Getting started with XML

Getting started with Android app development might be an overwhelming process but taking small steps goes a long way.
Start building with basic frontend layouts which include basic views. So all these terms might sound unfamiliar but this won't be the case after a reading of this article.
What is XML?
XML (eXtensible Markup Language) is a markup language used for storing and representing data in a structured format. XML is designed to be self-describing, meaning that the structure and meaning of the data are defined by the XML document itself. XML is used in a variety of applications, including web services, document exchange, and data storage. The structure of an XML document is defined by a Document Type Definition (DTD) or an XML Schema, which describes the elements and attributes used in the document and the rules for their usage. XML documents consist of elements, attributes, and values, and can be easily read and manipulated by computers and humans alike. XML is a flexible format that can be used to represent a wide range of data types and structures, making it a popular choice for data interchange and storage. You can write this language in Android Studio and can view the frontend layouts using virtual or physical devices.
Views in XML
In Android development, a View is a basic building block for user interface components. It represents a rectangular area on the screen and is responsible for appearance and event handling. Views are typically used to create UI components like buttons, text fields, and images, and can be combined to create more complex UI elements like lists and grids. Views are highly customizable and can be styled and positioned in various ways to achieve the desired look and feel.
Some commonly used views are:
Text View- Displays Text on Screen.
Image View- Displays Image on Screen.
Button- provides a push-button that can be pressed or clicked by the user that can handle some particular events.
EditText- provides a text input field for user input.
CheckBox- represents a two-state button, either checked or unchecked.
Radio Button- represents a single choice from a set of options.
Scroll View- provides a scrolling container for Views.
ListView- displays a scrolling list of items.
The syntax of all these views is almost the same:
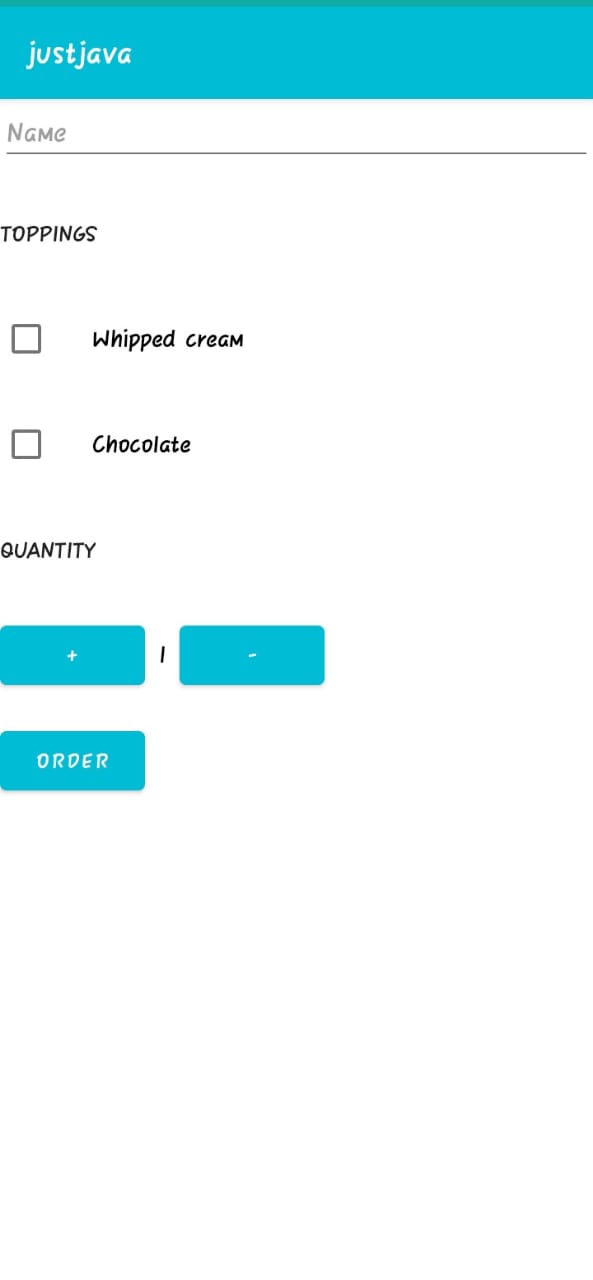
<TextView <--code--> /> <ImageView <--code--> />Here is an example of a layout created using some of these views:

This layout includes EditText View which takes the input of the name of the user, TextViews, checkboxes, and Increment and Decrement Buttons which can increase and decrease the value and order Button.
Layouts in XML
A layout defines the structure of the user interface which includes an arrangement of view objects. Layout determines the way Views will be positioned and organized on the screen. Android provides various Standard Layout classes such as LinearLayout, RelativeLayout and ConstraintLayout which can be used to position views horizontally or vertically. Developers can also create custom Layouts by extending the ViewGroup class. The choice of Layout depends on the specific requirements of the app, such as screen size and orientation, and the desired appearance and behavior of the UI.
Themes
Themes in XML allow you to define a consistent style for your layout that can be applied to various activities and views. A theme is a collection of attributes that specify the look and feel of your app, such as the background color, font, and button styles. You can add day and night themes as well as change theme colors according to your color preferences. In Android, themes are defined in XML resource files that are stored in the "res/values/themes" directory of your project. These XML files define the attributes of the theme, and you can then apply the theme to your app using the "android:theme" attribute in your AndroidManifest.xml file or by setting the theme programmatically in your Java code.
Here is an example of a simple theme defined in XML:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Justjava" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="colorPrimary">#00BCD4</item>
<item name="colorPrimaryVariant">#11ACA4</item>
<item name="colorAccent">#757575</item>
</style>
</resources>
And here is an example of how to apply the theme to your app in the AndroidManifest.xml file:
<application
android:theme="@style/Theme.Justjava">
<!-- Your activities and services here -->
</application>
By using themes, you can easily change the look and feel of your app without having to make changes to each activity or view. This can help to make your app more consistent and easier to maintain over time.
Strings
Strings are used to provide text strings for your App that can be styled and formatted optionally. In Android, Strings are defined in XML resource files that are stored in the "res/values/Strings" directory of your project. Also, we can add our translations of texts in a text editor.
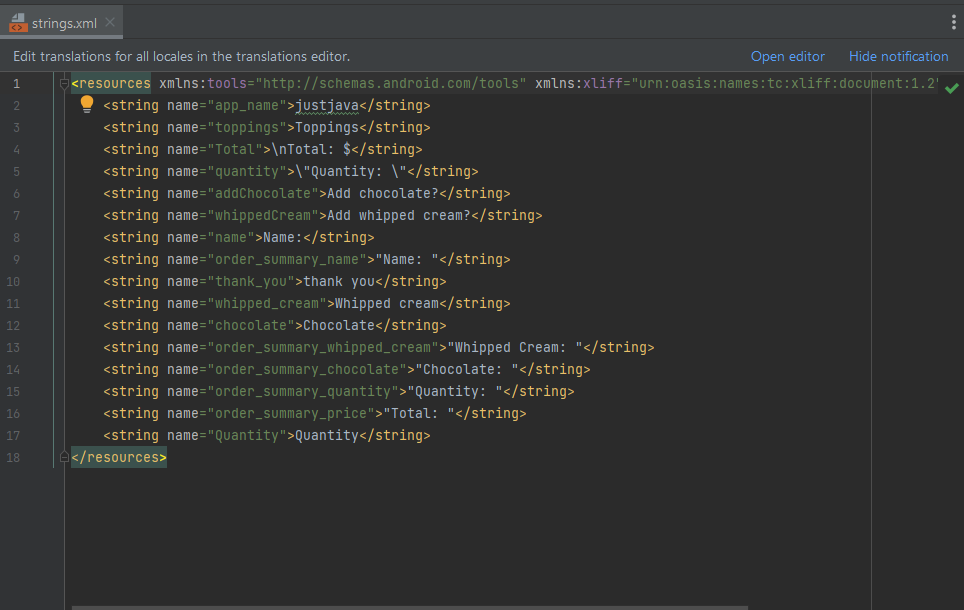
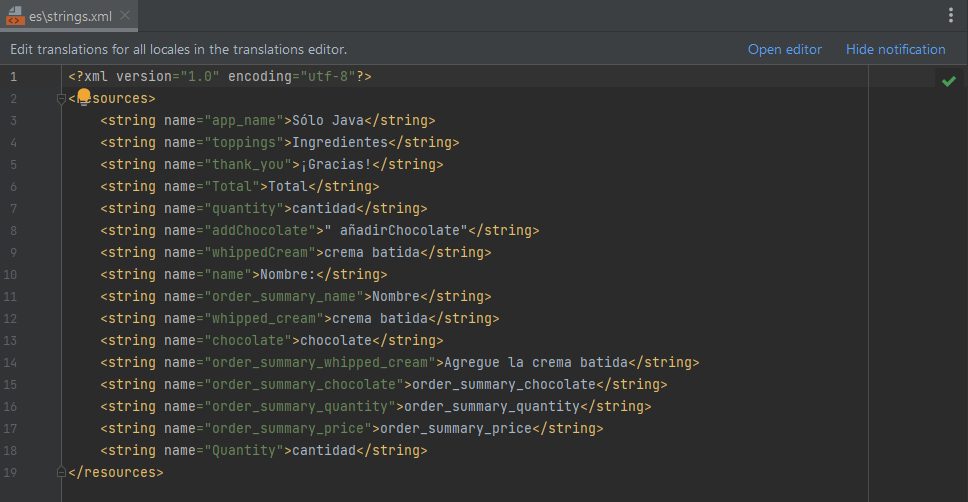
Here is an example of a string.xml file in English and a translated file of string in Spanish:


It is not the right practice to hardcode strings into your layout files. Firstly, add the hardcoded strings to a string resource file and then reference them in your layout.
Also, it is extremely useful as it can support multiple languages as separate strings.xml files can be used for each supported language.
<TextView
<--code here-->
android:text="@string/toppings"/>
<--right way to write text-->
Logo of your application
The logo of the app can be changed in a few simple steps:
Download the image.png file of your choice.
Go to "res/mipmap" and do right-click on ic_launcher.
Select new/image asset.
Provide a path of your png file and adjust the size of your logo as you want.
Click on next and then the finish button by doing so all the previous ic_launcher files will get overwritten by the current png.
There are many more such things in XML which can be learnt but getting started with a new technical language is the very first step and learning its basics is the second most important one. I hope after reading this article you have better understanding of how basic android layouts are built using xml.
Finally, I'd like to thank everyone who took the time to read this article all the way through.
Subscribe to my newsletter
Read articles from Khushi Agarwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by