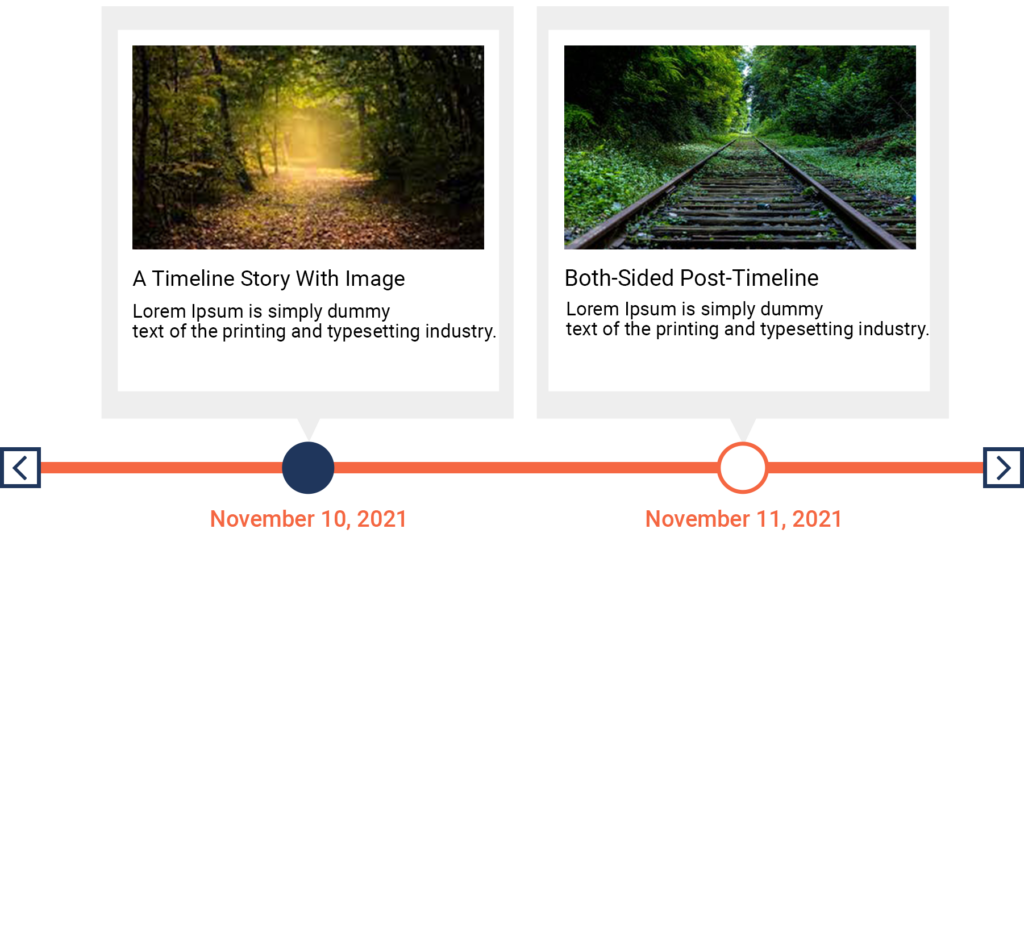
