Streamlining Design to Code Workflow: How I Created a Figma Plugin to Convert Designs into ReactJS Design System Components
 Eugenio Ciccale
Eugenio Ciccale

Figma to AMBOSS Design System
Introduction
In today’s fast-paced tech world, efficient design-to-code workflows are crucial for seamless product development. As a Senior Product Designer at AMBOSS, a medical knowledge platform for doctors and students, and a self-proclaimed to be able to do some front-end development, I recognized the need to bridge the gap between design and development to improve efficiency while boosting quality.
Leveraging Figma’s Plugin API, I embarked on a journey to create a plugin that would translate designs into our ReactJS Design System components with just one click. In this blog post, I’ll share my experience and the valuable lessons I learned along the way.
How it all started…
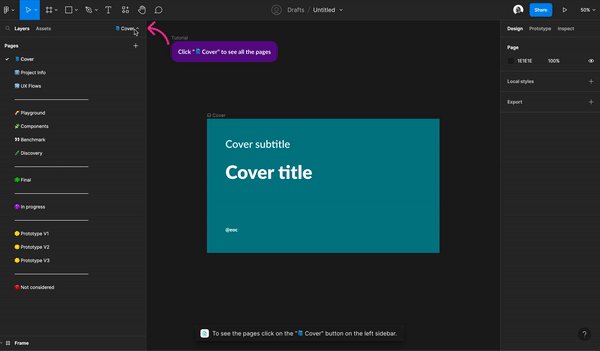
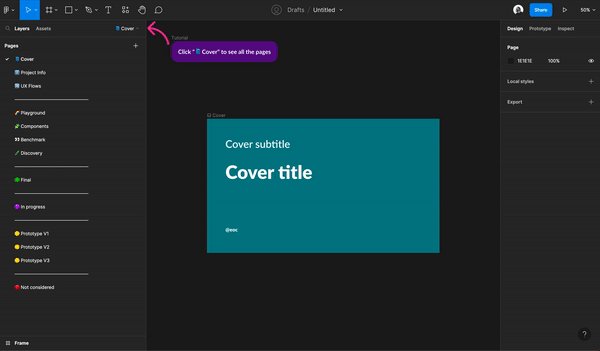
Every time I create a new File in Figma, it starts as a blank canvas and has no page structure to help organize my work, so I wanted to save that valuable time of setting up a document just to start doing the core work. I usually use almost the same page structure for every file:
📘 Cover (Set as a thumbnail)
ℹ️ Project Info
🔀 UX Flows
—————————————
🌈 Playground
🧩 Components
👀 Benchmark
🧪 Discovery
— — — — — — — — — — — — —
🟢 Final
— — — — — — — — — — — — —
🟣 In progress
— — — — — — — — — — — — —
🟡 Prototype V1
🟡 Prototype V2
🟡 Prototype V3
— — — — — — — — — — — — —
🔴 Not considered
I knew that there might be some already existing Figma Plugins that could help me in this situation, but all of the ones I found were not fulfilling my particular use case and were not simple to use and/or fast enough. With this in mind, I decided to create a Plugin that was able to do what I needed at the time.
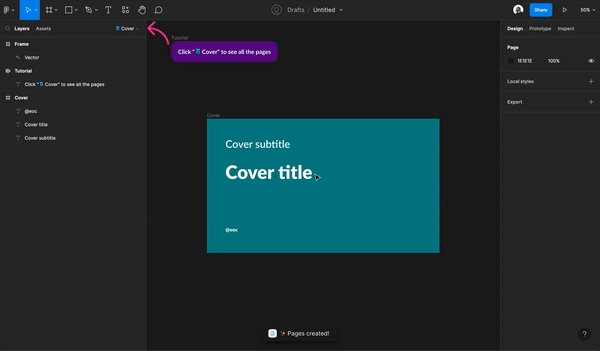
I named this plugin, PageGenius, and at the time of writing this blog post, it has been used by 40+ other Figma users (not as many as my first community file with 5k+ users, but slowly ramping up). This Plugin creates pages with the structure I showed above and sets a cover thumbnail for the file, in 1 click.
PageGenius Plugin Demo

