Achieve a Glow Effect in VS Code
 Arindam Chowdhury
Arindam Chowdhury
In this blog post, we will explore how we can achieve a captivating glowy effect in VSCode with the help of the Custom CSS and JS Loader extension. Let's dive into the step-by-step guide to create a unique and visually appealing coding environment!

1️⃣ Installing the Custom CSS and JS Loader Extension
To get started, we need to install the Custom CSS and JS Loader extension from the Visual Studio Code Marketplace. This powerful extension allows you to inject custom CSS and JS styles into your editor, giving you full control over the appearance of your coding environment.
2️⃣Enabling Custom CSS in VSCode
Once the extension is installed, open your VSCode and access your User Settings JSON by pressing Ctrl+Shift+P and selecting Open User Settings (JSON). In the JSON file, add the following code snippet to enable custom CSS:
"vscode_custom_css.imports": [
"file:///C:/path-to/custom.css"
]
Note: Remember to replace "C:/path-to/custom.css" with the actual file path where you will store your custom CSS file. Refer to documentation, if settings have changed.
Windows File URL Example:
file:///C:/Users/MyUserName/Documents/custom.css- The
C:/part is REQUIRED.
- The
MacOS and Linux File URL Example:
file:///Users/MyUserName/Documents/custom.css
3️⃣Adding the Glowy Effect CSS
