JavaScript Code কিভাবে Execute হয়?
 Dipta Saha
Dipta Saha
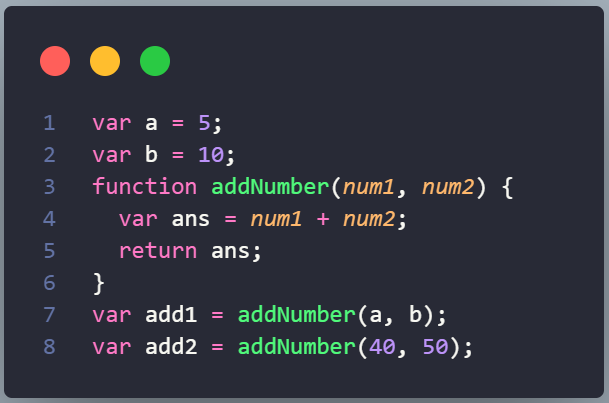
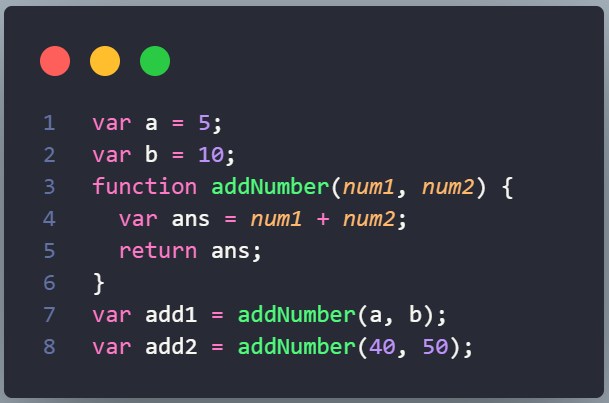
নিচের কোডটির মাধ্যমে চলুন দেখা যাক Browser এর মধ্যে Javascript কোড কিভাবে কাজ করে।

যখন JS code run করা শুরু হয়, তখন Global Execution Context তৈরি হয়। এই Global Execution Context JavaScript এর Global