Introducing GitJournal, The BEST Way To Start Writing Your Own Journal 📕
 Osada Vidath
Osada Vidath
Backstory 💡
Hey folks, this article is dedicated to the project I built for the 1Password Hackathon. I have participated in many hackathons here at Hashnode. I believe this is the 5th hackathon I have participated in within the last 2 years, but the project I worked on this time is nothing like any other thing I have built.
Let me tell you exactly why I am saying so.
For a long time, I've been wanting to write a journal to document my life story but I never really got the motivation to kick-start it. Now I already hear you asking why. Well, one of the main reasons was where I was supposed to write my journal. In a paper book? No way. So I did what all of you would probably do. I went on Google and searched for the best platforms to write a journal. Well, yeah. There were plenty of platforms to write journals but in summary, they had quite several issues in common.
What if some human could read my journal entries (Oh no, that'll be so embarrassing)
What if that journaling service suddenly closes down their service without any notice (am I gonna lose everything I wrote about my life for the past decade ?)
Some features are paid (I ain't paying 10 bucks a month to write a journal)
So, those were some issues that I had with the current journaling software market. Simply, there were no viable services for me to journal with. You exactly guessed what I did. I did what every developer would do. I started to build my own 😂.
Well, let me give you a little spoiler before we start with the article. You have no idea how 1Password's Passage made my idea even more user-friendly, especially for an application like a journal.
Introduction 📕
And that was how GitJournal was born. GitJournal is a journaling software that is nothing like the competitors in the market right now. The truly unique thing is the way that we store your journal entries. For now, just keep the phrase "Your Life, Your Journal". I will explain how we store the journal entries as we progress through the article.
Why GitJournal 🤔
Behind every product, there should be the important question "Why ?". Why on earth would someone want to use GitJournal or even better, switch from another journaling platform to GitJournal?
Well, to answer that question most simply, it provides a solution to every issue that I have mentioned above.
No human could read your journal entries. (All of your entries are protected by AES-256 military-grade protection with a key THAT YOU HOLD YOURSELF)
No problem, you have the key and all your entries in your GitHub repository (unless GitHub closes down which is unlikely to ever happen)
It is completely free. You don't have to spend a penny.
How GitJournal Works 🧑🏻💻
Now that you know why you should potentially use GitJournal, let me tell you a bit about how GitJournal Works.
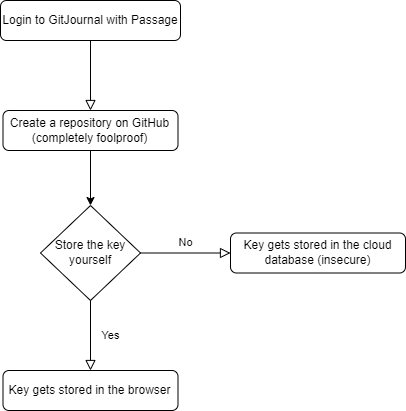
This flow chart depicts what would happen behind the scenes once you create your account on GitJournal.

Now let me go over each segment of this flow chart.
The first thing that you have to do is sign up for GitJournal via Passage. Passage utilizes amazing authentication powered by passkeys. You will see how this authentication system plays a huge role throughout the project.
Once you're logged in to the application, you will have to connect your GitHub account. Why? you may ask. Well, we store all of your journal entries in your own GitHub repo. (You might think because this uses GitHub, it is only for developers. Actually no, it is not. Yes, it uses GitHub but you don't need to know anything basically, you just need to have a GitHub account)
This is where it gets a little interesting. Now you have two options in front of you. You can either store the secret key yourself or let GitJournal store it. Both of these options have their pros and cons.
eg: If you store the key in the database, your journal entries can be read by the administrators of the GitJournal site but you have no risk of losing your journal entries. On the other hand, if you store the keys yourself, you have no risk of your entries being read by the site administrators but you will have to keep the secret keys secure, if you lose them, then your journal entries are gone forever.
My Tech Stack ⚙️
Now let's go a little bit into the technical side of my project. So, for this project, I used,
NextJS as my frontend framework
Tailwind CSS for utility-based CSS Styling
Passage by 1Password for authentication
PostgreSQL as the database
and I used a pretty cool library called "wired-elements" for those hand-drawn-looking elements
Demo 🪧
Now, let me walk you through the whole app step by step and help you understand what exactly is GitJournal.
