Folder Structure that makes the teamwork easier in Flutter.
 Rabin Acharya
Rabin Acharya
Flutter is getting popular and companies are adapting flutter in their development works. Hiring Flutter developers and building a dedicated Flutter team all sound great. However, while multiple developers are working on the projects, merge conflicts are very common.
The Problem:
For instance, you are the Flutter Team of 5 Developers. If Dev 1 changed the code and pushed it to version control. Later found out, some of the files you currently were working on, were changed, and you ran into a merge conflict. There are folder structures, that make it hard to work in the team, and which make it easier to get along with the team.
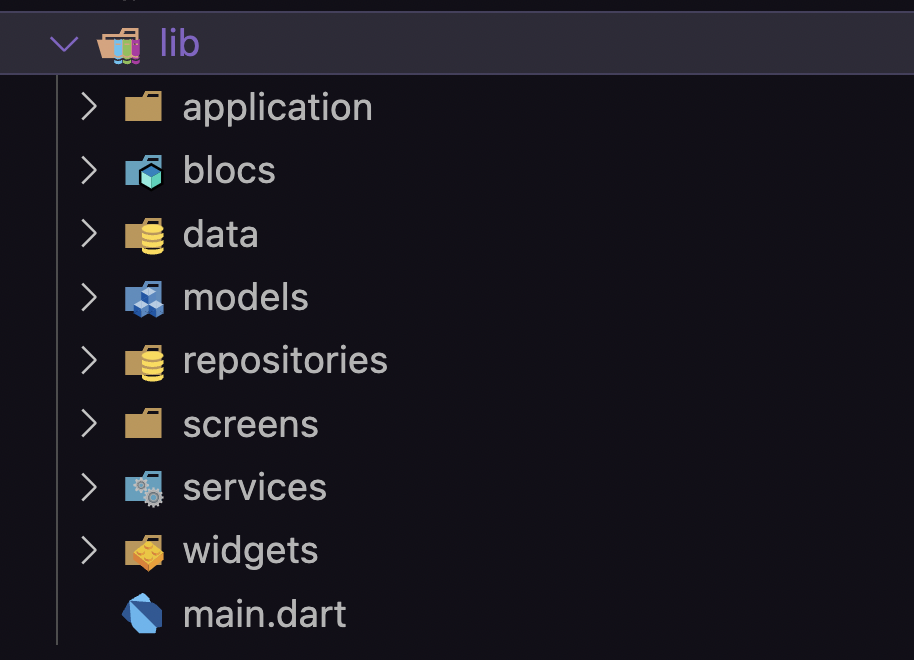
The very common folder structure that causes the problem most is the Layer-wise separation of folders. In this kind, we separate the project into different layers. Let's take a look :

As you have thought, the layers are dependent on each other. This causes two major problems: teamwork and scaling. When a team member is working on the feature, there is the possibility that all the folders will be touched and so with another team member.
This makes it hard to collaborate and operate in a team environment. However, we can maintain this folder structure if you are a solo developer, ( if in a company, the team may increase, better be safe than sorry ) or if it's your personal side project.