Scope কে Represent করে। Global Execution Context সাধারণত ২ টি Phase বা ভাগে বিভক্ত থাকে।
অনেকটা এরকম,

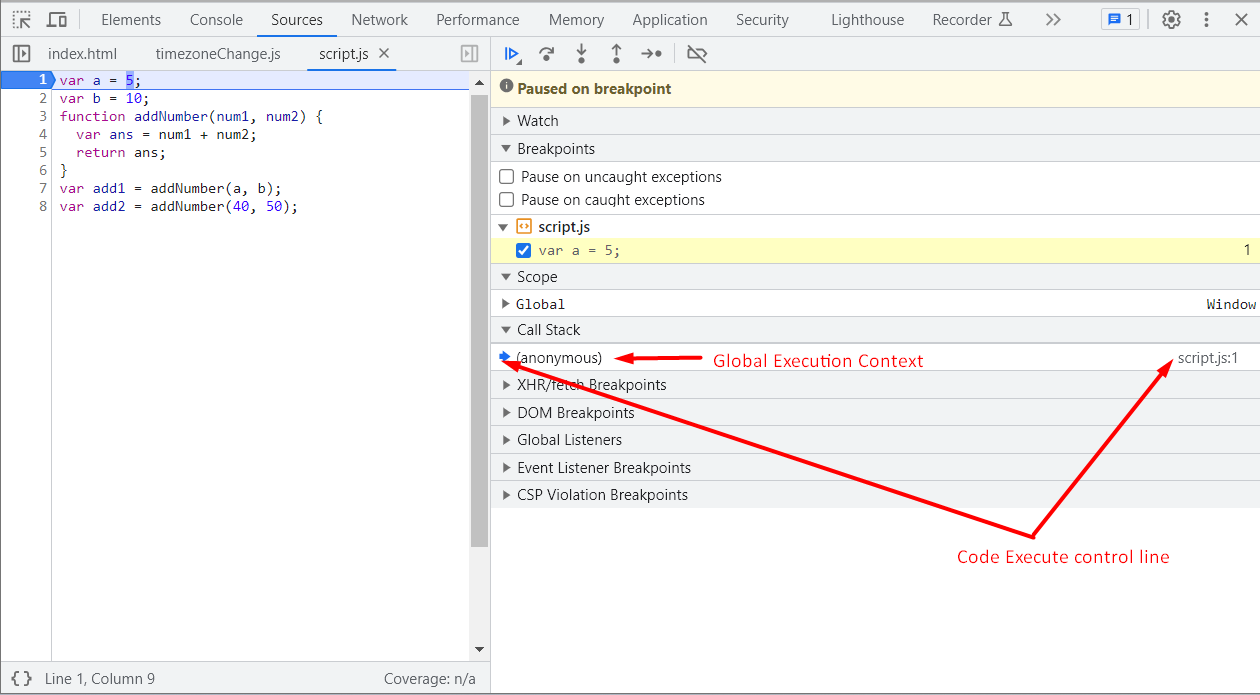
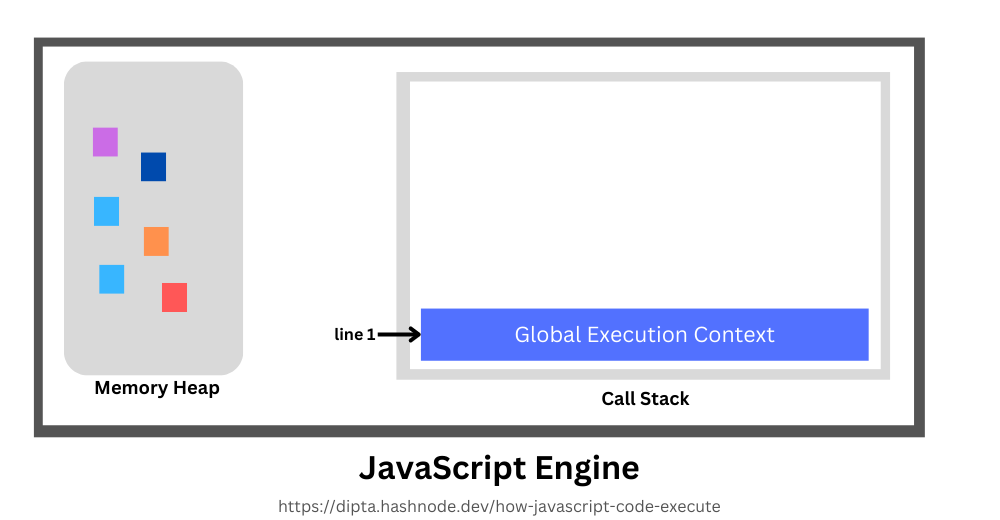
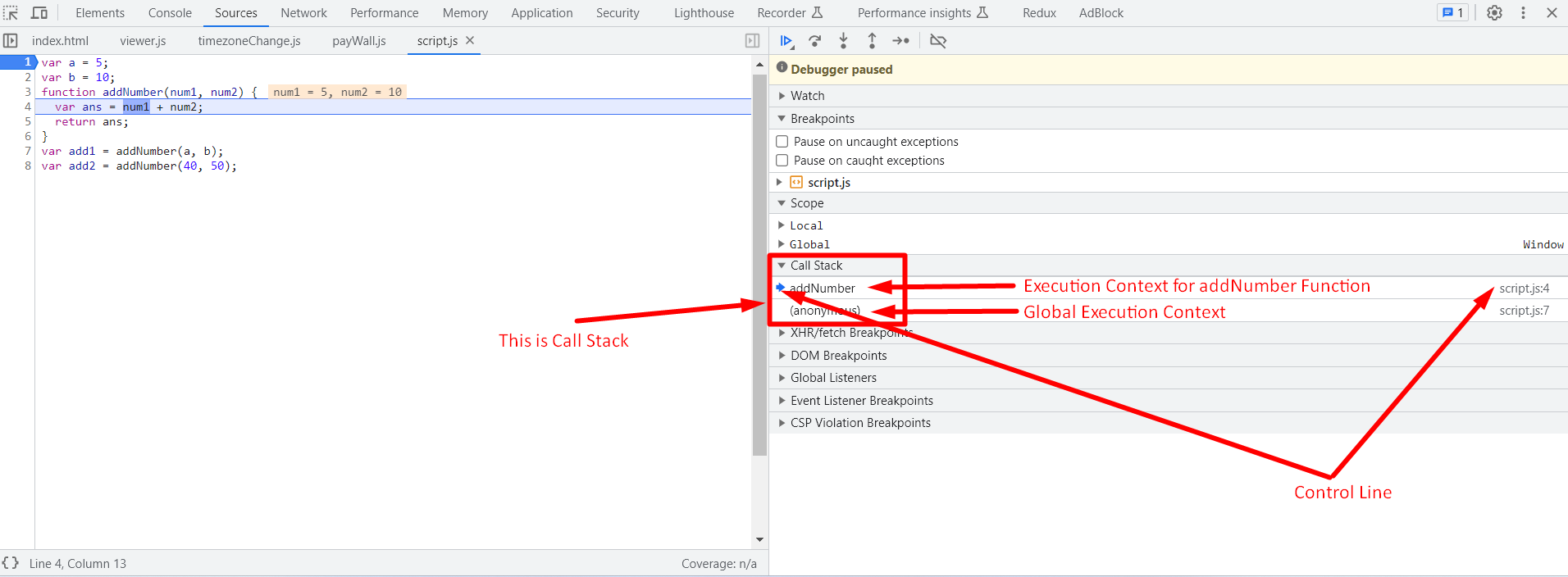
আর Browser এর ক্ষেত্রে এরকম,

Memory Creation Phase
Code Execution Phase
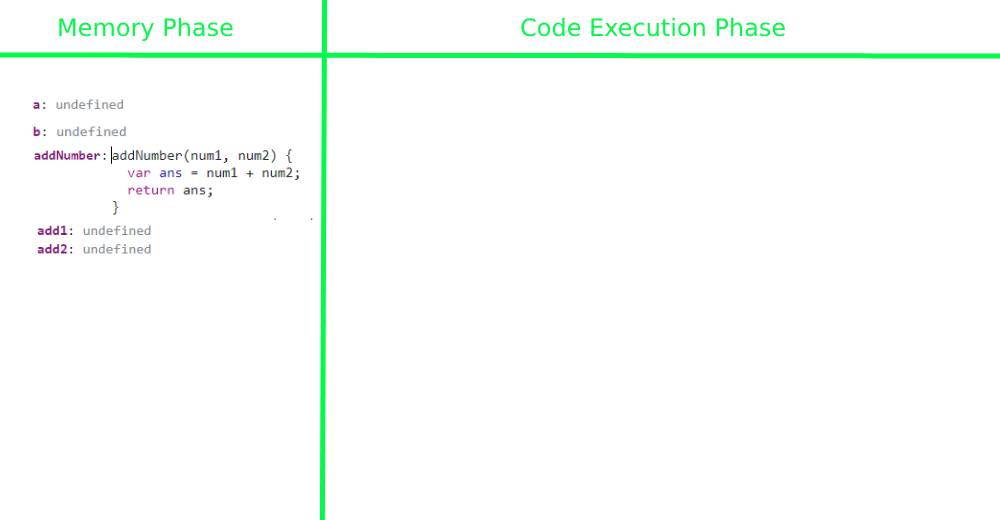
