Day 7 of learning JavaScript: Start Button and Sum
 Sven Willhauk
Sven WillhaukToday I did a few things on the Blackjack app project. At first, I made the start button display, work and also look good. It was also a very good revision of many things that I have learned so far. I created the button in HTML and told the document to run the JavaScript function "startGame()" when clicked. Then I designed the button a little bit with CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" >
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<title>Blackjack</title>
<link rel="stylesheet" href="style.css" >
</head>
<body>
<h1>Blackjack</h1>
<p id="message-el">Want to play a round?</p>
<p id="cards-el">Cards:</p>
<p id="sum-el">Sum:</p>
<button id="start-btn" onclick="startGame()">Start Game</button> <!--When clicked, run function "startGame()" in JS-->
<script src="index.js"></script>
</body>
</html>
button{ /*style of the button*/
width: 150px;
color: #016f32;
background-color: goldenrod;
padding: 0.25rem;
border: none;
border-radius: 3rem;
font-weight: bold;
}
let firstCard = 11
let secondCard = 11
let sum = firstCard + secondCard
let hasBlackJack = false
let isAlive = true
let message = ""
let messageEl = document.getElementById("message-el") //select the HTML item that contains the message and saves it in a variable
function startGame(){
if (sum <= 20){
message = "Do you want to draw a new card?"
messageEl.textContent = message //Text Content of HTML item = the message
}
else if (sum === 21){
message = "You've got Blackjack!"
hasBlackJack = true
messageEl.textContent = message //Text Content of HTML item = the message
}
else {
message = "You're out of the game!"
isAlive = false
messageEl.textContent = message //Text Content of HTML item = the message
}
}
After this, the Button worked and also the message was updated to the active case.
Then I wanted the sum to display as well. So I also saved the HTML element in a variable called "sumEl" and let the sum display right at the start of the function.
let firstCard = 11
let secondCard = 11
let sum = firstCard + secondCard
let hasBlackJack = false
let isAlive = true
let message = ""
let messageEl = document.getElementById("message-el")
let sumEl = document.getElementById("sum-el") //Select HTML element and saves it.
function startGame(){
sumEl.textContent = "Sum: " +sum //Display the Sum.
//If the string wasn't there, then it would only display the value of the variable "sum".
if (sum <= 20){
message = "Do you want to draw a new card?"
messageEl.textContent = message
}
else if (sum === 21){
message = "You've got Blackjack!"
hasBlackJack = true
messageEl.textContent = message
}
else {
message = "You're out of the game!"
isAlive = false
messageEl.textContent = message
}
}
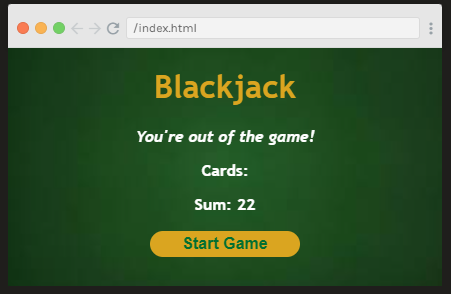
After this change, the project looked like that:

Today I just used the things I learned previously and revised these things but I hope you guys still learned something valuable.
Subscribe to my newsletter
Read articles from Sven Willhauk directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sven Willhauk
Sven Willhauk
I'm a 15 year old, who's on his journey to becoming a very good programmer. In the moment I can program in C#, HTML and CSS and I am learning JavaScript right now.