How to Build Your First React Native App
 Aakash Modh
Aakash Modh
It is more detailed and covers almost every fundamental element of the React Native environment. You will also build a more advanced form of a typical "hello world" app by reviewing the new article.
React Native is a platform for developing mobile apps using JavaScript and ReactJS. It makes use of core UI components. If you are acquainted with React or come from a front-end programming experience, you will know that React utilizes a virtual DOM that functions as a shadow of the actual DOM that is accessible.
When an element changes, Virtual DOM uses a node for each element to represent the change on the actual DOM. However, there is no DOM in React Native, instead relying on Native Components supplied by systems such as iOS and Android. There are no online views available here.
When an application is launched, an instance of JavaScriptCore is launched to run JS code. To link native and JavaScript code, React Native employs the RCTBridgeModule. It is expected that as you progress in React Native programming, you will come across the use of a third-party SDK for a particular mobile device. This link will be extremely beneficial.
Difference between React Native and Reactjs
React Native wraps the native components in its packaging and does not use every HTML element. For example, View>, which is comparable to HTML's div. This is a significant distinction between React Native and Reactjs. This also implies that you cannot reuse every HTML-rendering library accessible for Reactjs. It has its own set of navigational components.
Platform Specific Designing
Designing a mobile application for multiple devices that use the same collection of code can be difficult. In this situation, a coder or development team has two options. Either they create a user experience that is unique to their app. This implies that the app's user interface appears the same on all platforms. However, this will not be the situation with every app you create. React Native can identify the device you're using and use circumstances to implement styling.
It is beyond the scope of this essay to delve thoroughly into the bridging or platform-specific design sections. This is intended to introduce you to the fundamental React Native ecosystem, but I wanted to cover these topics fast so you know what you're entering into.
Developer Environment for React Native
These are the dependencies needed to build up a local environment and then create any sort of app on your machine.
Dependencies needed:
To proceed, you must have a Node.js version greater than 4.0.
To configure Native SDKs for particular systems, follow these steps:
iOS (install/have Xcode, which is free and most likely already loaded)
Android
The final stage is to run React Native CLI with the following command:
npm install -g react-native-cli
The steps above are ideal if you need to create native code in your app or want to integrate React Native into an existing app. You can use the Create React Native App module, which is very similar to Create React App, to rapidly build an application. It is not necessary to set up the above components and platform-specific SDKs to Create React Native App. To see the program in action, Facebook suggests using the Expo client on your phone. To keep this piece as brief as possible, we will use react-native-cli.
Hello World with React Native
To build an app, use the React Native command line interface that we loaded in the previous stage.
React-native init Helloworld
Cd Helloworld
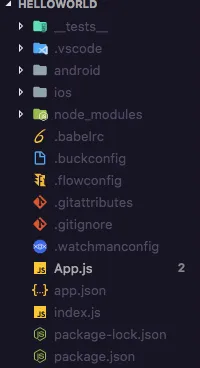
If you peek inside the subfolder to see the layout, you'll notice something similar:

