How to create Navbar in simple way?
 Parvez PG
Parvez PGTable of contents

Step 1 Create an html & css file in your vs code and any other code editor.
In the HTML file...
Step 2 add a nav tag for navbar-wrapper.
Step 3 add an h3 tag for navbar naming, logo, and title,
Step 4 Add an Input tag with its div wrapper for navbar input text.
Step 5 add a div for navbar-links-wrapper.
Step 6 add an item list & anchor tag for navbar links.
Step 7 add icons with navbar links from react icons.
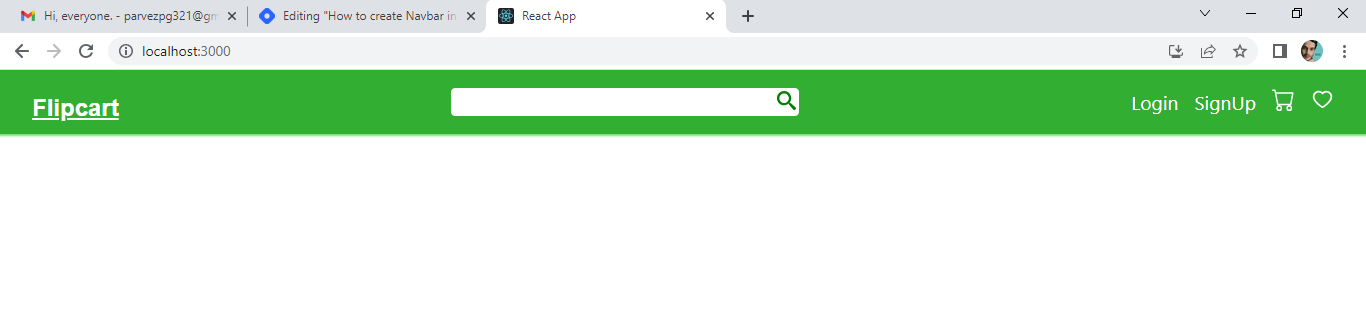
Step 8 Check it...
<nav className="navbar-wrapper">
<h3 className="flipcart-text"> Flipcart </h3>{" "}
<div className="navbar-input-wrapper">
<input className="navbar-input" type="text" />
<a className="search-icon" href="/">
<ImSearch />
</a>{" "}
</div>{" "}
<div className="navbar-links-wrapper">
<li>
<a className="navbar-links" href="/">
Login{" "}
</a>{" "}
</li>{" "}
<li>
<a className="navbar-links sign-up" href="/">
SignUp{" "}
</a>{" "}
</li>{" "}
<div className="navbar-icon-links-wrapper">
<li>
<a className="navbar-links" href="/">
<BsCart className="cart-icon" />
</a>{" "}
</li>{" "}
<li>
<a className="navbar-links" href="/">
<AiOutlineHeart className="wishlist-icon" />
</a>{" "}
</li>{" "}
</div>{" "}
</div>{" "}
</nav>
Step 8 complete html work.
In the CSS file...
Step 1 select the nav tag and in this add some CSS properties.
nav {
display: flex;
width: 100%;
height: 4rem;
background-color: hsl(120, 55%, 44%);
box-shadow: 0 0 2px 2px hsl(120, 59%, 67%);
justify-content: space-between;
}
Step 2 Select the h3 tag and in which some CSS properties.
h3 { color: white;
text-decoration: underline;
padding-left: 2rem;
font-size: 1.5rem;
font-family: sans-serif;
}
Step 3 Select the input div wrapper for CSS.
.navbar-input-wrapper {
display: flex;
justify-content: center;
width: 50%;
align-items: center;
}
Step 4 Select the Input tag with icon for CSS.
input {
height: 1.5rem;
width: inherit;
border-radius: 4px;
overflow: hidden;
border: solid white 1px;
}
input:active {
border: solid white 1px;
}
.search-icon-wrapper{
position: relative;
}
.search-icon {
font-size: larger;
color: green;
position: absolute;
width: 1rem;
margin-left: 20rem;
}
Step 5 Select the anchor tag (navbar links ) for css.
a {
text-decoration: none;
font-size: larger;
color: white;
text-align: center;
}
Step 6 Select the anchor div wrapper for CSS
navbar-links-wrapper {
display: flex;
list-style: none;
gap: 1rem;
align-items: center;
margin-right: 2rem;
}
Step 7 Select the icon links with its wrapper for CSS.
.navbar-icon-links-wrapper{
display: flex;
list-style: none;
gap: 1rem;
align-items: center;
}
.cart-icon {
font-size: larger;
color: white;
}
.wishlist-icon {
font-size: larger;
color: white;
}
Step 8 completed css work.
use the media query For mobile way ...
@media (max-width: 600px) {
input {
display: none;
}
.search-icon {
display: none;
}
.navbar-wrapper {
display: flex;
align-items: center;
}
.navbar-links-wrapper{
display: flex;
padding-left: 90px
}
.cart-icon{
display: none;
}
.wishlist-icon{
display: none;
}
}
Subscribe to my newsletter
Read articles from Parvez PG directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Parvez PG
Parvez PG
I am a student of DAV college Muzaffarnagar. I study BCA course from DAV college Muzaffarnagar. I studying for the software engineer. And I like programming.