First and foremost we have a simple yet beautiful home page designed in the hand-written journal style including some cheesy ChatGPT-made journal entries 😅

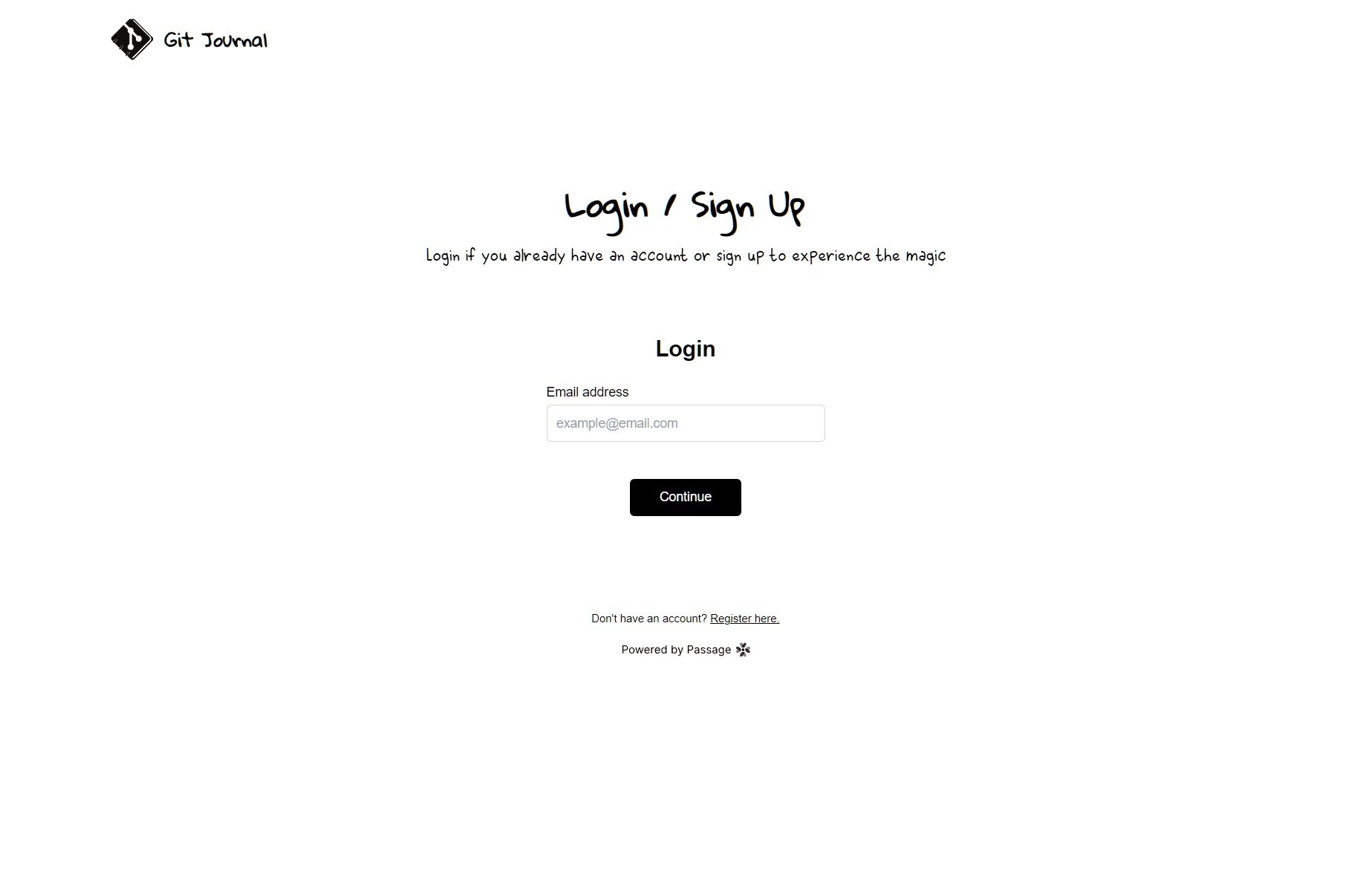
You can now click on the Create Your Journal button or the user icon on the top right-hand corner to go to the authentication page which looks something like this initially.

This authentication page is of course powered by Passage. Because of Passage's authentication based on passkeys, it is super easy for you to log in to the application.
