Ever confused about Position property in CSS??
 kokila rajendran
kokila rajendran
Hi There🤩..! Yay as a beginner I also felt confused😕 with the Position property. Let's get understood well with some simple explanations and examples.
Position property
The name Position itself defines its meaning, which refers to the place we want a thing to be located. In CSS, a thing refers to an element (like <div>,<p>,<a> etc.,) that needs to be positioned in an HTML document. With the Position property, we can change the element's flow as needed by different values of it.
Syntax:
Position: value;
Where value can be static, relative, absolute, fixed, sticky and also some global values are there. Here we explore every value except global values.
Position: static
We are going to see the first value, static which is an default value of all elements. This value doesn't change element position even the top, right, bottom, left and z-index properties have no effect, this proceeds with the normal flow of the document.
Note: top, right, bottom and left are used to move an element from its position
Example:
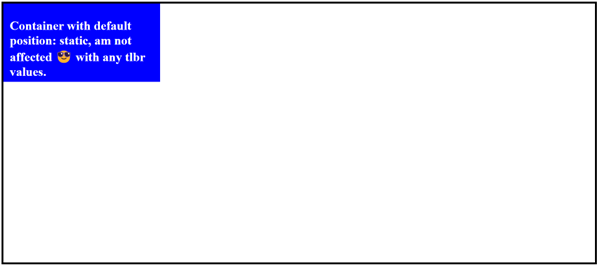
In the below example, parent-container created with position: static and top value to see how it affects the position in the layout. You can have a look at output it's not get affected by it.
<html>
<body>
<div class="parent-container">
<h1>Container with default position: relative,
am not affected 😎 with any tlbr values.</h1>
</div>
</body>
</html>
*{
box-sizing: border-box;
margin:0;
padding: 0;
}
.parent-container{
background-color: blue;
color: #fff;
width: 300px;
height: 200px;
padding: 1rem;
position: static; //static value applied
top: 50px;
}
Output:

Position: relative
The value relative makes the element positioned with the normal flow of the document same as static but we can change the element's position with top, right, bottom and left.
Example:
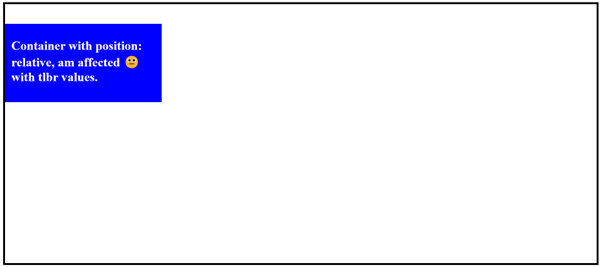
Here we can use the same example above with position: relative and top, it will affect its position.
.parent-container{
background-color: blue;
color: #fff;
width: 400px;
height: 200px;
padding: 1rem;
position: relative; //relative value applied
top: 50px;
}
Output:

Position: absolute
Absolute makes the element removed from the normal flow of the document and no space is created for the element in the page layout. We can fix the element at a desired position inside its parent container with top, right, bottom and left.
Example:
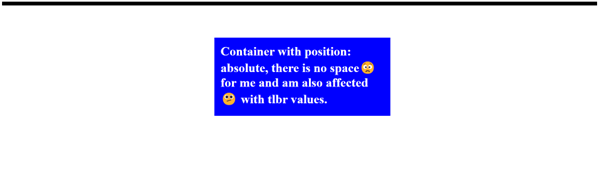
Here parent-container is defined with position: absolute, top: 100px, left: 550px which positioned the element out of the body element(parent here) represented with a black border and centred the container.
Hint: If you want to make use of the value absolute, made its parent's position as relative so that it's relatively positioned inside its parent only.
body {
border: 5px solid;
}
.parent-container {
background-color: blue;
text-align: left;
color: #fff;
width: 450px;
height: 200px;
padding: 1rem;
position: absolute;
top: 100px;
left: 550px;
}
Output:

Position: fixed
As like absolute value, it also removes elements from the normal flow except by positioning the element fixed to the viewport regardless of scrolling.
Hint: Use the value fixed on the element that needs to be fixed at the top like the navigation bar in the websites.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.parent-container h1{
background-color: blue;
text-align: center;
width: 100%;
position: fixed;
height: 50px;
padding: 1rem;
position: fixed;
vertical-align: middle;
}
Output:

Position: sticky
The element with sticky value makes the element sticks to its parent container until it reaches the end of its parent container.
The difference between fixed and sticky is, an element with fixed value has no space in the layout always fixed to the viewport and an element with sticky value's space is retained in the layout, it is fixed to the viewport only its offset reaches.
Example:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.sticky-container{
margin: 0 1rem;
border: 2px solid;
position: relative;
position: sticky;
}
.sticky-container h1{
color: blue;
position: sticky;
top: 32px;
}
Output:
Sticky value contains space in its parent container and is also fixed to the container, back to its place once it reaches the end of sticky-container(parent)and this is the difference between fixed and sticky values.

References
CSS Position MDN - developer.mozilla.org/en-US/docs/Web/CSS/position
CSS Layout - Position property - www.w3schools.com/Css/css_positioning.asp
Thank you💖 for reading, Hope you understood and do comment your thoughts. If you found anything wrong do write to me on LinkedIn, glad to correct it.
Subscribe to my newsletter
Read articles from kokila rajendran directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

kokila rajendran
kokila rajendran
Hi, I am Kokila🙂. Am passionated with building new things from scratch and Love💖 to learn different things for attaining my goals. I have never stopped learning as I full, looking everyday for more opportunities to grow as a developer😉.