Tailwind CSS Vs Inline CSS: Are They the Same?
 Arindam Majumder
Arindam Majumder
Introduction
Many Developers have a misconception that Tailwind Css are Same. At first glance, their structure might appear similar.
But the reality is quite different. Tailwind CSS and inline CSS are two distinct approaches to styling web applications, each with its own unique characteristics and advantages.
In this blog, we'll be discussing the differences between Tailwind CSS and Inline CSS
Differences:
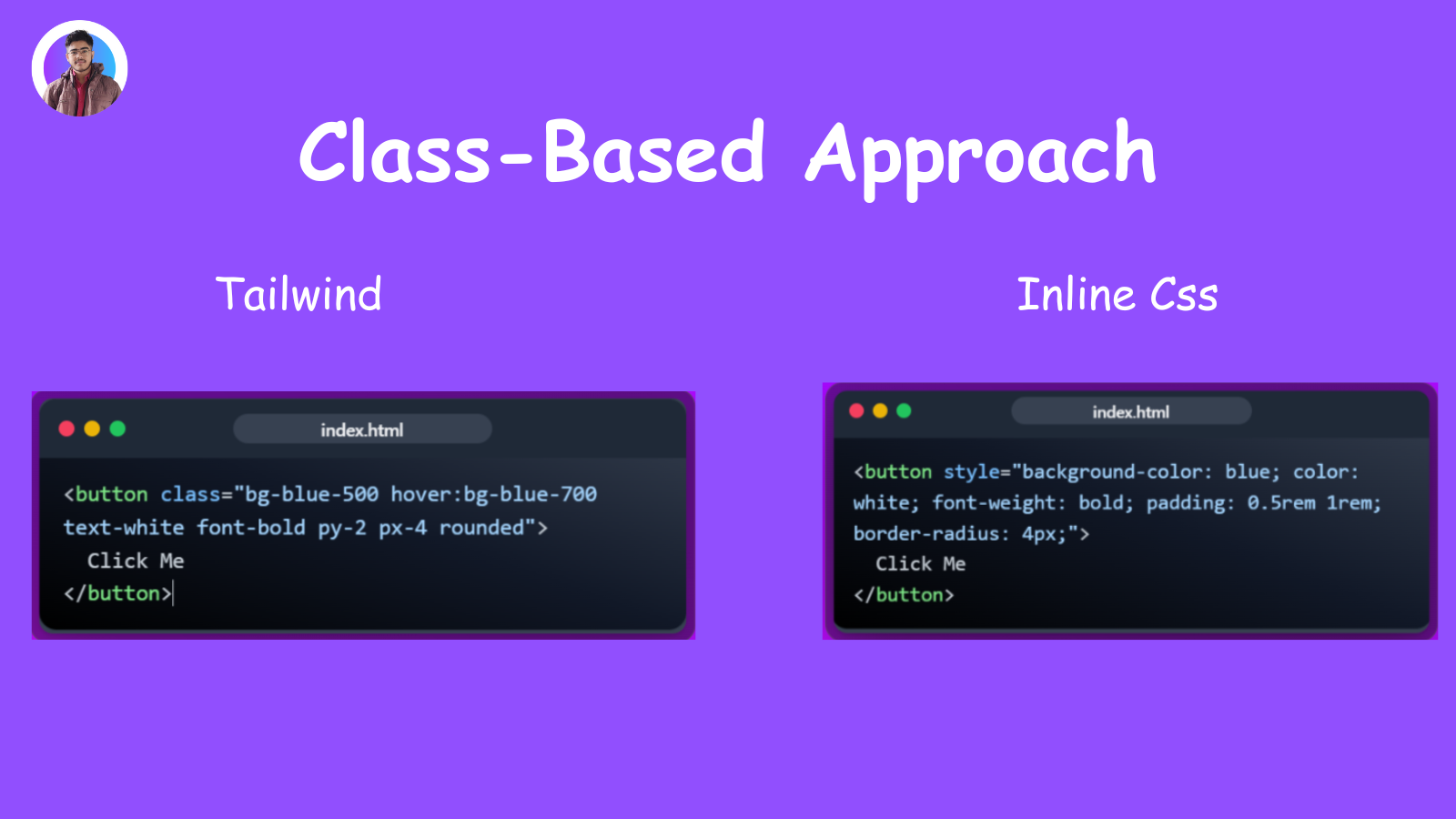
1. Class-Based Approach:
Inline CSS is a traditional approach. We define CSS styles directly in the HTML markup using the style attribute.