To achieve the captivating glowy effect, we can utilize an existing CSS file created by Robb Owen. Simply copy the content of the CSS file and paste it into your custom CSS file.
4️⃣ (Optional): Customizing the Glow Effect
I am using the Moonlight theme along with custom CSS.
If you want to take your customization further, here are some optional steps to consider :
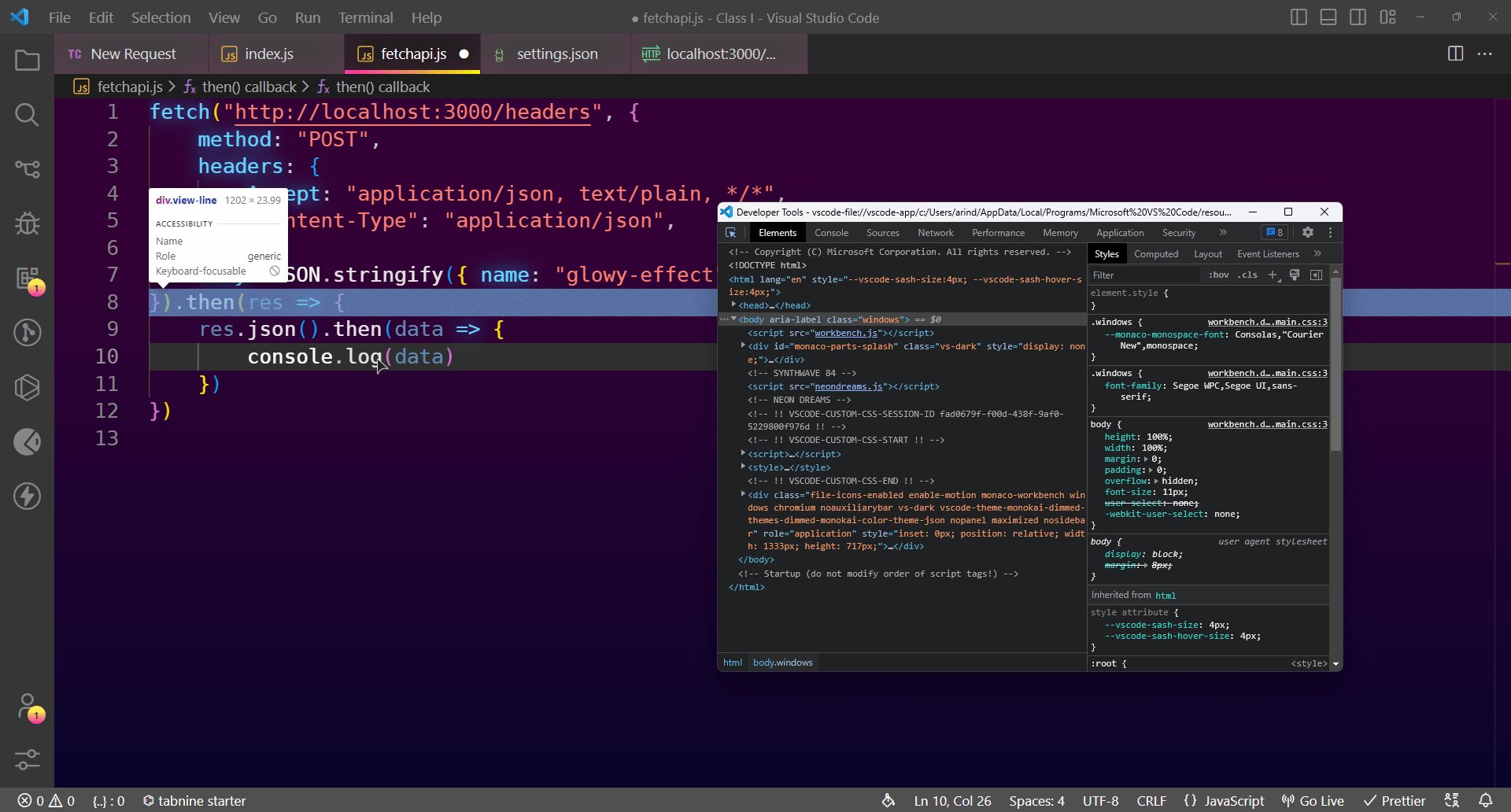
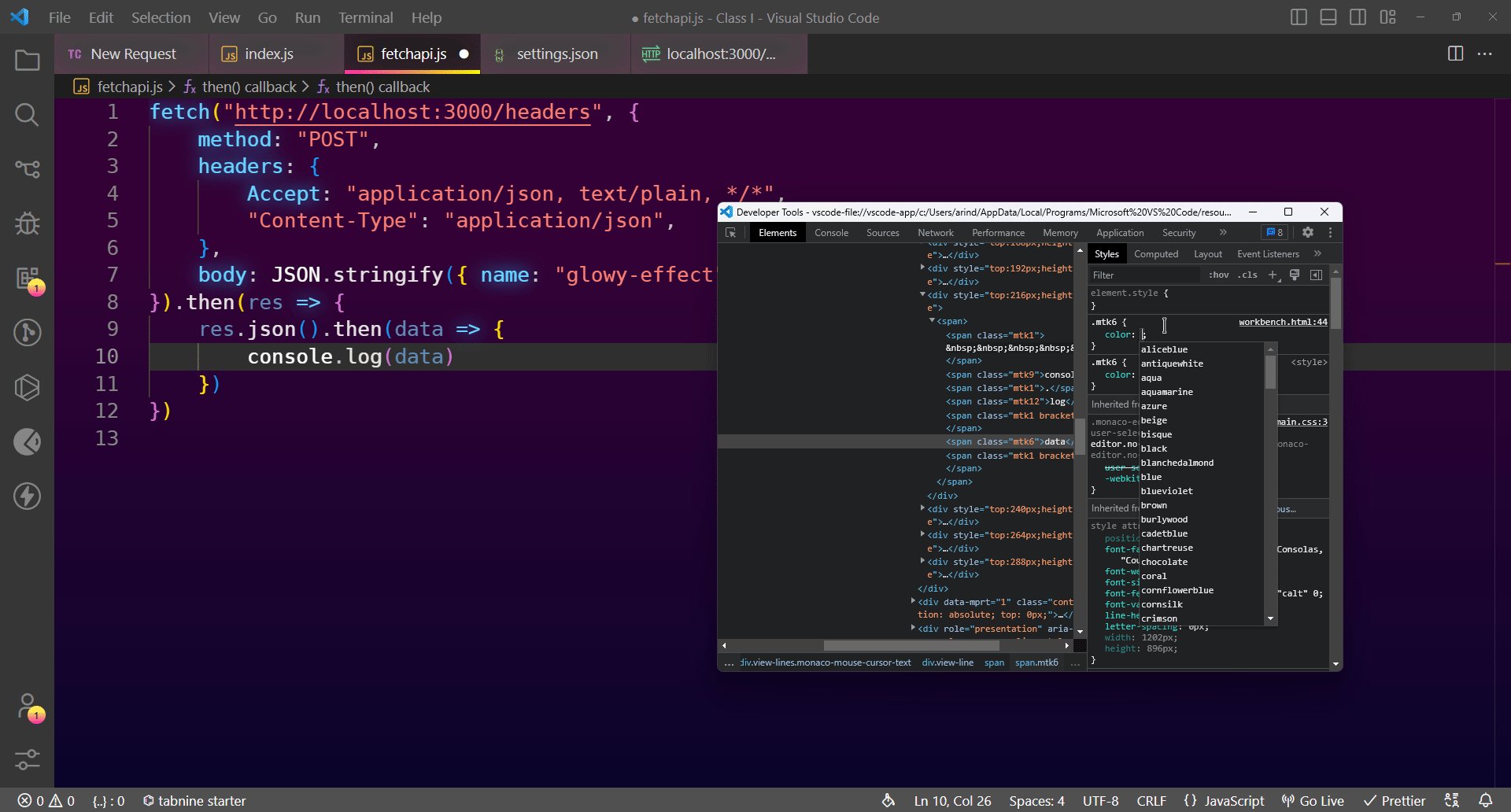
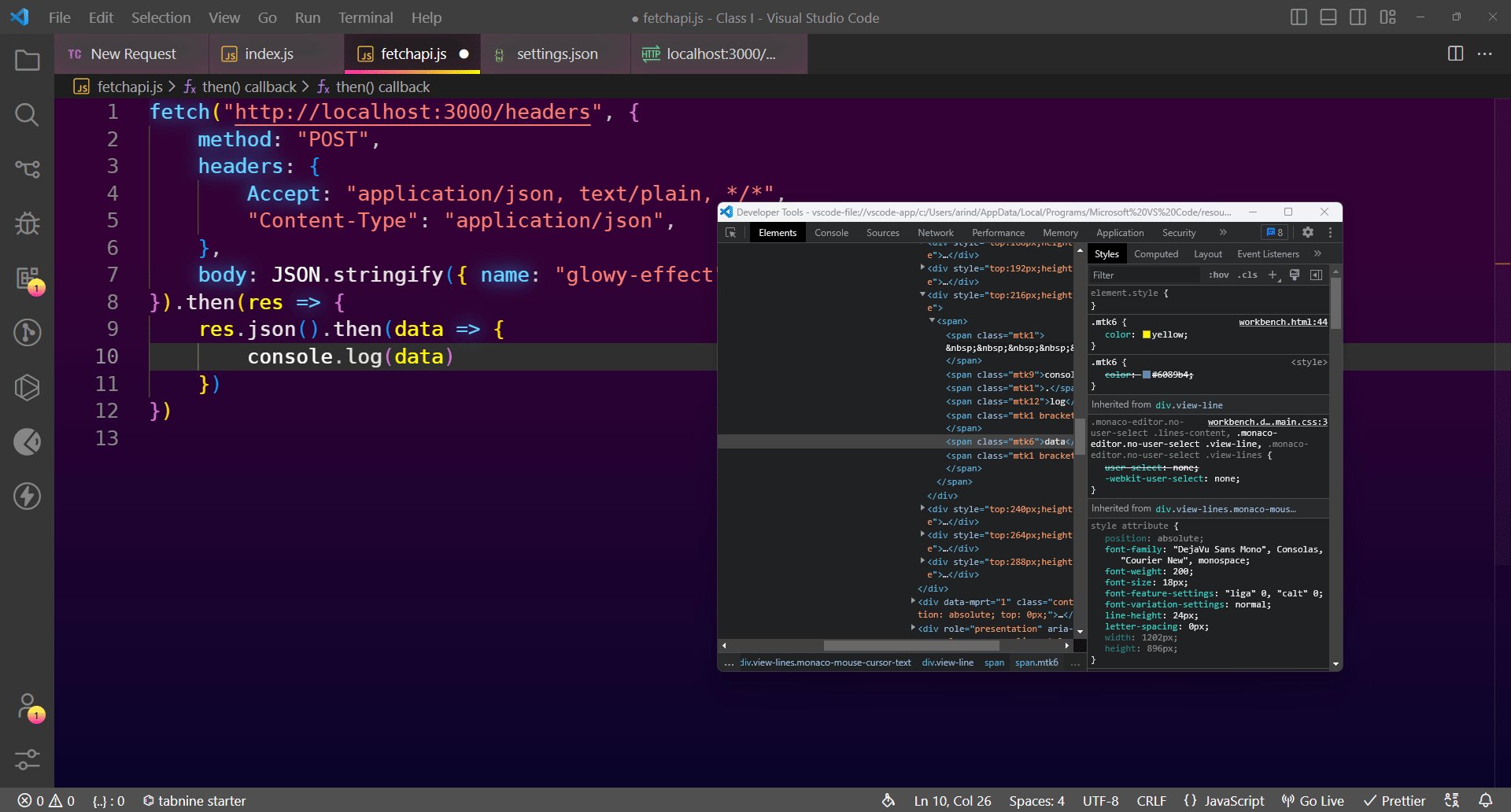
⭕ Toggle developer mode in VSCode by pressing Ctrl+Shift+P and selecting Toggle Developer Tools. This allows you to inspect the elements of the files you have opened in your VS Code.

