Single SPA con Angular 15
 SERGIO ALEJANDRO GIRALDO ALZATE
SERGIO ALEJANDRO GIRALDO ALZATE
Los microfrontends son herramientas muy útiles cuando se trata de crear partituras de códigos para diferentes equipos de producción que comparten un diseño de una aplicación en común, es en este momento donde single SPA llega a flote con sus grandes utilidades. Esta herramienta nos permite crear parcelas de código frontend y luego unirlas todas para que funcionen independientes unas de otras (o esa es la idea principal), entonces procedamos a crear varias porciones que estén dentro de una página, cada una de estas asignadas a personas y equipos de trabajo diferentes para tener una mejor gesión.
PRIMEROS PASOS CON SINGLE-SPA
Empecemos instalando single-spa dentro de una carpeta contenedora, para esto usaremos el comando: "npm i create-single-spa" luego de haber instalado hacemos los pasos a continuación:
1:
npx create-single-spa
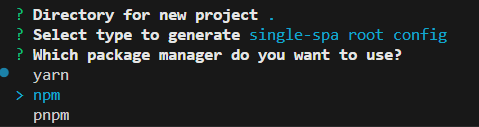
nos aparecerán por consola unas instrucciones, tendremos que hacer lo siguiente para crear un container de microfrontends:

en este punto elegimos el package manager que deseamos utilizar, en mi caso, npm

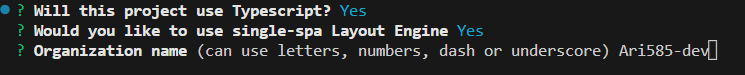
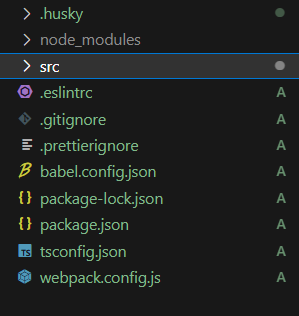
aquí le diremos que sí usaremos typescript, le diremos que sí usaremos el "single-spa Layout Engine" ya que esto es una herramienta que nos va a ayudar a la configuración y por último le damos un nombre a la organización. Luego de estos pasos debería tardar unos minutos en crear unos ficheros similares a estos:

(Antes de continuar, te recomiendo añadir la extensión de single SPA inspector en chrome, firefox u operaGX)
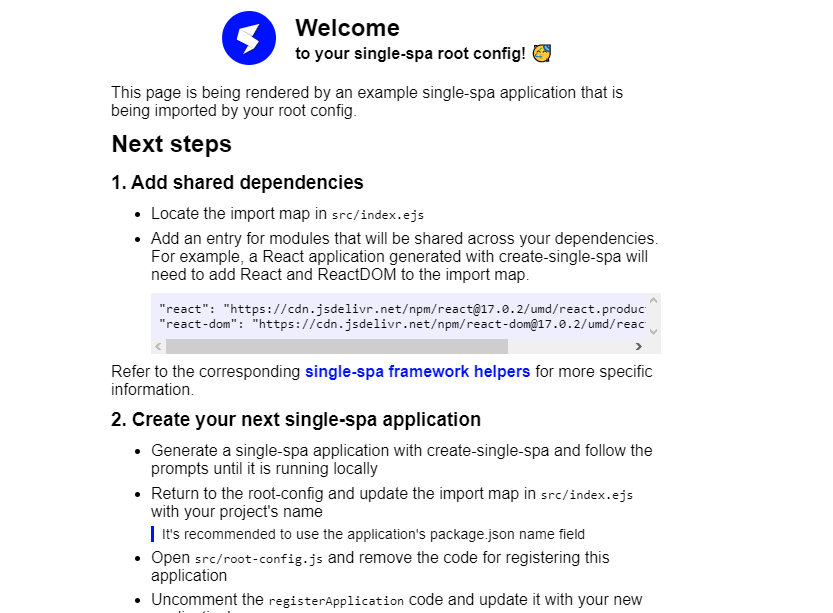
ejecutemos un "npm start" cuando ya esté completado el proceso, inmediatamente entraremos al localhost con el puerto por defecto que nos da SPA "http://localhost:9000" evidenciaremos algo así:

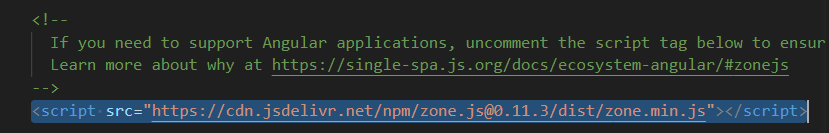
ahora ya tenemos montado nuestro root container para empezar a trabajar con microfrontends, de tal manera, vayamos al archivo "index.ejs" que se encuentra dentro de la carpeta "src" y buscaremos la siguiente linea:

hay que quitarle el comentario puesto que necesitamos ese script para trabajar con angular. En este archivo también podemos evidenciar el siguiente apartado:
<% if (isLocal) { %>
<script type="systemjs-importmap">
{
"imports": {
"@single-spa/welcome": "https://unpkg.com/single-spa-welcome/dist/single-spa-welcome.js",
"@Ari585-dev/root-config": "//localhost:9000/Ari585-dev-root-config.js"
}
}
</script>
<% } %>
en este apartado haremos los imports para trabajar con los microfrontends. Evidenciemos la siguiente linea:
"imports": {
"@single-spa/welcome": "https://unpkg.com/single-spa-welcome/dist/single-spa-welcome.js",
"@Ari585-dev/root-config": "//localhost:9000/Ari585-dev-root-config.js"
}
aquí se hace un import del single-spa/welcome que es la vista inicial al hacer un "npm start" luego de crear el container de single-spa, esa linea podemos quitarla y solo dejar la que dice "root-config", ahora bien, si nos vamos al archivo "microfrontend-layout.html" veremos el siguiente código:
<single-spa-router>
<!--
This is the single-spa Layout Definition for your microfrontends.
See https://single-spa.js.org/docs/layout-definition/ for more information.
-->
<!-- Example layouts you might find helpful:
<nav>
<application name="@org/navbar"></application>
</nav>
<route path="settings">
<application name="@org/settings"></application>
</route>
-->
<main>
<route default>
<application name="@single-spa/welcome"></application>
</route>
</main>
</single-spa-router>
al final de este hay una etiqueta "<router default> allí iran nuestros microfrontends luego de ser importados. Se supone que ya hemos eliminado el single-spa/welcome, así que la linea que aparece dentro del router default la podemos comentar para copiar y pegarla cuando necesitemos poner nuestros propios microfrontends
<single-spa-router>
<!--
This is the single-spa Layout Definition for your microfrontends.
See https://single-spa.js.org/docs/layout-definition/ for more information.
-->
<!-- Example layouts you might find helpful:
<nav>
<application name="@org/navbar"></application>
</nav>
<route path="settings">
<application name="@org/settings"></application>
</route>
-->
<main>
<route default>
<!-- <application name="@single-spa/welcome"></application>-->
</route>
</main>
</single-spa-router>
INSTALACIÓN DE MF-ANGULAR
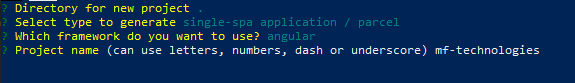
Ejecutaremos el mismo comando "npx create-single-spa" luego haremos lo siguiente:

aquí podemos ver que nos pide el directorio donde deseamos guardar el proyecto; se puede elegir cualquiera pero para fines prácticos aquí elegí el directorio raíz; luego te pide el tipo de aplicación que queremos crear, como ya creamos el root container, elegiremos la opción de single-spa application/parcel; elegimos trabajar con angular y le damos nombre al proyecto. Dato importante a tener en cuenta: nos preguntará si deseamos utilizar el routing, yo personalmente elegiré que no pero esto ya es a elección de cada uno

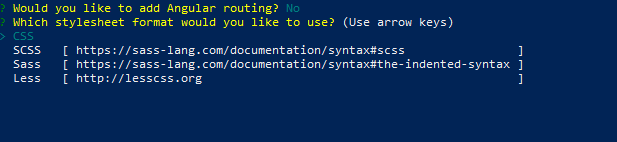
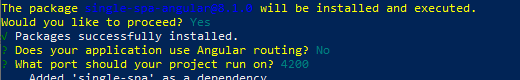
elegimos el formato de estilos y procederá a instalarse las dependencias y se maquetará toda la estructura de archivos. Al final del proceso nos dirá que si queremos instalar el paquete de single SPA, diremos que sí; luego nos pregunta si estamos usando routing y finalmente nos dará un puerto predeterminado para correr la aplicación de angular.

