Resolving 'Prop className Did Not Match' Error in Next.js and Material-UI.
 Nweke Chidi
Nweke ChidiTable of contents

Introduction
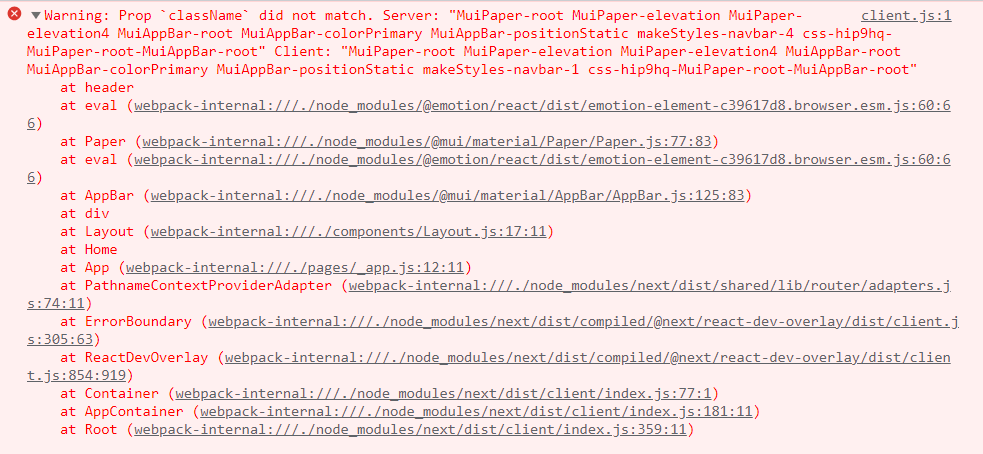
One Sunday afternoon, while working on my web development project, I ran into a puzzling issue. As I was coding along with a tutorial video using Next.js and Material-UI, an error message halted my flow: 'Prop className Did Not Match.' Determined to find a solution, I started googling to understand the root cause of this problem. In this article, I will share my experience, explain why this error occurs, and provide easy-to-follow steps to fix it.

So if you have this particular error above and you're trying to fix it, you're in the right place.
Why this error 💔
The 'Prop className Did Not Match' error is a common issue that arises when working with Next.js and Material-UI. It occurs when there is a mismatch between the CSS classes applied during server-side rendering and the CSS classes applied on the client-side. This mismatch leads to an inconsistency in the rendering of the components, causing the error to be thrown.
The solution to the error.
To ensure that the styles are consistently removed on each page load, you can create a custom _app.js file in your Next.js project and add the cleanup logic there. This way, the logic will be applied to all components automatically.
Here's an example of how you can implement it:
Create a new file named
_app.jsin your project'spagesdirectory (if it doesn't exist already). But it exists most times and is found in the pages folder.Add the following code to the
_app.jsfile:import '@/styles/globals.css' import React, { useEffect } from 'react'; import { useRouter } from 'next/router'; import CssBaseline from '@mui/material/CssBaseline'; function MyApp({ Component, pageProps }) { const router = useRouter(); useEffect(() => { const handleRouteChange = () => { const jssStyles = document.querySelector('#jss-server-side'); if (jssStyles) { jssStyles.parentElement.removeChild(jssStyles); } }; router.events.on('routeChangeComplete', handleRouteChange); return () => { router.events.off('routeChangeComplete', handleRouteChange); }; }, [router.events]); return ( <> <CssBaseline /> <Component {...pageProps} /> </> ); } export default MyApp;In this code, we're using the
useRouterhook from Next.js to listen for route changes. On each route change, we remove the server-side injected styles using the provided cleanup logic. This ensures that the styles are consistently removed whenever a new page is loaded.By wrapping your components with the
MyAppcomponent, you'll have the cleanup logic applied automatically to all components in your application.In your
next.config.jsfile, setreactStrictModetofalseby default it is set to true. Update the configuration as follows:
/** @type {import('next').NextConfig} */
const nextConfig = { reactStrictMode: false, }
module.exports = nextConfig;
Conclusion
By following these steps, you should be able to resolve the 'Prop className Did Not Match' error and achieve consistent rendering between the server and the client. Remember to thoroughly test your application after making these changes to ensure the error no longer occurs. Happy Hacking.
GitHub: 🌐 GitHub
LinkedIn: 🌐 LinkedIn
Portfolio: 🌐 Portfolio
Twitter: 🐦 Twitter
Hashnode: ✍️ Hashnode
Feel free to connect with me on these platforms to stay updated with my latest projects and articles. I appreciate your support! ✨🙌
Subscribe to my newsletter
Read articles from Nweke Chidi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nweke Chidi
Nweke Chidi
A Software Engineer at Cedarview and also a fellow at TIIDELab, he love reading and writing tech articles, he have prior experience with IoT, Embedded Systems and Automations.