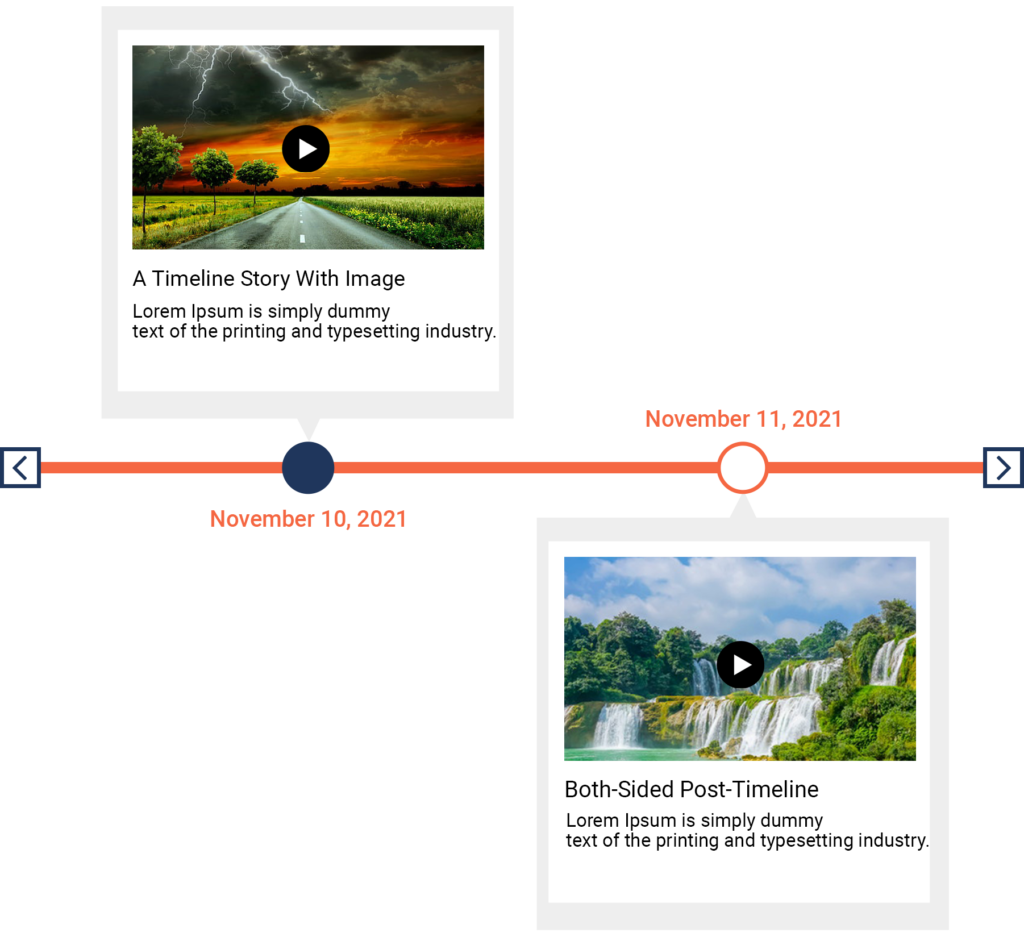
Both-Side Horizontal-Timeline