The Solution
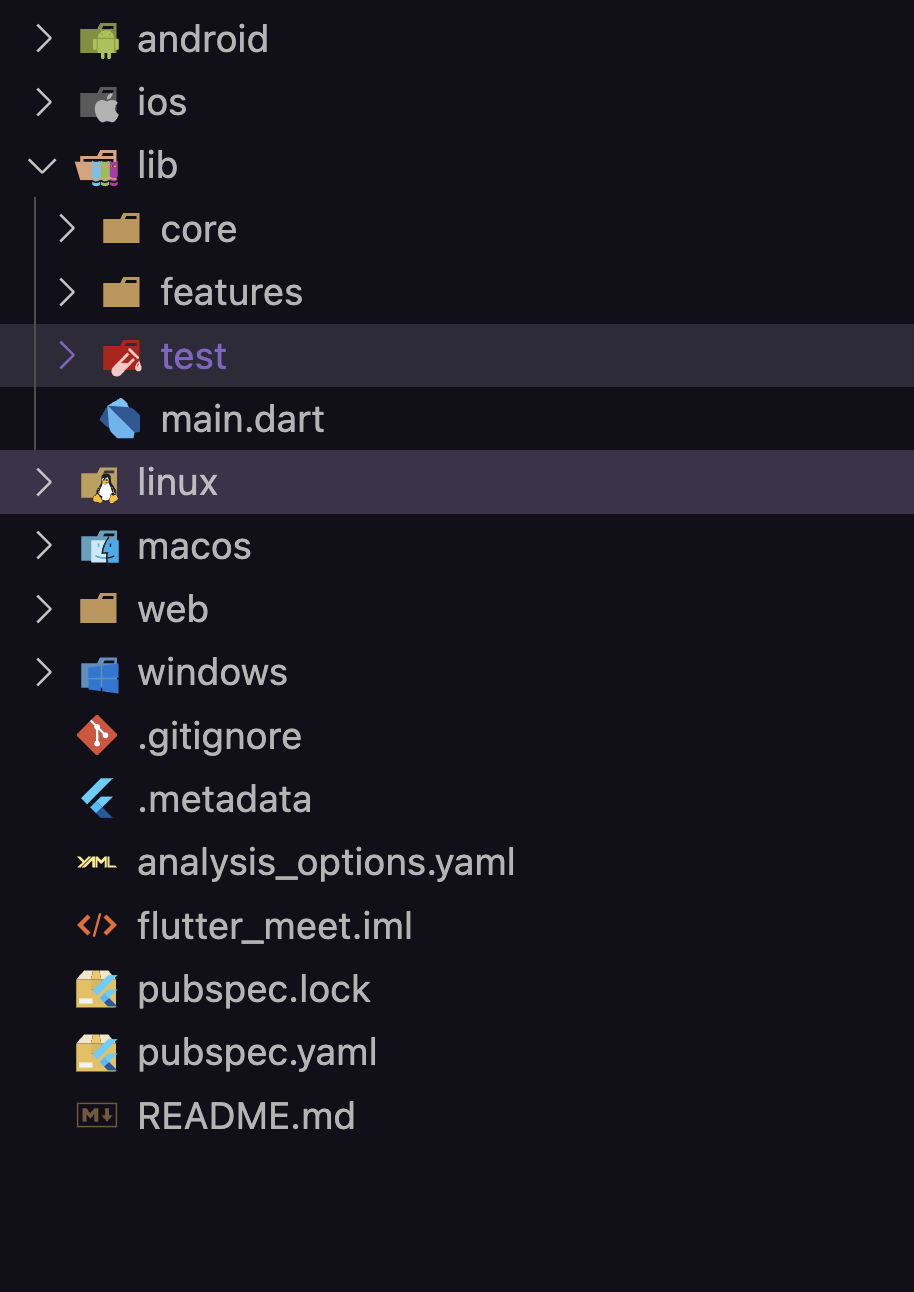
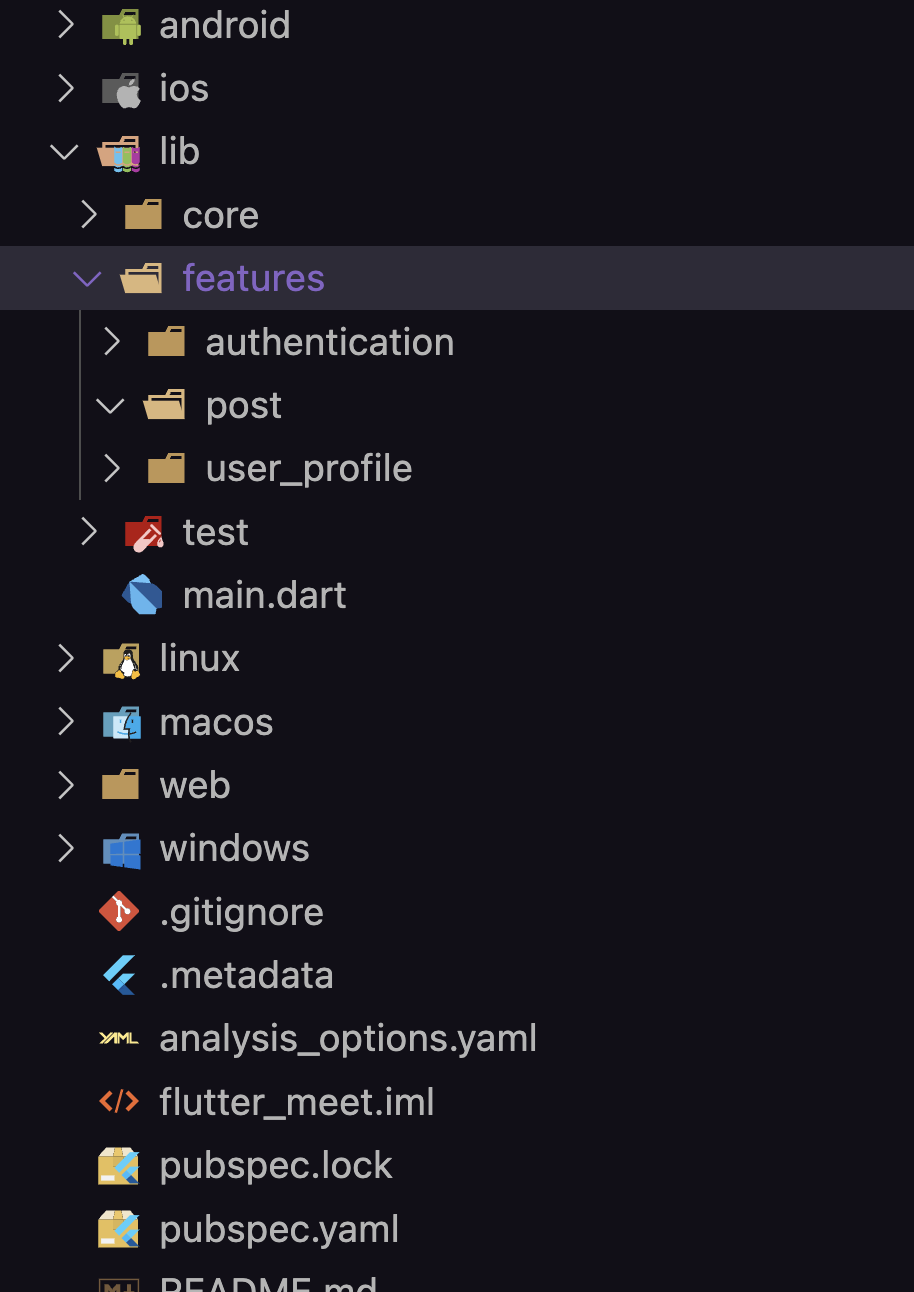
The solution is very simple, easy to adapt, and works well in a team environment. Let's take a look. The Feature-First folder structure will foster a team environment.
Let's understand this:
In this kind, every feature is separated and can function independently.