On the other hand, Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that we apply to the HTML elements.

2. Flexibility and Customization
Tailwind CSS is very flexible. By combining different utility classes, we can create a wide range of Styles.
Inline CSS is also flexible but not as flexible as Tailwind. It lacks the systematic and scalable approach provided by other frameworks like Tailwind.
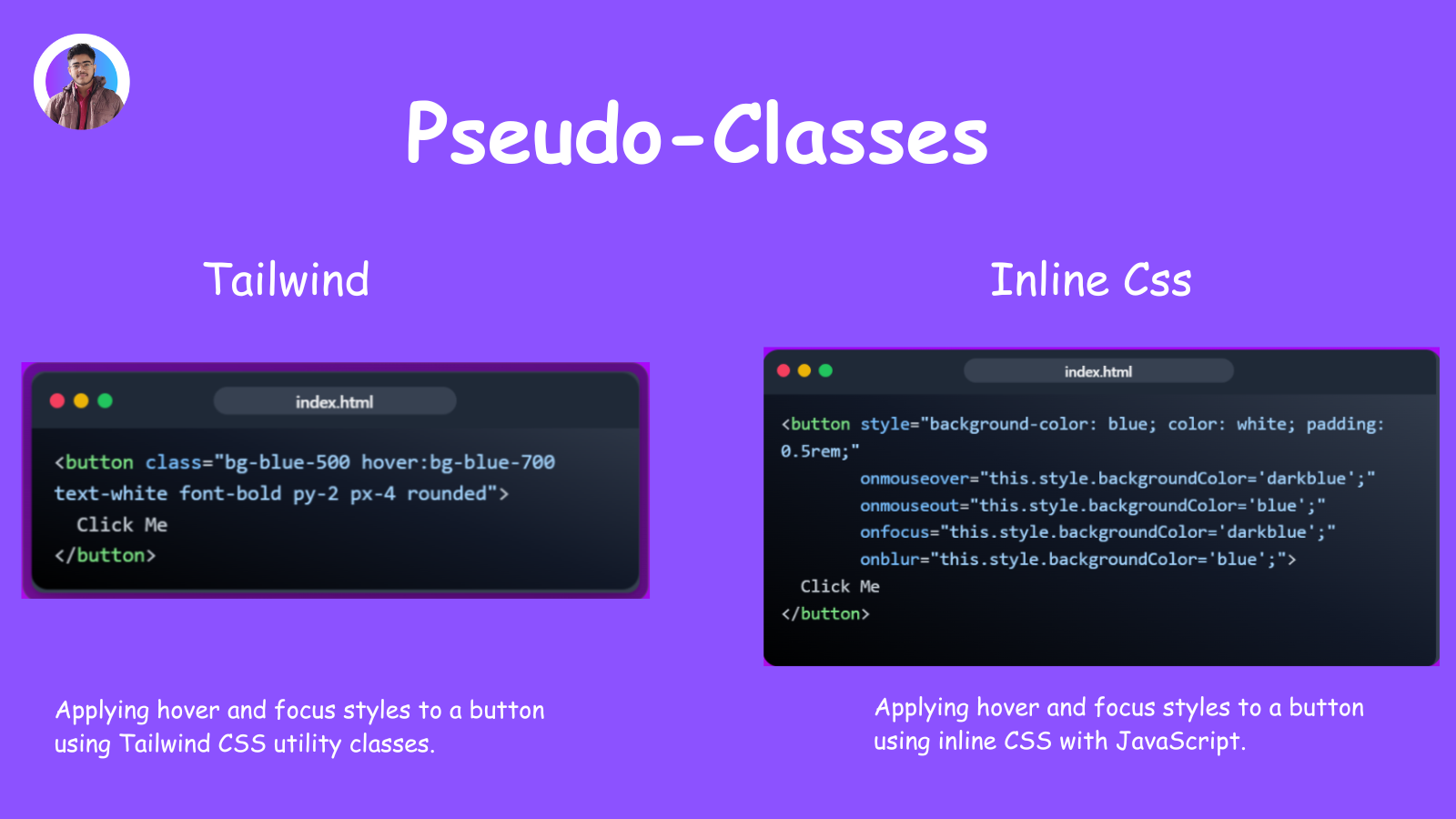
3. Pseudo-class Support:
Tailwind Supports pseudo-classes like :hover, :focus, :active, and more. At the same time, Inline styles do not support pseudo-classes.
