Elevate WebFlow with Custom Code
 Mansi
Mansi
WebFlow has revolutionized the way designers and developers create stunning websites without the need for manual coding. However, there are times when you may want to add a touch of personalization or extend the functionality beyond the built-in features. That's where the power of custom code integration comes into play. In this blog post, we'll explore the step-by-step process of adding custom code in WebFlow, giving you the ability to unlock endless possibilities and take your designs to the next level.
Introduction
Webflow recognizes the importance of customizing your website to meet your specific requirements, and they have made it easy for users to incorporate custom code. Whether you want to apply code to your entire site, specific pages, or even individual posts, Webflow provides the flexibility to make these customizations.
With Webflow, you can seamlessly add custom code to your website in just a few clicks, regardless of where you want it to be placed. Whether it's modifying the overall structure of your site, adding functionality to specific pages, or customizing elements within your posts, Webflow ensures that you have the freedom to tailor your website precisely to your liking.
By leveraging the power of custom code in Webflow, you can unlock a world of possibilities and create a website that perfectly aligns with your vision and objectives. Whether you're a designer looking to add advanced features or a developer wanting to integrate external tools, Webflow empowers you to enhance your website's functionality and design without limitations.
Injecting Custom Code Across Your Entire Site
If you want your custom code to be applied to every page of your website, you can easily achieve this by accessing the "Site Settings" in Webflow. This centralized location allows you to add custom code that will have a consistent impact on all elements of your website.

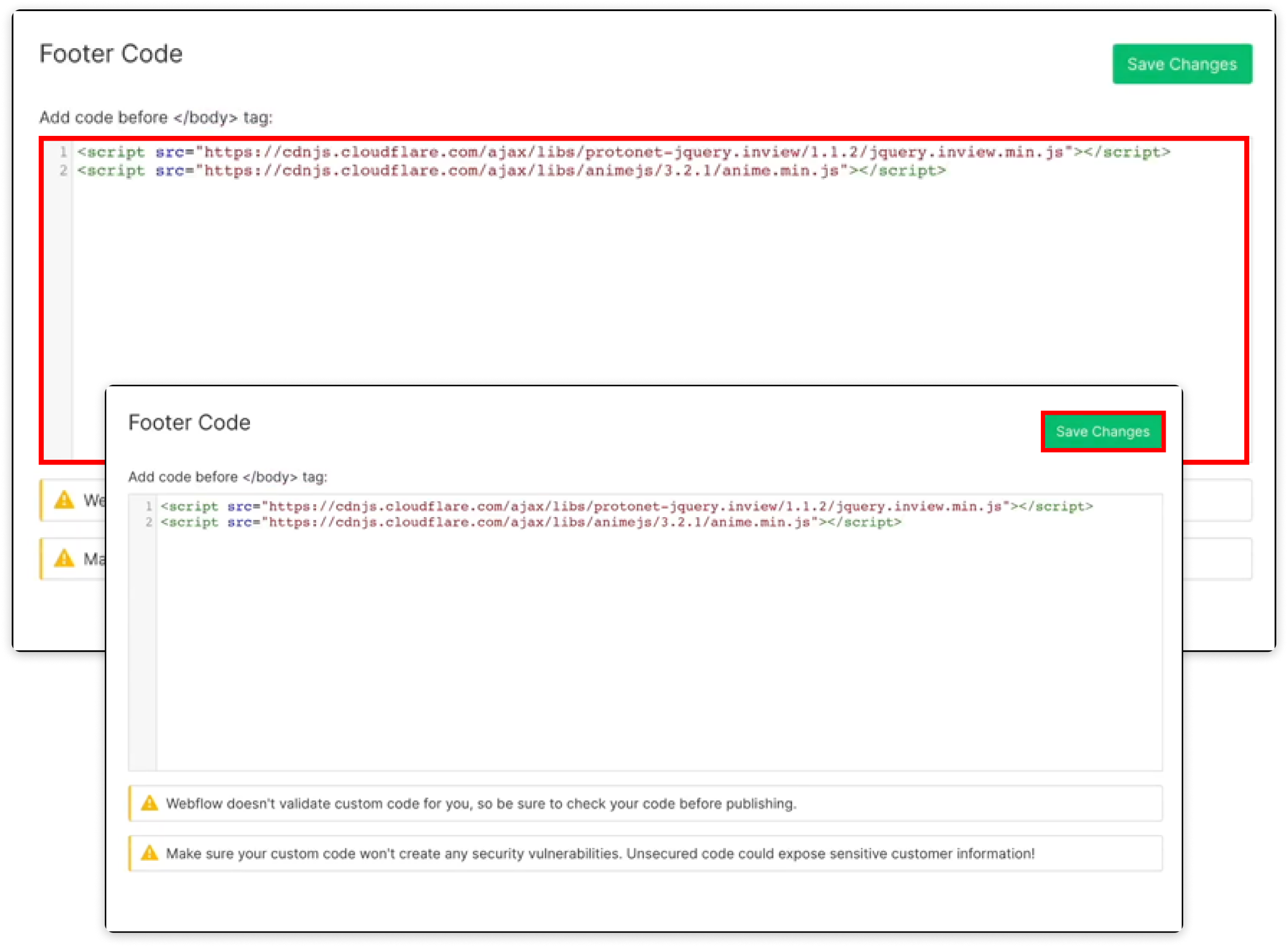
When adding custom code that applies to the entire website, you have two options: the "Head" or "Footer" code sections. To add custom code in the "Head" code section, follow these steps:
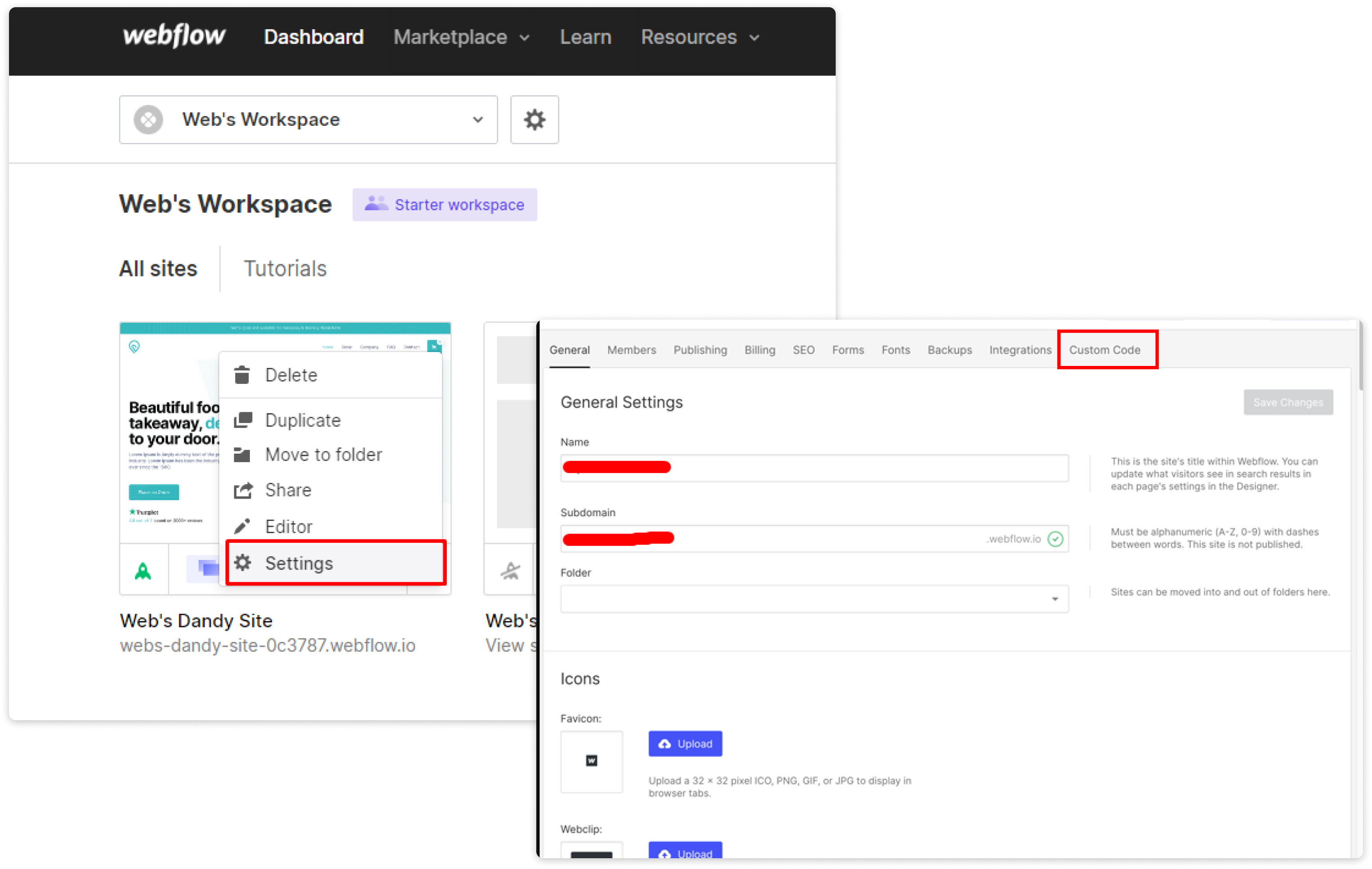
Open your Webflow project and navigate to the "Project Settings" option.
