Boost Your Static Website with Azure Static Web Apps: A Comprehensive Guide
 ayush shukla
ayush shukla
In today's digital landscape, static websites have gained immense popularity due to their simplicity, scalability, and cost-effectiveness. And when it comes to deploying a static website, Azure Static Web Apps offers a seamless and efficient solution. In this tutorial, we will explore how to deploy a static website using Azure Static Web Apps, step-by-step. So, let's dive in!
Step 1: Create an Azure Static Web App To get started, make sure you have an Azure account. If you don't have one, you can create a free account. Once you have an account, follow these steps:
Log in to the Azure portal (https://portal.azure.com).
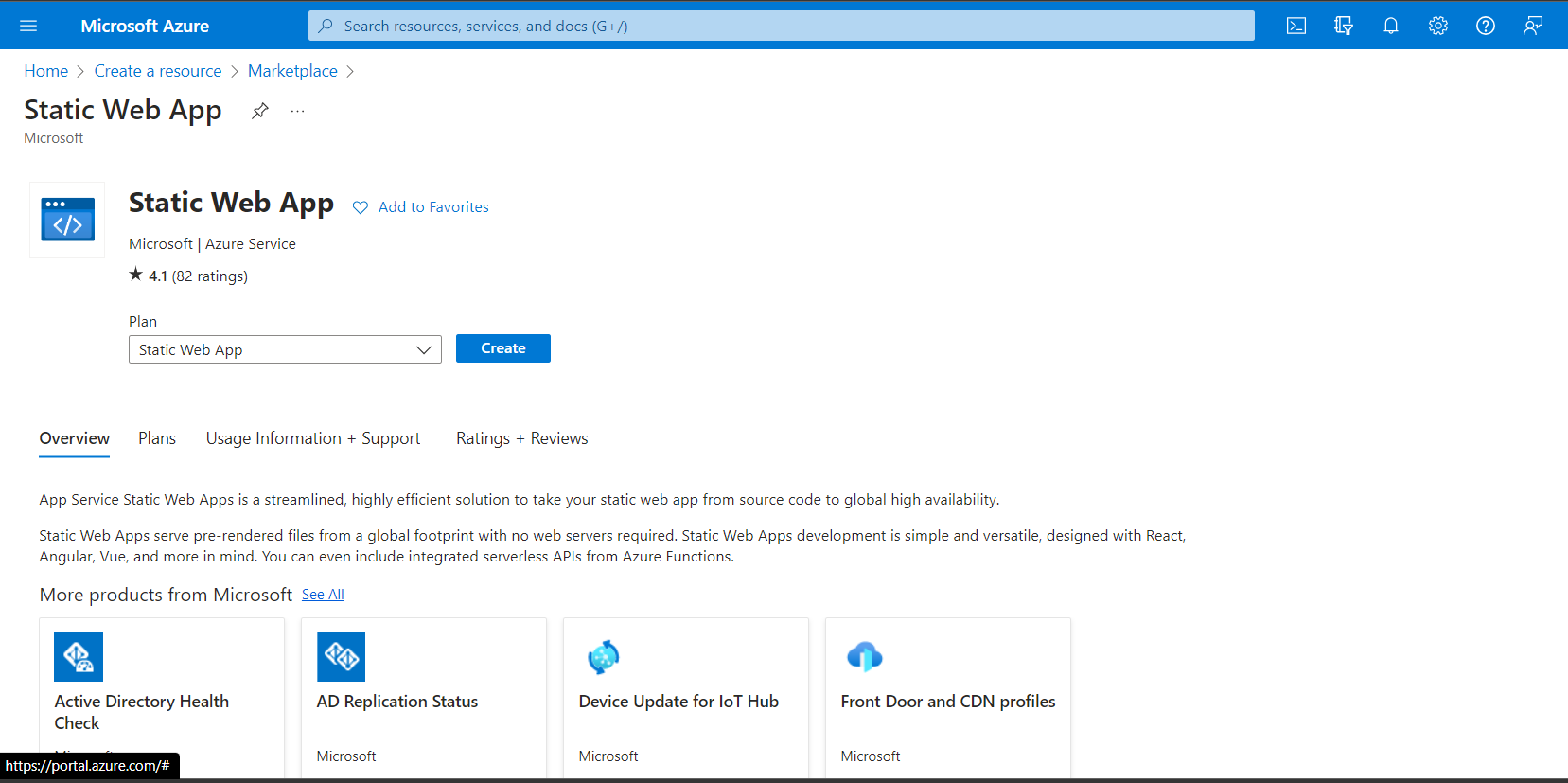
Click on the "Create a resource" button and search for "Static Web Apps."