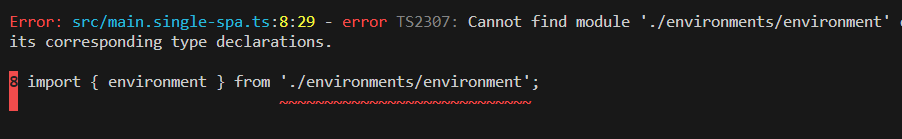
Bien, aquí será muy importante entrar a la ruta del proyecto de angular y hacer un "npm i " para que se instalen todas las dependencias, procura hacer esto con todos los microfrontends que crees. Siguiente a esto, podemos hacer un "npm start" para verificar si nuestra aplicación de angular funcuiona. Muy seguramente si trabajas con versiones de Angular 15 o similares te encontraras con el siguiente error:

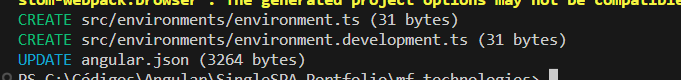
esto se debe a que en estas versiones no se agregan los ambientes de desarrollo de manera automática, así que haremos lo siguiente "ng g environments" en la terminal mientras estemos ubicados dentro del proyecto de angular, nos debería aparecer algo como esto:

y ahora sí que tenemos la carpeta de environments

ahora procedamos a configurar:
//en environment.development.ts
export const environment = {
production: false
};
//en environment.ts
export const environment = {
production: true
};
ahora sí que podremos ejecutar el comando "npm start", pero bien, si vas al localhost de esta microaplicación estará en blanco, y esto es porque realmente, lo que nosotros necesitamos y lo que SPA tomará en cuenta es lo que estárá en localhost:4200/main.js
EJEMPLO DE SPA CON ANGULAR
Ya hemos creado un microfrontend,yo he creado otro adicional, el proceso es y será siempre el mismo con los microfrontends hechos en angular, en tal caso, eliminaré todo el contenido html del app.component.html de ambas aplicaciones de angular, en la primera aplicación pondré lo siguiente
<div class="container">
<div class="left-div">
<h1>HOLA SOY EL MICROFRONTEND 1</h1>
</div>
<div class="right-div">
<h1>HOLA SOY TAMBIÉN EL MICROFRONTEND 1</h1>
</div>
</div>
.container {
display: flex;
justify-content: space-between;
}
.left-div, .right-div {
width: 45%; /* Ajusta el ancho según tus necesidades */
padding: 10px;
border: 1px solid #000;
border-radius: 10px;
}
.left-div {
margin-right: 10px; /* Espacio entre los divs */
En la otra aplicación de angular (el segundo microfrontend y el que cree para poner en este blog) pondré lo siguiente
<div class="middle-div">
<img class="image" src="https://www.mindinventory.com/blog/wp-content/uploads/2022/11/angular-15-1.webp"
alt="Descripción de la imagen">
</div>
.middle-div {
margin-top: 20px;
/* Espacio entre los divs anteriores y este */
padding: 10px;
border: 1px solid #000;
border-radius: 10px;
display: flex;
align-items: center;
}
.image {
width: 500px;
display: block;
margin: auto;
}
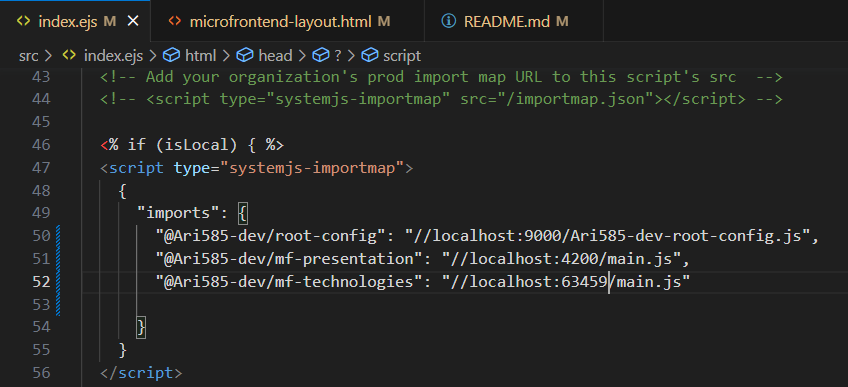
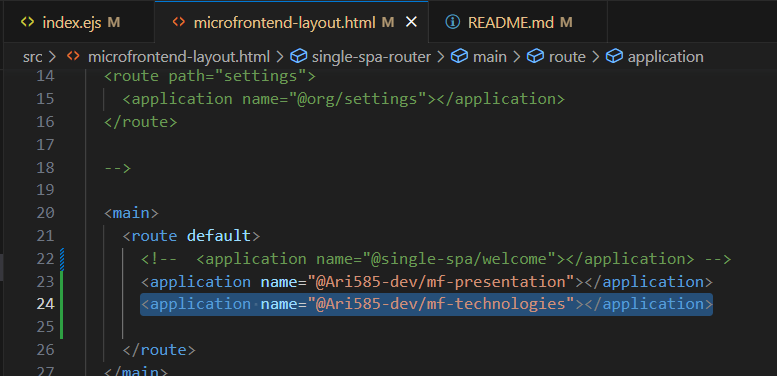
ahora, que ya tengo el contenido de ambas parcelas, procedo a importarlos en mi root container que ya creamos al principio