– Using this option you can create both-sided horizontal content-timeline or post-timeline.
– Orientation Options allow setting Connector in the center of Timeline blocks.
– With the Arrow Alignment option you can set the Connector point to Left, Right and Center.
Top-Side Horizontal-Timeline

– With this option, you can create top-sided vertical content-timeline or post-timeline.
– Orientation Options allow you to change the Orientation of Connector, also there is three option left, right & both-side and you can select at any time any one.
Bottom-Side Horizontal-Timeline

– With this option, you can create bottom-sided vertical content-timeline or post-timeline.
– Orientation Options allow you to change the Orientation of the Connector, also there is three option left, right & both-side and you can select any at any time, anyone.
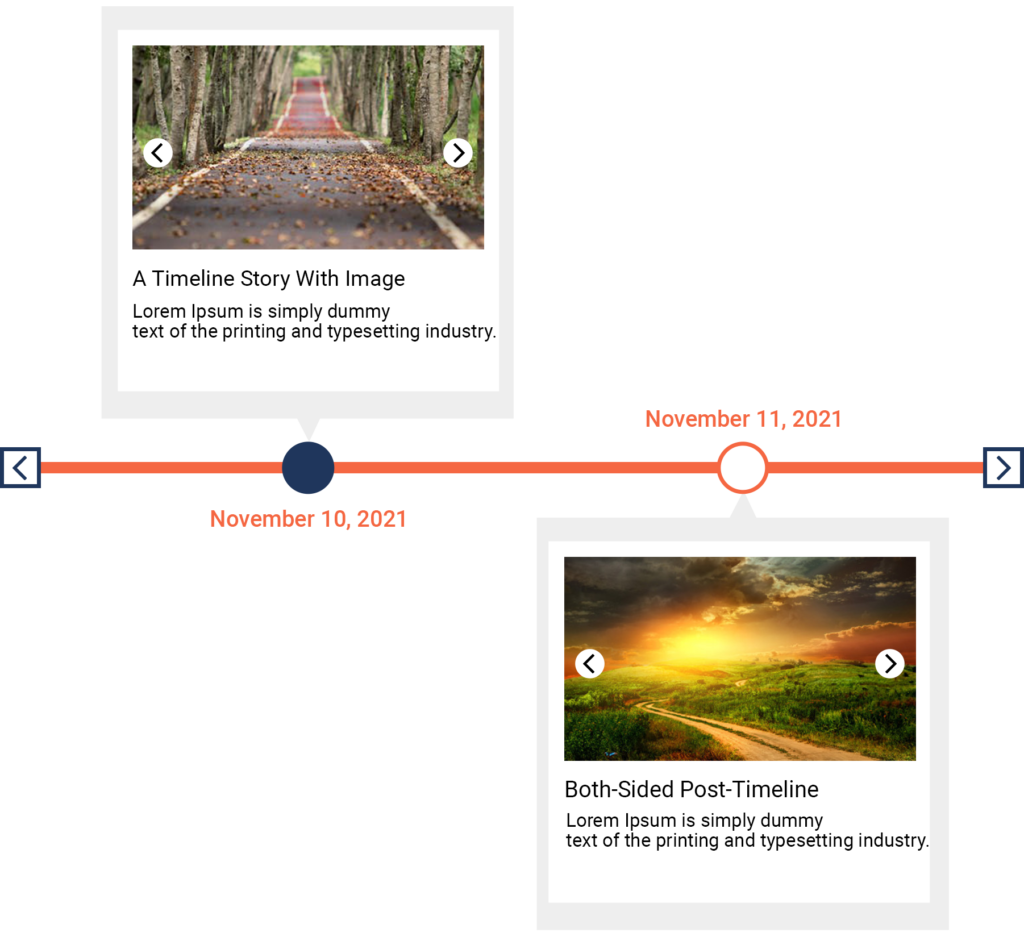
Image Slider With Each Block On Horizontal Content-Timeline

– We give you the option to add an image slider on each block.
– Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, and “Slider Icon Color Settings”.
– Link to: With the link-to option you can link media files or attachment files.
– Image Size: With the image-size option you can set images size like “Thumbnail”, “Medium”, or “Full”.
Video With Each Block On Horizontal Content-Timeline

– We gives you an option to add video on each block.
– Video Allows you to user interaction and gives options like “Play”, “Pause”, “Volume”, “Full-Screen” and “Download”.
Item/Block Setting For Timeline-Block