Within the Project Settings, select the "Custom Code" tab.
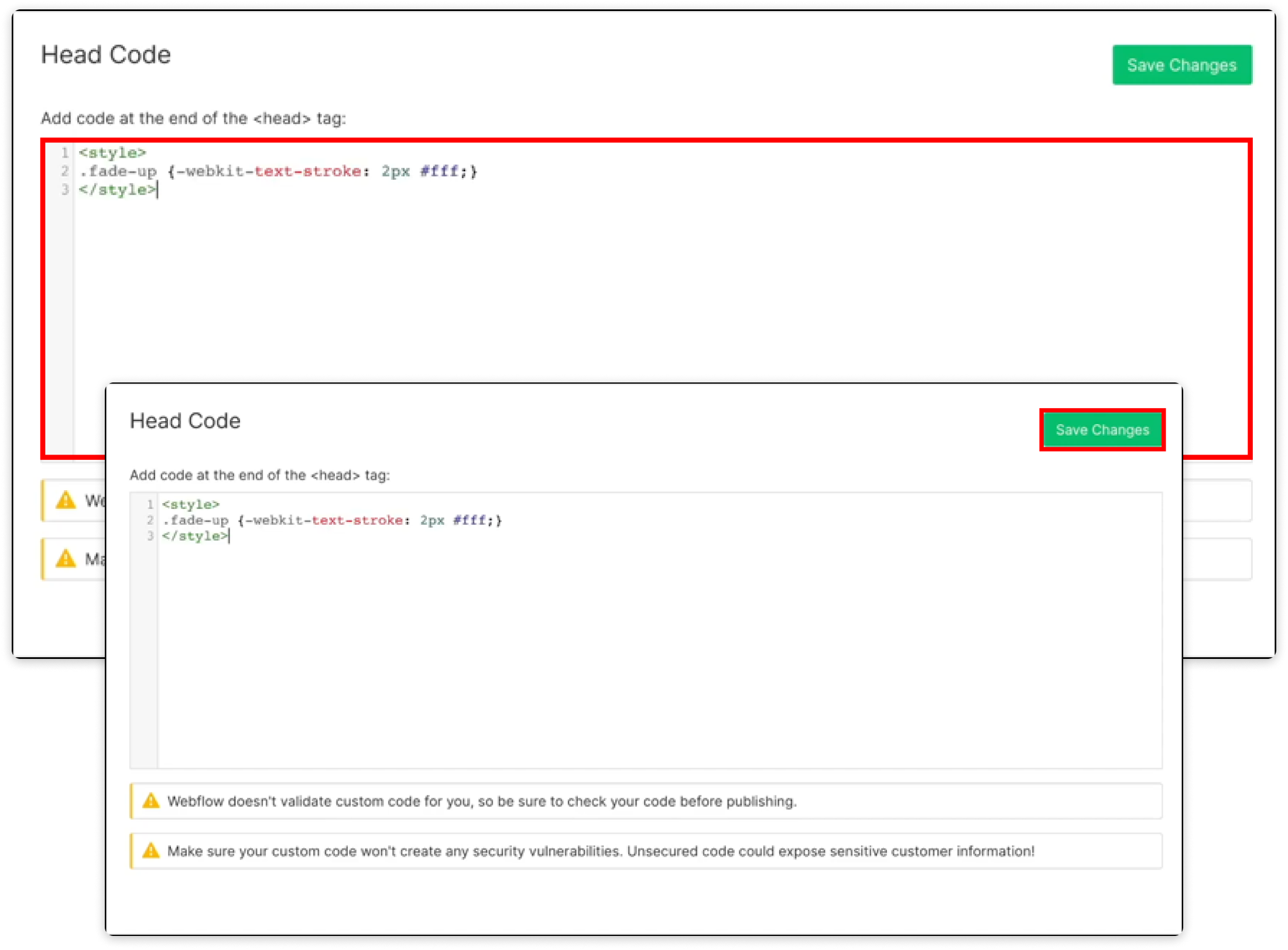
Look for the "Head Code" section, which is specifically designed for code that affects the entire site.