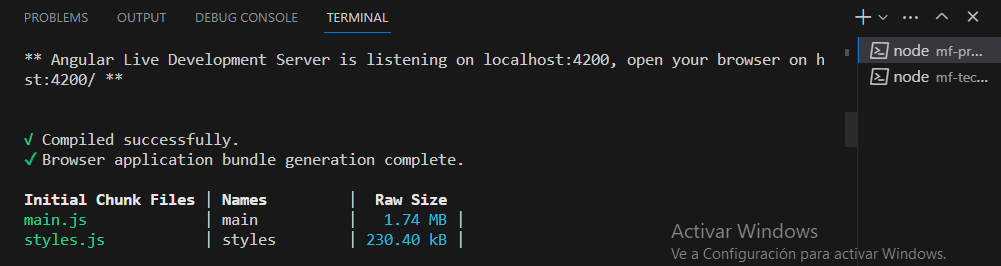
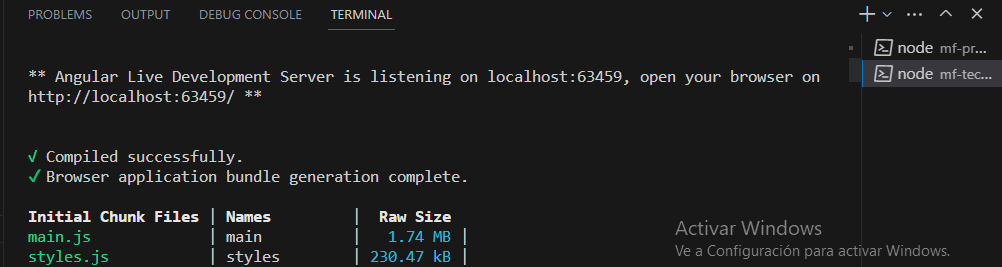
hacemos "npm start" a ambas aplicaciones de angular


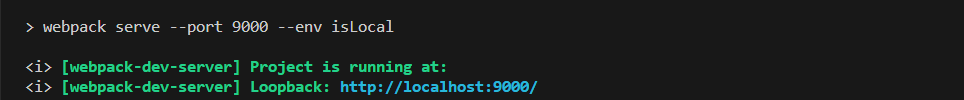
y por último, hacemos lo mismo pero esta vez con el container root

