An In-Depth Guide to HTML: The Art of Semantic Markup, Page Linking, and Best Practices
 Oyinkansola Shoroye
Oyinkansola Shoroye
Introduction
In the vast and ever-evolving landscape of web development, HTML stands as the foundation upon which the entire web is built. One fundamental aspect of HTML that often goes overlooked is semantics—the art of using markup to convey meaning and structure to content. In this article, we will delve into the world of HTML semantics and explore its numerous benefits, and highlight best practices for crafting clean and maintainable HTML code. So, let's dive in and discover the artistry and power of HTML semantics and best practices together.
Prerequisite
Before diving into the depths of HTML semantics, linking pages, and best practices, it's helpful to have a basic understanding of HTML fundamentals. If you're new to HTML or need a refresher, fear not! I have previously written a comprehensive guide titled "Introduction to HTML: Building Blocks of the Web," which provides a solid foundation for this article. In that guide, we explore the essential HTML tags, attributes, and structures that form the backbone of every web page. Ensure you have a solid understanding of HTML basics before delving into the more advanced concepts discussed here.
HTML Semantics
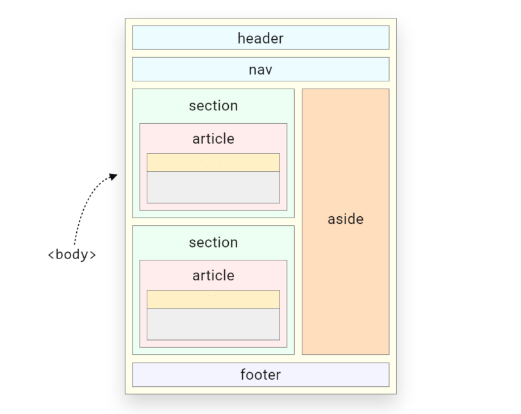
Semantic HTML elements enable us to utilize specific tags to enhance the organization, SEO, and readability of our web pages. Semantic tags, introduced in HTML5, provide a more intuitive way to mark up content. Some common semantic tags include "<header>", "<nav>", "<section>", "<article>", "<aside>", and "<footer>". By utilizing these tags appropriately, we can create well-organized, meaningful, and accessible web pages.

Semantic HTML goes beyond the basic structure and focuses on conveying meaning and context to both machines (like search engines) and humans. It allows developers to choose tags that accurately describe the content they enclose, leading to better accessibility, search engine optimization, and overall user experience.
Examples of HTML Semantics
- Header:
The <header> element represents the introductory content or navigation section of a web page. It typically contains logos, headings, and navigation menus. Here's an example of a header structure:
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
</ul>
</nav>
</header>
- Navigation:
The <nav> element represents a section of a page that contains navigation links. It assists users in navigating through the website. Here's an example of a navigation section:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
- Article:
The <article> element represents a self-contained composition in a document, such as a blog post, news article, or forum post. It enables search engines to understand and index the content more accurately. Here's an example of an article structure:
<article>
<h2>Introduction to HTML Semantics</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse nec nulla libero.</p>
</article>
- Section:
The <section> element defines a standalone section of a document. It groups related content. Here's an example of a section:
<section>
<h3>About Us</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed gravida finibus faucibus.</p>
</section>
- Footer:
The <footer> element represents the footer of a document or a section. It commonly includes copyright information, contact details, and links. Here's an example of a footer:
<footer>
<p>© 2023 My Website. All rights reserved.</p>
<p>Contact: example@email.com</p>
</footer>
Key Benefits of Using HTML Semantic
Improved Document Structure:
Semantic HTML provides a clear and meaningful structure to web content. By using appropriate semantic tags such as
<header>,<nav>,<main>,<section>,<article>, and<footer>, developers can accurately represent the different parts of a webpage. This well-organized structure makes it easier for search engines, assistive technologies, and developers themselves to understand and navigate the content.Enhanced Accessibility:
Semantics play a crucial role in web accessibility, ensuring that websites can be accessed and understood by individuals with disabilities. Using semantic elements like
<h1>to<h6>for headings,<p>for paragraphs,<button>for buttons, and<input>for form inputs, helps screen readers and other assistive technologies interpret and present the content more accurately to users with visual impairments or other disabilities.Search Engine Optimization (SEO):
Search engines rely on semantic HTML to understand and index web content effectively. Proper use of semantic elements helps search engines discern the importance and relevance of different sections within a webpage. Search engine crawlers can use semantic tags to determine the page's structure, headings, and content hierarchy, ultimately leading to better indexing and potentially higher search rankings.
Future-Proofing:
HTML semantics encourage forward compatibility and easier maintenance. Semantic elements are designed to convey the meaning and purpose of the content, making it more resilient to changes in technology and rendering engines. By using semantic markup, developers can future-proof their websites, ensuring they remain functional and accessible as new devices, browsers, and technologies emerge.
Code Readability and Collaboration:
Semantic HTML improves code readability, making it easier for developers to understand and work on a project. When developers adhere to semantic standards, the code becomes more self-explanatory, reducing the learning curve for new team members and facilitating collaboration. Additionally, semantic markup encourages the use of modular and reusable code, promoting a more efficient and scalable development process.
Linking Pages in HTML
Linking is a fundamental aspect of creating interactive and interconnected web pages. With HTML, you can seamlessly navigate between different pages within a website or even link to external resources. We use links to establish connections between various pages, enabling seamless navigation for users.
Linking Basics
At its core, a link is created using the anchor tag <a>. To establish a link, we need two essential components: the URL or file path of the target page and the text or image that represents the link.
