Margin Vs Border In css
 Shalom Okanume
Shalom Okanume
Are you a CSS newbie who is stuck on the difference between margin and border in CSS? Not to worry; we will go through this article to dissect their necessities and differences.
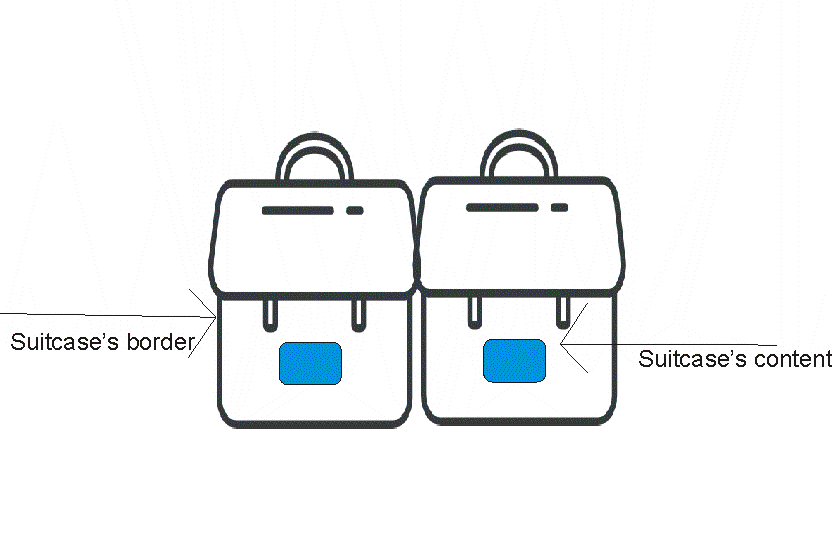
let's assume we've got two suitcases, each representing an HTML element.

Margin is likened to the space outside the border of each suitcase, while the padding is simply the space between the suitcase's content(the blue box) and the suitcase's border.
In other words, the padding property creates space around an element's content while the margin property is the outermost layer of a web element and it creates space around the element.
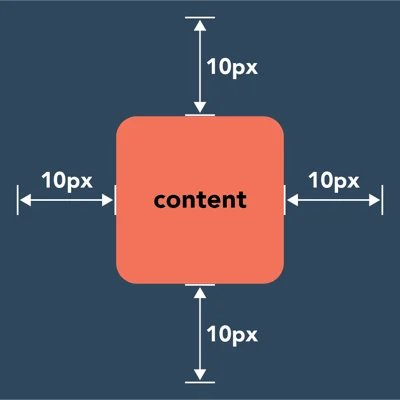
Let's dive deep by looking at margins. Consider the element indicated below, which has a margin of 10 pixels:

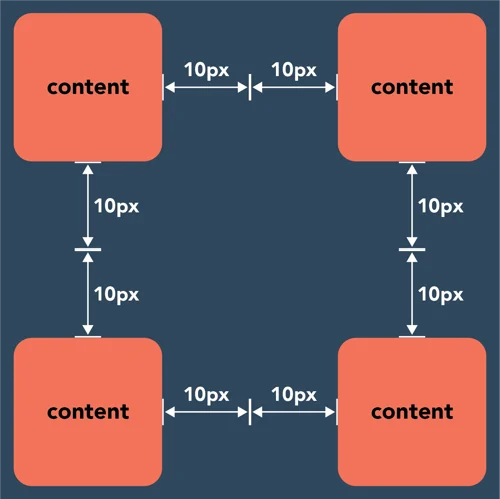
The margin "pushes away" its neighbours, so there will be at least 10 pixels between this element and the items on its neighbouring pages. When we combine several of these elements, we can see how the margins generate a whitespace between them.

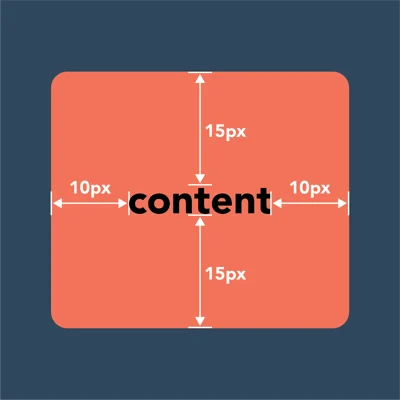
Padding, on the other hand, is positioned inside an element's border. The element below has a padding of 15px on the top and bottom and 10px on the left and right sides:

