A brief introduction to Web and HTML
 Abhay Kumar
Abhay Kumar
Introduction to Internet
In today's world, we are connected with our friends, colleagues and relatives using the internet, we all use the internet every day in our daily life. From food ordering, and cab booking to paying electricity bills, EMIs and many more. Sometimes we can't assume our life without the internet, but what is this internet? Well, the internet is nothing but a network of computers. Computers all over the world are connected through cables so that the data can be shared. These cables connect the continents, and the cables are passing through the sea beds, at a very depth from the sea level. These cables are known as submarine cables.
Before understanding the web, we have to know about some technical terms like, client, server, DNS, IP address, HTTP etc.

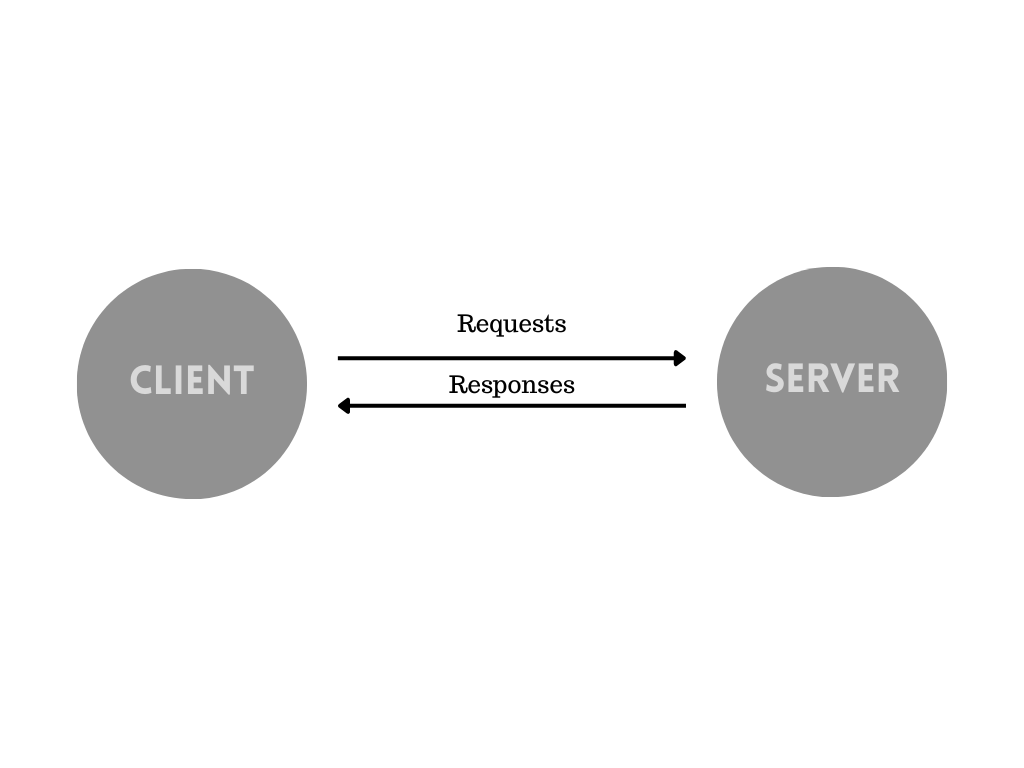
To get some information from the internet we have to create requests to the server, the servers are also the computers that store the files we want to access. As shown above, the servers send us the responses in return for our requests.
Clients are the devices that create requests to servers, it can be a mobile phone, a computer etc and web-accessing software generally known as browsers like Chrome, firefox.
DNS or Domain Name System is just like an address book that stores the address of the websites. In a colony every house has a unique address, so that we can identify it, similarly, every website has its unique address known as IP address, the DNS helps the browser to get the IP address of the website the client requested for.

