Streamlined Authentication and Secrets Management
 Emmanuel Gatwech
Emmanuel Gatwech
Project Overview
Planet of the Bugs uses AI to generate fake bug scenarios for developers to learn debugging skills and the fundamentals of writing secure and robust software. By using AI, the app can provide an endless supply of unique scenarios, allowing developers to practice and hone their skills.
Core Features 🕸️
The app is packed with exciting features designed to help both companies and developers achieve their goals!
Markdown Editor: It's also a powerful content management system (CMS) for creating course content.
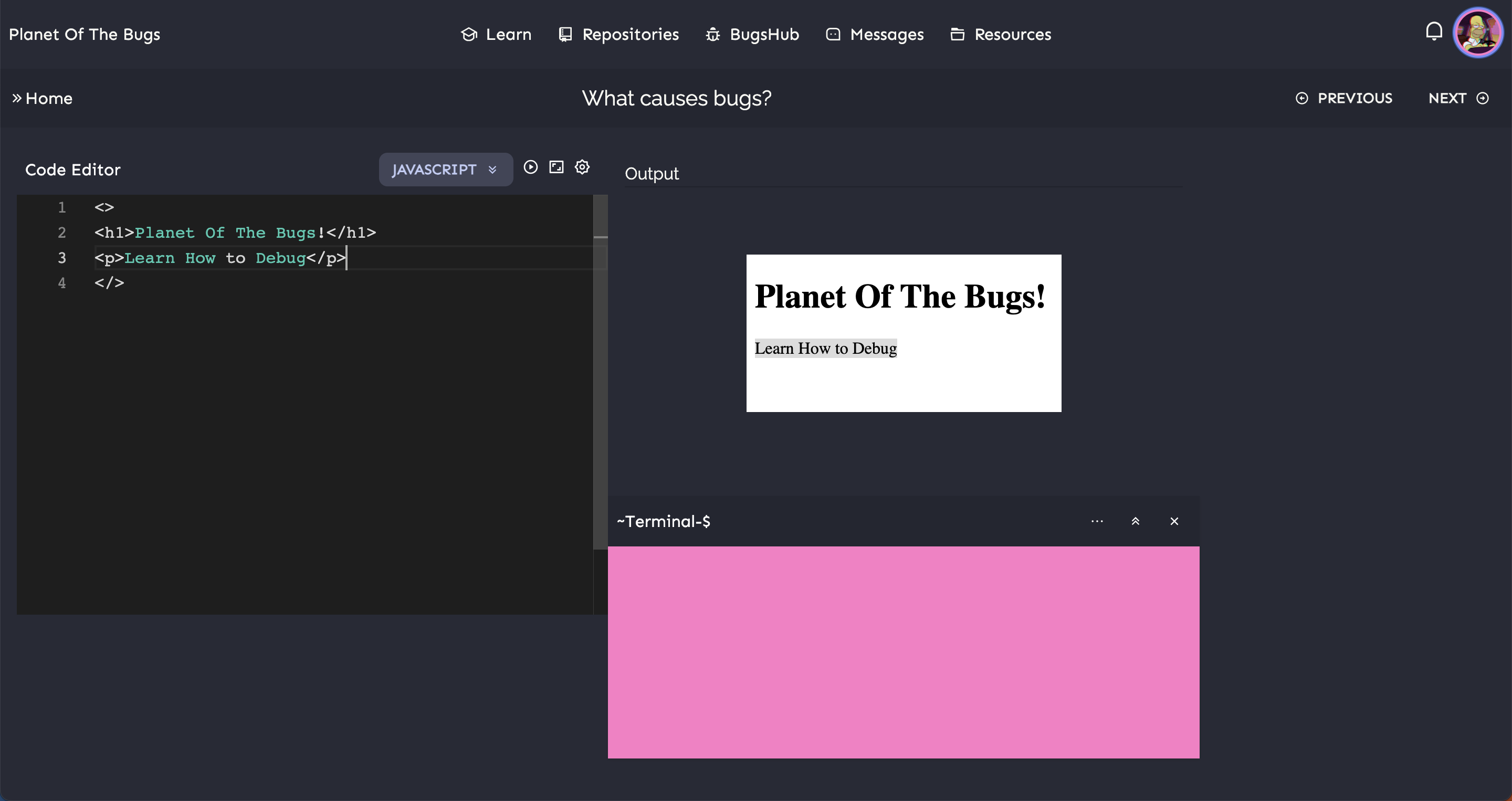
Built-in Code Editor: That's why we built our editor on top of the powerful Monaco editor.
Real-Life Experience: The platform integrates with Github, allowing developers to receive updates about issues and bugs in the areas they've trained on.
Course Creation: There is a CMS with a markdown editor for course creation, and a text editor built on top of Monaco to run code snippets. The app also uses a third-party library to import npm packages.