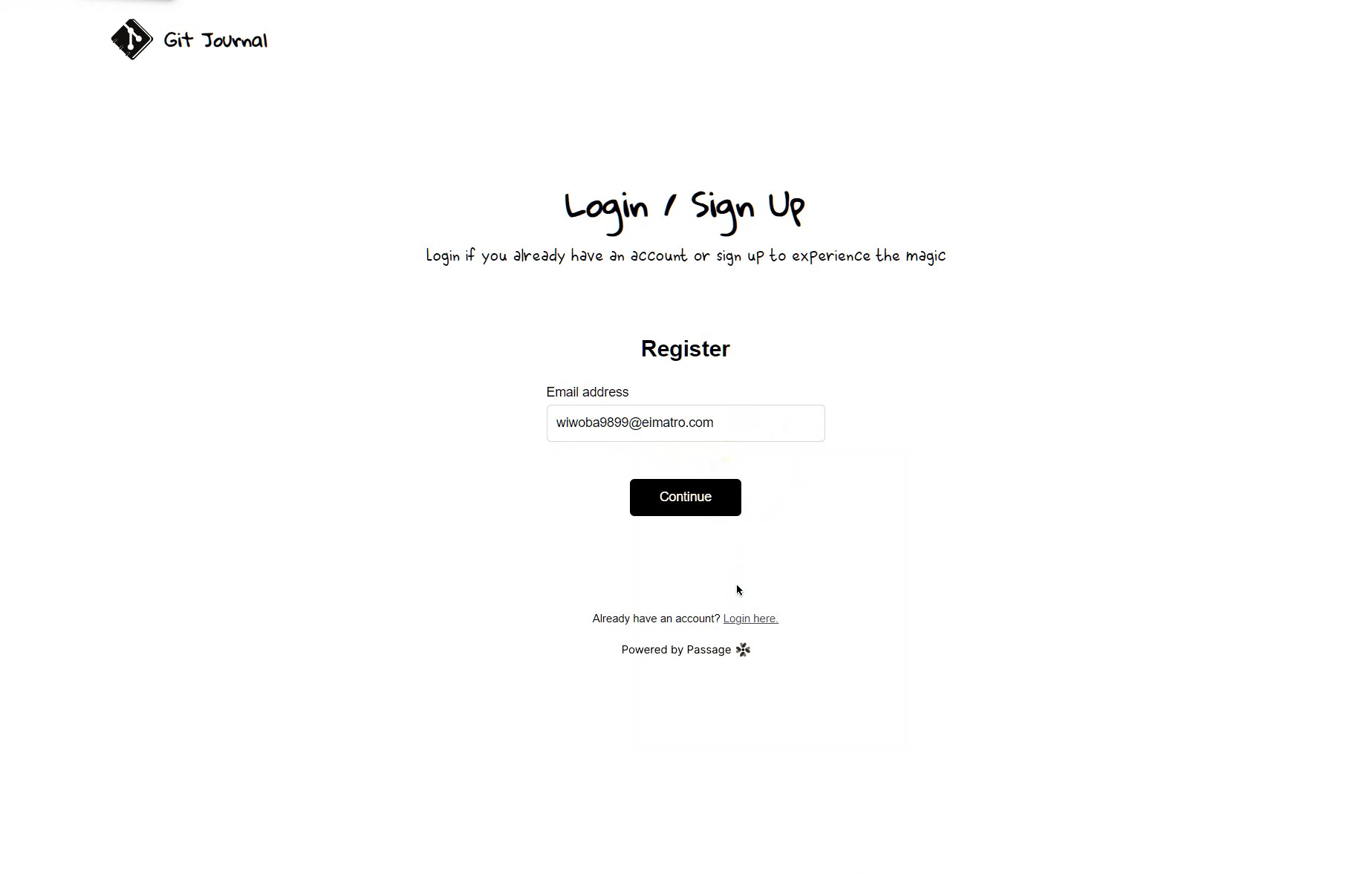
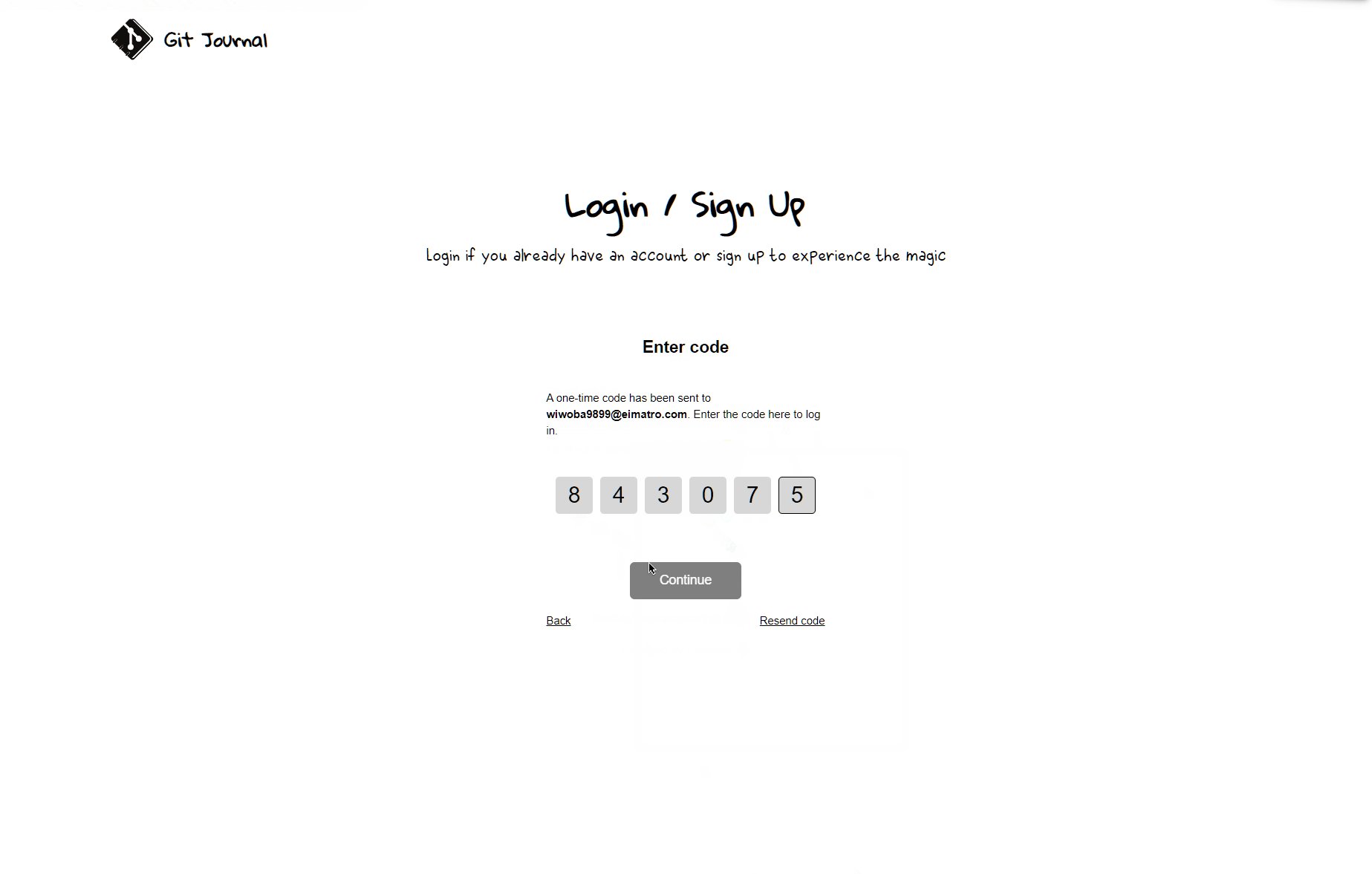
First, you need to put your email and confirm the OTP you will receive in your mailbox. Then you can confirm your Windows Hello login method or the way you use to log in to your Mac. Now, on subsequent logins, instead of using an OTP or password, you can directly log in to GitJournal with your