PageGenius in action
This successful experience inspired me immensely to wonder how else could I automatize and improve my and other designers' workflow.
Challenging the status quo
Let’s be honest, Designers and Front-end developers often face challenges in design-to-code collaboration. Countless hours are spent to do a design and subsequently, countless hours to manually write down markup of those designs into code, before even getting started with the real code, the logic behind it, interactions, states, tracking events, API calls, etc, resulting in delays, design inconsistencies, and a drain on resources. This frustrating process negatively impacts productivity and prevents teams from focusing on their core tasks and can be overwhelming for both designers and developers. Recognizing these issues, I set out to find a solution that could connect both worlds:
Figma designs to Design System Components Markup
Seizing the opportunity
The opportunity to improve our design to code workflows was crystal clear. By developing a Figma plugin that seamlessly translated designs into 1:1 ReactJS Design System components, we could reduce manual effort, improve accuracy, and expedite the delivery of code-ready designs. This would allow developers to concentrate on the core coding logic to bring features to life and boost the product development process.
Diving deeper into Figma’s Plugin API
I discovered a world of possibilities. The API empowered me to access design elements, properties, and metadata programmatically. Armed with this knowledge, I began developing the initial version of this Figma plugin
Minimum Viable Product (MVP)
To transform my vision into reality, I started by creating a prototype of the plugin. With a clear understanding of our Coded Design System’s components, I focused on mapping out our most commonly used design elements like:
<Card {props}>[...]</Card>
<Box {props}>[...]</Box>
<H2>[...]</H2>
<Button {...props}>[...]<Button/>
<Divider/>
<Inline {props}>[...]</Inline>
<Icon {...props} />
<Text {...props}>[...]</Text>
<Stack {...props}>[...]</Stack>
I iterated over and over to get most of the properties to match and look for the result I wanted for the MVP.
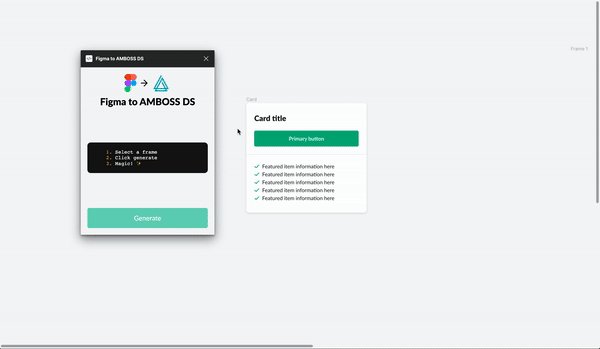
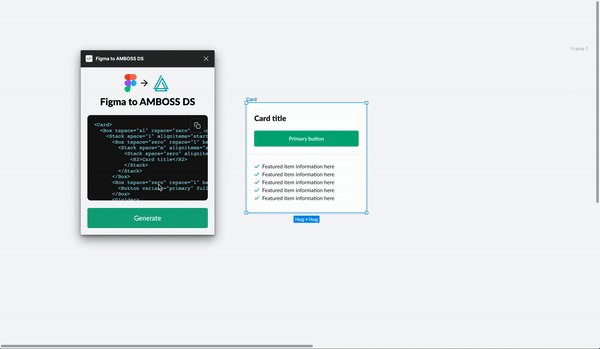
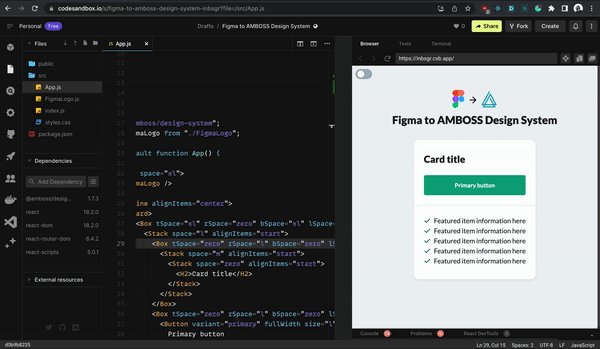
Figma to AMBOSS Design System Plugin Demo

Figma to AMBOSS Design System
Testing and Feedback
To ensure the plugin met the needs of our design team and front-end developers, I started a thread on our internal chat to inspire and gather feedback and thoughts. This is the starting point as I write this post and I’m looking forward to further collaboration with the Design System team to keep exploring new boundaries.
Caveats and considerations
The MVP proved to be helpful, but there are some things to consider, and is unclear the future usage of this tool as it requires some important changes:
Optional: Our Figma Design system component properties could match 1:1 with our Coded Design System component properties.
Recommended: We could implement the necessary mapping to make this work, although this approach would not be optimal and would require maintenance. Having our Coded Design System components and our Figma Design System library matching the properties naming 1:1 would remove maintenance work time as any new property could be easily translated from code to Figma without development efforts.
Setbacks: A setback for the recommended point above, would be the initial re-work of how our design system components are constructed in Figma.
Not for everyone: For this plugin to work and improve designers' workflow, designers have to design in a specific way using Figma’s Auto-Layout feature, designers would have to name their layers in the specific naming convention to match that of our Coded Design system components and understand the coding structure to follow to make it work. Meaning that having a coding background will help a lot here.
What’s next?
I imagine a future where we aim to expand this plugin’s capabilities, allowing for the mapping of more complex design elements and introducing advanced features, and extrapolating it to other systems and frameworks.
This can be extrapolated to any design system, check out my second iteration for React-Bootstrap library:
- Link to React Bootstrap components in Figma
- Link to Figma Plugin for React-Bootstrap Components
Leveraging AI
During the development of the Figma plugin, I leveraged ChatGPT to brainstorm solutions to challenging problems when building the MVP.
Also, as I embarked on writing this blog post, AI became a helpful writing partner. It helped me overcome the “blank canvas syndrome” (as much as my first plugin PageGenius helps with as well).
However, it’s important to note that while ChatGPT provided me with valuable assistance, the ultimate responsibility for the content and ideas of the Plugin and this blog post rests with me as a Senior Product Designer.
Subscribe to my newsletter
Read articles from Eugenio Ciccale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by