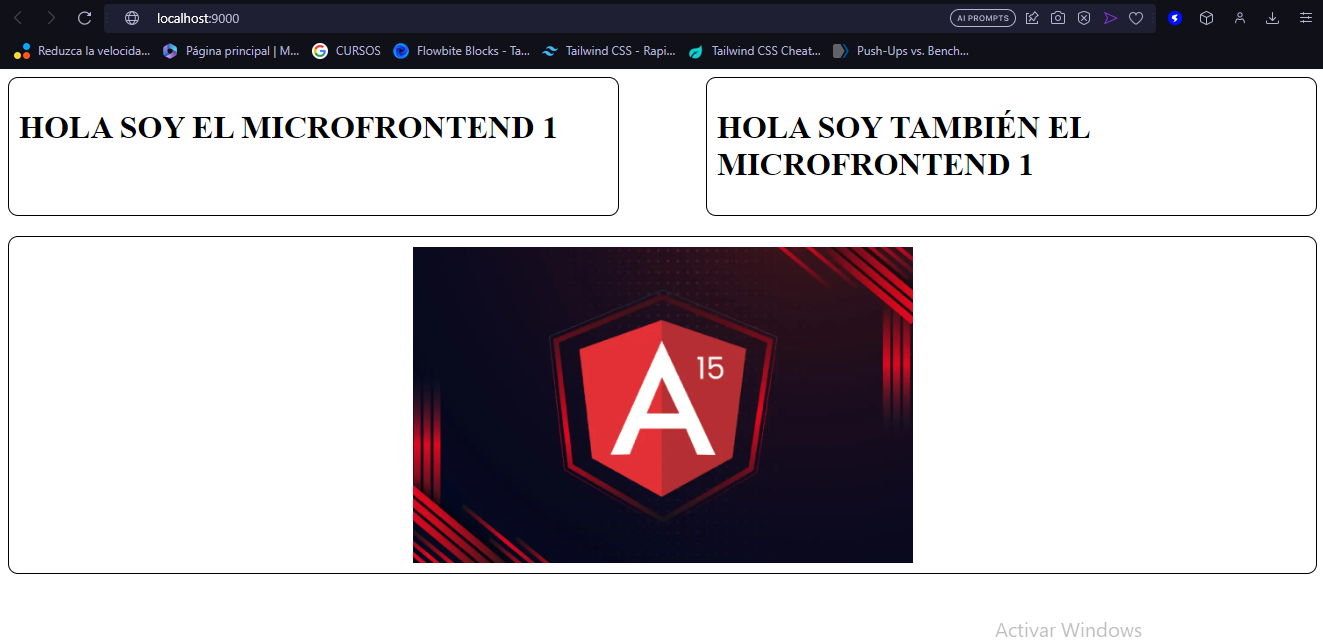
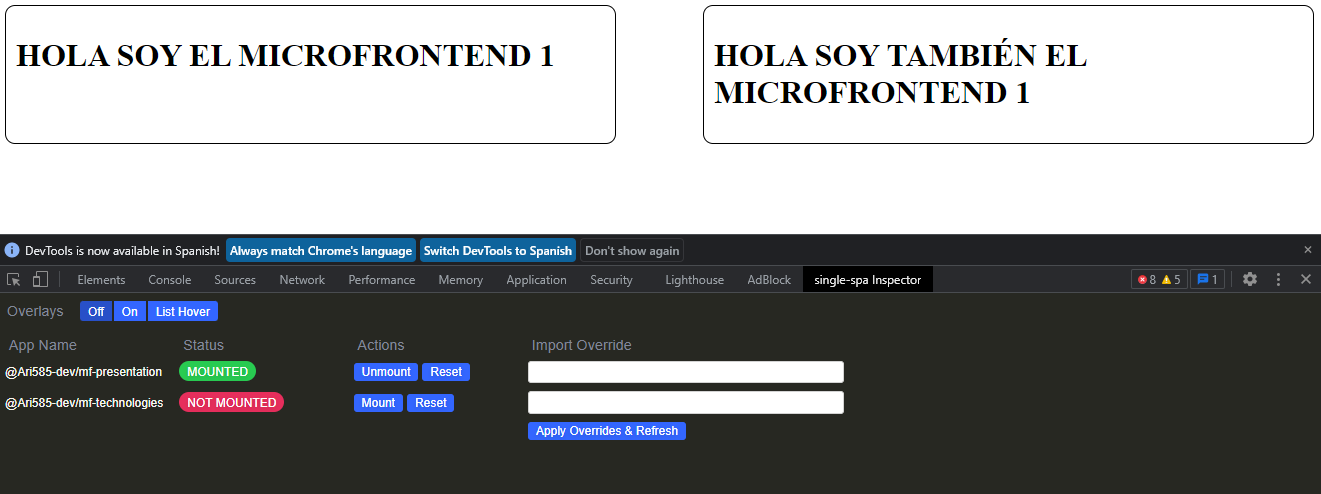
entramos a la url que nos proporciona, en mi caso evidencio lo siguiente:

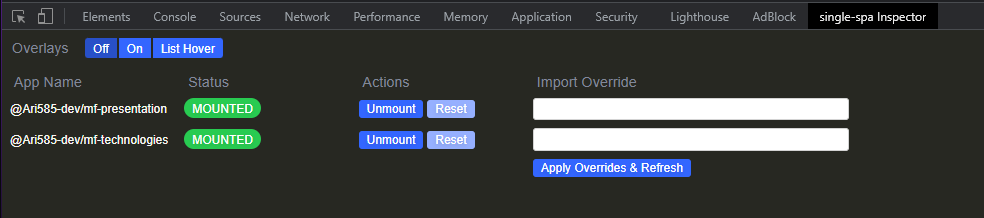
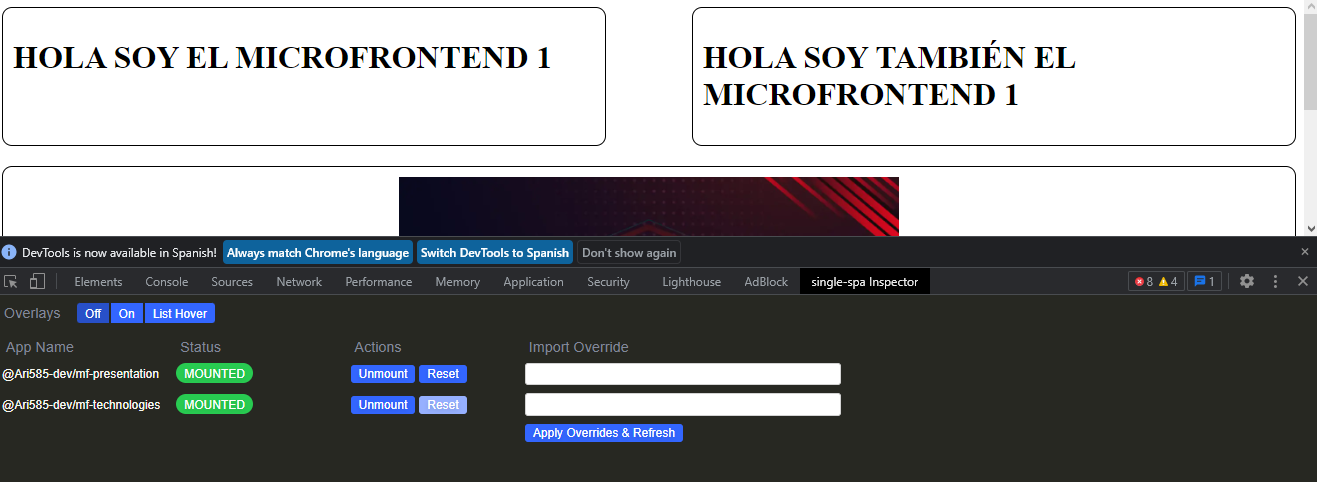
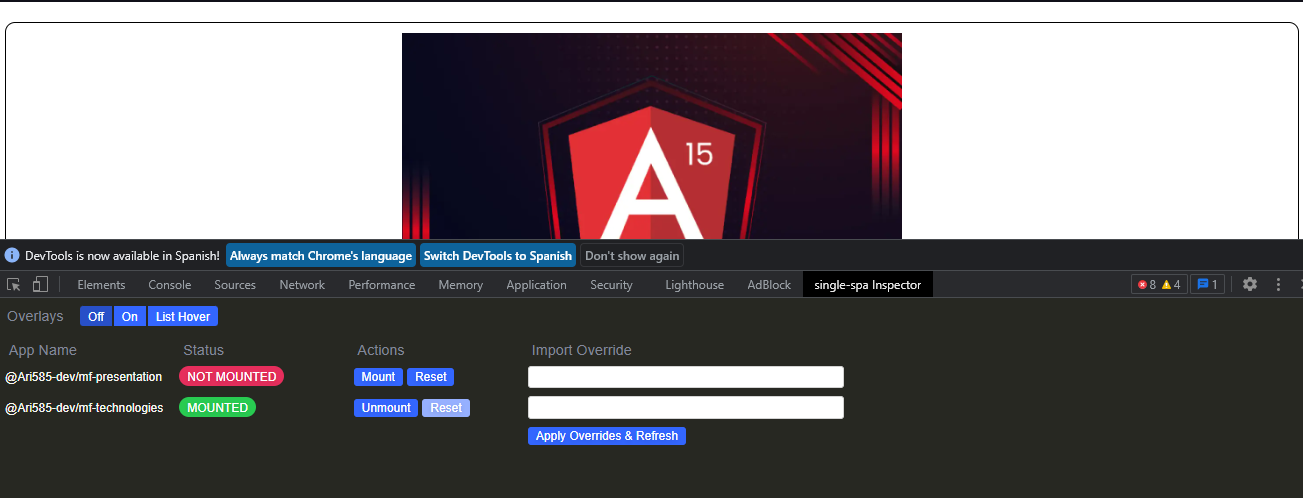
si hacemos un "Inspeccionar elemento" veremos ambas aplicaciones en la extensión de single-spa

de tal manera podremos probar que ambas funcionan independientemente, y de esta manera ya hemos creado una single SPA con angular +15 de manera gratificante.
PRUEBAS



Subscribe to my newsletter
Read articles from SERGIO ALEJANDRO GIRALDO ALZATE directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