Copy and paste your custom code into the provided text area within the "Head Code" section.
Once you have added your custom code, click "Save" to apply the changes.


By adding your custom code in the "Head" code section, it will be injected into the HTML head section of every page on your website. This ensures that your customizations are seamlessly applied across all elements, providing a consistent and unified experience for your visitors.
Injecting Custom Code to a Single Page
At times, you may have the need to personalize specific pages on your website. Webflow simplifies this process quite effectively. Once you've inserted the code, it will adhere to any code that applies to your entire website.
When incorporating custom code onto a single page, you have the option to choose its placement.
It is recommended to place HTML and CSS code within the <head> tags. On the other hand, JavaScript code should be positioned within the <body> tags, before the closing </body> tag. This practice typically enhances the website's performance since <script> links placed in the <head> tags execute prior to other elements.
To insert custom code within the <head> tags, follow these steps:
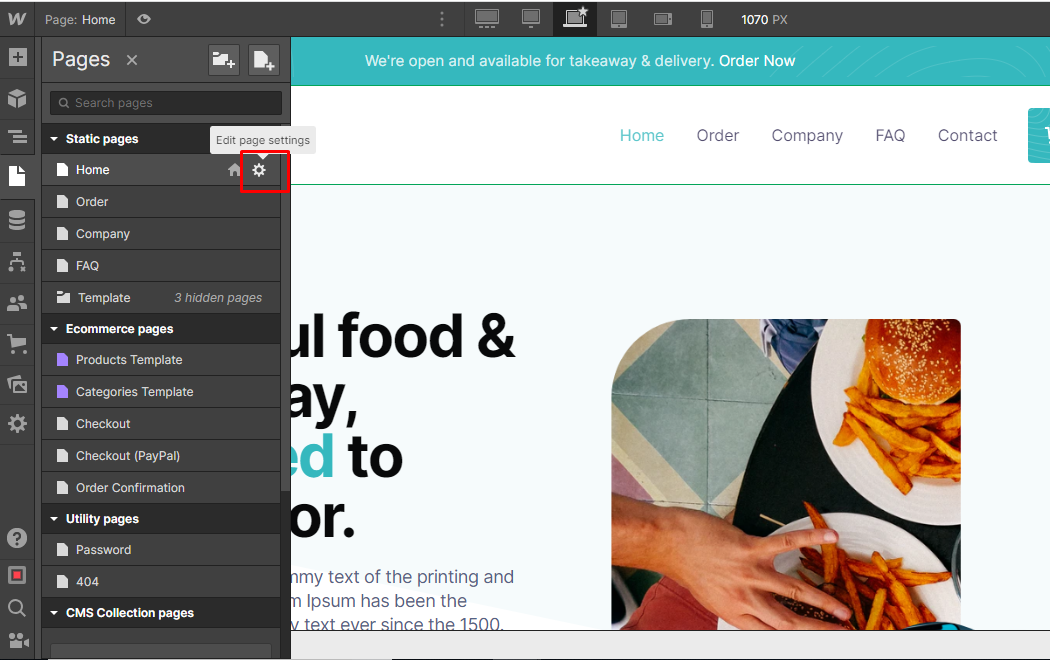
Access your website using the Designer mode.
Go to the page you’d like to customize and open “Page Settings.”