PC's main login method. (In this case, I use my windows password because I don't have a fingerprint sensor for my PC but if you do, you will have that option)

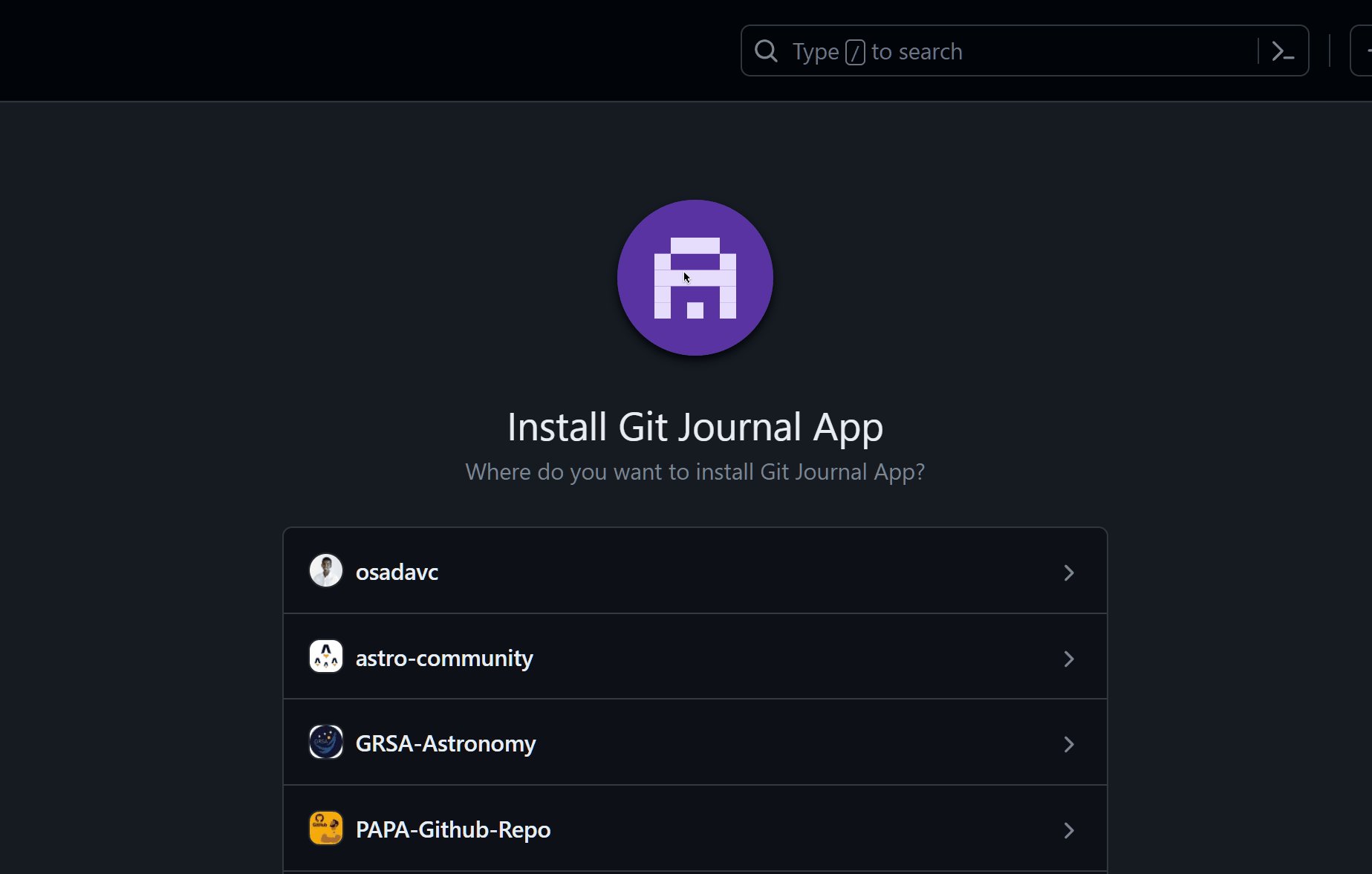
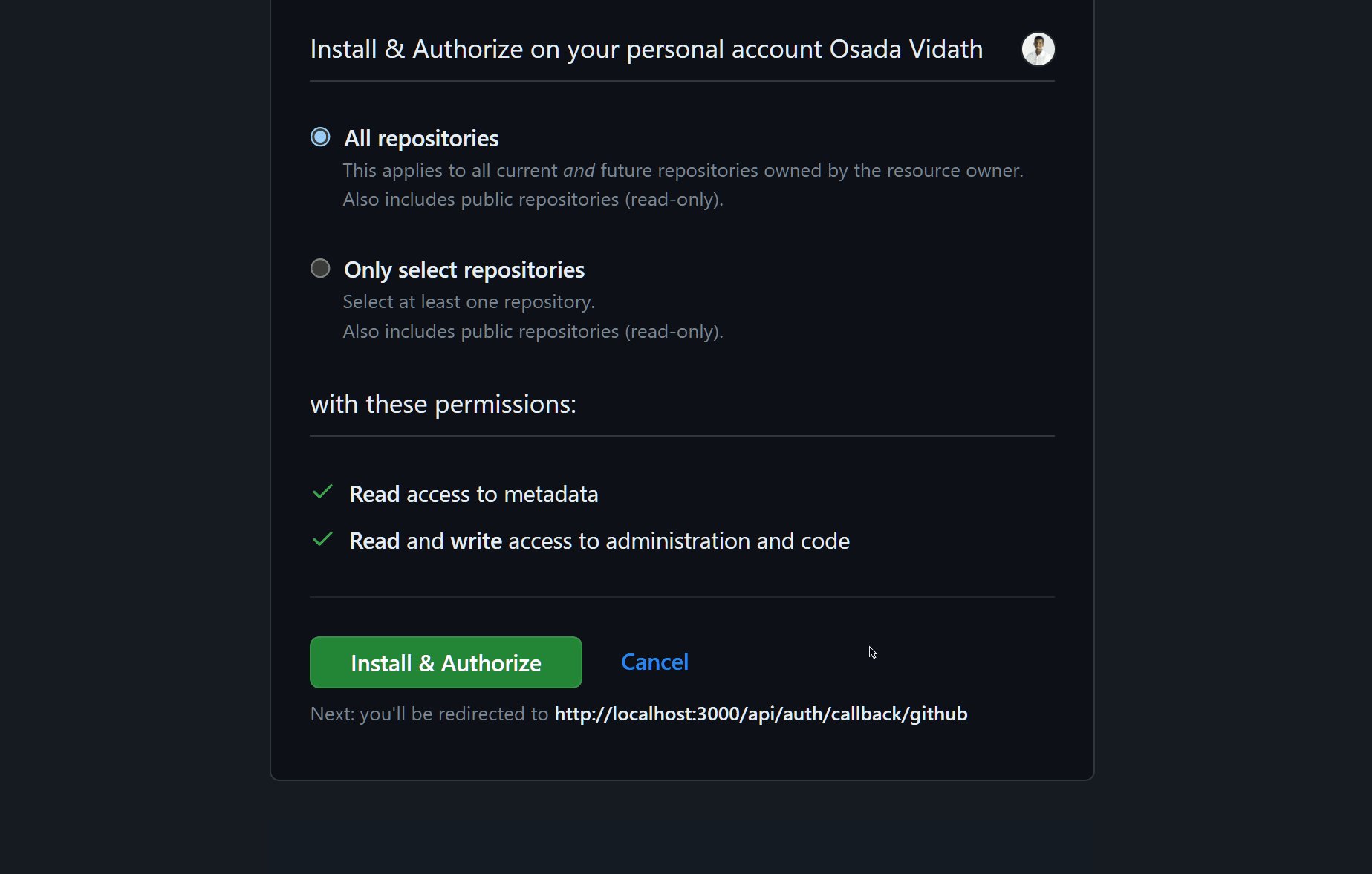
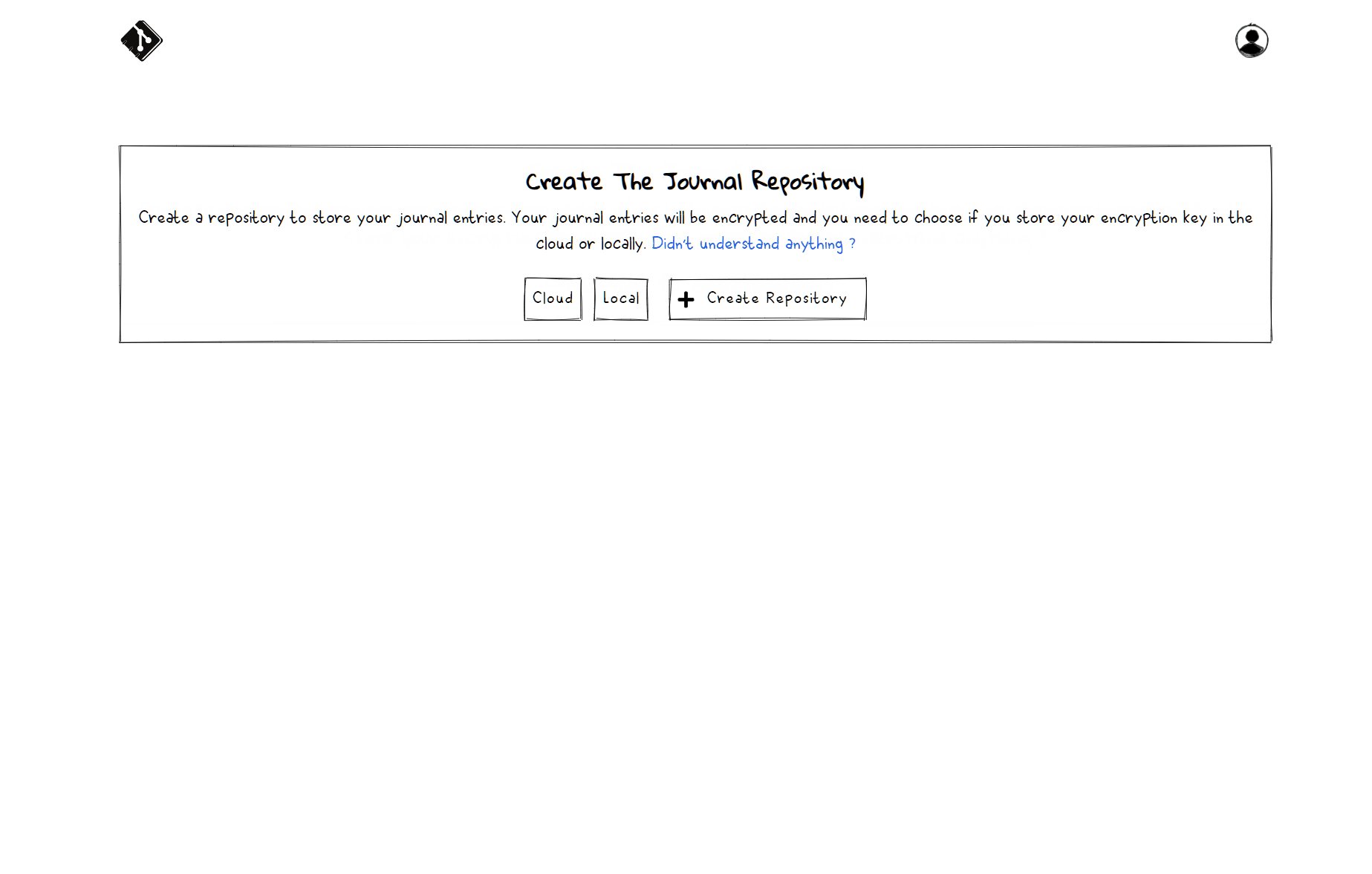
Now, the wild ride will start. The first thing that you will have to do is connect your GitHub account (make sure to give the repo access, so that GitJournal can read and write to your repos)

After connecting the repository, you will have to choose if you want to store the key in the cloud or locally. Here is a brief comparison between both of those options
| Local | Cloud |
| Your data is 100% secure, nobody can read them without a key. | Still, the same protection is applied but we have the key, so anybody who has access to the database could potentially read your content |
| All your data will be gone if you lose the key | No suck issues because your key will be stored in the cloud database. |
According to your personal choice, you can choose either and continue. I am going to choose the local option because is the most secure one.