Architecture
The platform consists of the following applications/ services:
Client:
Support:
Admin Dashboard (Private Repo):
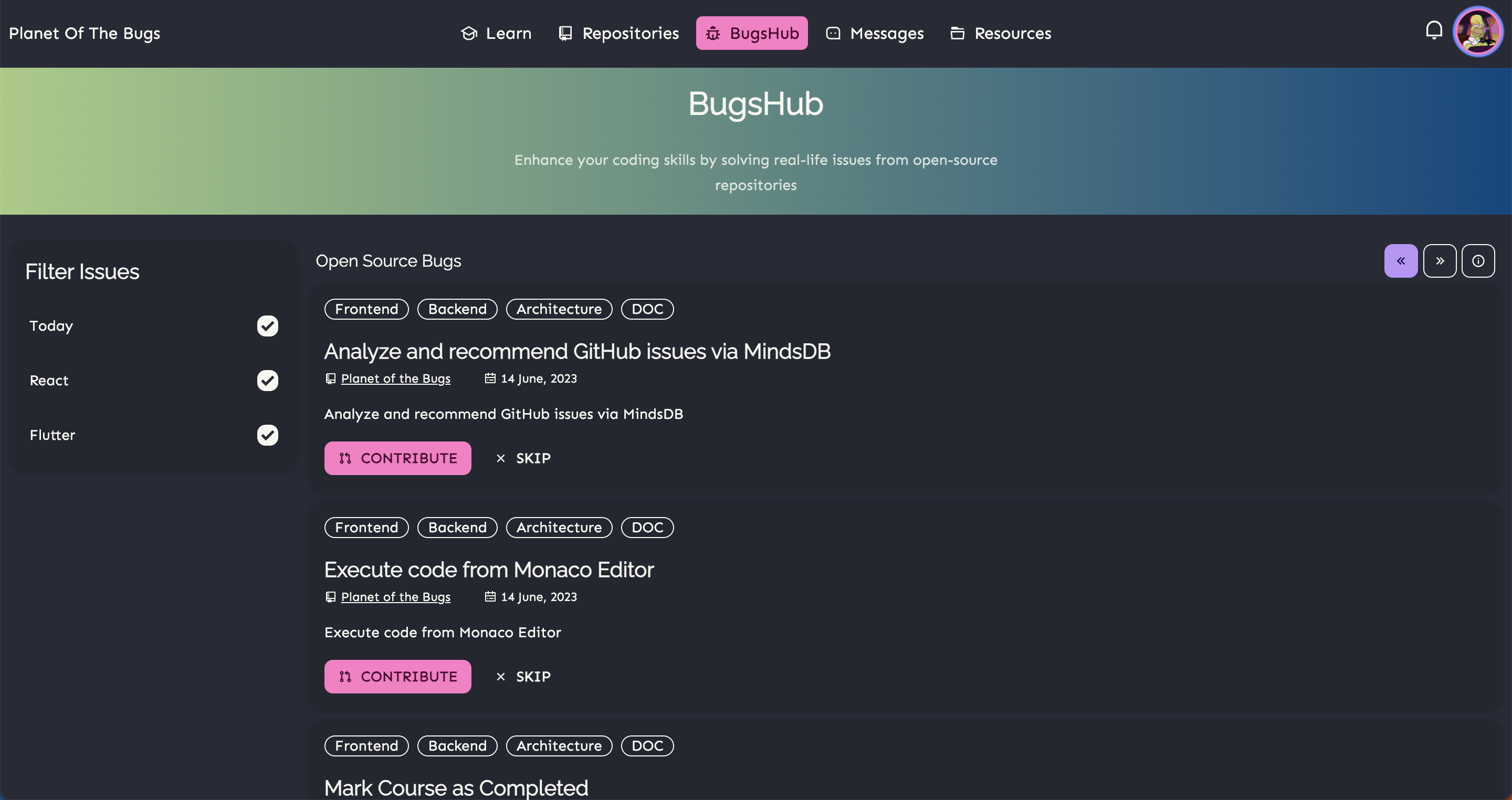
Client
The main app is hosted on this subdomain.