Select "Static Web Apps" from the search results and click "Create" to create a new Static Web App.

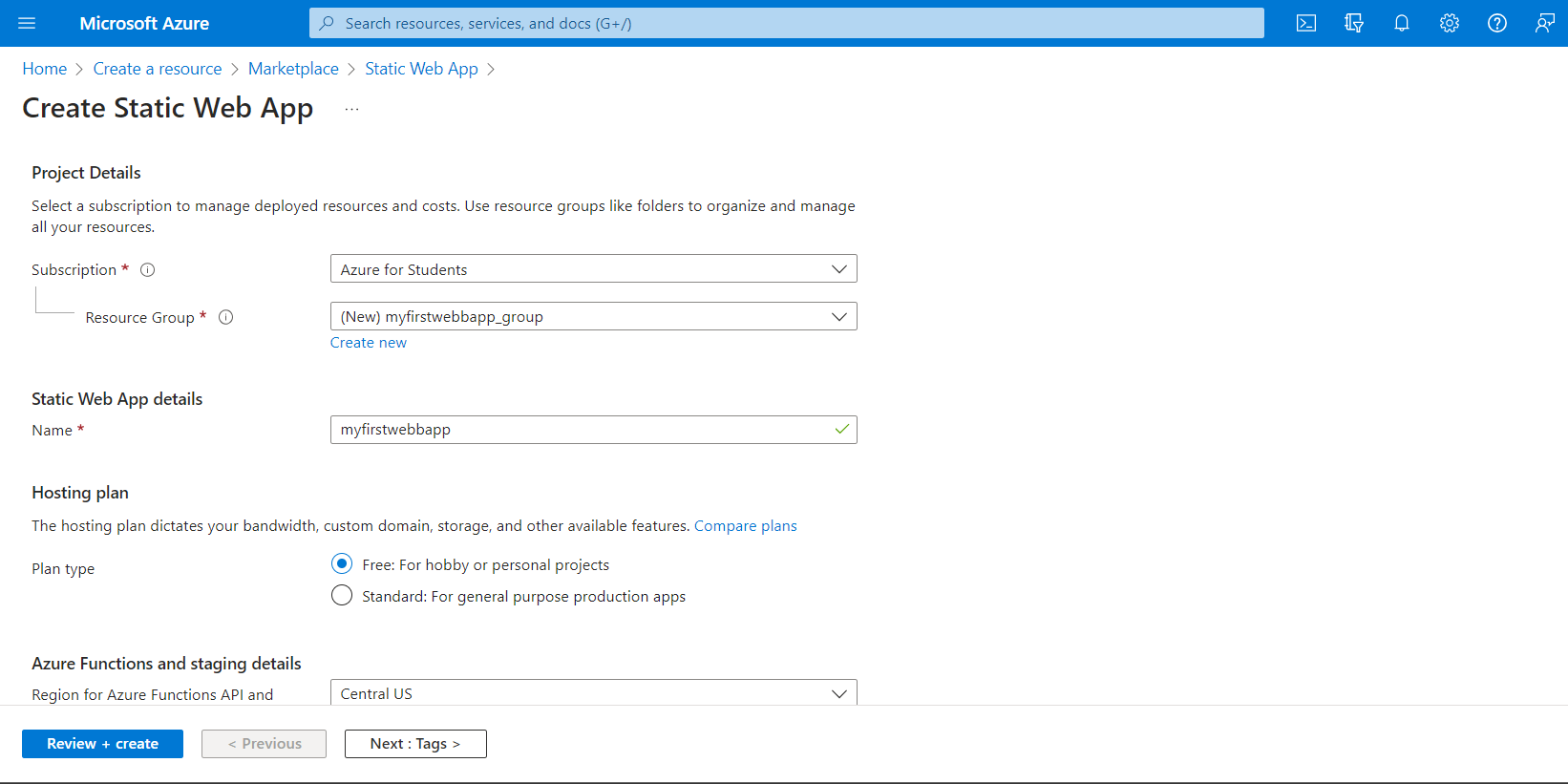
Fill in the required details such as the subscription, resource group, name, and region.