Syntax of a basic link:
<a href="target_page.html">Link Text</a>
In the above code snippet:
- href attribute: Specifies the URL or file path of the target page.
- "target_page.html": Replace this with the desired destination page's URL or file path.
- Link Text: Replace this with the text or image you want to represent the link.
Relative and Absolute Paths:
When specifying the URL or file path of the target page, you have two options: relative and absolute paths.
- Relative Paths:
Relative paths are used when linking to pages within the same website or directory structure. They are shorter and do not include the full URL. Let's consider an example where we have two HTML files in the same directory.
Directory structure:
- index.html
- about.html
Linking from index.html to about.html:
<a href="about.html">About</a>
Linking from about.html back to index.html:
<a href="index.html">Home</a>
- Absolute Paths:
Absolute paths are used when linking to external websites or pages outside the current directory structure. They include the full URL. Let's consider an example where we want to link to OpenAI's official website.
<a href="https://www.openai.com/">OpenAI</a>
Linking to Specific Sections within a Page:
Sometimes, you may want to link to a specific section within a page, rather than the page as a whole. HTML provides an attribute called id to achieve this.
The syntax for linking to a specific section within a page:
<a href="#section-id">Link Text</a>
In the target page, you need to assign the id attribute to the desired section:
<h2 id="section-id">Section Title</h2>
Practical Example:
Let's consider a practical example where you have a homepage with navigation links to different sections within the same page.
<!DOCTYPE html>
<html>
<head>
<title>My Portfolio</title>
</head>
<body>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#projects">Projects</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<section id="about">
<h2>About Me</h2>
<!-- Content goes here -->
</section>
<section id="projects">
<h2>My Projects</h2>
<!-- Content goes here -->
</section>
<section id="contact">
<h2>Contact Me</h2>
<!-- Content goes here -->
</section>
</body>
</html>
In the above example, clicking on the "About," "Projects," or "Contact" links in the navigation will scroll the page to the respective sections.
The Default Landing Page (index.html)
When creating a website, the file named "index.html" serves as the default landing page for a directory or root domain. This means that when someone visits your website without specifying a particular page, the browser automatically looks for the "index.html" file. For example, if you access https://www.example.com, the browser will first search for https://www.example.com/index.html. Naming your homepage as "index.html" ensures that visitors are directed to the main page of your website.
Best Practices For Writing HTML Codes
Consistent and well-organized indentation and formatting:
To maintain readable and organized HTML code, consistent indentation and formatting are crucial. Proper indentation helps distinguish different levels of nested elements, making the code more understandable. Here's an example:
<!DOCTYPE html> <html> <head> <title>My Webpage</title> </head> <body> <header> <h1>Welcome to My Webpage</h1> </header> <nav> <ul> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> <main> <!-- Content goes here --> </main> <footer> <p>© 2023 My Webpage. All rights reserved.</p> </footer> </body> </html>Proper use of HTML comments for clarity and documentation:
HTML comments are essential for providing clarity and documenting your code. Use comments to explain the purpose or functionality of specific sections or elements. This can be helpful for future reference or when collaborating with other developers. Here's an example:
<!-- This is the navigation section --> <nav> <!-- Navigation links --> <ul> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav>Structuring HTML code with meaningful sectioning elements:
HTML provides sectioning elements such as
<header>,<nav>,<main>,<footer>, etc., which help structure and organize your web page content. These elements not only enhance the accessibility of your website but also provide semantic meaning to different parts of your page. Consider the following example:<header> <h1>Welcome to My Webpage</h1> </header> <nav> <ul> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> <main> <!-- Main content goes here --> </main> <footer> <p>© 2023 My Webpage. All rights reserved.</p> </footer>Avoiding deprecated HTML tags and attributes:
As HTML evolves, certain tags and attributes become deprecated, which means they are no longer recommended for use. It's important to stay up-to-date with the latest HTML standards and avoid using deprecated elements. For example, the
<center>tag and thealignattribute for aligning elements are considered deprecated. Instead, use CSS for styling and layout purposes.Maintaining separation of concerns with CSS and JavaScript:
To ensure clean and maintainable code, it is best to separate the concerns of HTML, CSS, and JavaScript. HTML should primarily focus on the structure and content of the web page, while CSS is used for styling and layout, and JavaScript handles interactivity and dynamic behavior. This separation allows for easier maintenance, debugging, and future enhancements.
Bonus: Code Sample
Provided below, is a hands-on experience to reinforce what you've learned about HTML semantic markup and page linking. By experimenting with the code samples below, you'll get a better understanding of all you have learned so far. Feel free to modify the code to see the results instantly.
Conclusion
Mastering HTML semantics, linking pages effectively, and adhering to best practices in HTML coding is essential for creating exceptional web experiences. By harnessing the power of semantic markup, we unlock improved accessibility, search engine optimization, and code maintainability. Linking HTML pages strategically allows for seamless navigation and enhances the overall user journey. Meanwhile, adhering to best practices ensures clean and well-structured code, easing collaboration and future modifications. Embrace the art of HTML semantics, optimize your page linking, and implement best practices to elevate your web development skills and deliver exceptional websites that captivate and inspire.
Attribution
Subscribe to my newsletter
Read articles from Oyinkansola Shoroye directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oyinkansola Shoroye
Oyinkansola Shoroye
Oyinkansola Shoroye is a frontend developer with a passion for crafting delightful user experiences through clean and efficient code. She advocates for accessibility and inclusive web experiences, and she loves exploring emerging technologies and frameworks. On Hashnode, she will share her ideas and insights through engaging blog posts and tutorials. Connect, learn, and grow together with her as you shape the future of web development. Feel free to reach out to her for collaborations or questions!