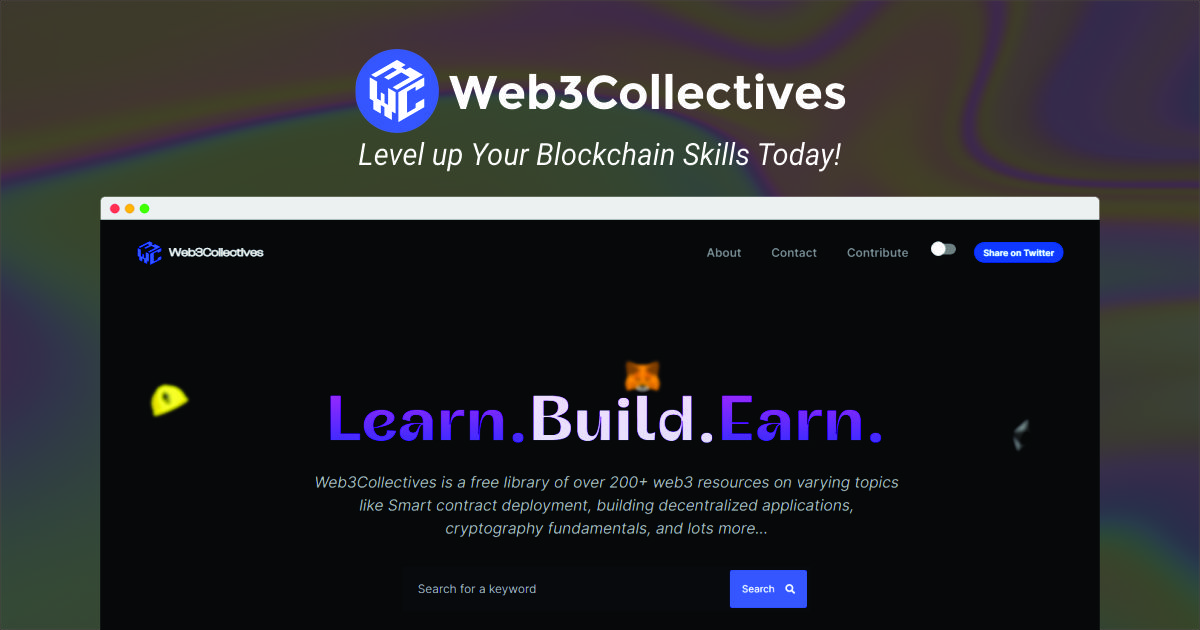
Introducing Web3Collectives - Your Gateway to Web3 Knowledge
 Franklin Ohaegbulam
Franklin Ohaegbulam
Valuable resources are abundant on blockchain development and Web3, including articles, tutorials, papers, documentation, videos, presentations, and open-source tools. However, navigating through this sea of information can be overwhelming and time-consuming, making it challenging for aspiring learners to gain a comprehensive understanding of these emerging technologies.
This project addresses this issue by curating and consolidating the best educational resources on blockchain development and Web3 in one convenient place. We believe that education should be accessible to all, and our platform strives to break down barriers by providing a user-friendly interface and organizing content in a structured manner. Whether you're a student exploring the potential of Web3 or an individual looking to upskill in this rapidly evolving field, our platform will serve as your go-to destination for all your learning needs.
About
Web3collectives (W3C) is a Web3 resource library that helps you level up your blockchain development and technology skills. It was coined from two words - web3 (interconnected decentralized applications powered by blockchain) and collectives (formed by gathering together).
With Web3collectives, you have access to popular and recommended learning materials, interactive tutorials, how-to guides, courses, books, documentation, and videos for free.
Purpose
The aim of Web3Collectives is to create an inclusive and accessible platform for Web3 education, inspired by a design resources website and the realization that the majority of individuals, especially beginners, and non-developers, may not be familiar with platforms like GitHub. It all began when I curated a comprehensive list of valuable blockchain development resources in a GitHub repository, but I recognized the need to bridge the gap and make these resources available to a wider audience.
The project's purpose is to provide free access to Web3 education and learning materials for anyone interested in exploring this exciting field. We understand that the barriers to entry can be daunting, especially for those who are new to the world of decentralized technologies. By building this platform, we aim to simplify the process and eliminate any obstacles that may hinder individuals from embarking on their learning journey.
This platform ensures that valuable resources on blockchain development and Web3 are easily accessible, regardless of an individual's background or skill level. By removing the need for familiarity with GitHub or any technical prerequisites, we are opening doors to a broader audience, including beginners, non-developers, and those who are curious about Web3 but unsure where to start.
Tech Stacks
This project was built with the following tools and technologies:
ReactJS - JavaScript Library
Vite - Build and Development tool
Formspree - Form Management
Vercel - Web hosting and Analytics
ConvertKit - Newsletter Subscription
EmailJS - Email Integration
React-Router - React Library
React Icons - Font Icons
Features
Discover the powerful features of Web3Collectives:
Search: Find exactly what you're looking for by entering keywords related to tutorials, guides, GitHub repositories, videos, and more. Seamlessly explore resources on blockchain technology, including Solidity, NFT, Ethereum, Solana, and beyond.