– Using the Item/Block setting you can set the text alignment of your block title and content.
– Inside the Item/Block setting we have the option “Text Align” to set block text “Left”, “Right”, “Center” and “Justify”.
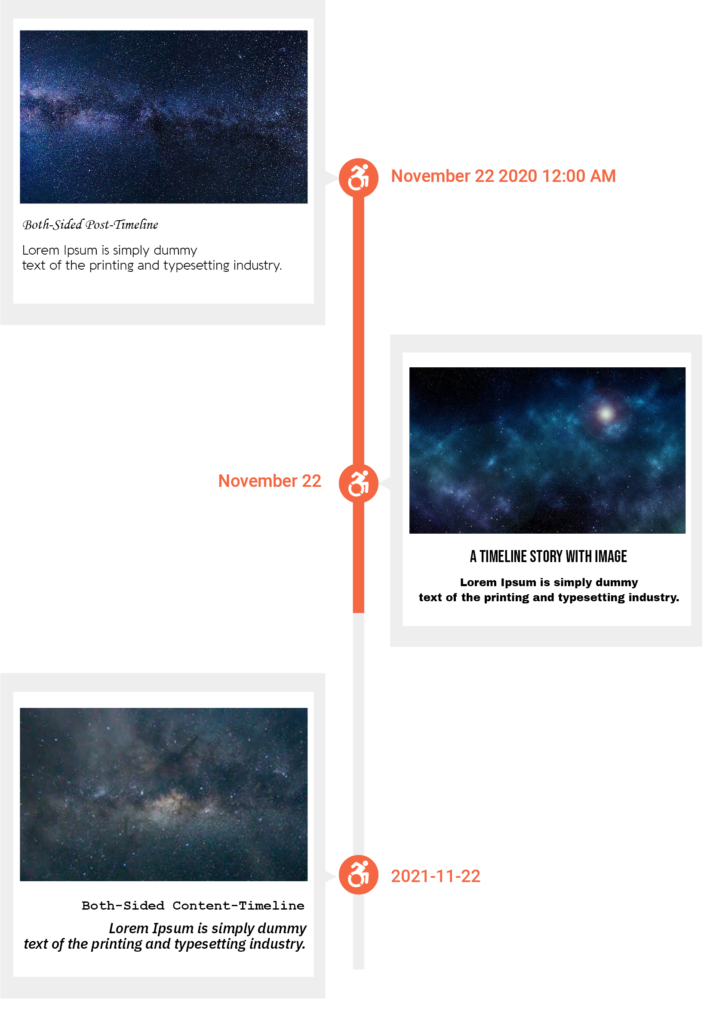
Heading, Content And Date/Custom Text Typography For Timeline-Block

– We give you a separate typography option for heading, content and Date/ Custom text, so you can set different font family or their respective font size, line-height and font-weight.
– Even you can set the Date format as per your requirement.
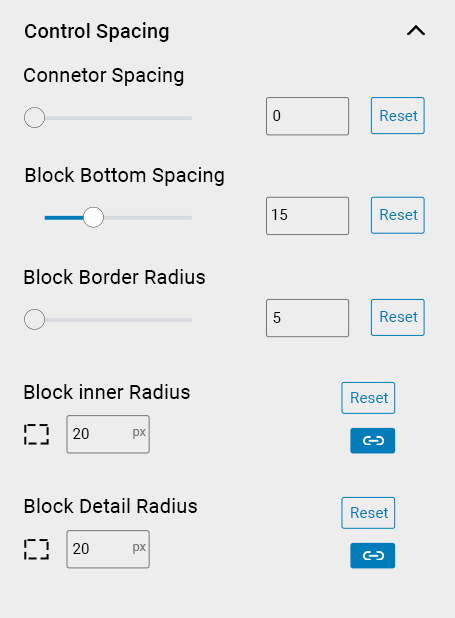
Control Spacing Setting For Timeline-Block