Padding enlarges the size of the element or decreases the content inside by default. As front-end developers, we want to create padding by decreasing the content and to do that, we set the box-sizing property to border-box (i.e. box-sizing: border-box). We will demonstrate this with a simple project.
HTML Structure
We can demonstrate the differences between padding and margin by working on a simple HTML-CSS demo, and we should practise along.
Let's start by creating the simple HTML structure, We will create two divs with a class of "box" each.
<body>
<div class="box">
<h3>Box one</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Explicabo nostrum ipsa eaque rerum debitis harum accusantium eum incidunt praesentium quibusdam!</p>
</div>
<div class="box">
<h3>Box one</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Explicabo nostrum ipsa eaque rerum debitis harum accusantium eum incidunt praesentium quibusdam!</p>
</div>
</body>
CSS styling
.box {
background: #f4f4f4;
border: 2px #777 solid;
}
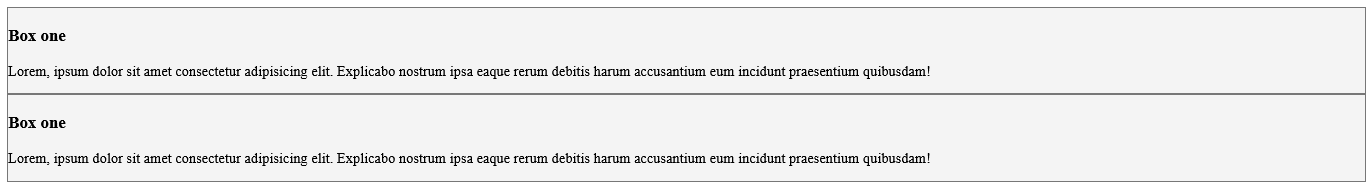
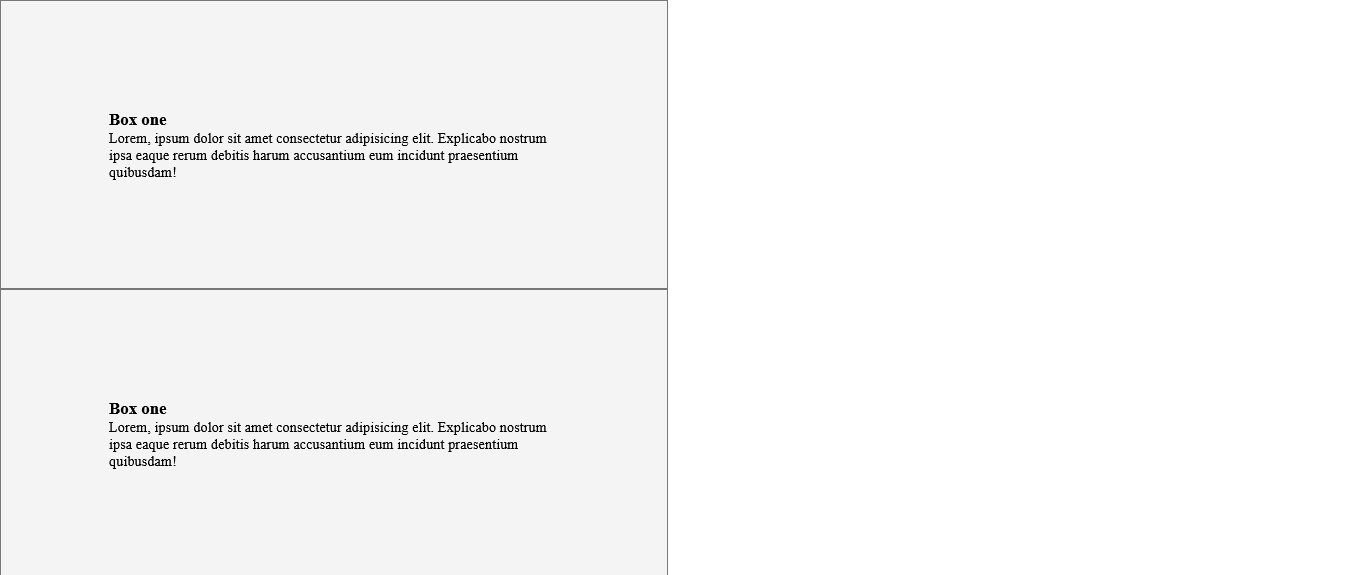
The effect;

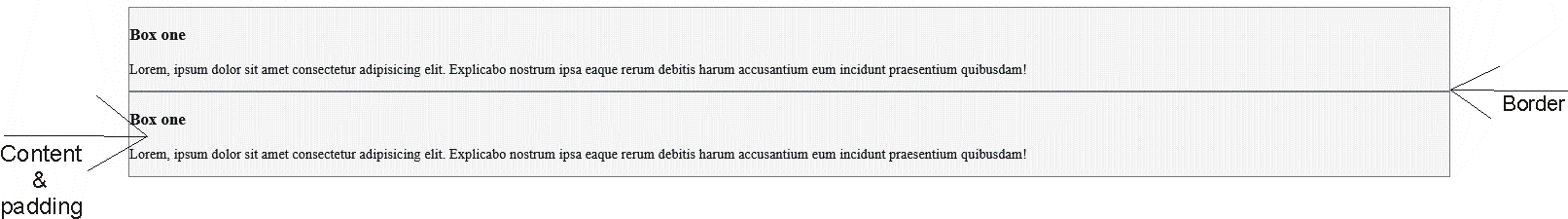
So as we can see, we've got the content, the padding and the border. In each of the boxes, the content comprises Box One and the paragraph. The whitespaces in between the content constitute the padding, and outside of the border, we have our margin.