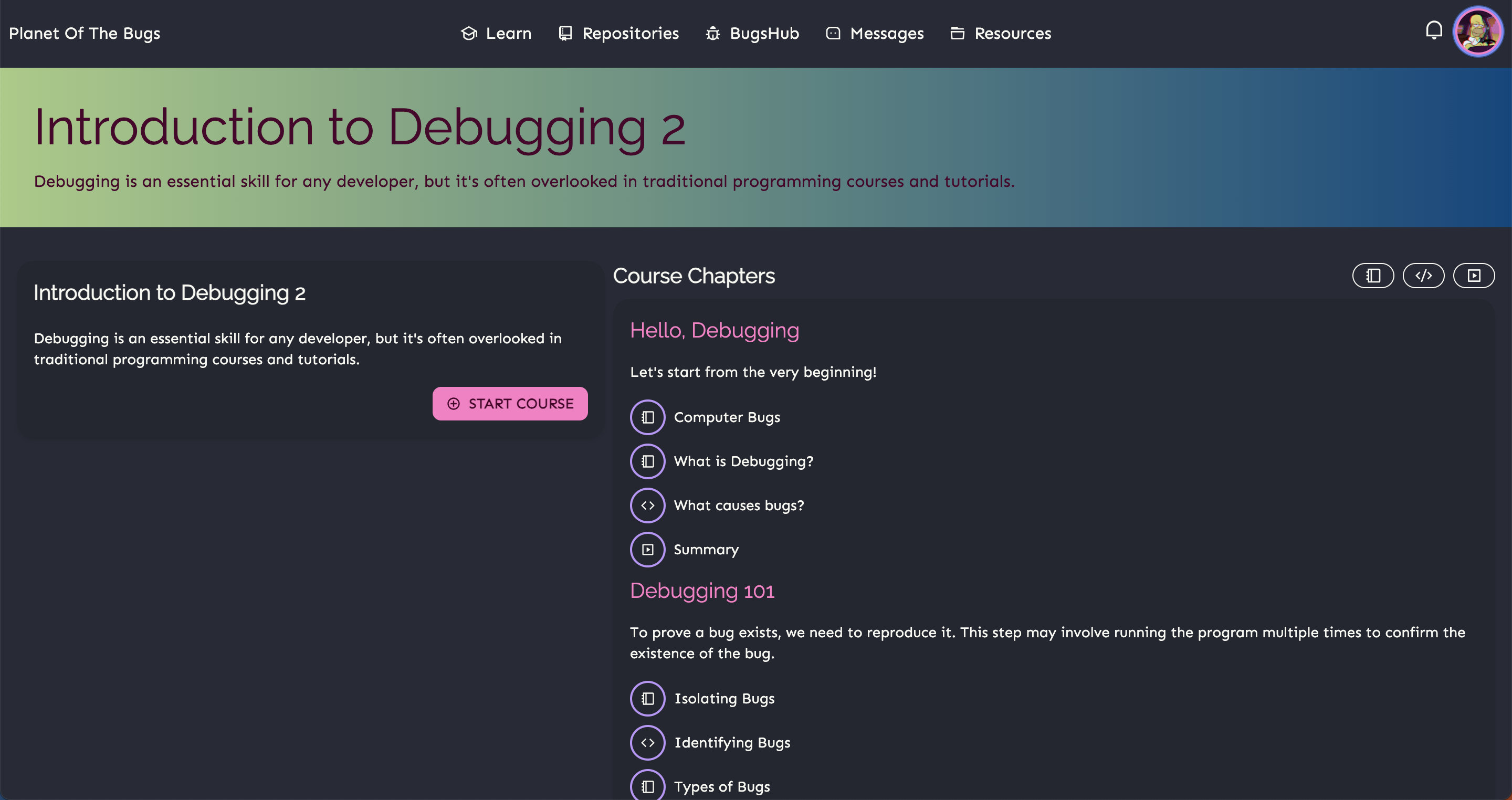
Courses
The app allows developers to create their own courses.
You create courses with the following 3 lesson types:
Interactive
Good for quizzes, exercises, and anything practical! We have integrated the Monaco text editor to provide a seamless user experience.

Text
Mostly theory
Video
Good for introductory content and visual learners.
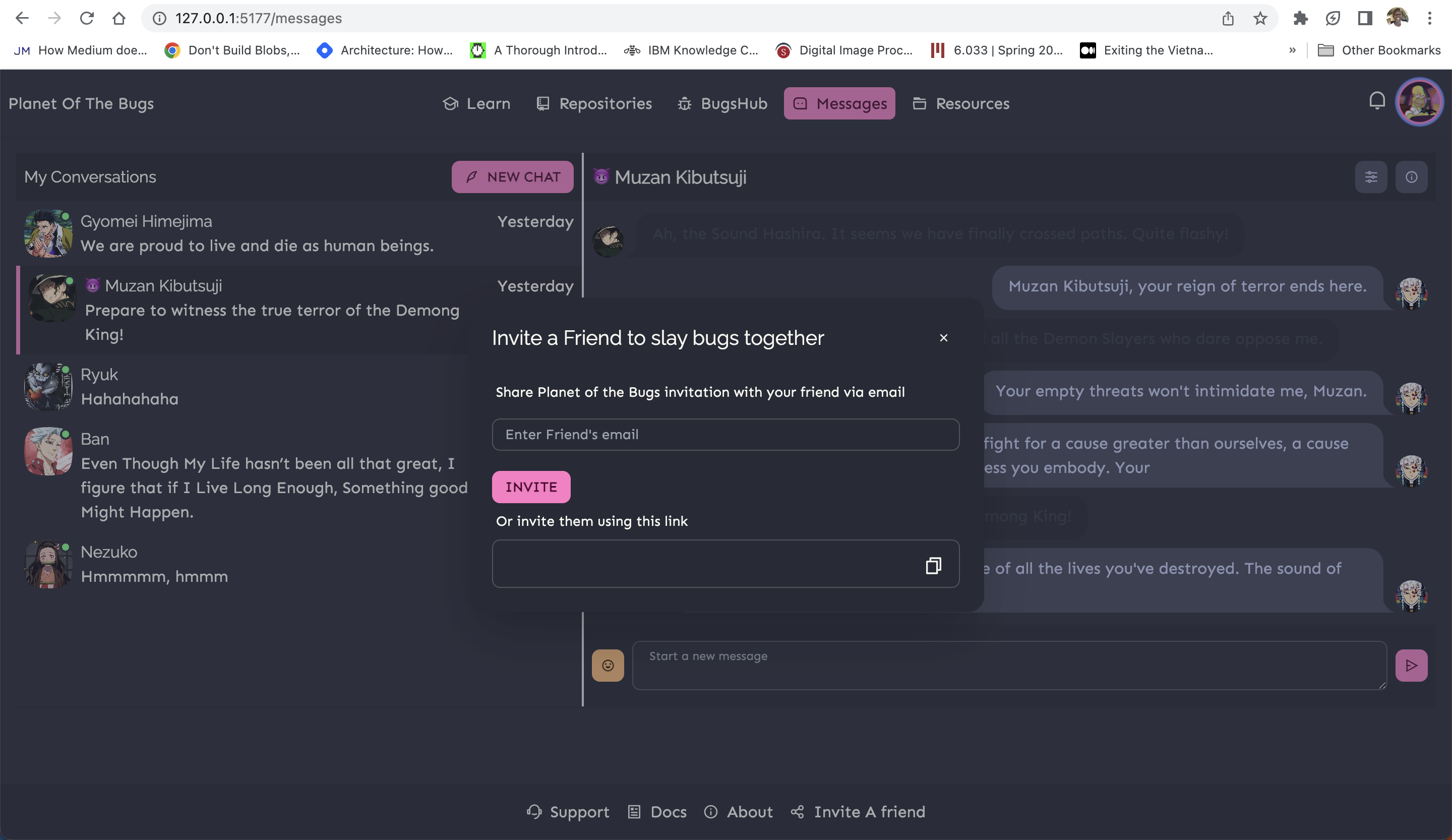
Connections
The app will let you connect with and communicate with other users on Planet of the Bugs. You can invite friends, chat and collaborate on any open-source project!