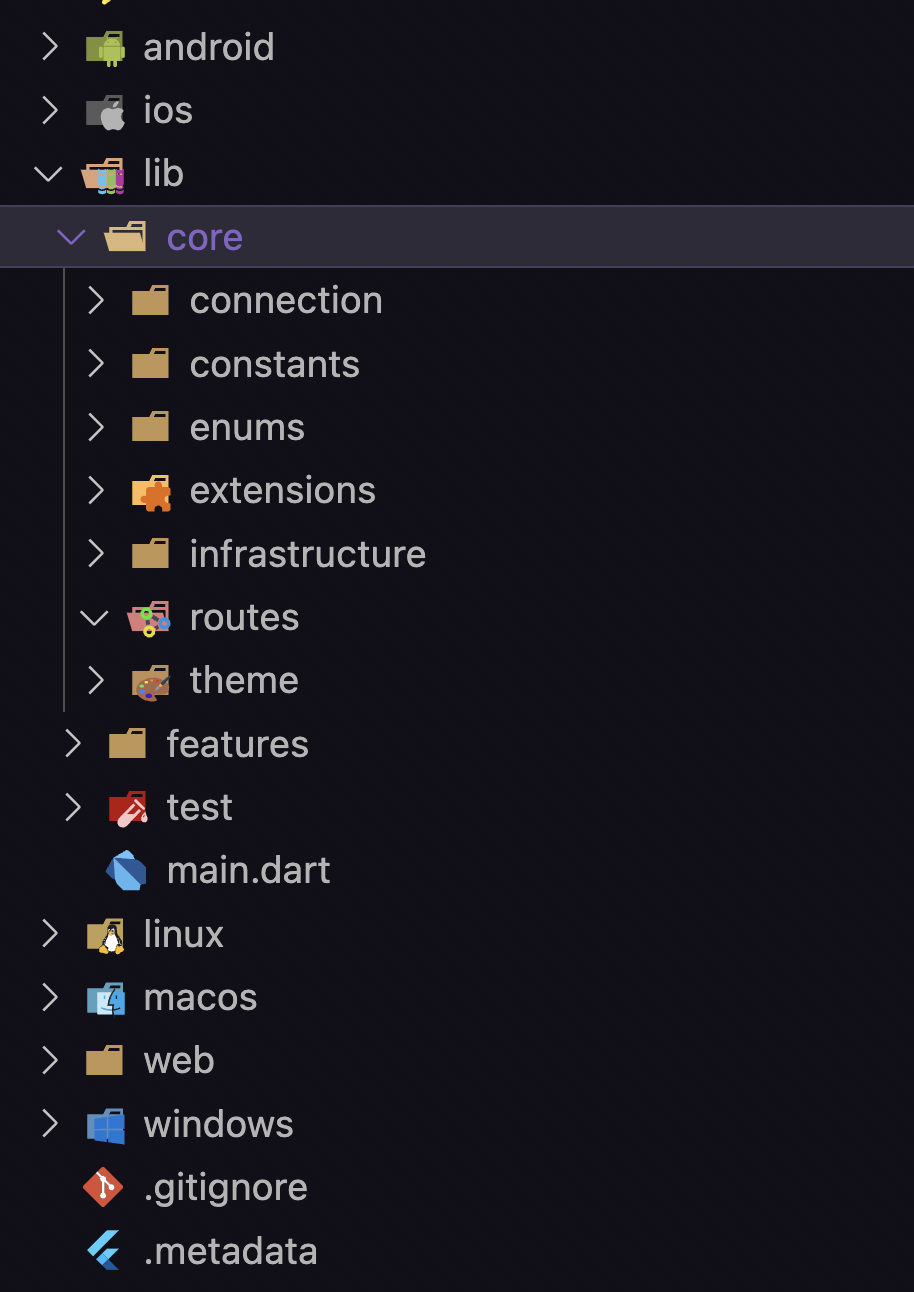
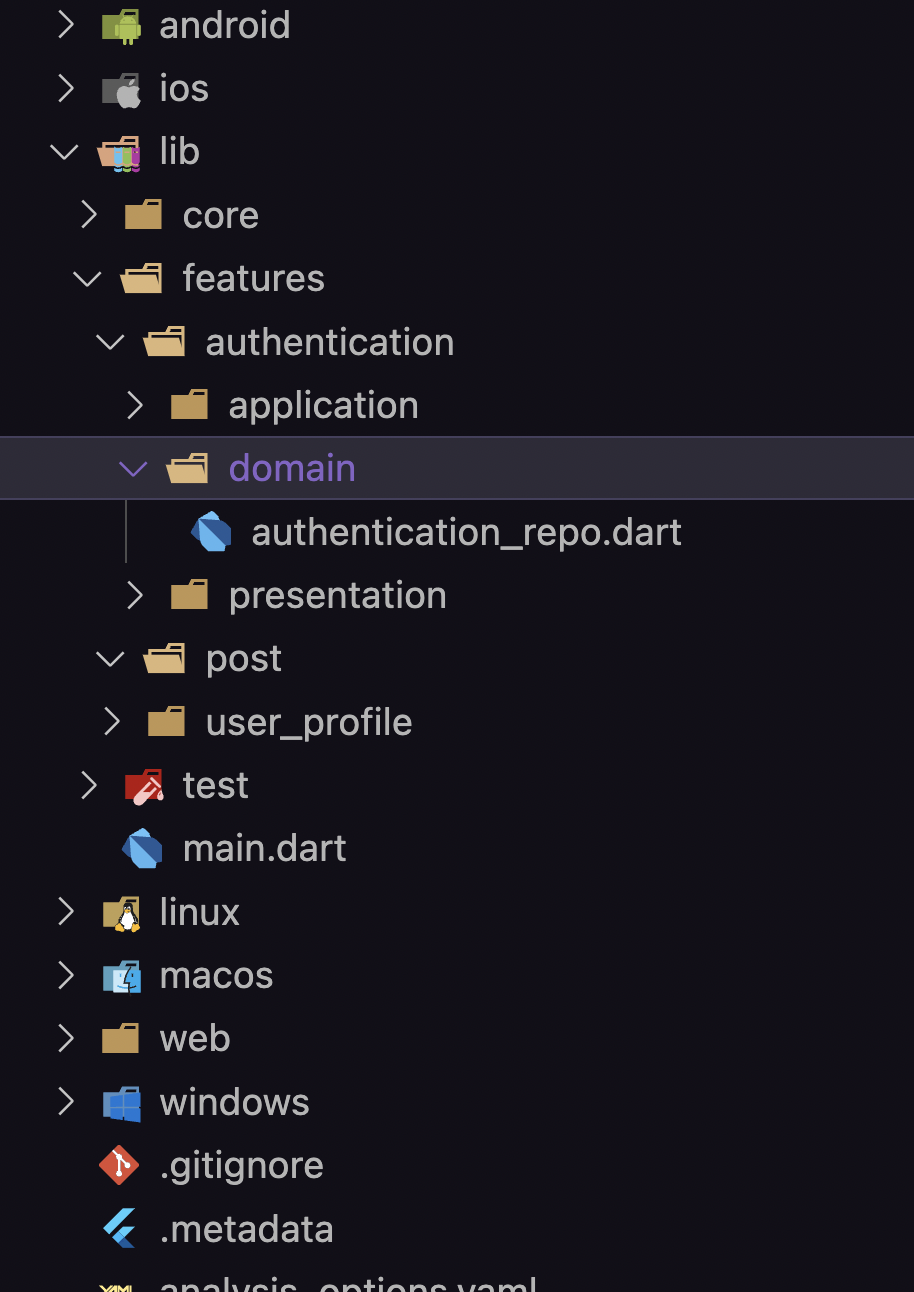
In the above folder structure, inside lib, there are two main folders. core, and features. You can add utils and other folders, that are not changed frequently once the project is set up properly.
Inside of corefolder,

In this folder, the things like enums, routes, theme, extensions, and connection ( which checks if the internet is available or not ). This kind is hardly changed.
In Features Folder, there are all the features that the project has.

