GeekOverflow: A React-Native App Powered by Appwrite!
 Harsh Gupta
Harsh Gupta
Team Details
Name: Harsh Gupta
Hi, I am a second-year undergraduate student pursuing B.tech in Computer Science Engineering. I have experience in web development and over the past year, I have gained knowledge by learning in public. I'm also an open-source contributor who mainly uses the MERN stack for development.
Socials:
Twitter: https://twitter.com/harshguptatwt
Github: https://github.com/Harsh3341
Description of Project
What is GeekOverflow?
It is a platform for people who want to learn in public, It allows a user to ask their queries which will be posted and visible to all users and will be accessible to answer them.
Built for Appwrite x Hashnode Hackathon
Appwrite Hashnode #Appwrite #AppwriteHackathon
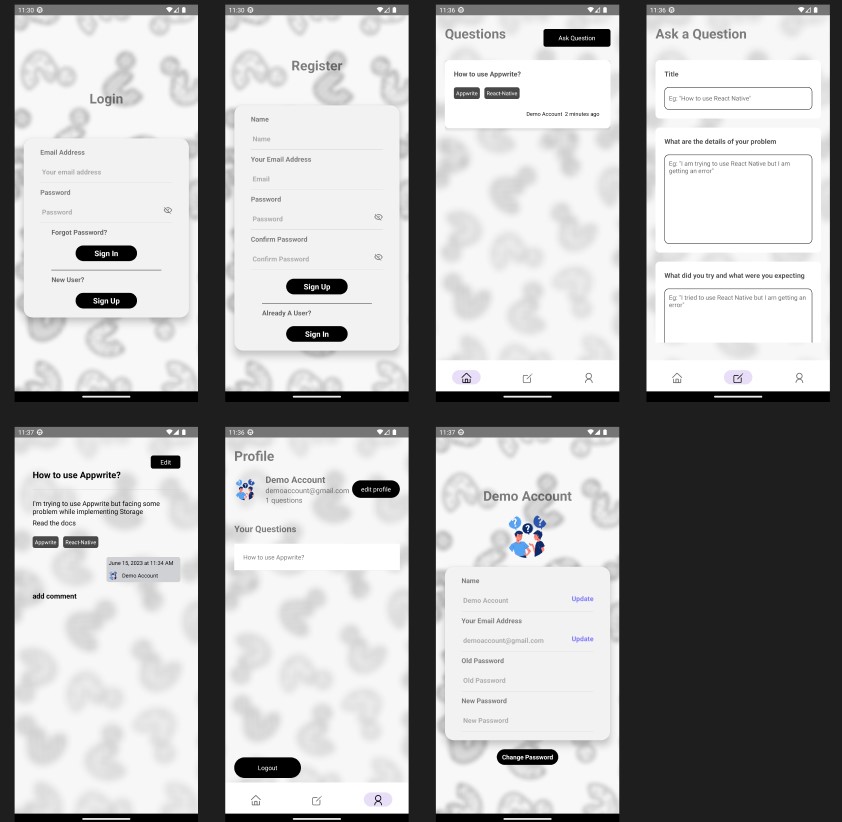
Screens

Tech Stack
-
React-navigation: Navigation between screens
-
Authentication: Authenticating users in the platform.
Appwrite Database: Storing the questions created by users and their comments.
Challenges Faced
This is my first project developing a mobile application before this, I worked in React environment and thus chose to explore some of React Native this time. While working I have gone with a lot of docs which I thought were not as proper as Reactjs for the web there are a lot of external libraries that need to be installed for every functionality. Also, there is less community support.
As far as managing the backend before this I have used Firebase for applying to auth in my projects, but while using the appwrite authentications are much easier, and also for the databases it's easy to implement but as there is less community support for React Native, I faced difficulties while working with Realtime Api and Storage.
Public Code Repo
Github: https://github.com/Harsh3341/GeekOverflow
App Link: https://drive.google.com/file/d/1voVaGwyXJuM2FSqAAGDsp7sgGZ4Dcfn1/view
Demo Account
email: demoaccount@gmail.com
password: demoaccount
Demo Link
Subscribe to my newsletter
Read articles from Harsh Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