As we can see, the content comes with some default padding and space. We can even find some space around the side of the elements, and it is so because the browser has some default margin and padding on certain elements.
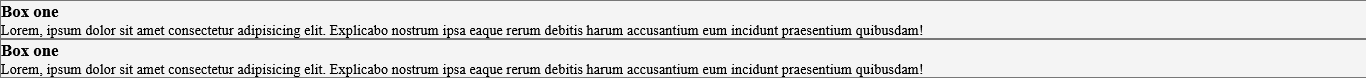
To eliminate all the default styling of the browser, we use the CSS reset.
/* CSS reset */
* {
margin: 0;
padding: 0;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
}

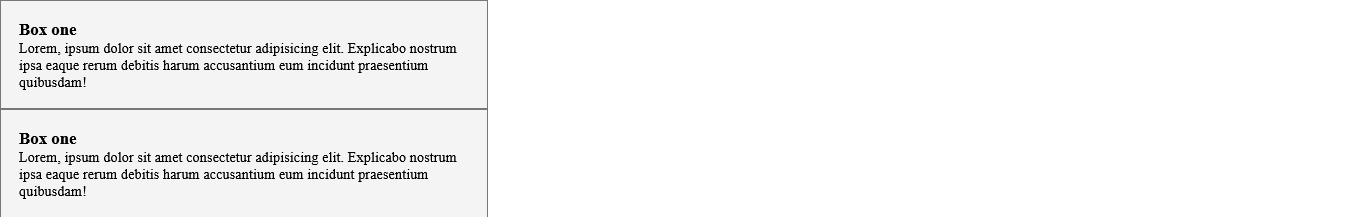
Now, if we decide to add a width of 500px to the box as well as padding of 20px to all sides, i.e
* {
margin: 0;
padding: 0;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
width: 500px;
/* padding on all sides */
padding: 20px;
}
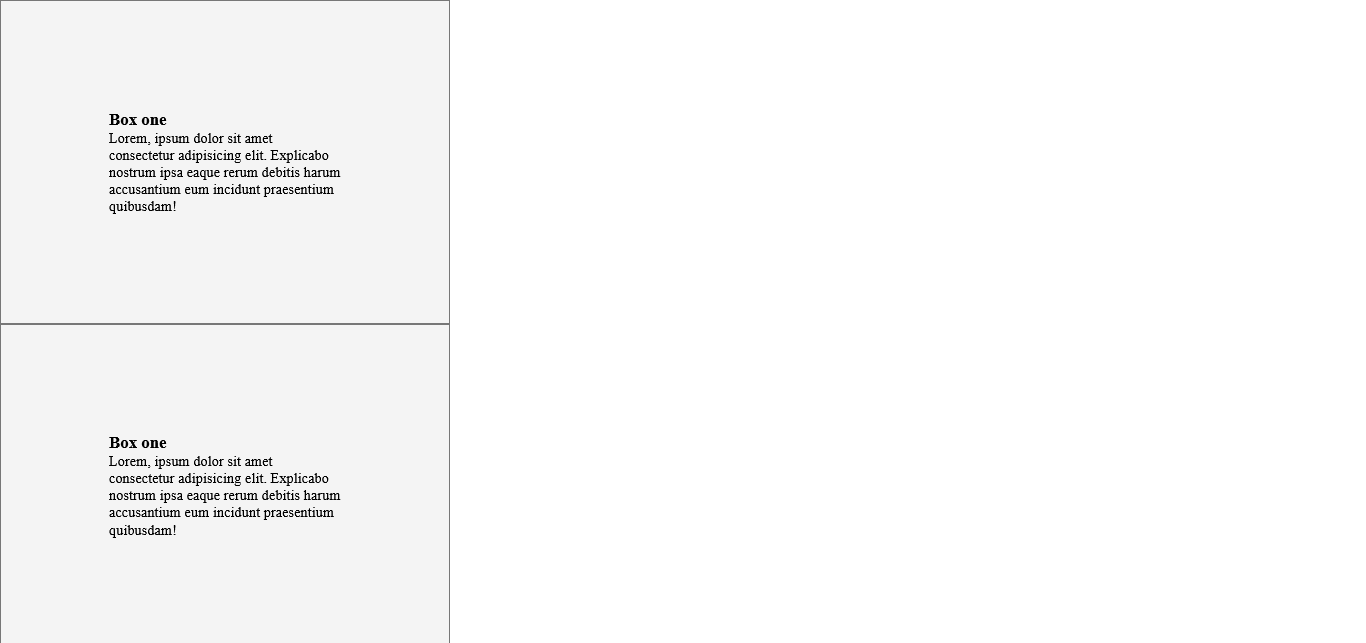
result;

