Vtk based on mouse position zoom in and zoom out
 Kangaroo
Kangaroo2 min read

Thinking
If we want to achieve this effect, we need to understand the mathematical model. When we zoom in, the object won't change its size. Actually, It's our camera getting closer to the object. In other words, what we can see becomes smaller.
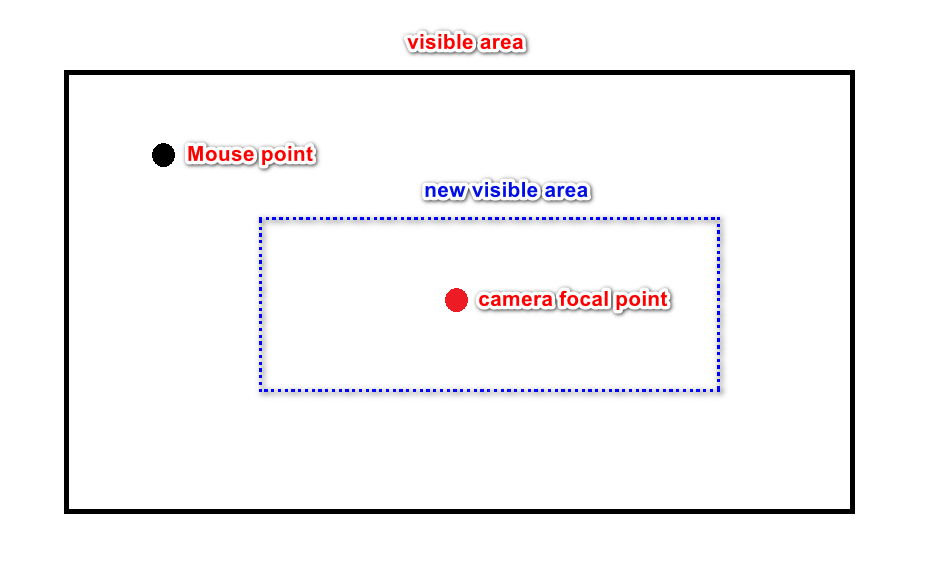
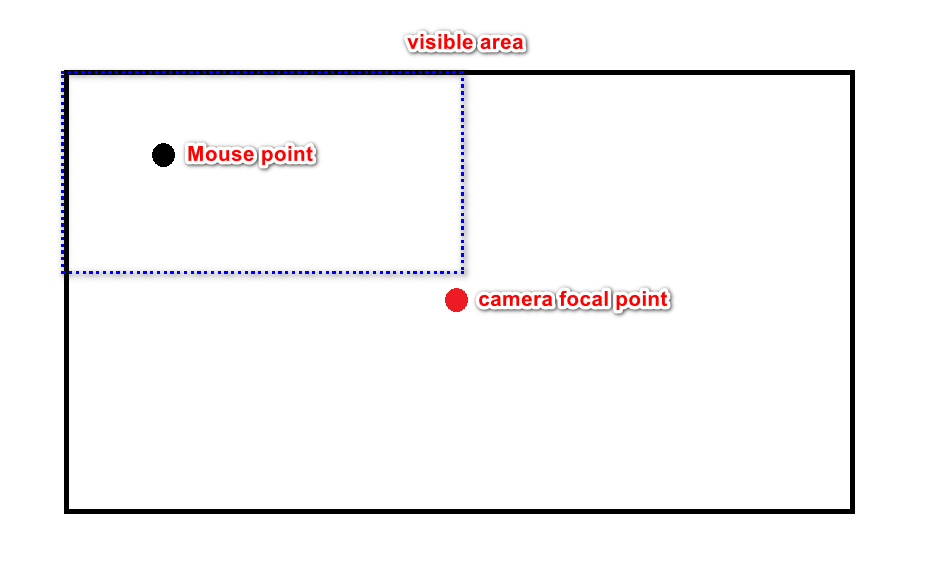
Default