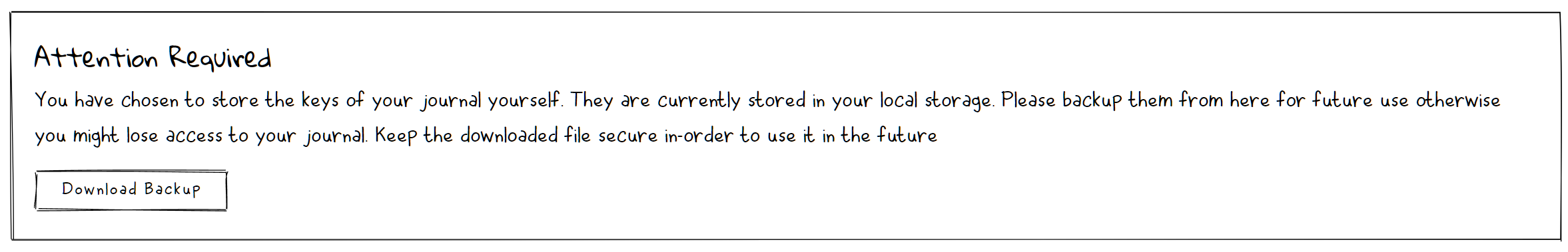
Immediately after your repository is created, you will be greeted with a notice like this. You must click on the Download Backup button and download the file because that is what you will need to unlock your journal entries if you log in again on a different browser.

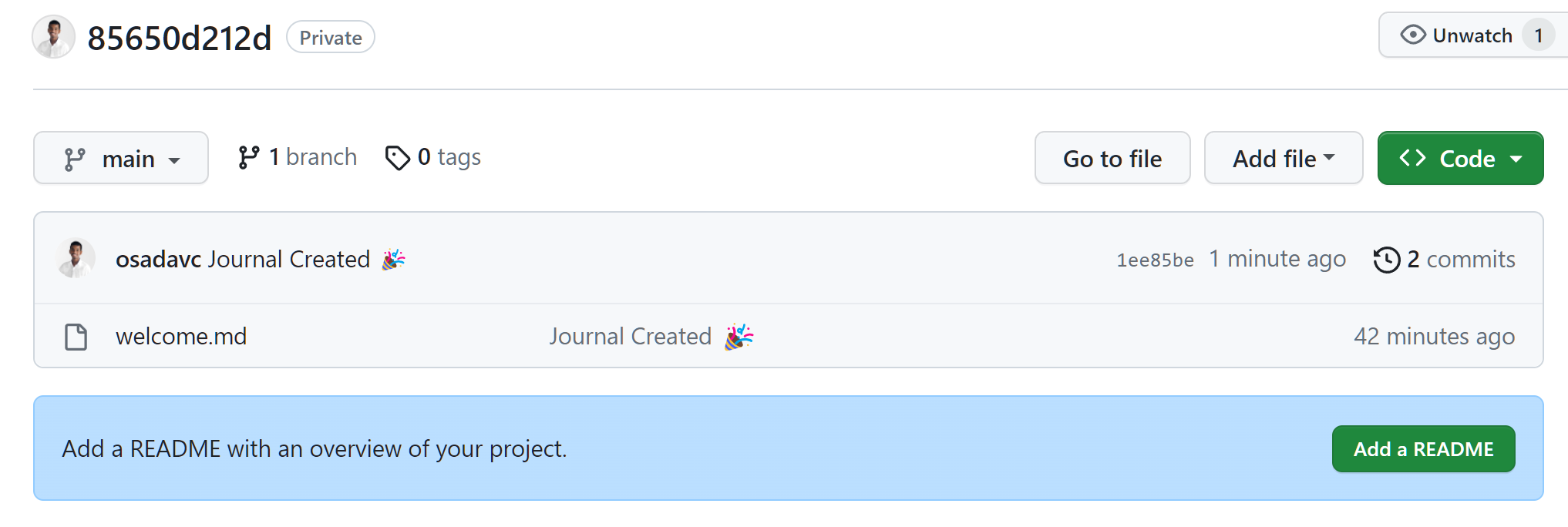
For a little surprise, check your GitHub 😉. You will see a brand new repository with a single file being created. Make sure to not do anything with this repository.

