How to simply implement search bar functionality in flutter
 Ayoola Tosin
Ayoola TosinTable of contents


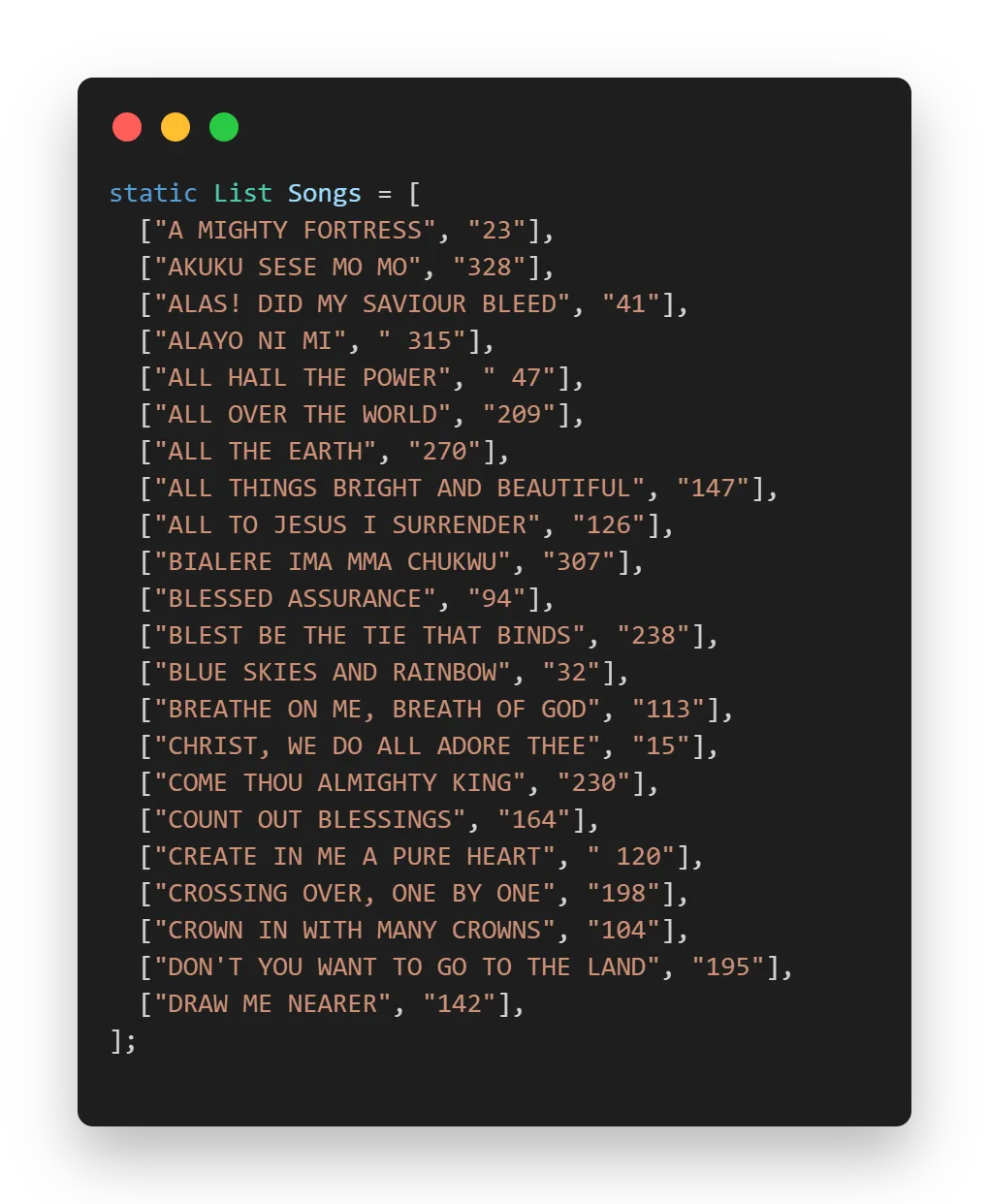
Let start by creating a list of elements that will be used for the search function. The idea behind the search functionality is having two list one containing the list of items listed in your app while the other will be an empty one that will serve as a temporary list. Note the main list should be a static list.

