Overview of Justify Content Property in Flexbox
 Vashu Tangri
Vashu Tangri
Introduction
This property is used to determine the distribution of the space around the items, and to align the items along the main-axis of the flex container.
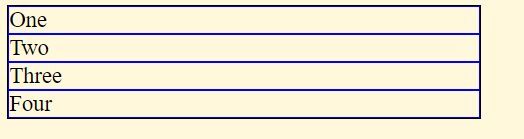
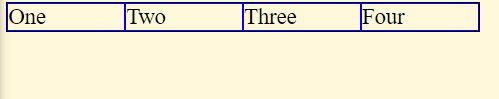
Without flex:

It has the following values:
Positional Alignment
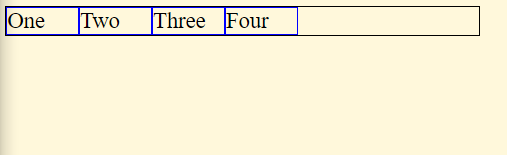
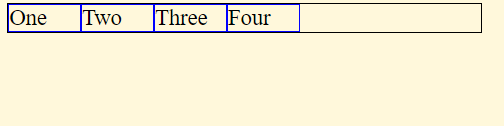
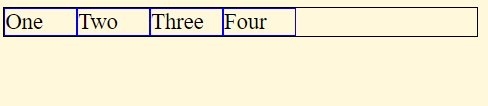
flex-start: This is the default value where the items are packed towards the beginning of the container, while any extra space is distributed to the right side.
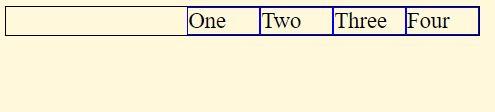
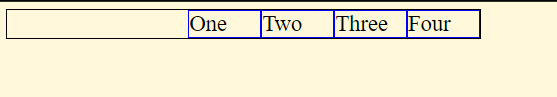
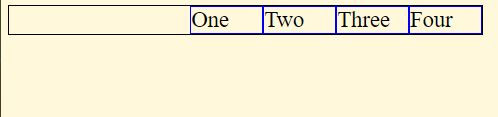
flex-end: The items are packed towards the end of the container, while any extra space is distributed to the left side.
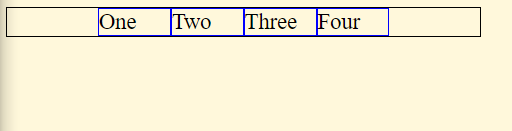
center: The items are packed at the center of the container, while any extra space is distributed evenly to the right and left sides.
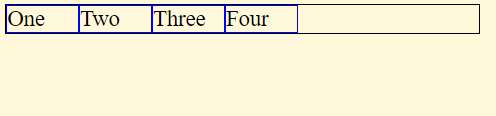
left: The items are packed flush from towards the left of the container.
right: The items are packed flush towards the right of the container.
start: The items are packed flush towards the start edge of the container.
end: The items are packed flush towards the end of the alignment container.
Normal Alignment
normal: The property is set to its initial value (flex start), and sets the horizontal alignment of items.
Distributed Alignment
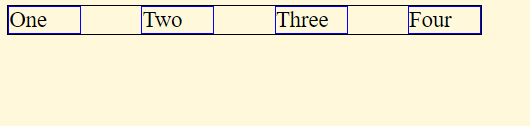
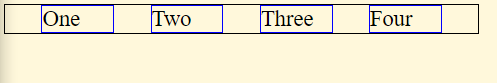
space-between: The items are distributed along the main axis with equal spaces between them, and the first item starts with the main-start edge.
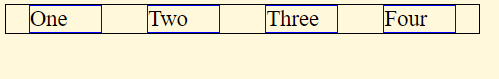
space-around: The items are distributed along the main axis with equal spaces between them, and the main-start edge has space before the first item which is the same as the space after the last item, both of these equal to half of the space between each pair of adjacent items.
space-evenly: The items are distributed evenly along the main-axis withing the container. The spacing between each pair of adjacent items, the main-start edge and first item, the main-end edge and last item are equal.
stretch: If the size of the container is less than the size of the items combined, then all the items with size set toautowill increase equally (not proportionally), keeping in mind any constraints caused by the max-height/max-width properties and the like, so that the combined size exactly fills the alignment container.The
justify-contentproperty applies along the main axis, but since stretching in the main axis is controlled by flex, stretch behaves as flex-start.
Global Values
inherit: sets the value the same as parent element.initial: sets the value of the property to its initial value (usually flex-start)revert: restores the default behavior defined by the browser.revert-layer: It restores the default behavior for that layer, as defined by the browser.unset: This value resets the property to its inherited value if it has one, or to its initial value if it doesn't. It provides a way to unset the property and allow it to fallback to its default behavior.
Overflow Alignment
safe: If the item overflows the container, then the item is aligned as if the property value is set tostart(and the alignment specified is not used).unsafe: The alignment specified is implemented regardless of item overflow.
Subscribe to my newsletter
Read articles from Vashu Tangri directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