after zooming in

Move the camera somewhere to let the mouse point be inside the new visible area

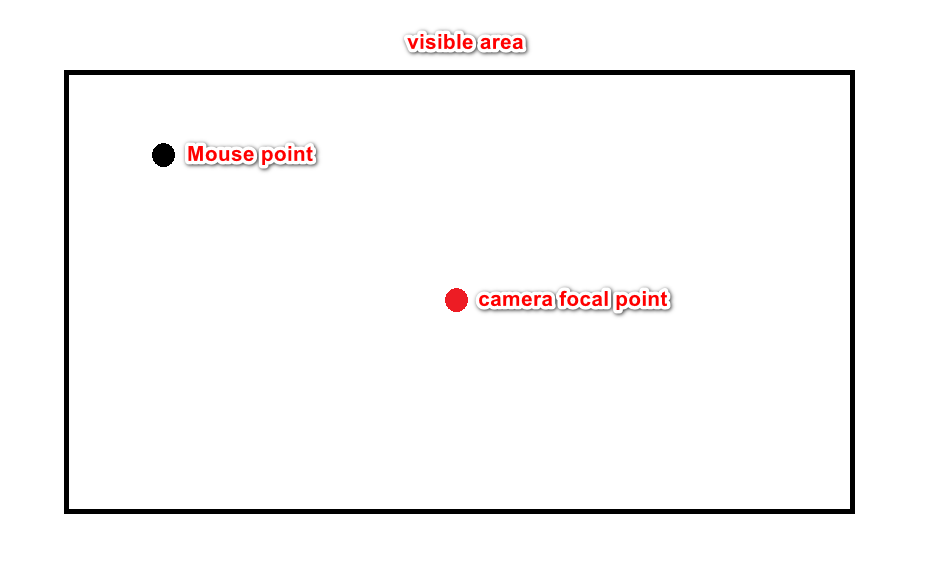
How to achieve this

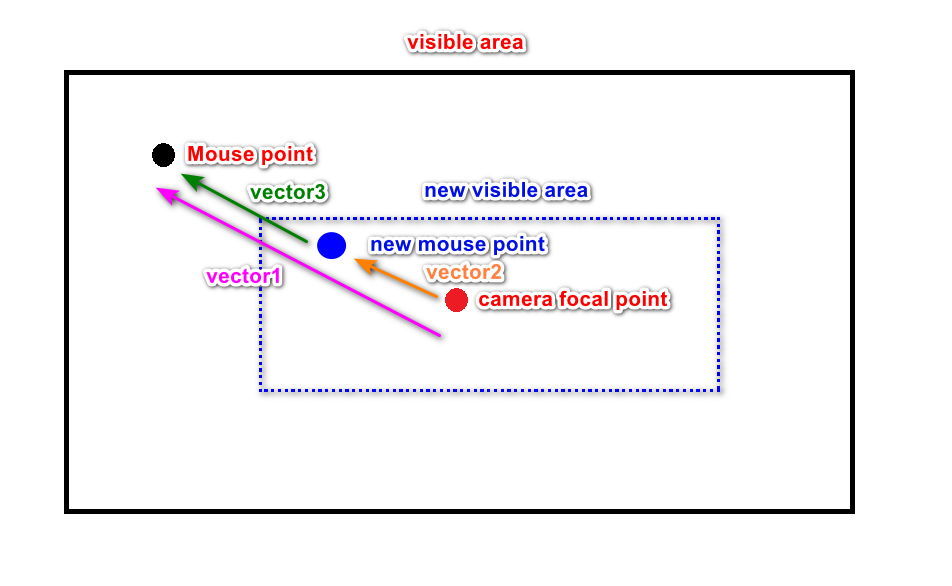
new mouse point: mouse point after zooming in
vector1: mouse point - camera focal point
vector2: new mouse point - camera focal point
vector3: mouse point - new mouse point
As you can see, if we can make the new mouse point and point B coincide, thus, we know how to move the camera focal point to the correct position. In other words, vector3 is what we want to know. So we can get their relationship.
// Math formula
vector1 = vector2 + vector3
vector1 - vector2 = vector3
// because vector2 = 1/n * vector1, n is scale factor, so
vector1 - ((1 / n) * vector1) = vector3
vector1 * (1 - 1 / n) = vector3
// thanks to vector1 = (mouse point - camera focal point), so
(mouse point - camera focal point) * (1 - 1 / n) = vector3
// Similarly, we can carry out the vector when zooming out
(mouse point - camera focal point) * -(n - 1) = vector
0
Subscribe to my newsletter
Read articles from Kangaroo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by