Emmet - The Saviour
 Vedant Nawale
Vedant NawaleTable of contents

“Emmet is a plug-in for many popular text editors which greatly improves HTML & CSS workflow”
And Emmet does fulfill what they promise, you can use short expressions to generate HTML markup and CSS.
The general way to write the Emmet abbreviation is:
tagName[series of expressions]
Where tagName: is the HTML tag you want to generate
A series of expressions will govern the markup that will be generated.
Example of Emmet in VS Code:-
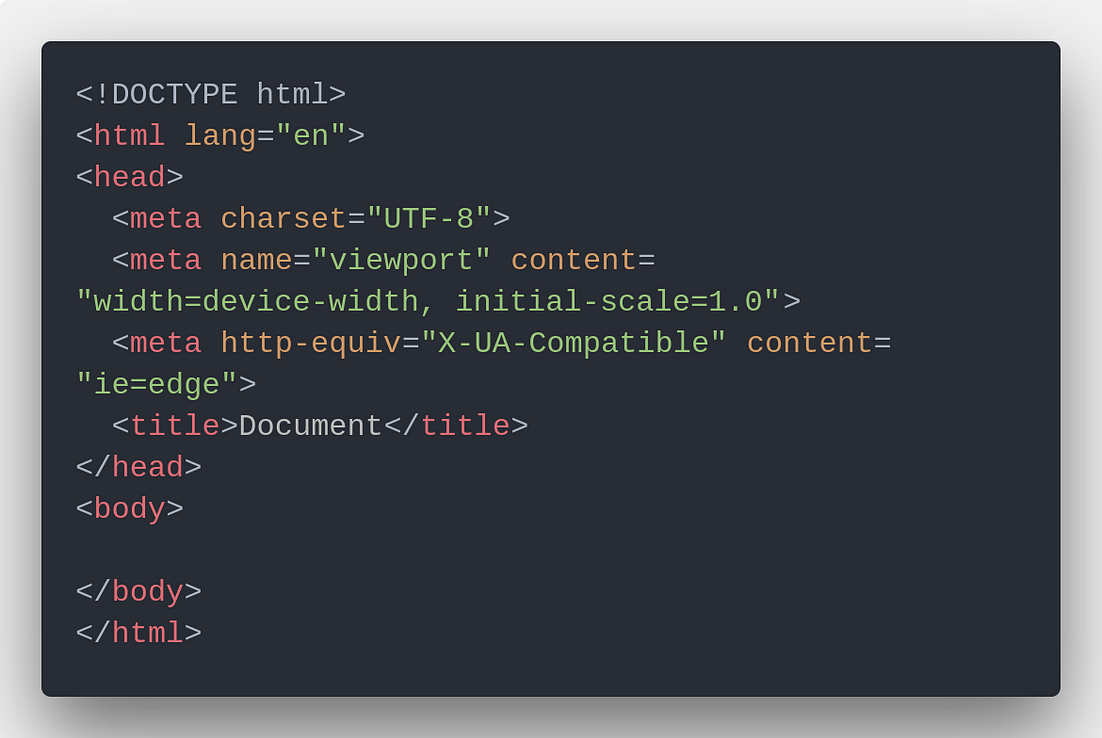
Generating HTML Skeleton
The first thing you would do when creating an HTML page is to create the skeleton for it, that is type DOCTYPE, html, head, and body tags.
What if you could do all that with just 2 keys? Yeah, Emmet let’s you do that.
Just type ‘!` in the editor, and it will show a pop-up with the content that will be generated, press enter and there you have your HTML skeleton. Cool isn’t it?

Tip: While typing the Emmet Abbreviations, you can press Ctrl + Space to see what will be generated(Inside a pop-up)
Subscribe to my newsletter
Read articles from Vedant Nawale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