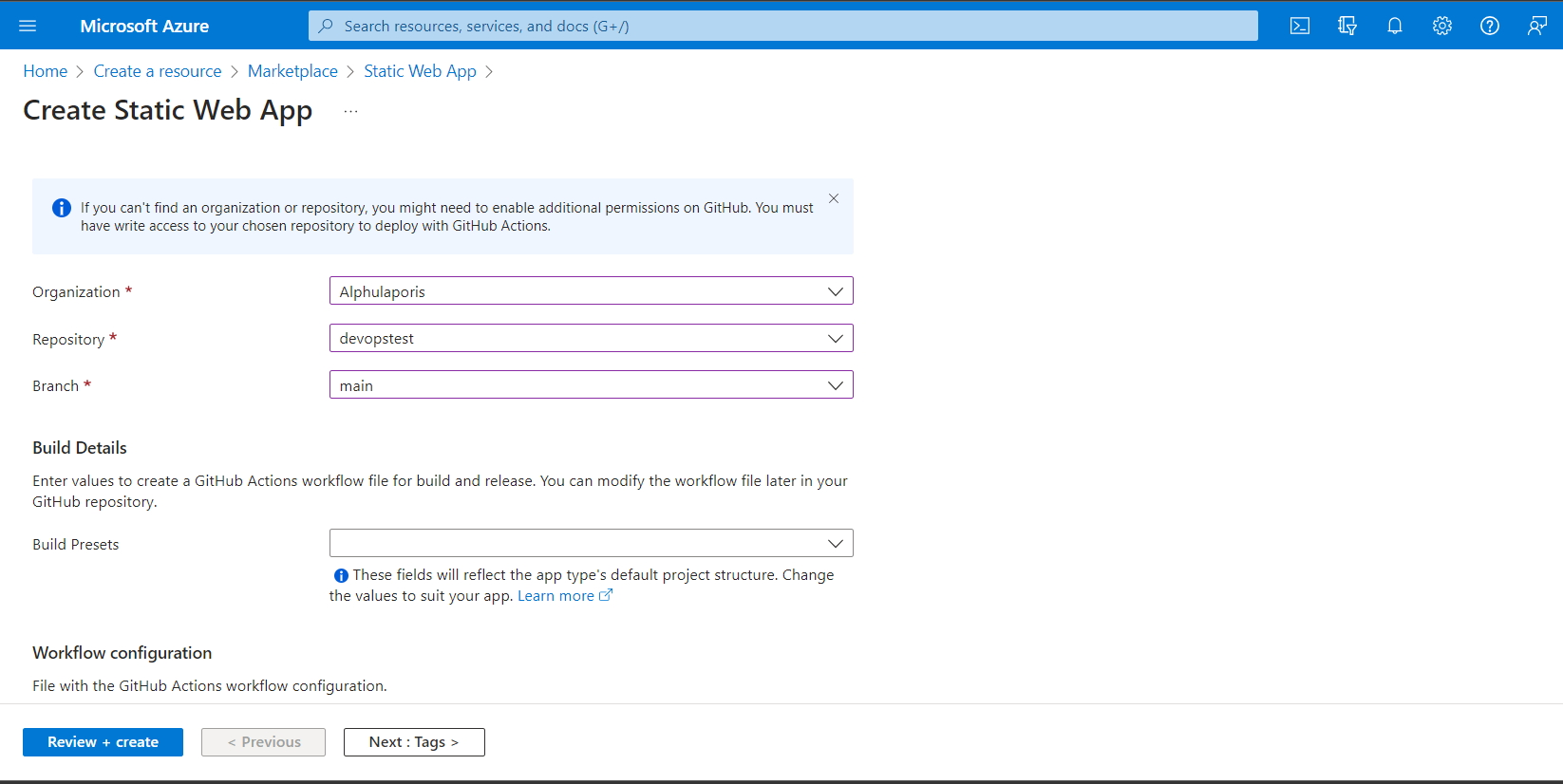
Under "Source," select the repository where your static website code is hosted (e.g., GitHub, Azure DevOps, Bitbucket).