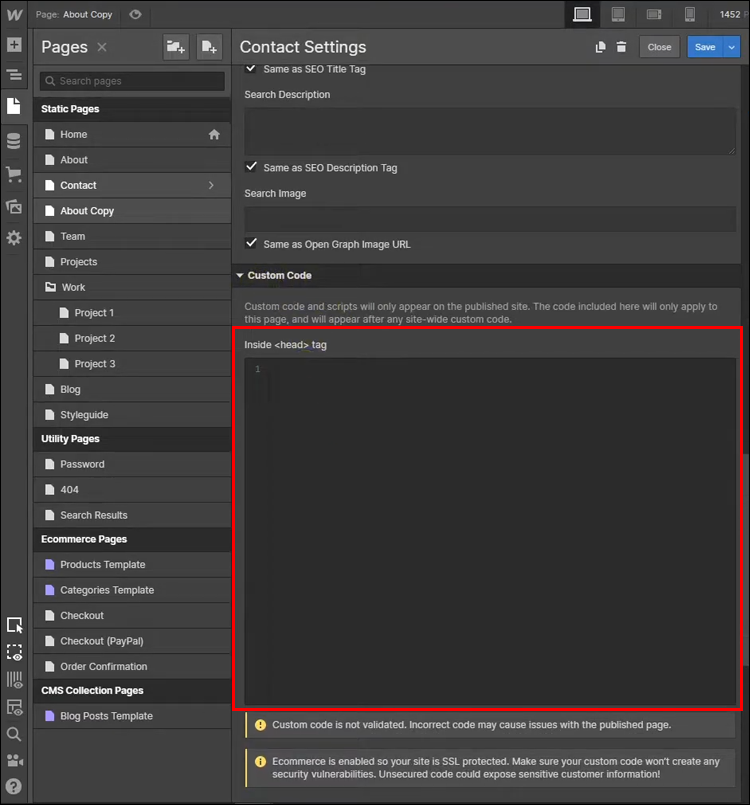
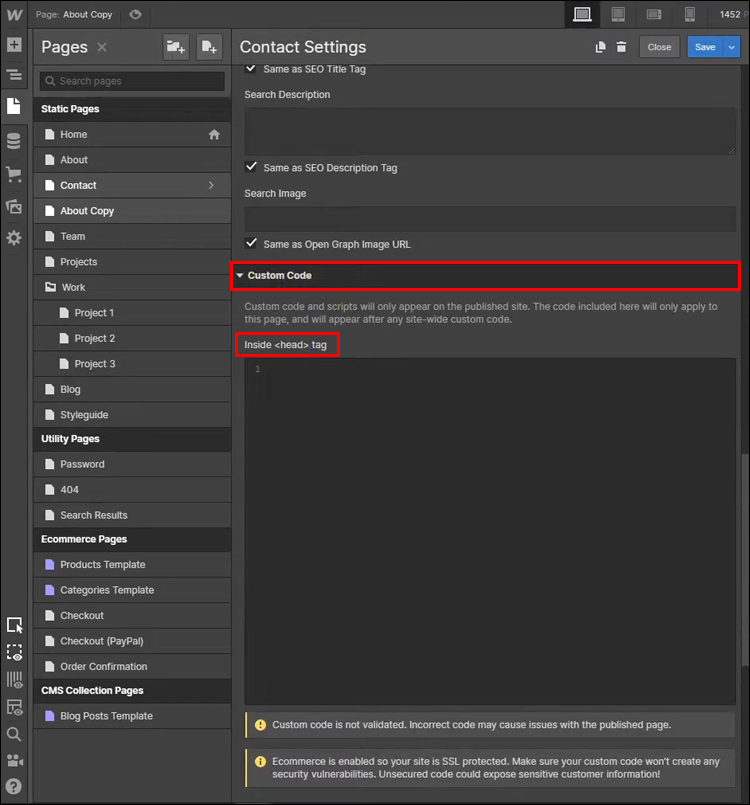
Locate the “Inside <head> tag” section under the “Custom Code” tab.
Add your custom code.
Click “Save Changes.”



Limitations To Adding Custom Code
Another critical aspect to consider is the length of the custom code. Webflow imposes the following character limitations:
10,000 characters for embedded elements
10,000 characters for codes about a single page
20,000 characters for codes about the entire website
If the code you’d like to embed exceeds these character limits, you can’t embed it directly. However, you can store the code on another server and then reference the script in your code.
Alternatively, you can use a third-party tool to minify your custom code. Most custom codes won’t affect elements in the Designer mode to avoid any unexpected behavior. Therefore, you’ll see the results only after you publish your website.
Unfortunately, if your custom code isn’t working, the Webflow support team won’t be of much assistance because custom coding falls outside the scope of their Customer Support Policy. Try double-checking your code and visiting the Webflow Forum for additional help, if needed.
Subscribe to my newsletter
Read articles from Mansi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by