Inviting friends via Magic Links:

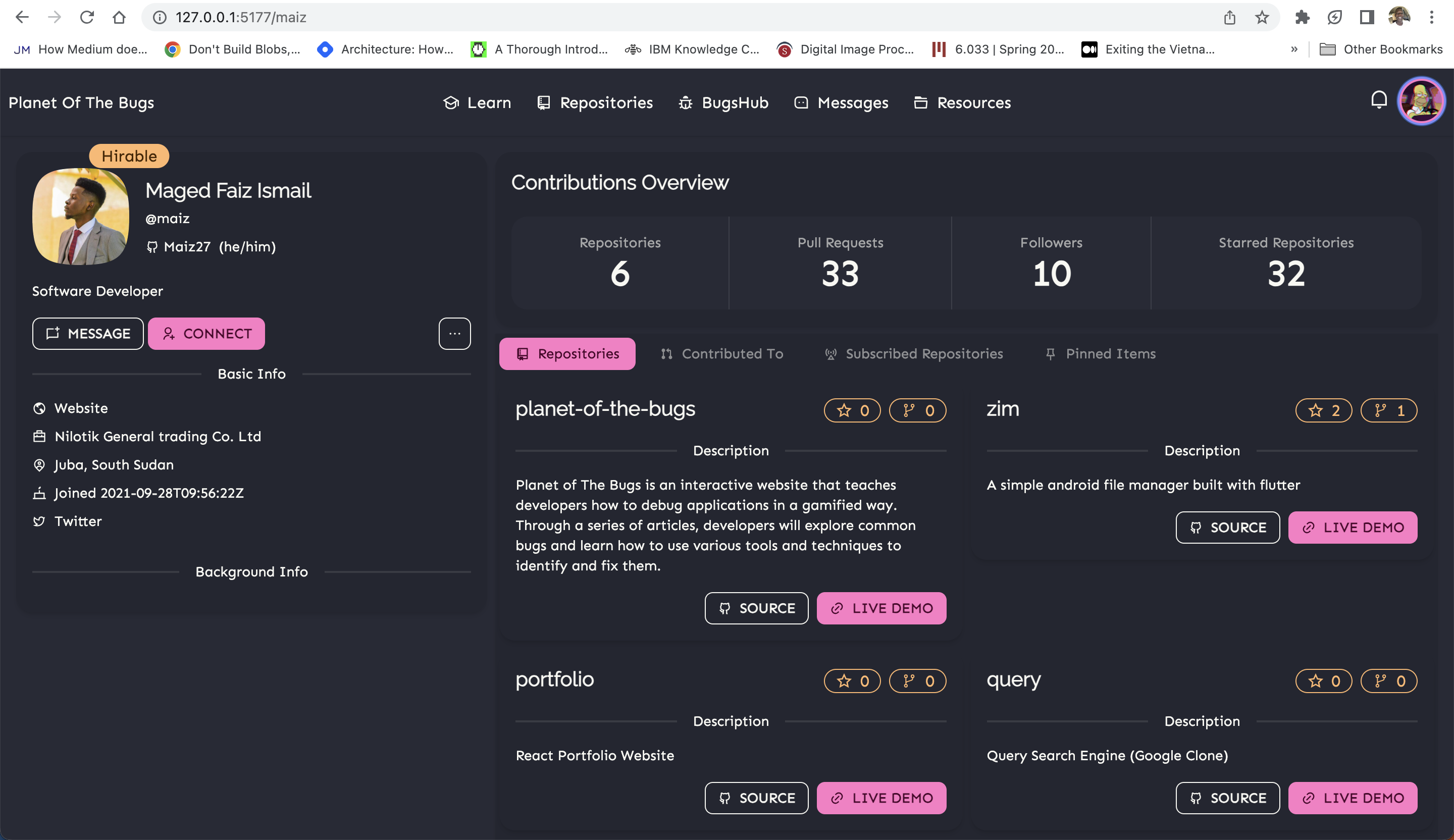
Repositories
The app will let you subscribe to open-source repositories which it'll then use to suggest issues and update you on activity regarding a particular repo.