⭕ Identify the CSS class used for the specific element you want to modify. In most cases, it will fall within the range of .mtk1 to .mtk14.
⭕ Experiment with additional changes like changing the background image, using gradients, or adding images to your VSCode editor using CSS. You can find inspiration in this custom CSS file that includes the glowy effect.
5️⃣ Restarting and Activating Custom CSS in VSCode
Windows users
In Windows, make sure you run your Visual Studio Code in Administrator mode before enabling or disabling your custom style!
Mac and Linux users
sudo chown -R $(whoami) $(which code)
sudo chown -R $(whoami) /usr/share/code
In case of issues, do check the documentation.
Next, press Ctrl+Shift+P and activate the command Enable Custom CSS and JS from the command palette.
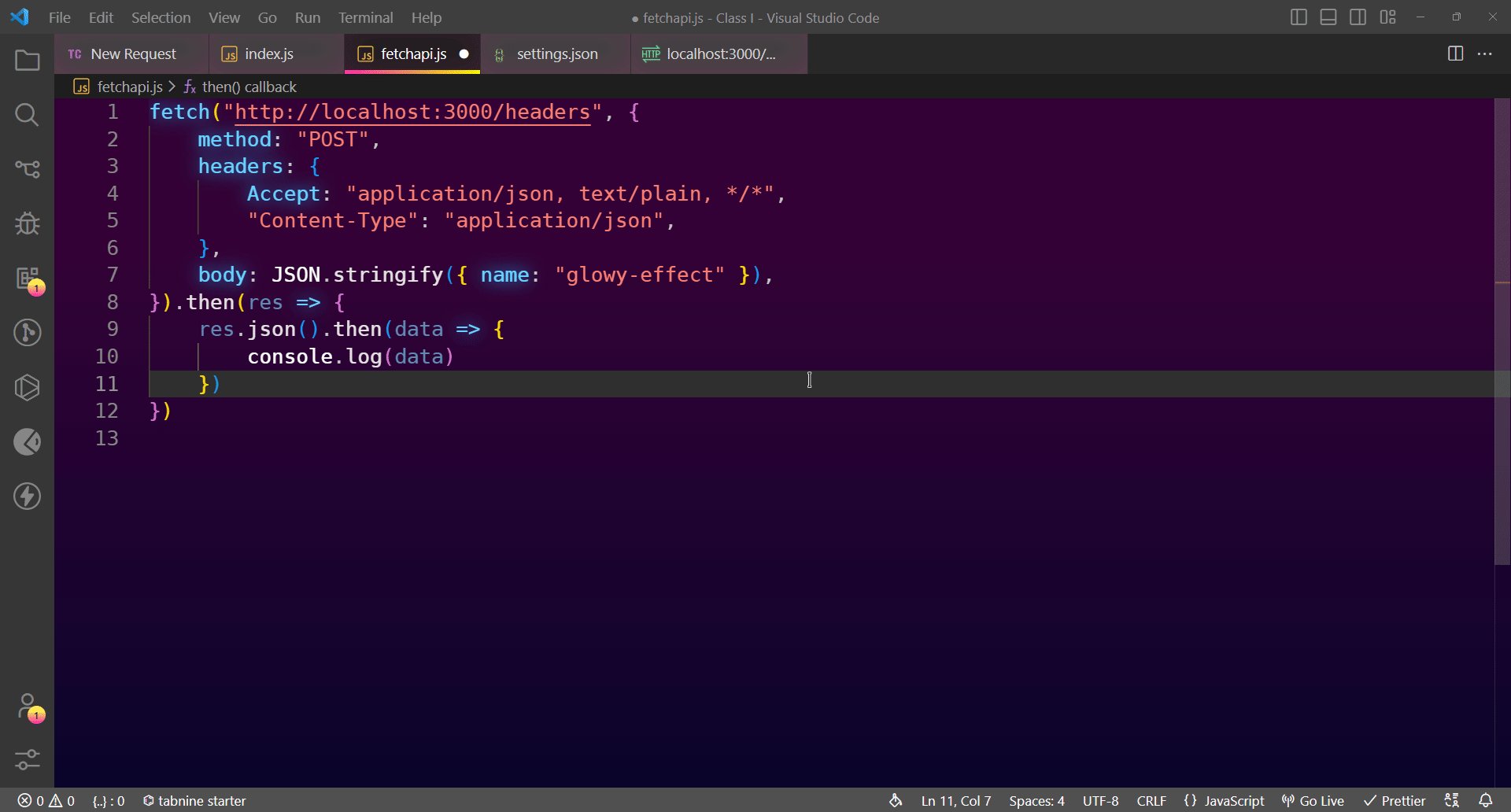
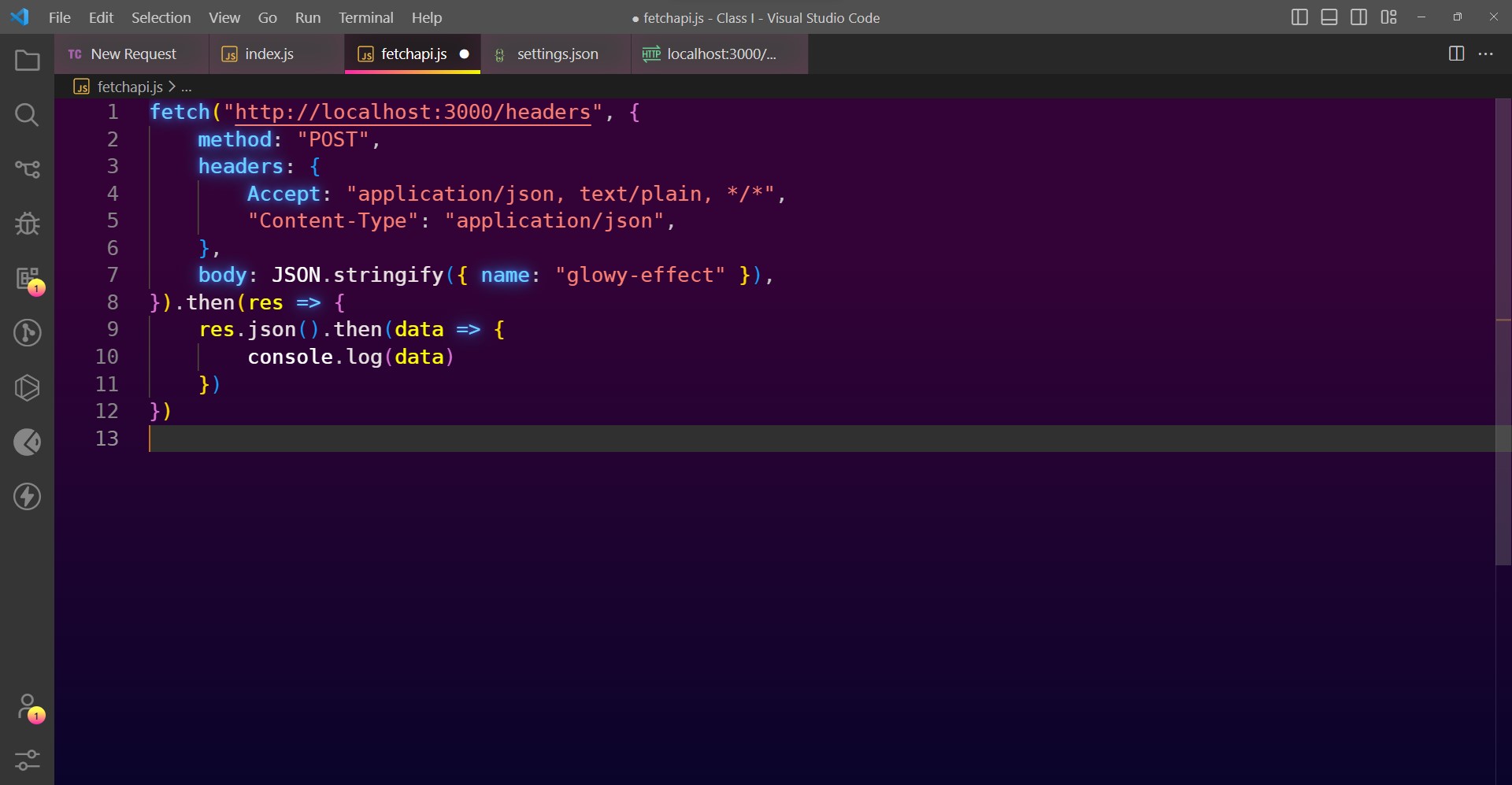
Final Result

Restart your VSCode editor, and witness the stunning glowy effect come to life! The unique and captivating style of your customized VSCode environment will make coding even more enjoyable and visually appealing.
Subscribe to my newsletter
Read articles from Arindam Chowdhury directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arindam Chowdhury
Arindam Chowdhury
I am a Frontend Developer from India. I have 4+ years of experience in React JS, and I will continue to share beginner friendly blogs.