Choose the branch you want to deploy.
Configure the build details such as the build preset and output location.
Click on the "Review + create" button to review the settings and then click "Create" to create the Static Web App.

Step 2: Configure Build and Deployment Once the Static Web App is created, you need to configure the build and deployment settings:
In the Azure portal, navigate to your Static Web App.
Click on the "Configuration" tab.
Under "Build and Deploy," you can customize the build and deployment settings. For example, you can specify the build command, API location, and environment variables.
Save the configuration.

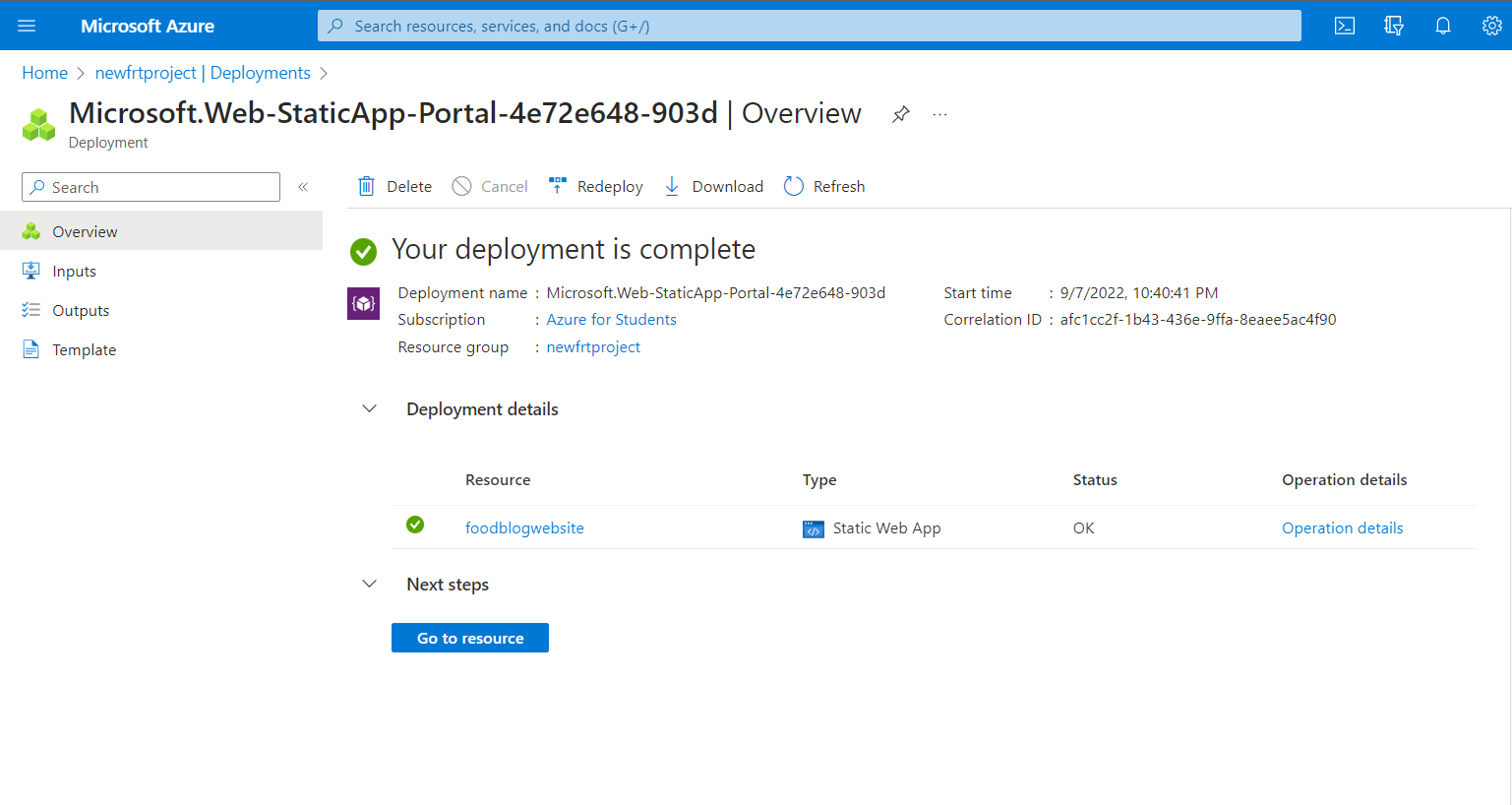
Step 3: Test and Monitor Your Static Web App After the build and deployment configurations are set, you can test and monitor your Static Web App:
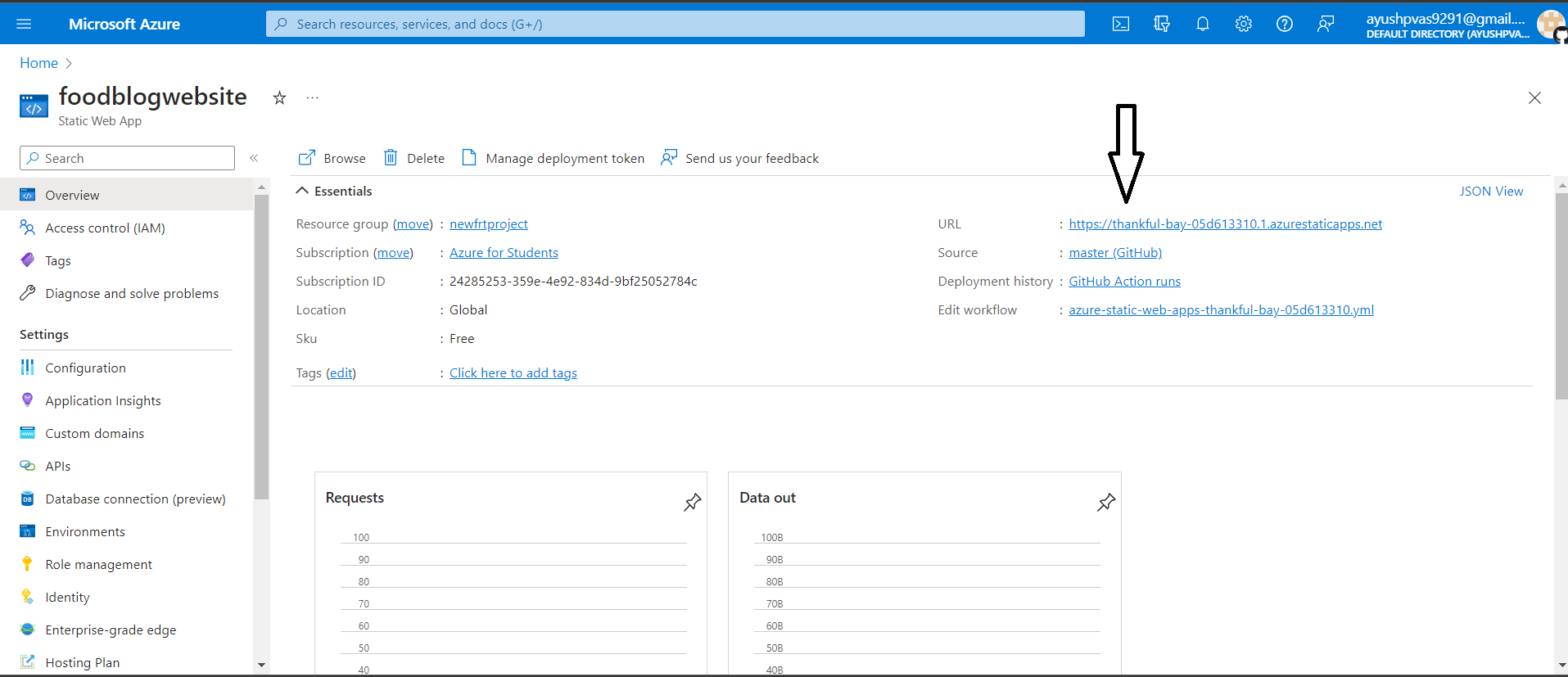
Open the Azure portal and navigate to your Static Web App.
Go to the "Overview" tab to find the URL of your deployed static website.