We're also working on training some machine learning models to generate fake bug scenarios based on data from these repos.

Tech Stack Overview
Sveltekit
We opted to use SvelteKit as our framework of choice for several reasons.
SvelteKit's reactive model intrigued us, as it allows for seamless reactivity and efficient DOM updates without the need for a virtual DOM.
SvelteKit offers a high degree of flexibility, allowing us to customize and tailor our projects according to specific requirements. The framework's modular architecture enables us to easily manage different parts of our application and plug in various features and functionalities as needed.
We were curious to explore new frameworks and expand our skill set.
Hasura
To manage the various services, Planet of the Bugs relies on GitHub's GraphQL API, MindsDB, and a custom backend server. In light of this requirement, we selected Hasura as a Platform-as-a-Service (PaaS) solution. Hasura enables us to seamlessly unify multiple APIs, making it an ideal choice for our project.
TailwindCSS and DaisyUI
We integrated daisyUI into our app to enhance Tailwind CSS by adding component class names.
With daisyUI, we have access to a collection of pre-designed components that already have class names assigned to them. The additional class names provided by daisyUI perfectly complement Tailwind CSS, enabling us to rapidly build beautiful websites.
Turborepo
We chose to use a monorepo for our app because it includes multiple interconnected services that share common codes and libraries. We followed the recommended architecture for Sveltekit apps provided by Vercel. It can be found here.
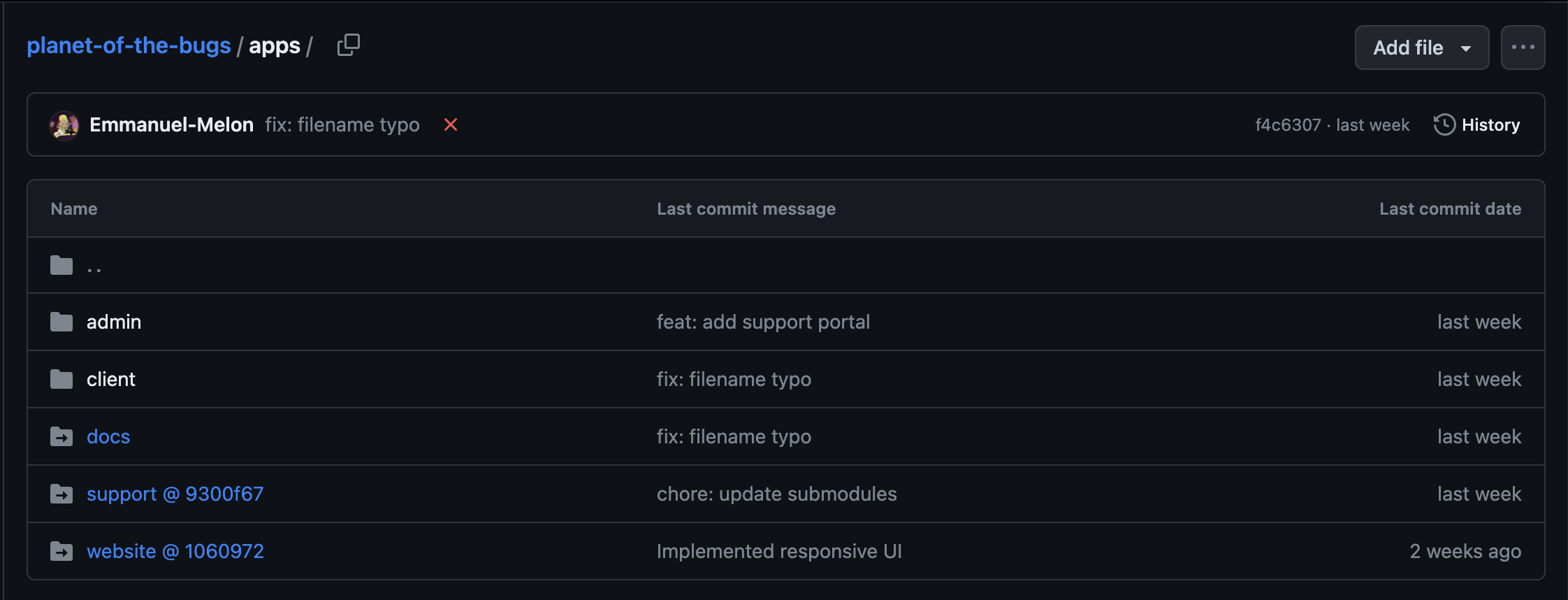
Our current directory structure:
📂 apps
📂 docker
📂 packages
📂 scripts
The "apps" folder contains user-facing services, while the "packages" directory holds shared internal packages used by these services.