Now if we replace the padding of 20px with 120px, we get to see that it affects not only the padding but also enlarges the width of the box.
* {
margin: 0;
padding: 0;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
width: 500px;
/* padding on all sides */
padding: 120px;
}
</style>

So the width of the box above is 500px + 120px, and that is not what we want as front-end developers or web designers. Hence, the need to add to the universal selector, a property of box-sizing.
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
width: 500px;
/* padding on all sides */
padding: 120px;
}
</style>

Now we have the ideal box of width 500px and a padding of 120px. Having seen how the padding and box-sizing property works. Let's work on the margin. We will change the padding back to 20px and add a margin of 20px on all sides.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
width: 500px;
/* padding on all sides */
padding: 20px;
/* margin on all sides */
margin: 20px;
}

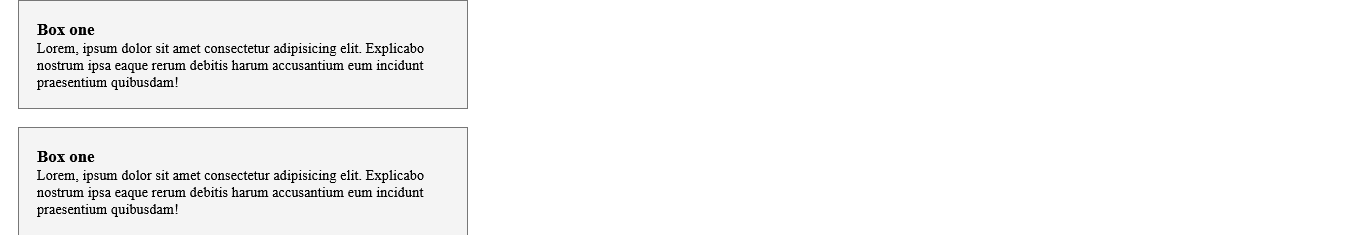
The above display still emphasizes that the margin connotes space around each of the HTML elements.
Now that we've seen padding and margin on all sides, there may be cases where we want different values on different sides, and we will try that out.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
width: 500px;
/* padding on all sides
padding: 20px;
*/
/* padding per side */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
/* margin on all sides */
margin: 20px;
}
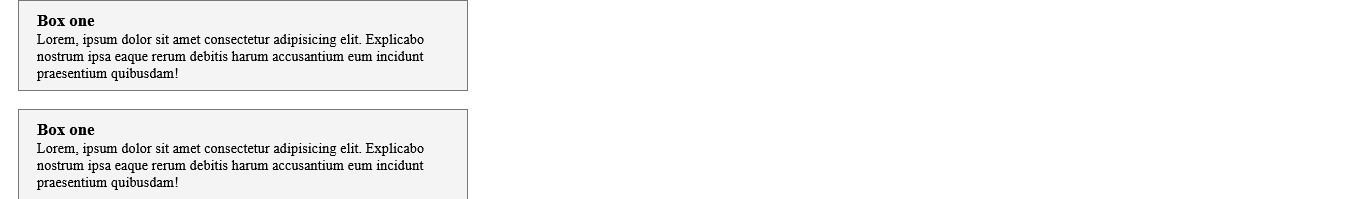
The effect;

And we can also have a margin on all sides, similar to what we did with padding.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
background: #f4f4f4;
border: 2px #777 solid;
width: 500px;
/* padding on all sides
padding: 20px;
*/
/* padding per side */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
/* margin per side */
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
/* margin on all sides
margin: 20px;*/
}
The effect;

Conclusion.
In summary and conclusion, padding establishes some space within a web element while margin establishes some space around an HTML element.
Subscribe to my newsletter
Read articles from Shalom Okanume directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shalom Okanume
Shalom Okanume
Hi there! I'm Shalom Okanume; a medical student who delved into the world of tech and data, given my unquenchable passion to develop innovative solutions and to solve problems. This fervor for innovation has not only ignited my curiosity but has also guided my path into the realm of machine learning. I am fascinated by the transformative potential of this field to analyze vast datasets, uncover hidden patterns, and make intelligent predictions, with its versatility and applications spanning from healthcare to finance, autonomous vehicles and natural language processing. As a budding machine learning engineer and writer, i am also passionate about effective communication and documenting, which capacitates me to bridge the gap between complex machine learning technical subjects and my audience.