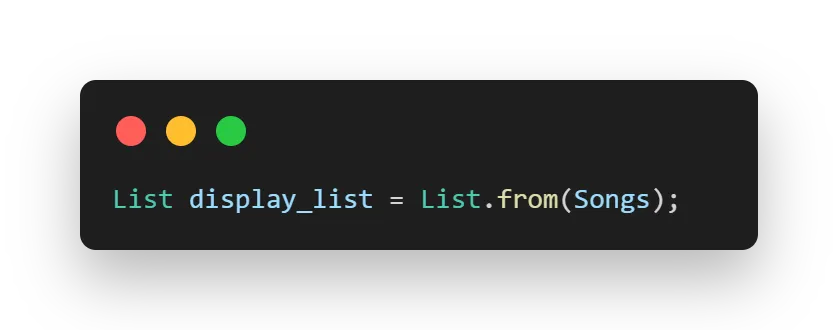
Create a new list that reference the main list of elements in your app, something like this.

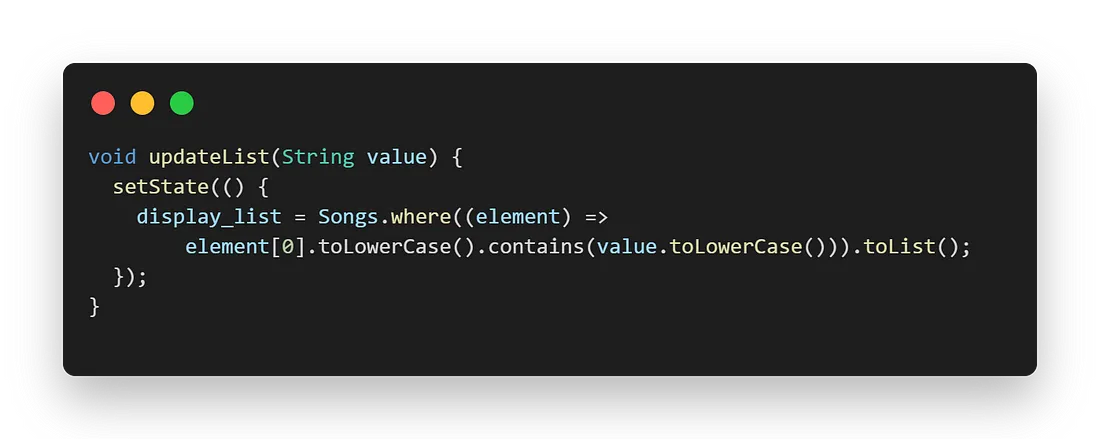
Now let create a new function called “updateList” this will handle the search functionality, the function will take in a value and inside the function we have a setstate(only available when using a stateful widget) management that updates our list anytime a new word is typed in the textfield.