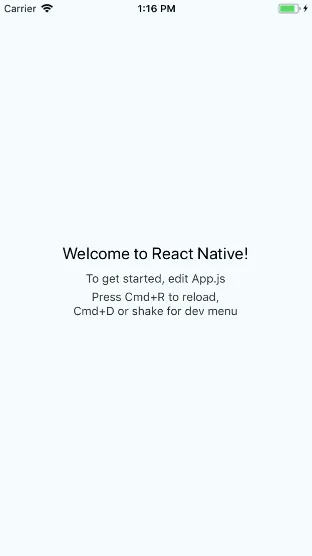
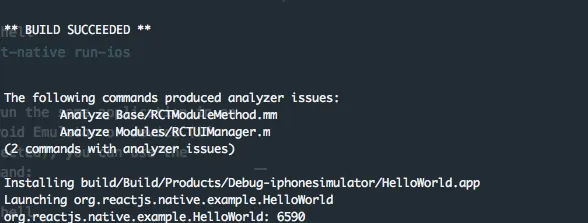
Before we make any adjustments, let's start the app. I'll use the command: because I'm on a Mac.
react-native run-ios
You can use the following command to launch the same app in an Android emulator or device (if connected):
react-native run-android
Because you are executing any of the above commands for the first time, the app may take some time to appear in a simulator. Don't fear, if everything goes well, it will appear.
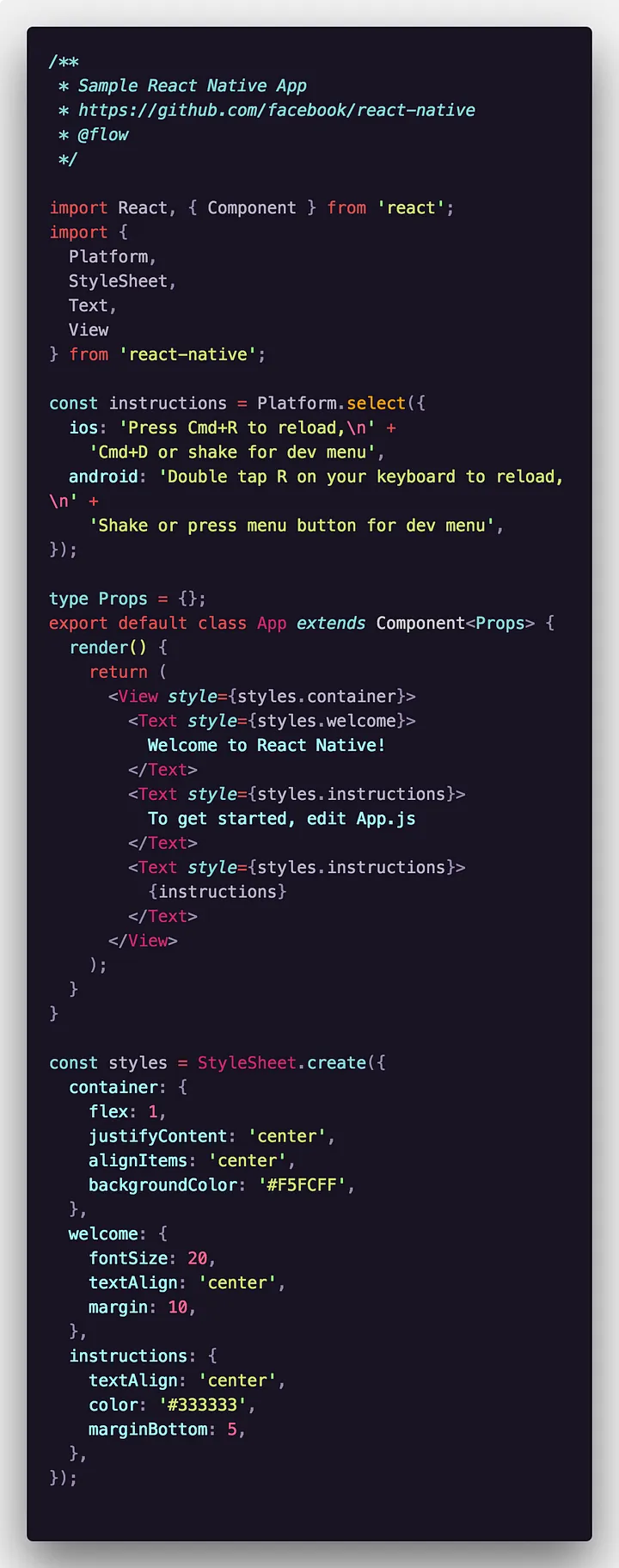
The code shown above is accessible in App.js:

This code is simple to comprehend if you're acquainted with Reactjs. represents a container element in HTML, such as div, and represents an in HTML.
You will be presented with a success notification, and Metro Bundler (developed by Facebook) will operate in a separate terminal window until the application stops.


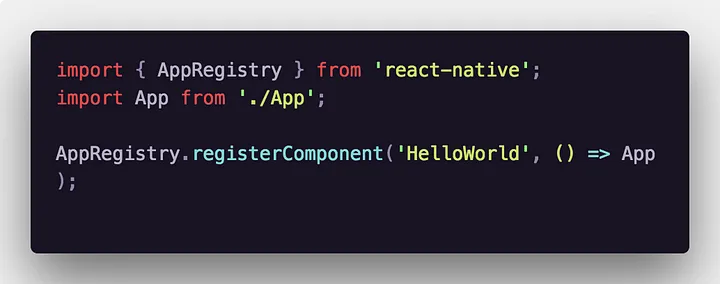
The index.js file in the base directory displays this App component. You will notice the following code:

Because there is no DOM in React Native, there is no react-dom. The AppRegistery is the starting place for a React Native program. AppRegistry should be used to register the app component or any other core component in the program. register component so that a native system can import the app's bundle and execute it by beginning AppRegistry.runApplication. You have completed the installation of your first React Native app. By partnering with the Best react native development company, you can ensure a successful journey in building your first app.
Subscribe to my newsletter
Read articles from Aakash Modh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aakash Modh
Aakash Modh
I am Aakash Modh passionate about SEO and SMO. As Chief Operating Officer (COO), I encourage professional development among my colleagues and the leadership team, and I successfully communicate with them. I hold a key leadership role that will benefit the business in achieving its objectives, promote growth, and increase output. I provide the business with a clear strategic vision and direction. I manage the leadership team's daily activities and assist in their rapid growth. You may always think of me when it comes to innovation and inventive thinking in the field of IT.