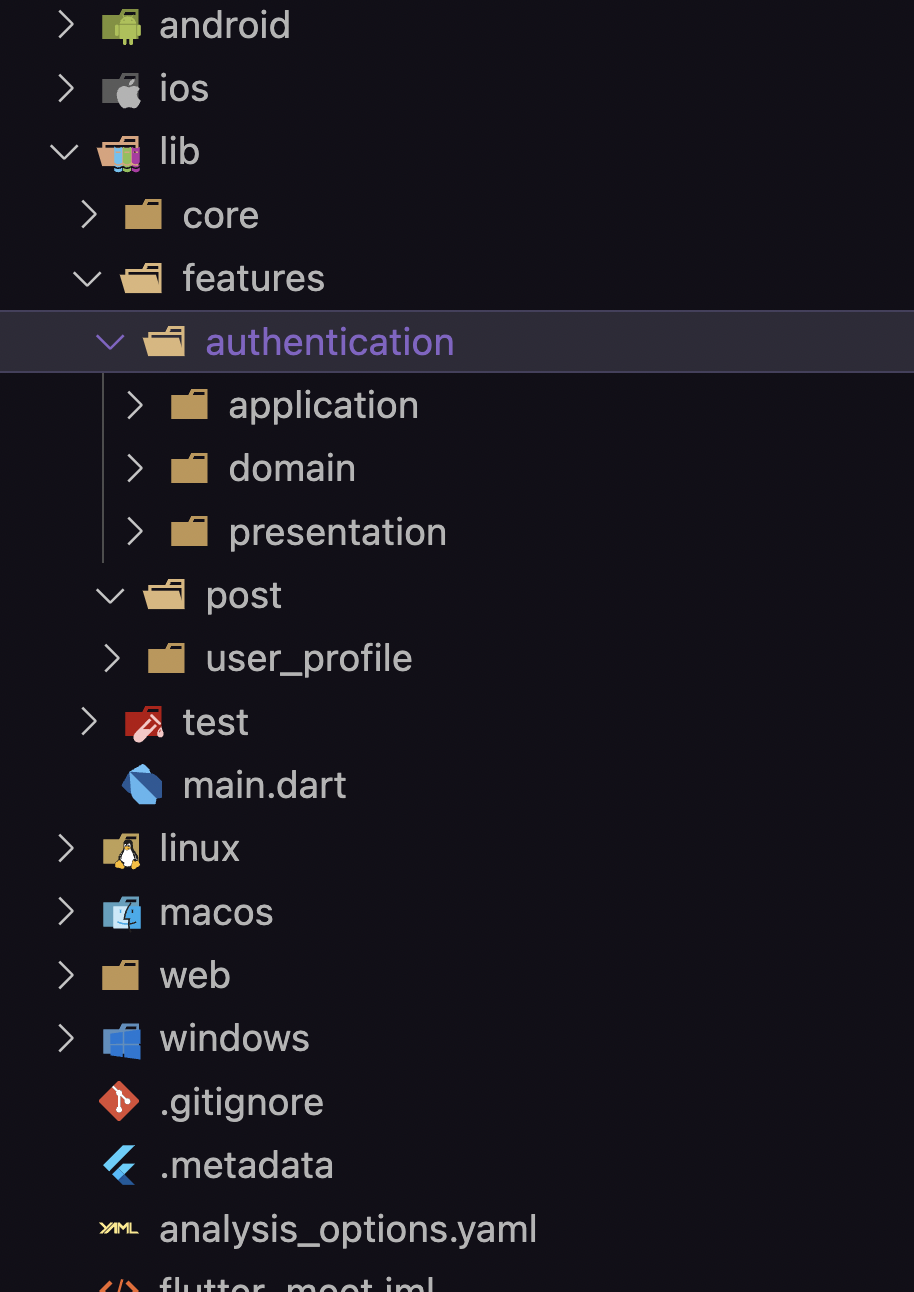
Inside, every feature folders there are commonly three different folders, application , domain , and presentation.

In the application layer, the logic that connects the UI is managed. The UI screens are inside the presentation layer, and the network calls are happening inside of domain layer.