TCP/IP also known as Transmission Control Protocol/Internet Protocol are the protocols which decide how the data should be transmitted between the client and server, these are like transportation mechanisms.
HTTP or Hyper Text Transfer Protocol is an application protocol which is the language in which the client and server can communicate.
The servers serve the websites or web apps to the clients via the internet. The websites use three core technologies known as HTML, CSS and JavaScript. On top of these three technologies, every website runs. HTML lays down the structure of the website, CSS handles the styling part of the website and JavaScript handles all the functionalities of the website.
A brief introduction about Servers
Servers are the computers that respond to the client's requests and serve the website to the clients. Users use browsers to enter the URL (Uniform Resource Locator) which points to the website the user wants to access, the web servers then serve the website to the user. There are many web server software in the industry, but the most popular one is Apache Web Server. Apache is an open-source web server software, which means it is a community-driven software so anyone can optimize the performance of the software as per requirement. Apache is built using C and XML and it captures more than 40% of the market. Apache uses HTTPS (Hyper Text Transfer Protocol over Secure Socket) to transfer web pages. Apache is most often used with LAMP stack, where L is for Linux Operating System, A for Apache Web Server Software, M for MySQL Database Engine and P for Perl/Python/PHP (HyperText Preprocessor scripting language).
VS Code Live Server Extension
When we create an HTML document in VS code, we need a browser to render that file. We save the file and open with it the browser, but the main problem is if we change something in the file and save it again the content is changed in the file but the browser is unaware of the change, so it renders the previous file. To render the new changes we have to reload the browser every time we commit a change in the file. In large projects, this will be very irritating to reload again and again for every small change. To overcome this problem we use the Live Server extension in the VS Code.
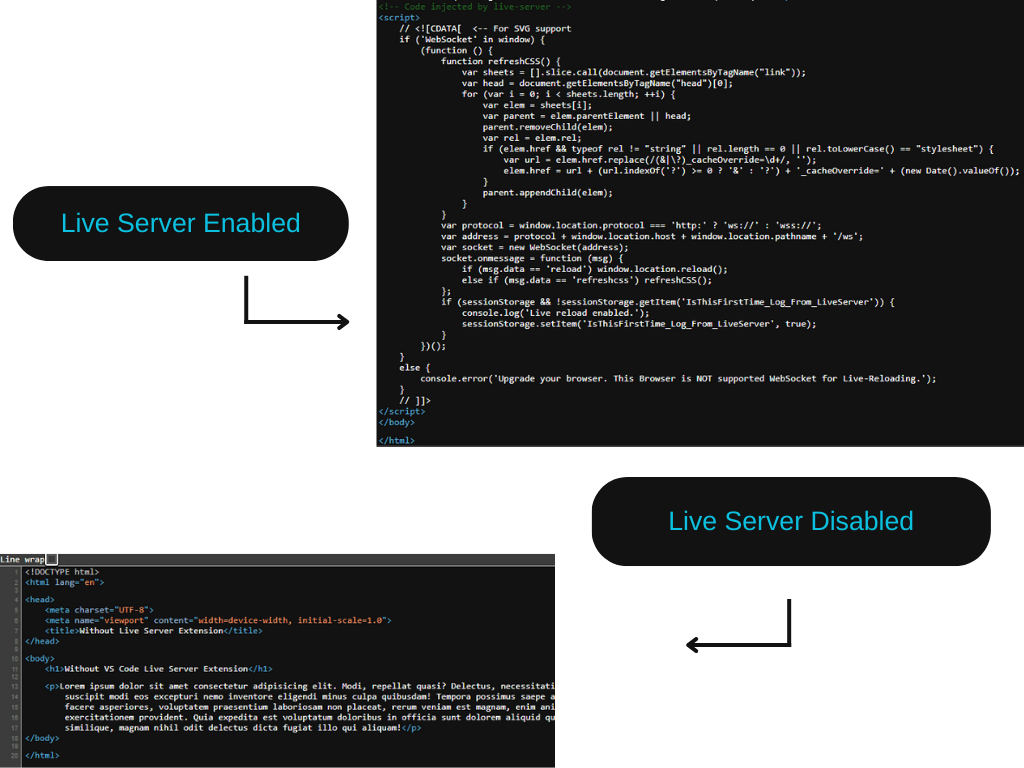
The extension injects a script before the </body> tag of the HTML document that tells the browser about the change done in the file so the changes in the file sync with the browser and we do not need to refresh the browser again and again. We can see that after enabling the extension a script is inserted in the HTML file.

HTML Tags
As we have already discussed above HTML creates the structure of the webpage. Every HTML document starts with an opening <html> tag and ends with a closing </html> tag. HTML consists of different tags which are written inside the angular brackets (<,>) for example <html></html>. The starting tag is written inside the angular bracket and the closing tag contains a forward slash inside the angular bracket. All HTML tags do not have closing tags, some tags contain only opening tags like <img>, <br> etc. Different HTML tags are used for different purposes, the whole HTML document is divided into two parts head and body. The head part contains the title and meta information of the websites that are not visible to normal users, it is for the SEO purpose. The information that has to be shown on the website for the user is written inside the body tag.
h1 Tag in HTML
h1 is used to create a heading in the HTML document, the syntax is shown below:
<h1>This is a heading.</h1>
Output:

In the above example, the font family, colour, and background colour are the browser defaults.
h2 Tag in HTML
Similar to h1, h2 is also used to create headings, normally used to create sub-headings inside an HTML document. An example is shown below:
<h2>This is a sub-heading, the font size is smaller than h1.</h2>
Output:

p Tag in HTML
p tags are used to create paragraphs, the syntax for p tag is shown below.
<p>This is a paragraph.</p>
Output:

Comparison between h1, h2 and p tags

The above image shows the font-size comparison between h1, h2, and p tags.
Lorem Ipsum
Lorem Ipsum is a dummy text generator used for generating long paragraphs for test purposes. It helps developers to concentrate more on development rather than thinking about the content. With the help of Emmet, we can create long paragraphs of Lorem easily. Write Lorem23 and press the tab, it will generate a 23-word long paragraph. Try out different Lorem shortcuts like lorem*2 to see the output.
<p> Lorem22 </p>
/*press the tab key after 22 without space*/
Output Lorem Ipsum paragraph having 22 words will look like this:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deleniti incidunt illo aut omnis fugiat, suscipit sed error esse nemo ut exercitationem non.</p>
img Tag in HTML
img tag is used to embed images inside HTML documents. The img tag has no closing tag. The syntax for img tag is:
<img src="image.jpg" alt="An Image">
Example:
<img src="https://picsum.photos/536/354" alt="Random Image">
We have to write the source inside the "src" attribute and for accessibility the alternate text for the image is written inside the "alt" tag. In case the image is not loaded on the page due to some reason the alternate text will be shown there as shown below.

There are various attributes of img tag, like width, height. To adjust the size of the image in the browser we have to mention the width or height or both in the HTML document.
<img src="https://picsum.photos/536/354" alt="Random Image" width="700px">
Output:

We have set the width to 700px so the image loaded in the browser is 700px wide. There are many attributes of every tag we have discussed above, kindly visit the MDN documentation for more in-depth information.
Explore more, learn more, and Good Luck. 😊
Subscribe to my newsletter
Read articles from Abhay Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhay Kumar
Abhay Kumar
Exploring the world of web development...