– Using this setting you can manage “Connector Spacing”, “Blocks Bottom Spacing”, “Block Border Radius”, “Block Inner Spacing”, and “Block Detail Spacing”.
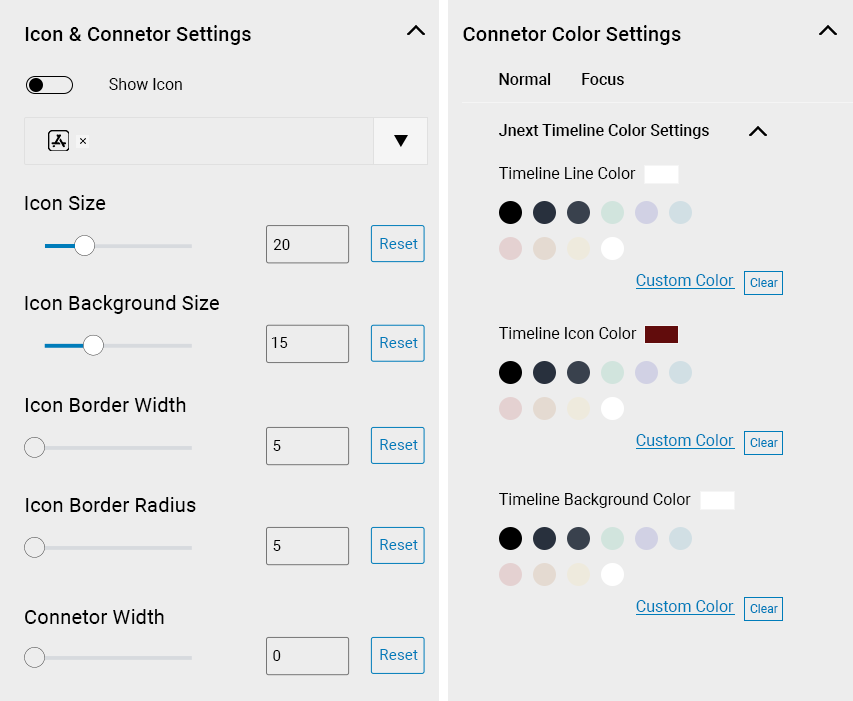
Icon & Connector Settings For Timeline-Block

– With the Icon option you can select Icon from Dropdown Option for Timeline.
– Also you can specify the “Icon Size”, “Icon Background Size”, “Icon Border Width”, “Icon Border Radius”, and “Connector Width”.
-With the Icon color setting you can specify a color for “Timeline Line Color”, “Timeline Icon Color”, “Timeline Background Color”, and “Timeline Border Color” also you can set your custom color.
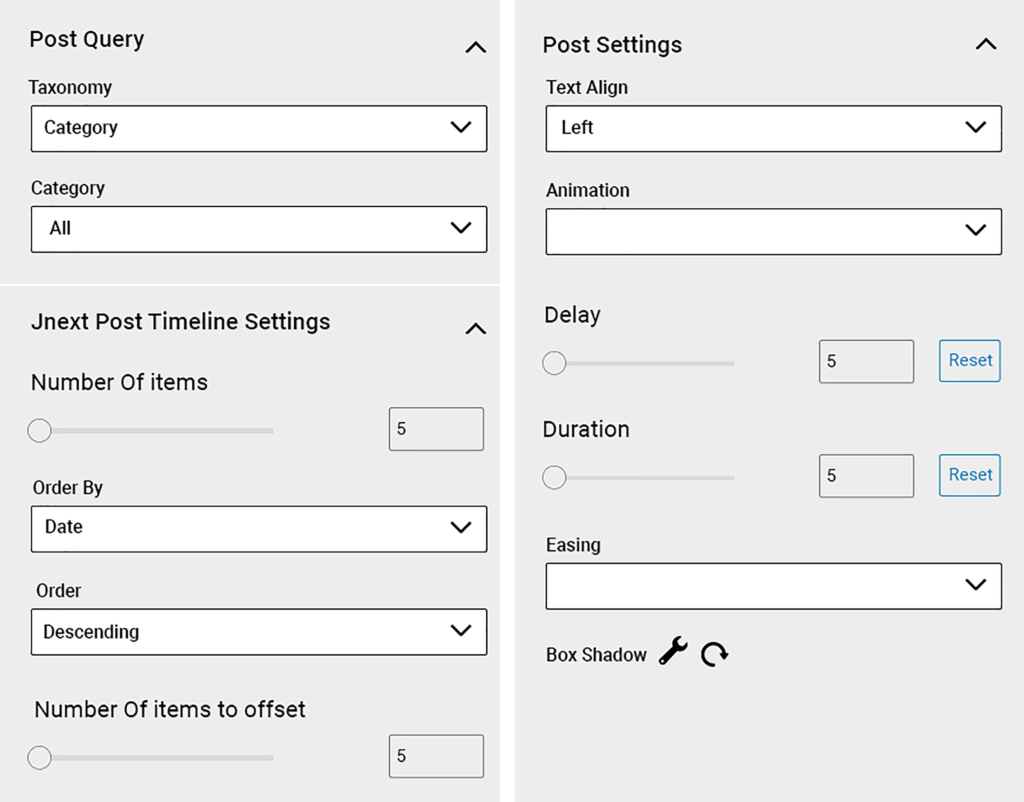
Custom-Post-Type Timeline

