How to Improve the Loading Speed with Lazy Loading?
 Quokka Labs
Quokka Labs
Lazy loading delays the load or initialization of assets or objects until they're expected to develop performance further and save system assets.
For example, assuming a website page has a picture the client/user needs to scroll down to see, you can show a placeholder and lazy load the complete picture just when the client/user shows up at its location.
The main task with lazy loading is to check the length of the critical rendering path or the length of time it takes the user/client to reach the page's Largest Contentful Paint (LCP) in the Core Web Vitals. LCP is a fancy way of saying load speed. It's also crucial to say it because it represents Google's understanding of load speed. LCP checks the point in the page load timeline when the page's main content has likely loaded. LCPs are the crucial element of page speed and user experience.
Lazy Loading Implementing Methods
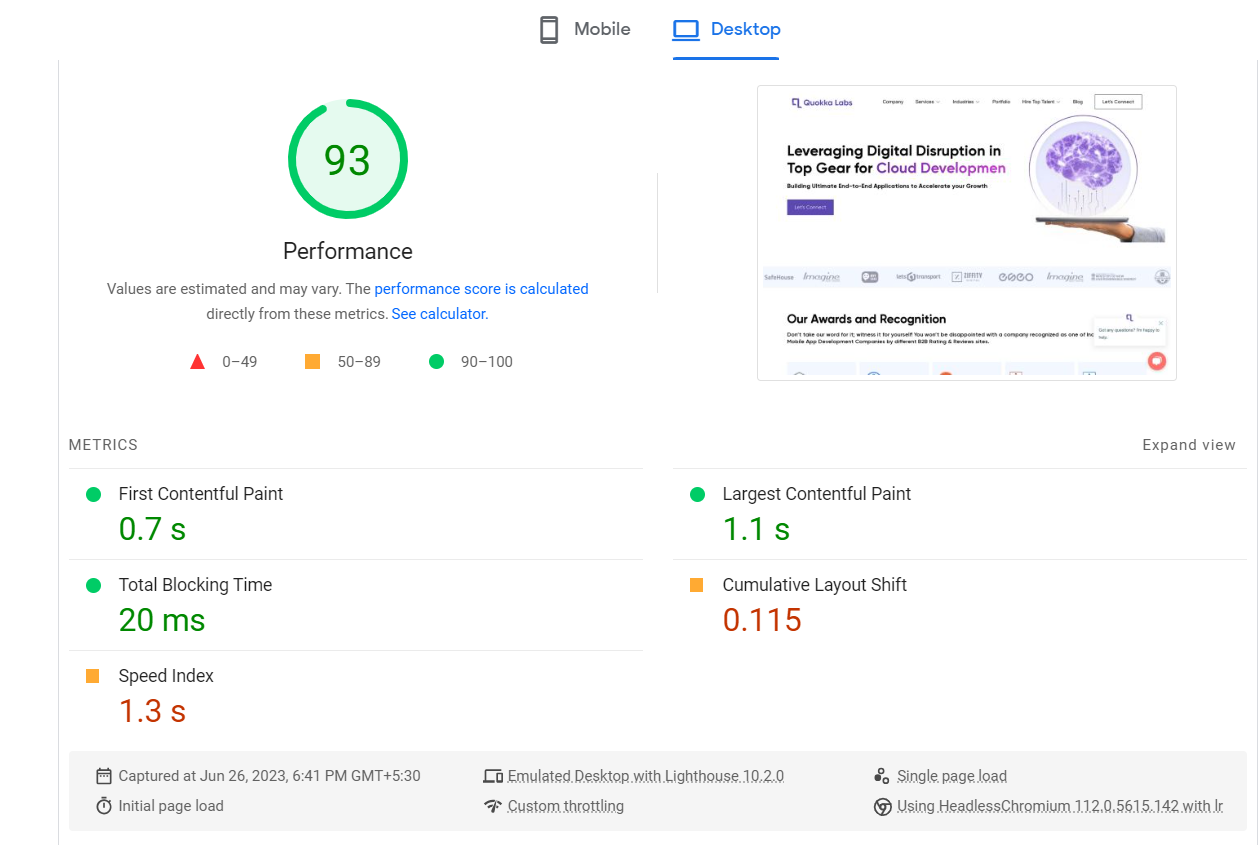
If your site is slow doesn't necessarily mean you have to implement lazy loading. A better optimization approach is running your site through a page speed performance tool like PageSpeed Insights or GTmetrix. Check out the below example.