Internal packages
svelte-ui: We leveraged TailwindCSS and DaisyUI to build a custom component library that we can use across multiple applications such as our website, main app, docs, and support portal.
eslint-config-custom: We set up a custom ESLint configuration tailored to our project's specific needs.
tsconfig: Our TypeScript configuration file, tsconfig, is finely tuned to optimize our TypeScript development experience. It provides strict type checking, enables modern language features, and allows for seamless integration with our development tools.
lib: Our custom library, aptly named "lib," acts as a centralized repository of reusable code and utilities. It allows us to easily share and leverage common functionalities across different projects, promoting code consistency and reducing duplication efforts.
Databases
The app consists of the following databases.
planet_of_the_bugs
support
Each requires multiple environments with each environment having its separate set of secrets and connection settings.
Managing this across several domains proved to be a difficult task.
Git Submodules
The app is open source, but certain services like admin and API need to remain private because they contain sensitive information. To address this, we utilized Git's submodules feature, which allows nesting repositories.
[submodule "apps/admin"]
path = apps/admin
url = https://github.com/Planet-Of-the-Bugs/admin.git
[submodule "apps/api"]
path = apps/api
url = https://github.com/Planet-Of-the-Bugs/api.git
[submodule "apps/blog"]
path = apps/blog
url = https://github.com/Planet-Of-the-Bugs/blog.git
[submodule "apps/docs"]
path = apps/docs
url = https://github.com/Planet-Of-the-Bugs/docs.git
[submodule "apps/website"]
path = apps/website
url = https://github.com/Planet-Of-the-Bugs/website.git
[submodule "apps/support"]
path = apps/support
url = https://github.com/Planet-Of-the-Bugs/support.git
The main repository is open-source and hosted on our GitHub account, while the private services reside in our GitHub organization.

Pre-Alpha Release
For the second iteration of Planet of the Bugs, we encountered the need to make significant changes to the codebase to deploy the application for users. While the previous version functioned well locally, it required extensive refactoring to ensure a smooth deployment. Our primary focus during this process was on:
UI Changes
We dedicated our efforts to refining and enhancing the user interface (UI) of Planet of the Bugs. We revamped the visual design, improved the layout and navigation, and introduced intuitive interactions to create a more engaging and user-friendly experience. These UI changes aimed to elevate the aesthetics and usability of the application, making it more appealing and intuitive for our users.
Responsiveness
We've made the app completely responsive.
Theme
As part of the UI changes, we dedicated attention to the theme of Planet of the Bugs. We worked on refining the overall visual style, color scheme, typography, and other design elements to establish a cohesive and visually pleasing theme throughout the application.
Our theme of choice is a default theme provided by daisyUI. It's called "Emerald".
UI Package
Another aspect of the UI changes involved the development and integration of a custom UI package. We invested time and effort in creating a set of reusable UI components and styles that can be easily applied across different parts of the application.
Auth Fixes
1Password helped fix a lot of consistencies and bugs in our authentication processes.
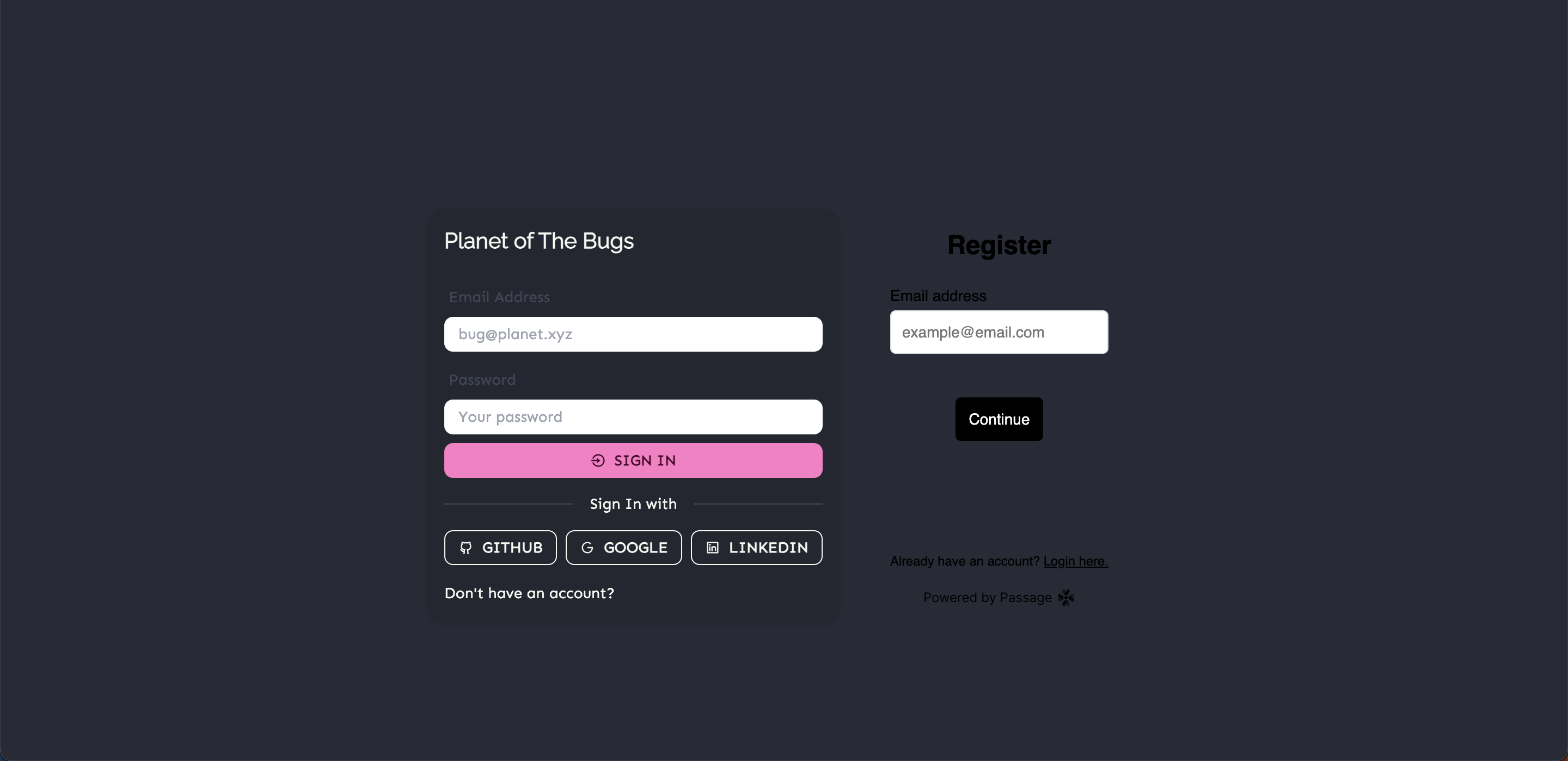
Multiple Providers