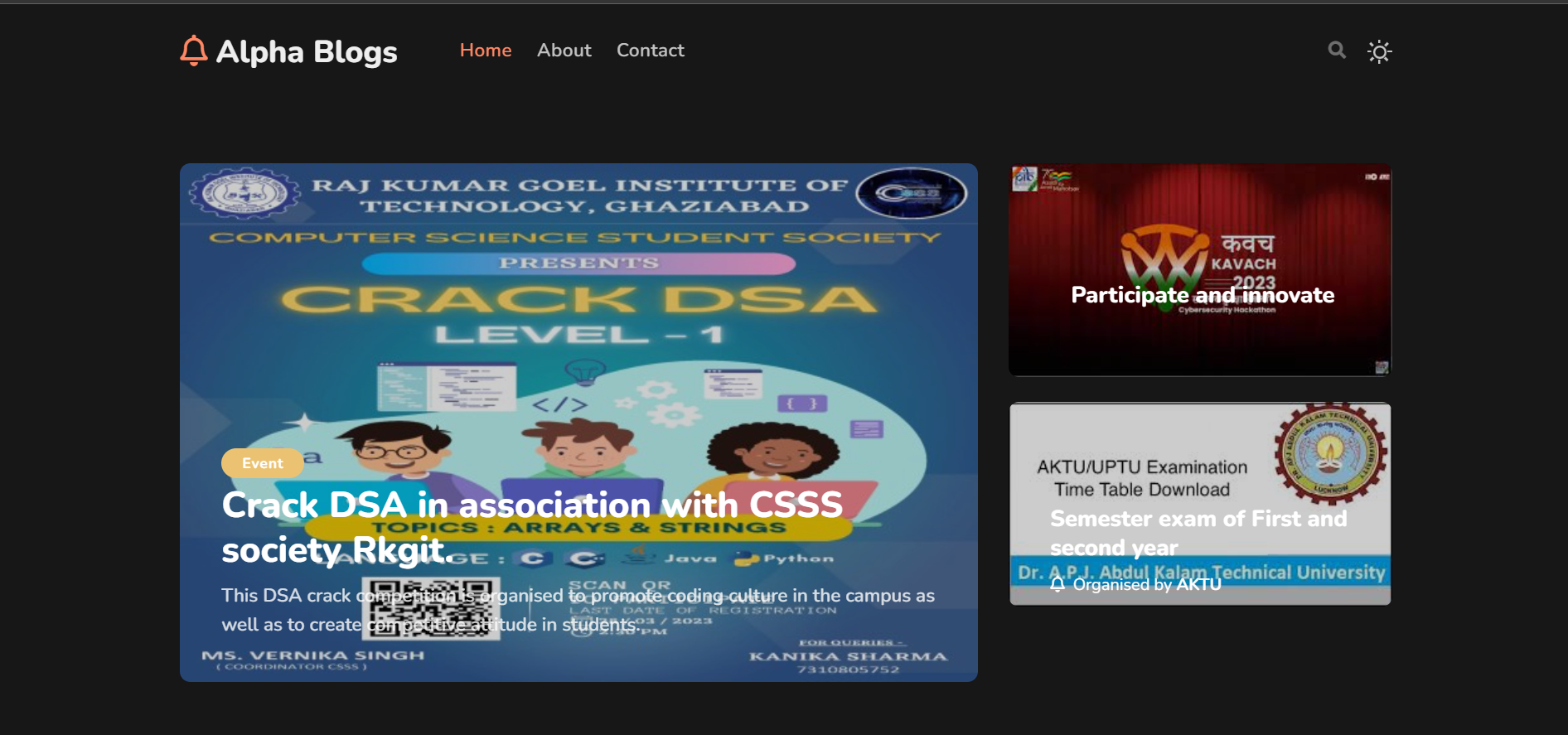
Open the provided URL in your web browser to verify that your static website is up and running.

Use the monitoring and diagnostics features in Azure to monitor the performance and availability of your Static Web App.