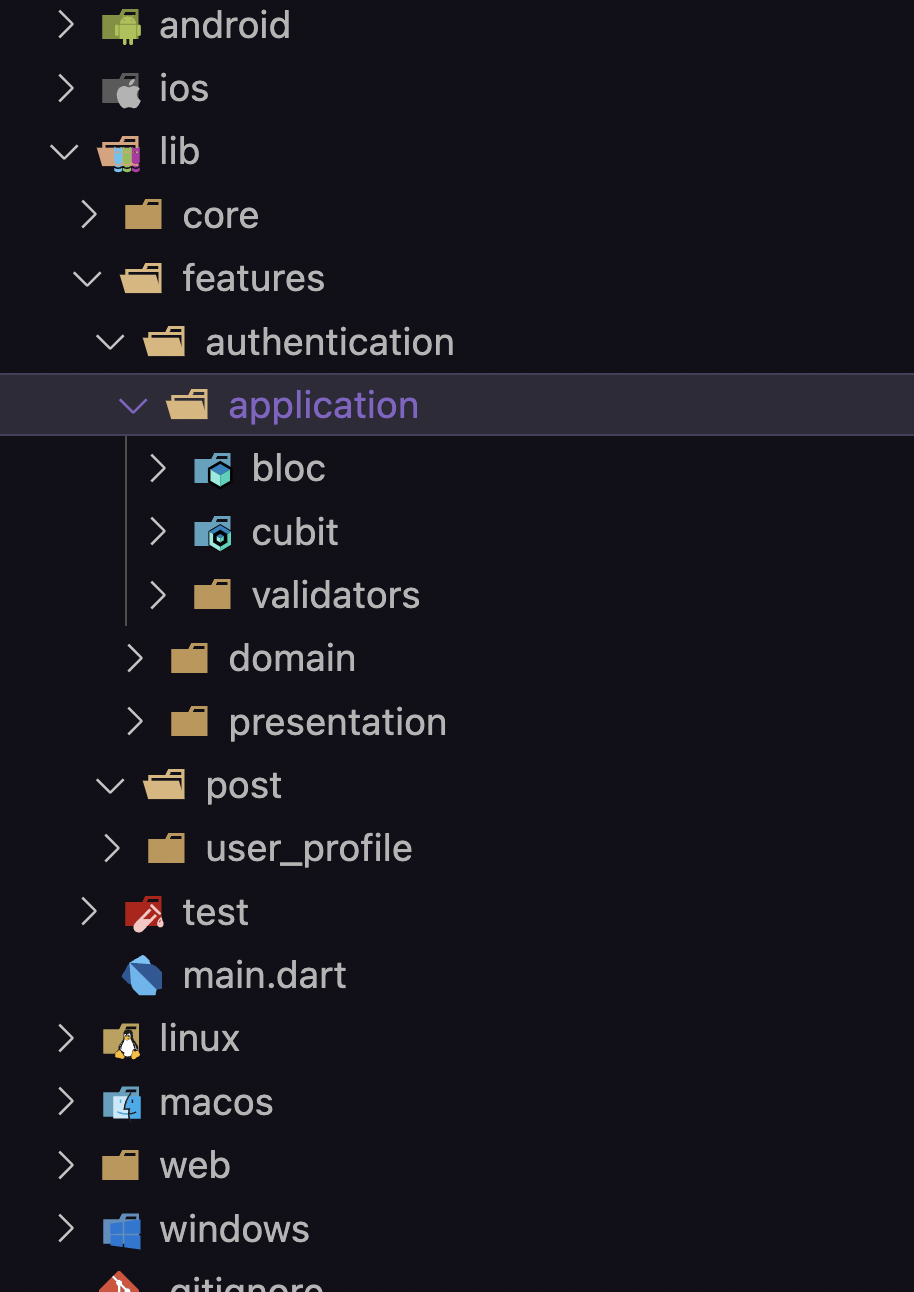
Inside the application layer :

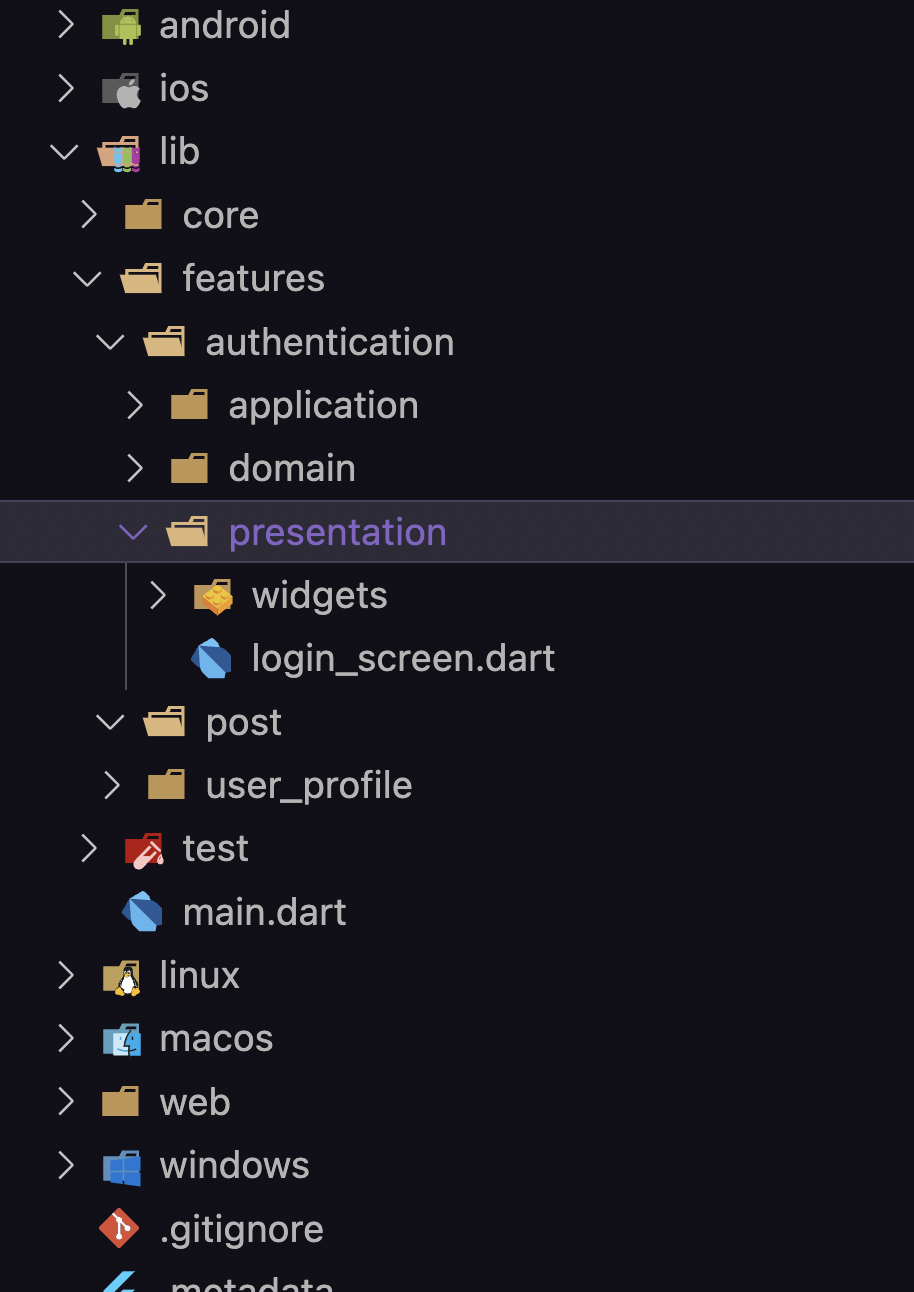
Inside the presentation layer: A widgets folder will hold all the widgets, that are used in authentication features.

Inside the domain layer.

This layer will hold all the network requests used inside of authentication feature.
Now few questions may arise,
Where will the common widgets go?
For that, you can create acommon_widgetsfolder inside thelibfolder.Where will the models go?
The
modelscan go inside the core folder under the name models.
Let me know what you think of this folder structure and comment your thoughts about it down below. For more, content like this, visit Flutter World.
Fun Fact: You can subscribe to news letter to get notified of the article I post.
Thank you for the time, Peace!.
Subscribe to my newsletter
Read articles from Rabin Acharya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rabin Acharya
Rabin Acharya
Building Apps🛠️🔥 with Flutter🚀