One of the key areas of focus for auth fixes was implementing support for multiple authentication providers in Planet of the Bugs. Users can now authenticate using Google, LinkedIn, and GitHub.
Protected Routes
We implemented protected routes, which required users to authenticate before accessing certain sections or performing specific actions.
Cross-Domain Authentication
Addressing the challenge of cross-domain authentication was another significant focus of our auth fixes. We developed mechanisms to facilitate seamless authentication and user sessions across different domains within Planet of the Bugs.
Secrets and Environments
To enhance security and manage sensitive information effectively, we implemented measures to handle secrets and environments securely for each environment (e.g., development, staging, production).
1Password
Planet of the Bugs has multiple services hosted on different subdomains. We took inspiration from Google's approach to authentication. Just like when you log into Google services like YouTube, Gmail, or Calendar, you log into your Google Account, which acts as a master account for accessing all the services.
Our goal is to offer a similar user experience to Google's, leveraging the capabilities of 1Password for Planet of the Bugs.
We decided to use 1Password for two main reasons:
Developer Experience
My partner and I ran into several difficulties maintaining various secrets across different environments.
We faced the following challenges regarding the developer experience while developing Planet of the Bugs.
Docker
Our goal is to utilize Docker to implement a development environment that is 100% compatible with the production environment.
We use docker-compose to orchestrate and manage our several containers. For example, the website might require us to create 4 instances including local, dev, staging, and prod. Each will have its own image and set of secrets.
Services also interact with each other, for example Client and API.
Deployments
Currently, we deploy the following services to Vercel via CircleCI:
Client
Docs
Website
Multiple Environments
Dev, local, and prod
Database
Metadata
CI/CD Pipelines
We use CircleCI as our CI/CD provider to deploy our six apps. I was equally surprised and excited that 1Password supported it out of the Box!

CircleCI CLI
this allows us to validate and run builds locally. We use personal access tokens for this.
Server
Where the app is deployed.
Secrets & API Keys
External Services
Storage Service
Email Service (SendGrid)
GitHub -> MindsDB -> Client
MindsDB
Message Queue/ Broker
User Experience
When you access another service on Planet of the Bugs, such as Admin, Support, or App, your browser automatically includes an authentication token in the HTTP request headers. This token is then verified by the respective service to confirm your identity. It is matched with your user account stored on the authentication system's servers.
If the token is valid and corresponds to an existing user account, you are considered authenticated and granted access to the requested service. This entire process occurs seamlessly in the background, removing the need for you to enter your credentials again for each service.
Planet of the Bugs' centralized authentication system enables single sign-on (SSO) across multiple subdomains. Once you log in to one service, your authentication state is maintained. Consequently, you can access other Planet of the Bugs services, such as Admin, Support, or App, without having to log in again.
We faced the following challenges regarding the user experience while developing Planet of the Bugs.
How we used 1Password
You first need to visit 1Password's website to view the docs and create a new account to enable its services.