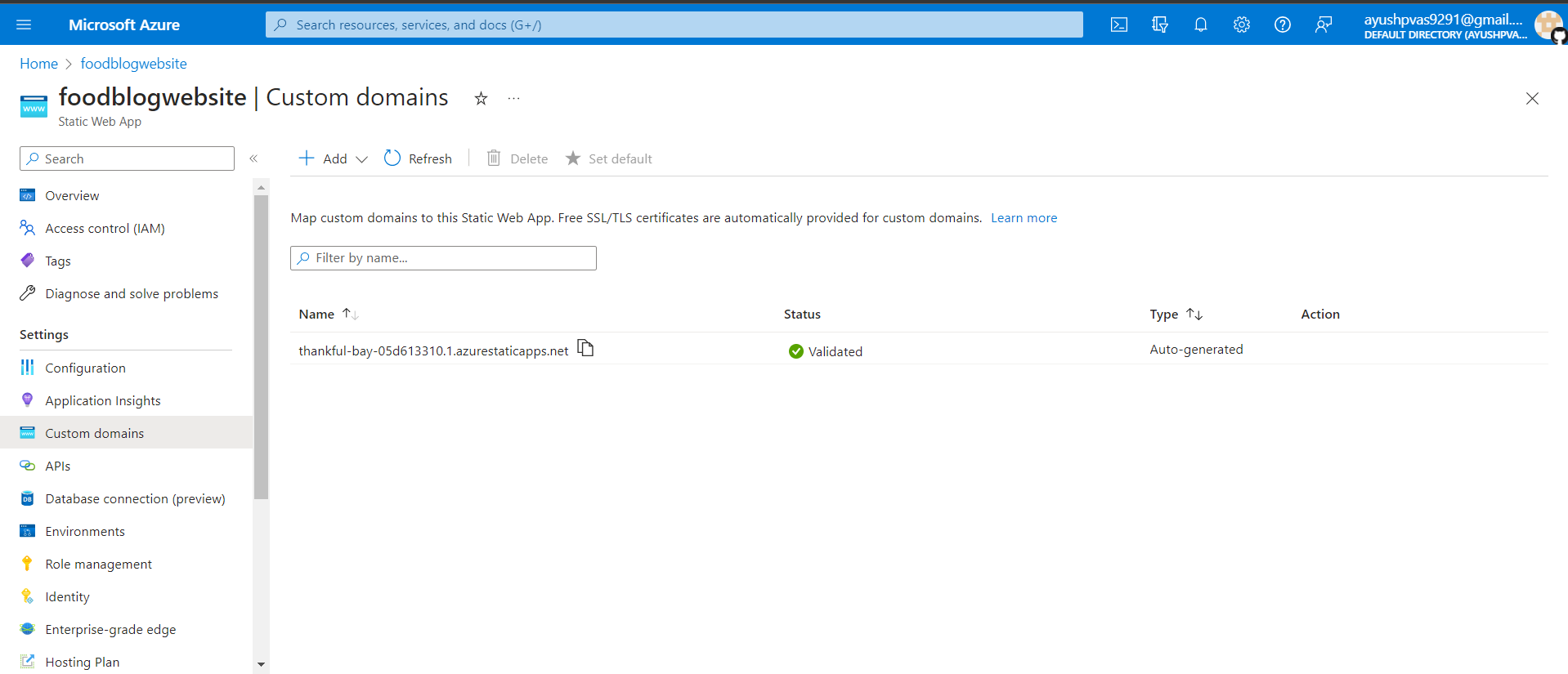
Step 4: Custom Domain and SSL Configuration To give your static website a custom domain and enable SSL, follow these steps:
In the Azure portal, navigate to your Static Web App.
Go to the "Custom domains" tab.

Add your custom domain and follow the provided instructions to configure DNS settings.
Once the DNS settings are correctly configured, enable SSL for your custom domain by selecting the appropriate option.
Wait for the DNS changes to propagate, and your static website will be accessible via your custom domain with SSL.
Conclusion: Deploying a static website has never been easier, thanks to Azure Static Web Apps. In this tutorial, we explored the step-by-step process of creating a Static Web App and deploying a static website. Azure Static Web Apps provides a seamless integration with popular version control systems and offers powerful customization options. With its scalability and cost-effectiveness, Azure Static Web Apps is an excellent choice for hosting static websites. So, why wait? Start deploying your static website using Azure Static Web Apps today and enjoy hassle-free website hosting.
Happy deploying!

Subscribe to my newsletter
Read articles from ayush shukla directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