Let's hop back into our app. Now you should see a very simple editor which is powered by TipTap with a calendar by side to write your journal.
Writing a Journal Entry ✍🏻
First, select the date on the calendar (today's date is automatically selected). Then write your secrets in the editor and format them as you please and finally click the Save button.
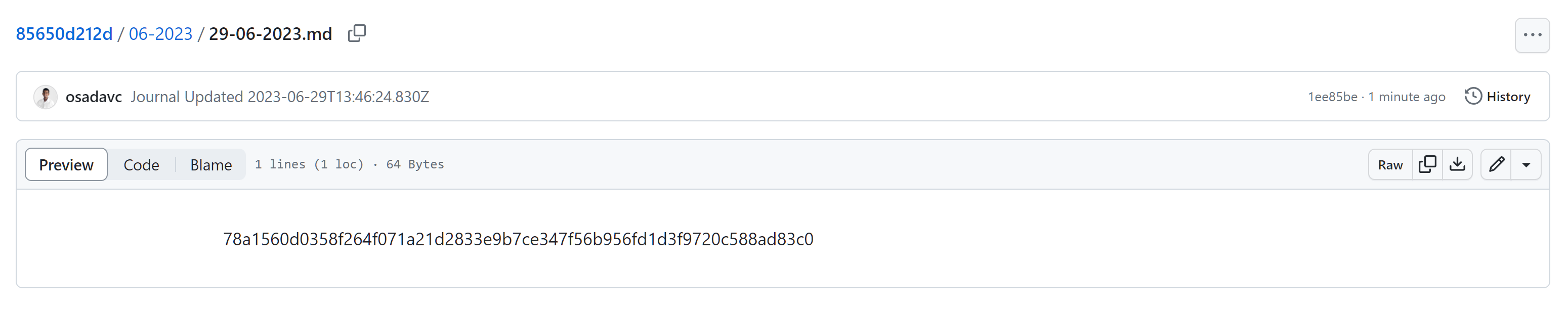
That's it, all your secrets are encrypted and stored in GitHub for you 🥳. Now if you check your repository, you will see a new file in a new folder like this.

Now, this file contains your whole journal entry's content. For example, in this example, this whole thing means "Hey there." How amazing that is. This is encrypted with AES-256 encryption.
Video Demo 📽️
Role of Passage 🔒
Passage's amazing passkey authentication method is how you log in to GitJournal.
Now let me tell you how that really shines. Imagine you wrote a journal entry for today and wanted to go away so obviously, you have to log out, otherwise, someone could access your secrets. Now when you come back, you don't have to remember any crazy password or open your email to find an OTP, all you have to do is just gently keep your finger on the fingerprint sensor 😅 and you're IN.
Overall, I am really happy with Passage and will definitely use it in my future projects.
Struggles 😩
I had some problems getting the "wired-elements" library to get it working with NextJS but after some tinkering, I figure out a little hack to make that work.
I also had a problem with displaying this little dialog box when the user hasn't saved the entry but tries to close the browser tab while fixing that, I learnt that it is good to use
useCallbackhook when adding even listeners.
Future Plans 🔮
I want to create a GitHub action that would allow users to download their journal as a ZIP with all the entries decrypted.
Making this an actual SaaS with a paid plan including many more features such as even more security features and releasing this as a competitor to the current online journal market
Important Links 🔗
Finally, my thanks to Hashnode and 1Password for giving me this awesome opportunity to build the project that I've been wanting to build for so long.
And thank you for reading all the way to the end. Let me know the good, bad and ugly about my project and I would be really happy to see you using this as your daily journal.
PS: I am starting to journal from today 😜
Subscribe to my newsletter
Read articles from Osada Vidath directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Osada Vidath
Osada Vidath
10001₂ year old curious human being building stuff