A few open-source libraries can be utilized to carry out lazy loading; these include
blazy.js- blazy.js is known as a lightweight JavaScript library. That is used for lazy loading and multi-serving pictures, iframes, video, and different assets.
LazyLoad- LazyLoad is content/script that naturally stacks pictures as they enter the viewport.
Lazy loading Implementation in the code:
Lazy initialization- This technique sets objects to invalid. Object information is stacked solely after and while summoning them, check if invalid, and provided that this is accurate, load object information.
Virtual proxy- While getting to an item, call a virtual object with the same connection point as the object. At the point when the virtual object is called, load the actual object, then, at that point, agent to it.
Ghost- load an object in a fractional state using an identifier. The initial time a property on the object is called loads the complete information.
Value holder- Create a conventional object that handles lazy loading behavior. This object ought to show up instead of an object's information fields.
Benefits Of Lazy Loading:
As we know, lazy loading delays the initialization of an asset, whereas eager loading is an asset when the code is executed. Eager loading likewise includes pre-stacking related substances referred to by an asset.
For instance, a PHP script with an incorporated assertion performs eager loading — when it executes, enthusiastic stacking pulls in and loads the included assets.
Eager loading is functional whenever there is an open door or needs to stack assets behind the scenes. For instance, a few sites show a "loading" screen and enthusiastically load every one of the assets expected for the web application to run.
Unique Advantages of Lazy Loadings, such as:
Reduces initial load time- A lazy webpage loading reduces page weight, allowing quicker considering and faster page load time.
Bandwidth conservation- It conserves bandwidth by conveying content to users/clients only if requested.
System asset conservation- Lazy loading conserves server and client assets because only some pictures, JavaScript, and other code need to be rendered or executed.
It will decrease the no. of users leaving the website immediately without having performed any action, which will be visible in the bounce rate in Google Analytics.
It provides a better user experience; because the user sees the content already loaded when scrolling.
It contributes to the Core Web Vitals' improvement, which impacts how the website is positioned from the search level.
Lazy Loading Best Practices
While performing lazy loading, we must consider the following points:
Only lazy load assets are shown underneath the fold or outside the user's viewport. Only lazy load objects are not required in code for beginning or fundamental operations.
During lazy loading for the image, asynchronously decode it using the JavaScript decode() method. We use this before embedding it into the DOM. If we can't do this, then the larger image can cause the browser to freeze down.
To handle errors in case the image or whenever object fails to load.
Offer a NoScript on the off chance that JavaScript isn't accessible. In any case, clients with debilitated JavaScript won't see any lazy loading assets.
Lazy Loading Images
To lazy load an image, showcase a lightweight placeholder image and later replace it with the genuine full-size image on scroll. Here are a few specialized ways to deal with lazy loading pictures:
Inline <img> labels, utilizing JavaScript to populate the tag, assuming that the picture is in the viewport.
Occasion overseers like a scroll or resize.
The intersection observer API interface.
The CSS background picture property.
Lazy Loading Video
For autoplay videos, Google Chrome automatically gives lazy loading. In different browsers, you should proclaim the attributes credits in the video tag:
<video autoplay muted loop playsinline width="xx" height="xx"
poster="placeholder-image.jpg">
To lazy load a video that doesn't allow autoplay, you can utilize the HTML5 video tag's preload quality.
Lazy Loading & CDN

Lazy loading and Content Delivery Networks (CDNs) are two methods for further developing page load time and optimizing the end-user experience. A CDN helps by putting assets on a cache server closer to the user, permitting them to access it more quickly.
Lazy loading evades pointless asset downloads or code execution. It can't help when the client/user demands huge or various assets.
A CDN reserves assets and can serve them to users/clients quicker - however, it might communicate superfluous assets that clients don't require.