We can take help from Javascript to use pseudo-classes in inline CSS.

4. Maintainability
Inline CSS mixes the styling directly within the HTML markup. This makes the code harder to read and maintain, especially for larger projects with multiple elements and complex styles.
Whereas, In Tailwind, it's easier to maintain large codebases due to its utility classes and consistent naming conventions.
5. Limitation of CSS Selectors:
Inline CSS can't perform complex CSS selectors & nesting.
Whereas with Tailwind CSS, We can target elements using more complex selectors and nestings.

6. Processing with PostCSS
Inline CSS is static and cannot undergo processing like PostCSS, so it can't take advantage of the optimizations provided by the plugins!
On the other hand, Tailwind Css uses PostCSS plugins to perform various optimizations.
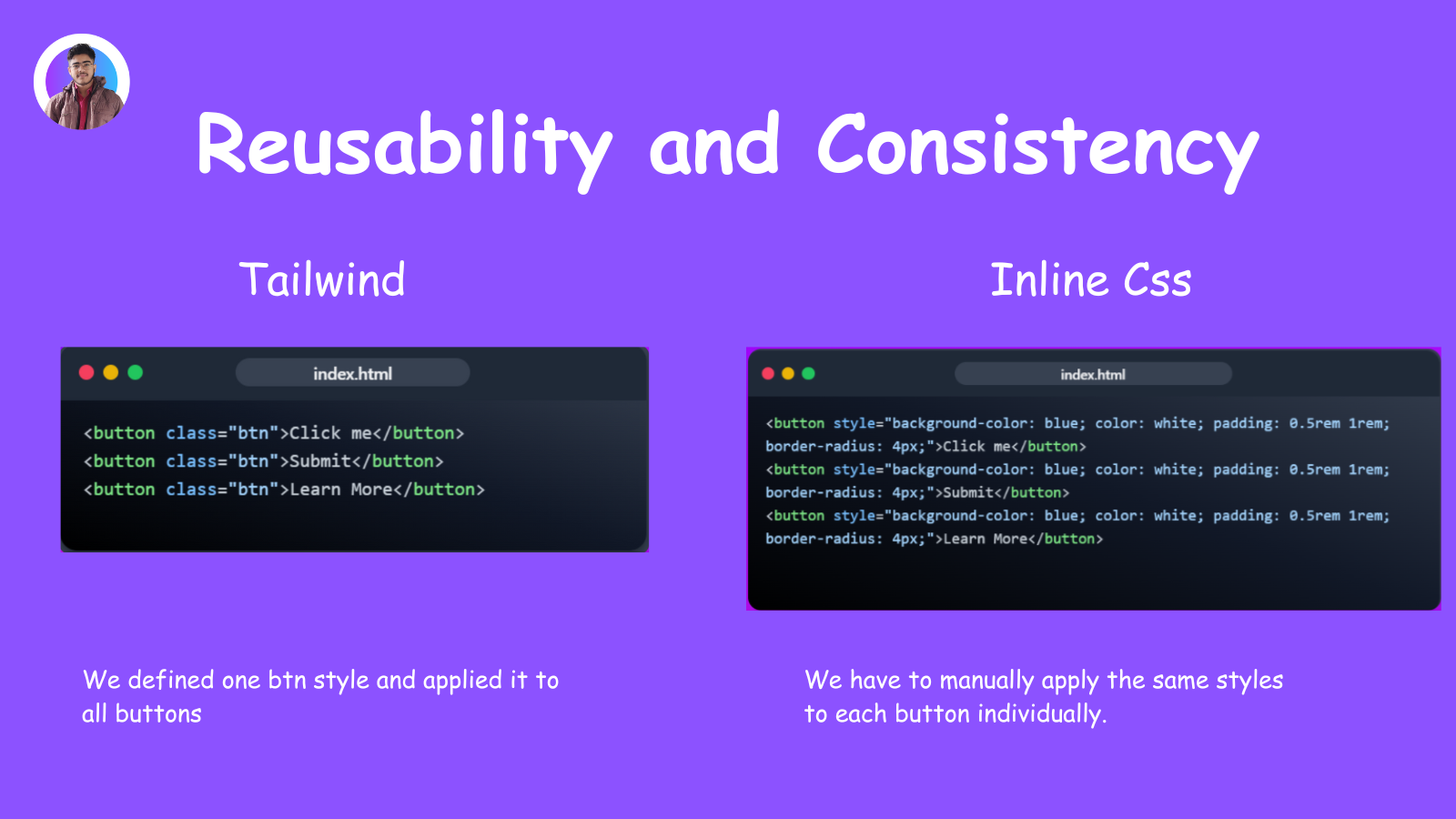
7. Reusability and Consistency
With the help of Tailwind's utility classes, We can maintain the consistency of our design.
