🌟 Supercharge Your APIs with GraphQL! 🚀
 Devang Tomar
Devang Tomar
Harnessing the Power of GraphQL to Revolutionize API Development and Consumption
Introduction ⭐
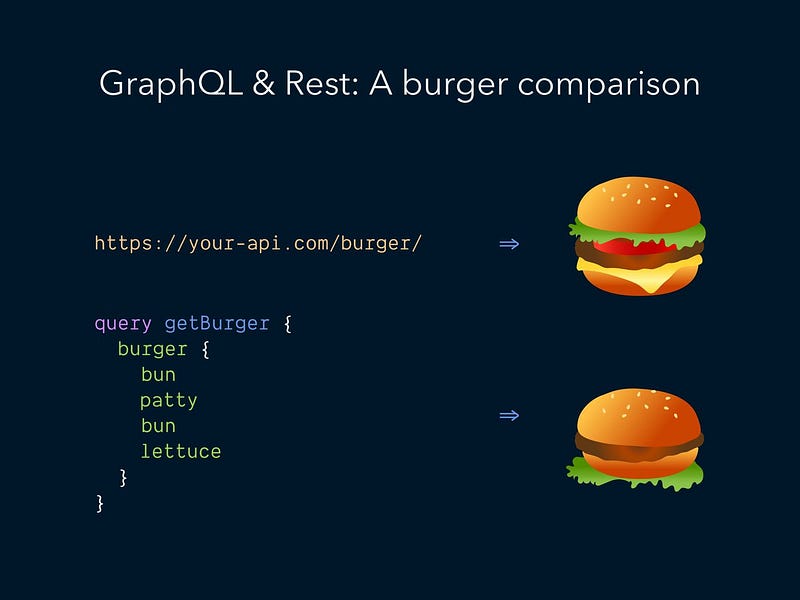
In the world of modern web development, building efficient and flexible APIs is a top priority. Traditional RESTful APIs often require multiple requests to different endpoints, resulting in over-fetching (receiving more data than needed) or under-fetching (not receiving enough data). This can lead to performance issues and increased complexity. This is where GraphQL comes into play! GraphQL, with its declarative nature, empowers developers to create APIs that allow clients to request exactly the data they need, eliminating these problems. In this article, we’ll explore the magic of GraphQL and how to implement it using JavaScript.

What is GraphQL? 🤔
🔍 GraphQL is an open-source query language and runtime that was developed by Facebook. It serves as an alternative to traditional RESTful APIs, providing a more efficient and flexible way of fetching data. GraphQL allows clients to send requests specifying the exact shape and structure of the desired response. Rather than relying on predefined endpoints with fixed data structures, GraphQL allows clients to construct queries to retrieve specific data from the server. It acts as a middle layer between clients and servers, enabling seamless communication and data exchange.

How Does GraphQL Work? 🚀
GraphQL operates on a simple principle: “Ask for what you need, and get exactly that.” Instead of making multiple requests to different endpoints for various resources, clients can send a single GraphQL query to the server and retrieve all the required data in one response. This approach reduces unnecessary data transfer and allows clients to shape the response according to their needs.
Here’s an example of a GraphQL query:
const query = `
query {
user(id: 123) {
name
email
posts {
title
content
}
}
}
`;
In this query, we’re requesting the name and email fields of a user with the ID of 123, along with the title and content fields of their posts. The server will respond with precisely this data structure, resulting in efficient data retrieval.
Setting Up a GraphQL Server with JavaScript 🛠️
To build a GraphQL server, we’ll use the popular apollo-server library in JavaScript. Let's start by setting up a basic server:
const { ApolloServer, gql } = require('apollo-server');
// Define your GraphQL schema
const typeDefs = gql`
type User {
id: ID!
name: String!
email: String!
posts: [Post!]!
}
type Post {
id: ID!
title: String!
content: String!
}
type Query {
user(id: ID!): User
}
`;
// Define your resolvers
const resolvers = {
Query: {
user: (parent, args) => {
// Resolve and return user data based on the provided ID
const { id } = args;
// Fetch user from a database or any other data source
// Return the user object with their posts
},
},
};
// Create the ApolloServer instance
const server = new ApolloServer({ typeDefs, resolvers });
// Start the server
server.listen().then(({ url }) => {
console.log(`Server running at ${url}`);
});
In this example, we define a simple schema using the GraphQL schema language. We have User and Post types, along with a Query type that allows fetching a user by ID. The resolvers provide the implementation for the defined queries.

For more detailed information on setting up a GraphQL server with JavaScript, refer to the official documentation: Apollo Server Documentation
Running Queries and Mutations 🏃♀️💥
Once our GraphQL server is up and running, clients can send queries and mutations to interact with the API. To execute queries, we’ll use Apollo Client, a powerful GraphQL client library. Here’s an example of querying for a user:
import { ApolloClient, InMemoryCache, gql } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql', // URL of your GraphQL server
cache: new InMemoryCache(),
});
client
.query({
query: gql`
query GetUser($id: ID!) {
user(id: $id) {
name
email
posts {
title
content
}
}
}
`,
variables: { id: '123' },
})
.then((result) => console.log(result.data))
.catch((error) => console.error(error));
In this example, we create an Apollo Client instance and send a query using the query function. We pass the GraphQL query string and any variables needed. The response data is then logged into the console.
Conclusion 💭
GraphQL revolutionizes the way we design and consume APIs. Its flexible nature allows clients to specify their exact data requirements, leading to more efficient and performant applications. By eliminating over-fetching and under-fetching problems, GraphQL enhances the development experience for both front-end and back-end developers.

With JavaScript and tools like apollo-server and @apollo/client, implementing a GraphQL server and client becomes a breeze. It empowers developers to create APIs that align perfectly with the needs of their applications.
So why wait? Level up your API game with GraphQL and embrace its power to build incredible applications! 🚀🌈
Learn more about GraphQL:
Happy coding! ✨
Connect with Me on Social Media
🐦 Follow me on Twitter: devangtomar7
🔗 Connect with me on LinkedIn: devangtomar
📷 Check out my Instagram: be_ayushmann
Ⓜ️ Checkout my blogs on Medium: Devang Tomar
#️⃣ Checkout my blogs on Hashnode: devangtomar
🧑💻 Checkout my blogs on Dev.to: devangtomar
Subscribe to my newsletter
Read articles from Devang Tomar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Devang Tomar
Devang Tomar
👨💻 Creative Software Engineer with 5 years of experience in domains including CI/CD, Networking, Cloud computing, Development, Virtualization, and Linux administration. Passionate about developing forward-thinking solutions to tomorrow's productivity problems. Resourceful and adaptable approach to challenges. 🤹♀️ Skill stack: • Cloud ☁️ : Azure, GCP • Databases 🗃️ : MySQL, PostgreSQL, Elasticsearch • Language 🐍 : Python, JavaScript • Configuration management, deployment & IaC 🛡️ : Ansible, Terraform • Container and orchestration 🐳 : Docker, Kubernetes • Version Control 🗂️ : Git, GitHub • CI/CD 🔄 : Jenkins, GitHub actions, ArgoCD • Continuous Monitoring 📊 : Grafana, ELK, Prometheus 📚 Currently learning: Web development, MLOPS