– We give you the option to select custom-post-type to make vertical and horizontal Timelne-Block.
– In the Post-Query Setting you can select your Custom-Taxonomy, Set the number of items that you want to show, Order by and Sort Order for Custom-Post Listing, and Set the number of items to offset.
– Post-Settings For the Timeline lookup In that you can Set appropriate Text-Align, Animation, Easing and Box-Shadow.
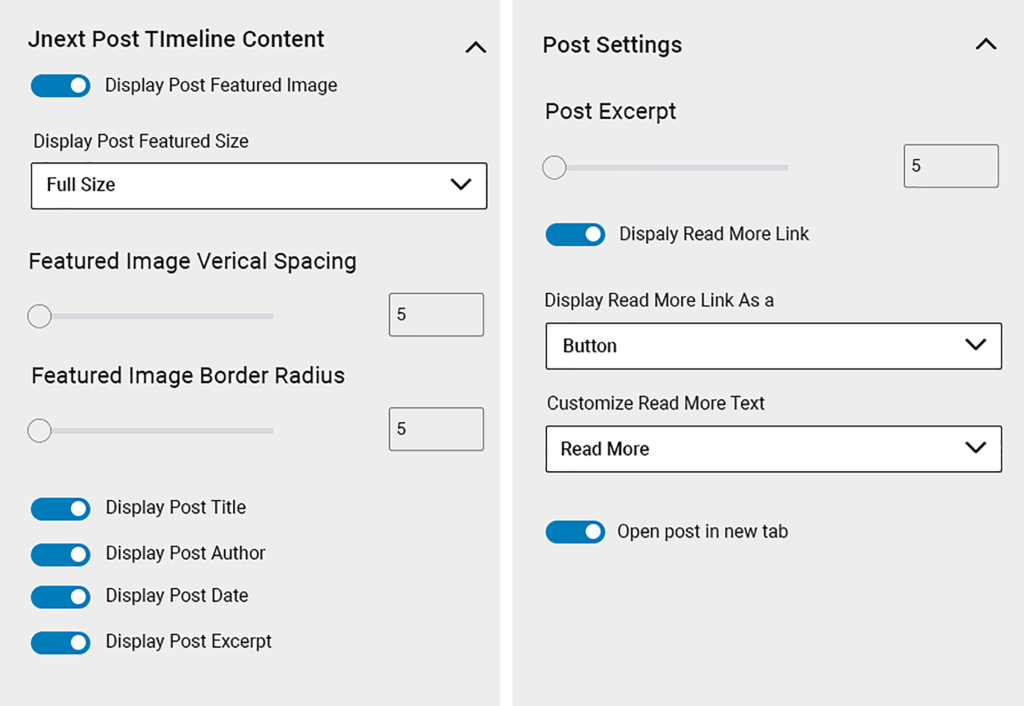
Custom-Post-Type Setting

– In the post timeline content setting gives you the ability to show your “Feature-Image”, Image-Size like “Full”, “Medium”, and “Thumbnail”, and even you can show or hide require fields like “Post-Title”, “Post-Author”, “Post-Date”, “Post-Excerpt”.
– Post Settings For give length to your “Post-Excerpt”, “Show/Hide Read-More Button”, “Read-more as Link or Button”, “Customize Read-More Text”, and “Open Post in New Tab”.
Subscribe to my newsletter
Read articles from Timeline Block directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Timeline Block
Timeline Block
JNext Services Pvt. Ltd. For more than a decade, our growing team of 60+ awesome JNext has been empowering enterprises to make the most of web publishing, eCommerce, Mobile app development and marketing automation