In Inline Css, To achieve consistent styles, we must manually copy and paste inline styles across elements, leading to code duplication.

8. Cacheability
Tailwind CSS generates a compiled CSS file that includes all the utility classes used in the project. This makes it easy for the browser to cache the file, which results in fast loading.
Whereas In Inline CSS styles are embedded within the HTML, they cannot be cached separately by the browser. As a result, it increases slower page load time.
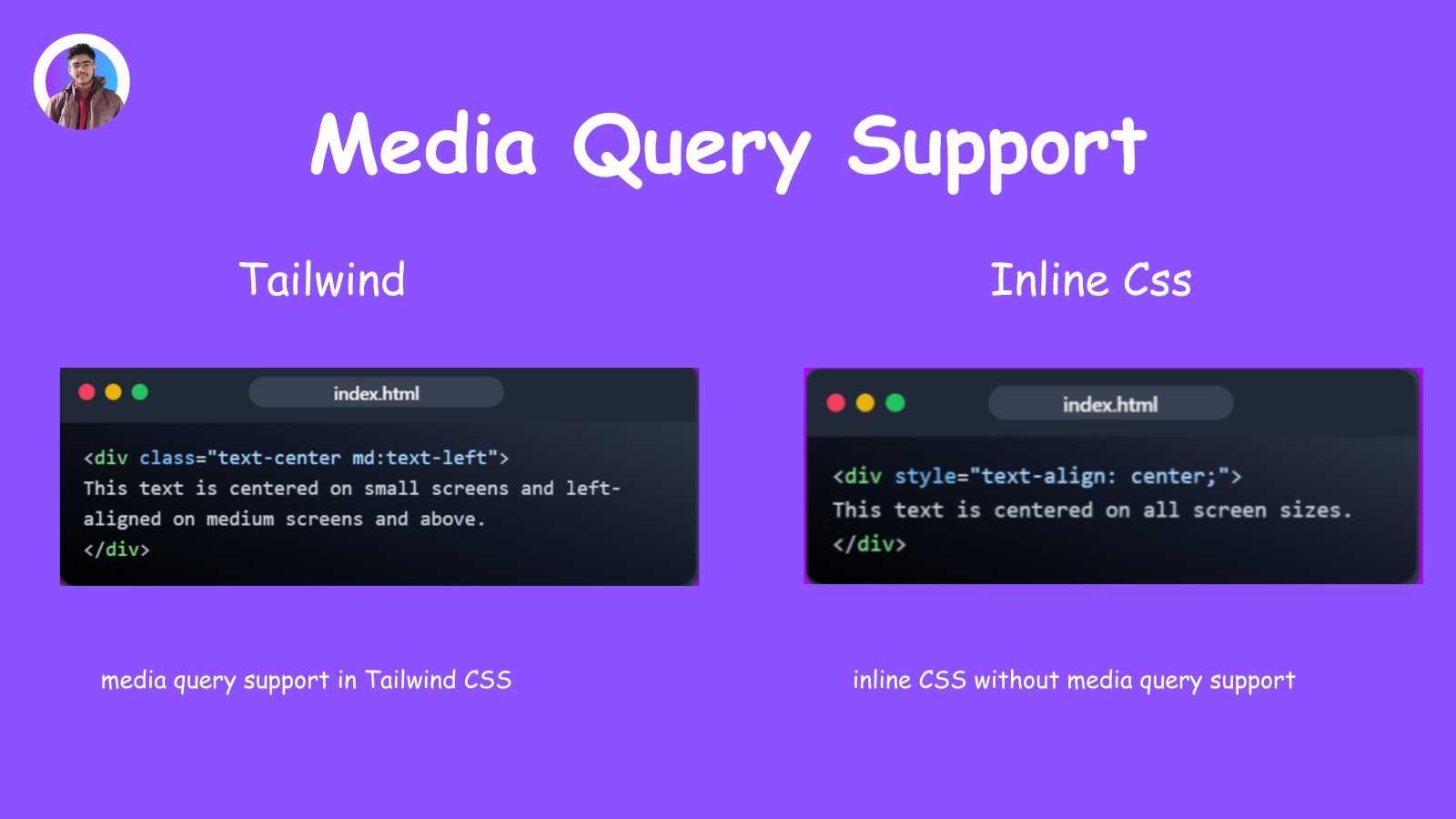
9. Media Query Support
Tailwind CSS provides built-in support for media queries, Which Helps us to Create Responsive designs easily!
Inline styles do not have native support for media queries. So, to make responsive designs, we need to use Javascript's help to manipulate dynamically. And this process is not more straightforward than the previous one.

10. Specific Use Cases
For quick and temporary styles that don't require reusability, inline CSS is suitable.
Tailwind CSS is particularly beneficial for large-scale projects because of better consistency, maintainability, and scalability.
Conclusion
Overall, I hope you now understand the differences between inline CSS and Tailwind CSS and how they each have advantages and use cases.
If you found this blog post helpful, please consider sharing it with others who might benefit. You can also follow me for more content on Tailwind CSS and other web development topics.
Connect with me on Twitter, LinkedIn, and GitHub.
Thank you for reading, and happy designing with Tailwind CSS!

Subscribe to my newsletter
Read articles from Arindam Majumder directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arindam Majumder
Arindam Majumder
Hey 👋🏻, I am Arindam Majumder, a Software Engineer from India. I am interested in, write about, and develop (open source) software solutions for and with Next.js, JavaScript, ReactJs, and Python. 📬 Get in touch Twitter: twitter.com/Arindam_1729 Blog: dev.to/arindam_1729 YouTube: youtube.com/@Arindam_1729 LinkedIn: linkedin.com/in/arindam2004 GitHub: github.com/Arindam200 📧 Sign up for my newsletter.