How to Improve Interaction to Next Paint (INP)
 Aidan Lovett
Aidan LovettTable of contents
Understanding Interaction to Next Paint
Interaction to Next Paint (INP) is a new and exciting experimental metric that measures the responsiveness of a webpage throughout all the interactions on a page. A low INP ensures that the page will be reliably responsive at all times. It is set to become a Core Web Vital in March 2024 when Google will replace the First Input Delay (FID) metric with the INP metric.
What is Interaction to Next Paint?
An interaction happens when a visitor clicks or taps on a page. That interaction might result in a change in presentation on the screen. The Interaction to Next Paint (INP) measures the time between the click and the presentation. A single interaction's latency consists of the single longest duration of any event that is part of the interaction, where the duration is measured from the point at which the user interacted with the page until the next frame is presented after all associated event handlers have executed. The duration is the sum of the following timespans: The input delay, the processing time, and the presentation delay.
How is Interaction to Next Paint Measured?
To calculate the Interaction to Next Paint metric, all differences between each user interaction and the final presentation change on the page are saved. The highest number of all the interactions (or the 98th percentile) will be the final Interaction to Next Paint (INP) metric. INP is a metric that aims to represent a page's overall interaction latency by selecting one of the single longest interactions that occur when a user visits a page.
What's a Good Interaction to Next Paint Value?
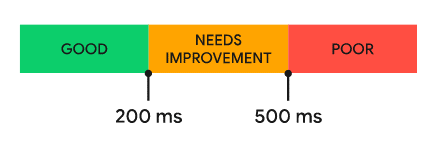
To pass the Core Web Vitals for the Interaction to Next paint metric, the 75th percentile of page loads recorded in the field should stay below 200ms. An INP below or at 200 ms means that your page has good responsiveness.

An INP between 200 and 500 ms means that your page's responsiveness needs improvement. An INP above 500 ms means that your page has poor responsiveness.
How to Optimize Interaction to Next Paint
The best way to reduce INP is by reducing the amount of CPU processing that happens on your page. You can also run more of your code asynchronously so that the user gets an immediate UI update even if some work is still ongoing.
Minimize the Input Delay
To minimize the input delay, you should prevent long tasks on the main thread. This can be achieved by removing unused code, loading non-essential code during browser idle, identifying slow scripts that require a lot of resources and rewriting the code to make it more efficient, and making sure your page is 'easy to render'.
Minimize the Processing Time
When a visitor performs an action like sending a form or adding a shopping item to a basket, do not wait for the server-side confirmation but provide immediate feedback. This ensures the page responds directly to user input.
Minimize the Presentation Delay
The presentation delay can be minimized by keeping things simple. When the page needs to be updated, the part of the page that needs to be updated will be re-rendered. The browser will then paint the new content and send it to the GPU. To minimize this delay, avoid large DOM sizes, too many or huge images, too many videos, CSS animations, etc.
Conclusion
Improving Interaction to Next Paint is a complex task, but it's crucial for ensuring a smooth and responsive user experience. By understanding what INP is, how it's measured, and how to optimize it, you can significantly enhance your website's performance and user satisfaction.
Subscribe to my newsletter
Read articles from Aidan Lovett directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