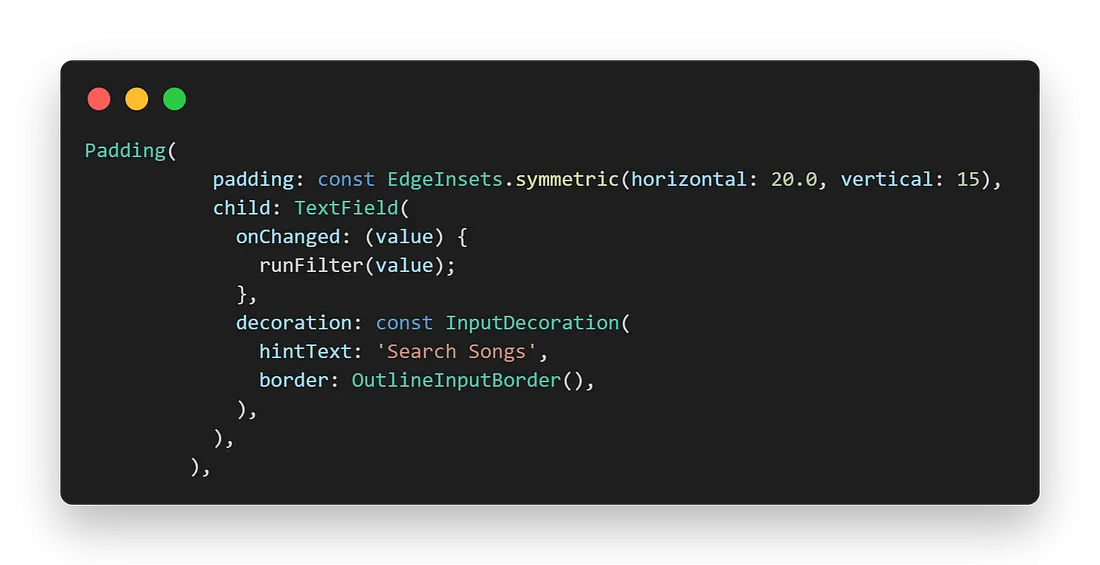
Now in our search textfield in our onChange property we call our function “updatelist”.

Finally we are almost done all that left is to call the temporary list we created earlier(display_list) in our listview instead of the main list. something like this .
Expanded(
child: SizedBox(
child: ListView.builder(
itemCount: display_list.length,
itemBuilder: ((context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 60,
decoration: BoxDecoration(
color: Colors.lightGreen,
borderRadius: BorderRadius.circular(15),
),
child: ListTile(
onTap: () {
Navigator.push(context,
MaterialPageRoute(builder: ((context) {
return Details(title: display_list[index][0]);
})));
},
title: Text(
display_list[index][0],
style: const TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white),
),
trailing: Text(
display_list[index][1],
style: const TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white),
),
),
),
);
})),
),
),
Our final code should look like this.
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
static List Songs = [
["A MIGHTY FORTRESS", "23"],
["AKUKU SESE MO MO", "328"],
["ALAS! DID MY SAVIOUR BLEED", "41"],
["ALAYO NI MI", " 315"],
["ALL HAIL THE POWER", " 47"],
["ALL OVER THE WORLD", "209"],
["ALL THE EARTH", "270"],
["ALL THINGS BRIGHT AND BEAUTIFUL", "147"],
["ALL TO JESUS I SURRENDER", "126"],
["BIALERE IMA MMA CHUKWU", "307"],
["BLESSED ASSURANCE", "94"],
["BLEST BE THE TIE THAT BINDS", "238"],
["BLUE SKIES AND RAINBOW", "32"],
["BREATHE ON ME, BREATH OF GOD", "113"],
["CHRIST, WE DO ALL ADORE THEE", "15"],
["COME THOU ALMIGHTY KING", "230"],