Categories: Easily navigate through various resource categories, including websites, YouTube channels, interactive tutorials, development tools, GitHub repositories, and more. Effortlessly browse and access the specific content you're interested in.
Filter: Tailor your learning experience by using our advanced filtering system. Choose your preferred Web3 resources based on experience levels: beginner, intermediate, or advanced. Discover beginner-friendly content and introductory guides that suit your learning needs.
Sort: Enhance your interaction by sorting learning resources according to your preferences. Sort resources based on the date they were added, whether from the oldest to the newest or vice versa. You can also sort resources alphabetically in ascending or descending order, enabling easy access to the content you desire.
Scroll Indicator: Stay oriented while navigating our website with our helpful scroll indicator. Easily identify your current position on the page and effortlessly explore the abundance of educational materials.
Dark Mode: Customize your browsing experience with the option to switch between light and dark modes. Enjoy a visually appealing interface that adapts to your preferences, ensuring a comfortable and immersive user experience.
What I learned
During the development of my side project, I had the opportunity to learn and implement various valuable techniques and technologies. Here's what I gained from this experience:
GitHub Actions: I familiarized myself with continuous integration and continuous delivery by utilizing GitHub Actions. This enabled me to automate and streamline the development process, ensuring smoother deployments.
Custom Features: I had the freedom to build custom features that enhanced the user experience. Implementing the dark mode switch and skeleton screens added visual appeal and improved usability.
Resource Suggestions: To allow users to suggest new resources while maintaining their privacy, I utilized React-Formspree. This handy tool enabled me to handle form submissions without revealing email addresses. Additionally, Email.js proved to be an excellent choice for constructing the contact form.
Expanding Technology Stack: This project expanded my knowledge of React and provided an opportunity to work with various new technologies. I delved into libraries such as Email.js and utilized APIs like ConvertKit, enabling me to enhance the functionality of the project.
While working on Web3Collectives, I encountered some challenges that pushed me to grow:
Data Storage Pattern/Schema: As a Frontend developer without much backend experience, determining the most suitable data storage pattern/schema was a challenge. After thorough research, I decided to utilize JSON formatting to group learning resources based on their categories.
Email Subscription Integration: Integrating the email subscription feature proved to be a complex task. Initially, I attempted to implement the MailChimp API but faced difficulties configuring the subscription feature. Eventually, I switched to ConvertKit, which offered a more streamlined solution.
Grouping Resources: Sorting the learning resources based on the level of experience posed a problem. Overcoming this challenge required careful consideration and the implementation of an effective grouping mechanism.
Overall, working on Web3Collectives was a rewarding experience that not only deepened my understanding of React but also exposed me to a diverse range of technologies and problem-solving opportunities.
Continued Development
This project is an ongoing endeavor, constantly being maintained and improved to provide an exceptional user experience. Here are some exciting features we have in the pipeline:
Bookmark: I'm planning to implement a bookmarking feature that will allow users to conveniently save and star their favorite resources. By introducing this functionality, users can easily revisit and access their preferred items, enhancing their overall learning journey.
PWA Version: I'm developing a Progressive Web App (PWA) version of our platform. With this advancement, users will have the ability to add our web app to their home screens, providing easy access with a single tap. Additionally, the PWA version will support push notifications, enabling us to deliver timely updates and engage users effectively.
These proposed features aim to further enrich the user experience and make the platform even more user-friendly and accessible. I'm committed to continuously refining and expanding the project to meet the evolving needs of our valued community.
Links
Acknowledgments
Special thanks to Victor Eke and Peter Ikechukwu for their contributions.
The inspiration for this project stemmed from:
The following include useful resources that helped me solve some issues:
Contact Form with Emailjs - React - This resource was instrumental in effortlessly setting up an email service and contact form. It provided a straightforward and user-friendly solution, allowing me to establish these essential functionalities with ease.
Formspree: Custom Forms with No Server Code - This documentation is a game-changer, providing a seamless way for me to integrate a resource submission form that collects new learning resources directly in my email inbox. With this solution, I no longer need to worry about the complexities of setting up a backend. It has simplified the process and allowed me to focus on curating valuable content without any hassle.
Closing Thoughts
Web3collectives (W3C) is a comprehensive hub, encompassing everything related to blockchain development and Web3. Consider it a convenient one-stop shop, where you can find a wealth of resources, information, and tools to navigate the world of decentralized technologies.
Join our community on Product Hunt as we strive to create an inclusive community and foster a passion for Web3 education among individuals from diverse backgrounds. Don't forget to upvote!
If you are interested in helping improve this project, please feel free to open issues on GitHub. If you have any feedback, please reach out on Twitter or LinkedIn.
Subscribe to my newsletter
Read articles from Franklin Ohaegbulam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Franklin Ohaegbulam
Franklin Ohaegbulam
A self-taught frontend developer, designer, and writer