We aim to utilize the following services from 1Password:
1Password CLI
1Password CLI offers a powerful CLI and when combined with Git's awesome submodules features:
Git will basically allow you to execute any arbitrary shell scripts on each submodule. I've created a folder called scripts and it contains the following scripts:
git submodule foreach /scripts/script.sh
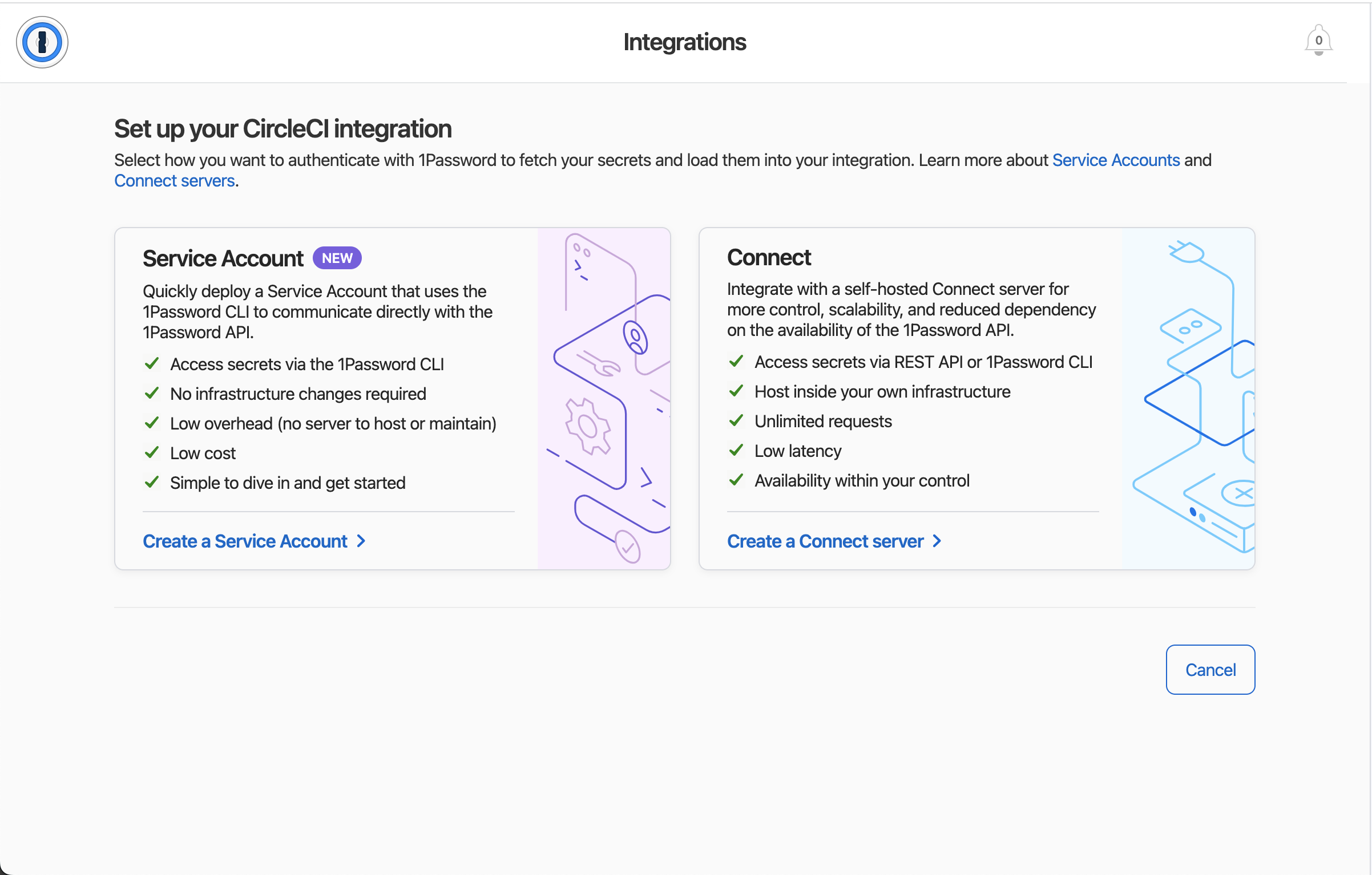
CI/CD
Instead of manually entering secrets in your tool's configuration, you can secure them in 1Password and reference them from within your jobs. You can also seamlessly rotate secrets without having to update your CI/CD environment.
Loading Secrets:
CircleCI orbs are packages containing YAML configuration files. Using an orb allows you to refer to these configurations with a single line of code.
Passage

Conclusion
Major s/o to Hashnode and 1Password for hosting this awesome hackathon! I've learned a lot during the 10 days I've participated in.
Project Links 🔗
We just had to pause and let you know how truly grateful we are for your time and engagement with our article/app. Seriously, it means the world to us!
If you'd be so kind, we have a little request: could you please give our repo a star? 🌟
Contributors
Myself
Maged Faiz
Resources
Subscribe to my newsletter
Read articles from Emmanuel Gatwech directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Emmanuel Gatwech
Emmanuel Gatwech
I am a software developer with over four years of experience and a passion for building innovative solutions that address real-world problems, having worked on various projects in various sectors. I am the founder of Sahil, an app that connects small businesses with suppliers and customers in low-income areas. Sahil is a comprehensive platform that simplifies procurement processes, connects businesses with reliable suppliers, and ensures swift, efficient deliveries. In addition to Sahil, I am actively involved in two open-source initiatives: "Planet of the Bugs", an open-source platform that curates unique, curated issues and bugs from popular open-source projects on GitHub, and "VibeCheck", which explores innovative social networking to establish more authentic connections. I am committed to advancing technology for the benefit of all, and my commitment to efficiency and problem-solving is evident in my work. My technical proficiency lies in TypeScript, Next.js, GraphQL, Redis, PostgreSQL, Node.js, and Rust.