["COUNT OUT BLESSINGS", "164"],
["CREATE IN ME A PURE HEART", " 120"],
["CROSSING OVER, ONE BY ONE", "198"],
["CROWN IN WITH MANY CROWNS", "104"],
["DON'T YOU WANT TO GO TO THE LAND", "195"],
["DRAW ME NEARER", "142"],
];
List display_list = List.from(Songs);
void updateList(String value) {
setState(() {
display_list = Songs
.where((element) =>
element[0].toLowerCase().contains(value.toLowerCase()))
.toList();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightGreen,
elevation: 0,
title: const Text("Songs Of The Kindom"),
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0, vertical: 15),
child: TextField(
onChanged: (value) {
display_list(value);
},
decoration: const InputDecoration(
hintText: 'Search Songs',
border: OutlineInputBorder(),
),
),
),
Expanded(
child: SizedBox(
child: ListView.builder(
itemCount: display_list.length,
itemBuilder: ((context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 60,
decoration: BoxDecoration(
color: Colors.lightGreen,
borderRadius: BorderRadius.circular(15),
),
child: ListTile(
onTap: () {
Navigator.push(context,
MaterialPageRoute(builder: ((context) {
return Details(title: display_list[index][0]);
})));
},
title: Text(
display_list[index][0],
style: const TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white),
),
trailing: Text(
display_list[index][1],
style: const TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white),
),
),
),
);
})),
),
),
],
),
);
}
}
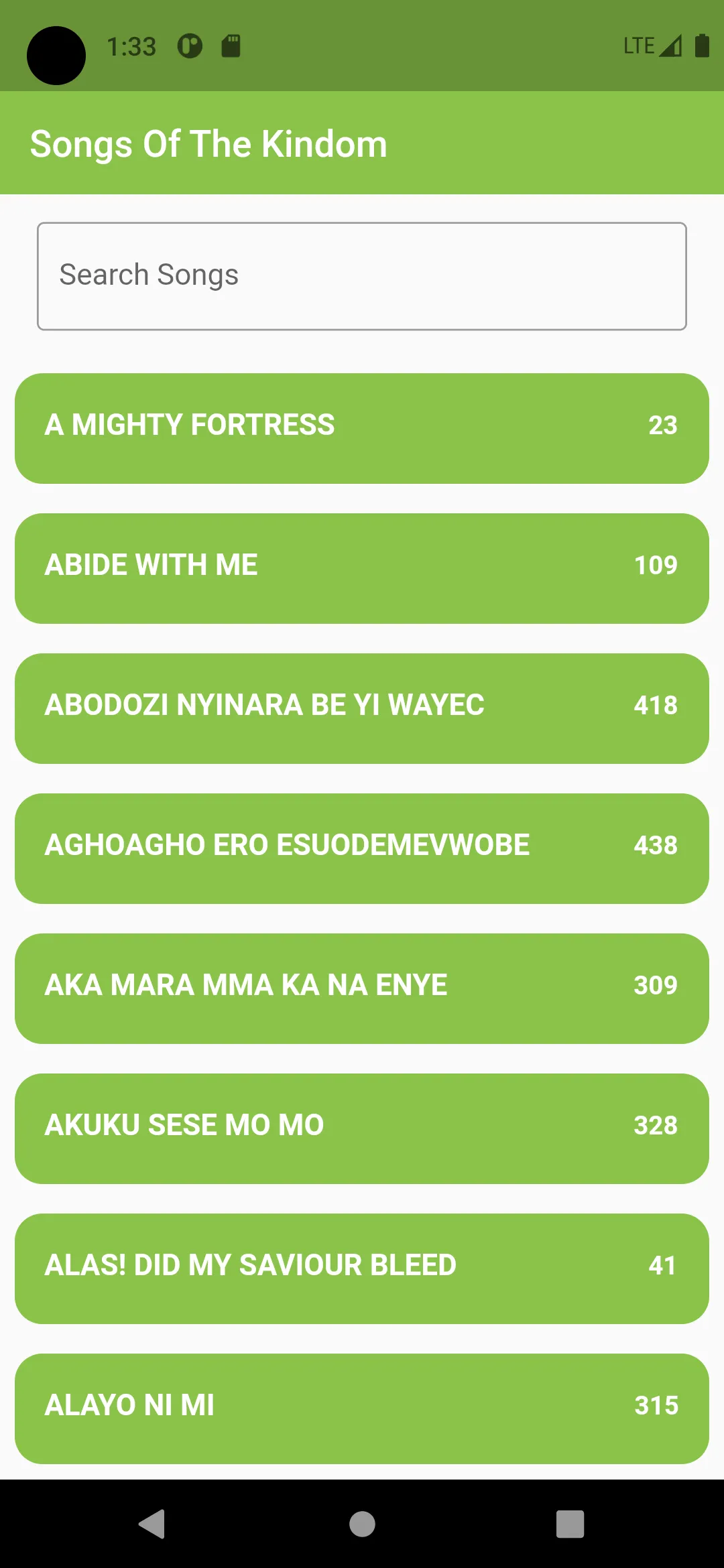
With this your search bar should function now🌞.

Subscribe to my newsletter
Read articles from Ayoola Tosin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