The ideal arrangement is to consolidate the two procedures - by executing lazy loading while simultaneously serving assets using a CDN to guarantee that the primary assets required by clients/users are downloaded and that when a client is quite an asset, it is stored quickly.
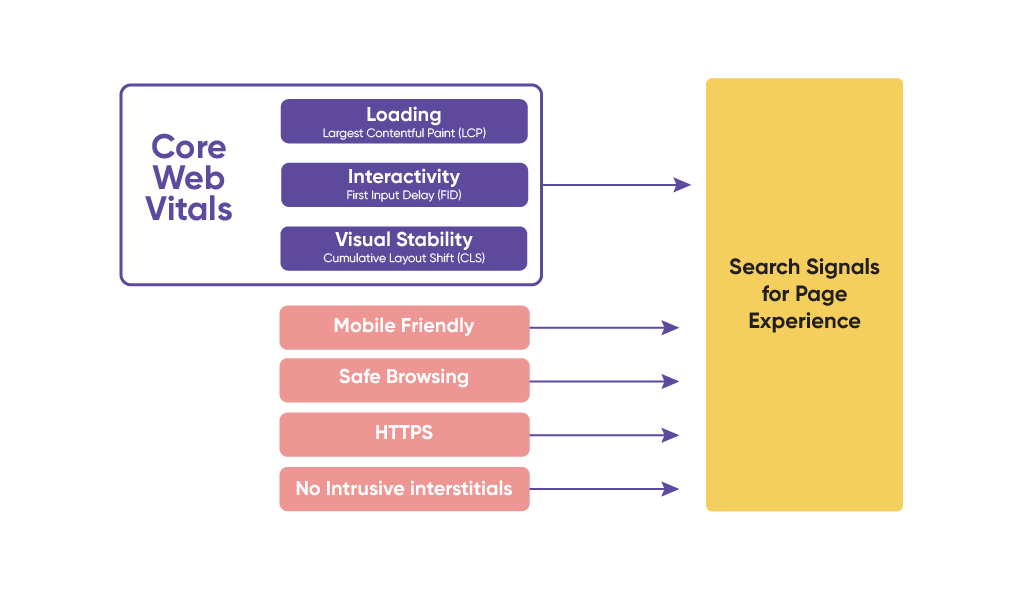
Lazy Loading & Core Web Vitals

Core Web Vitals are metrics that influence the positioning of sites in the browser. If the CWV is low, reaching the user will be complex, translating into lower traffic and revenues. To optimize CWV, Publishers often have to make significant technological changes that will improve basic metrics.
In this regard, implementing lazy loading can contribute to developing and updating the page loading speed and save its resources. After applying this solution to the web page, we can easily optimize the images and ad unit load. The website's elements will be loaded when the user reaches a certain level on the page.
You will ideally impact the LCP index with lazy loading. That's the critical element when assessing speed and user experiences.
Other than advantages, a few disadvantages are also available in lazy loadings, such as:
Adding extra lines of code to the existing ones to implement lazy load complicates the code and creates issues.
Sometimes, improper indexing of the content on a website may affect the website's ranking on search engines.
Conclusion
If you're trying to implement lazy loading yourself, here's our first tip: don't do it! The exception is if you're an experienced developer to implement lazy loading on a website and split-test your new speed scores against your live site. In these instances, you should be empowered to take lazy loading into your own hands.
For WordPress users, various convenient modules assist with lazy loading execution, the most conspicuous among them being lazy load and Smush. Smush, explicitly, is an across-the-board picture advancement arrangement that gives you picture compression, lazy loading, and cutting-edge picture transformation, all essential to image search engine optimization.
However, depending on your content management system, whether WordPress or Webflow, lazy loading may not be as simple as implementing a plugin. You can also hire from our expert team for better and on-time results.
Subscribe to my newsletter
Read articles from Quokka Labs directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Quokka Labs
Quokka Labs
Quokka Labs is an IT Products & Services consulting company striving to design, develop, and deploy solid and scalable software systems to help enterprises, startups, and brands grow and scale digitally. We are proud to be recognized as one of the top app development companies by GoodFirms and Clutch. Website- https://www.quokkalabs.com/