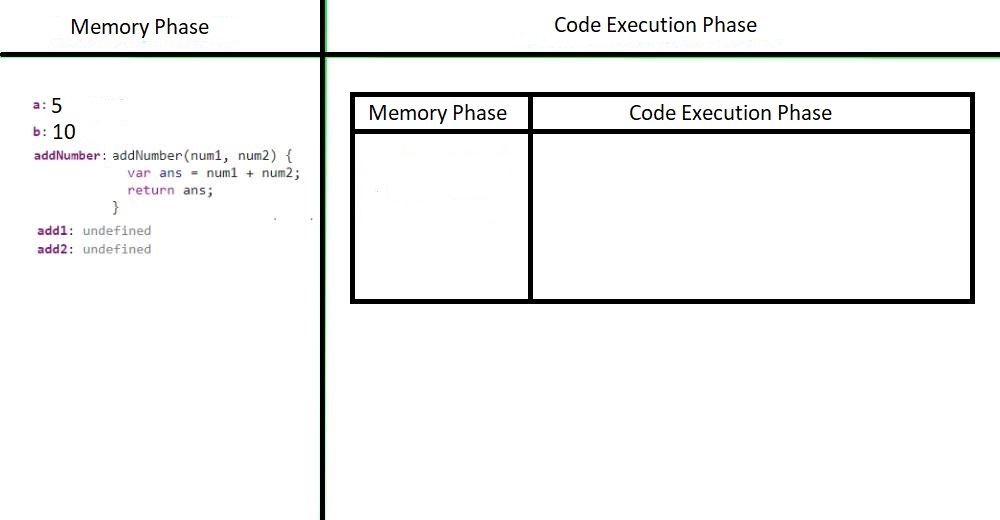
Memory Creation Phase: এটি প্রত্যেক Execution Context এর প্রথম Phase যেখানে, JavaScript, Whole code line by line আকারে পড়ে। এই Phase এ JS কোন কোড Execute করে না বরং শুধু মাত্র সকল Varibale ও Function এর জন্য Memory Allocate করে। যেমন, উপরোক্ত কোডের জন্য,
লাইন ১ঃ a: undefined // লাইন ১ এ a = 5 হলেও JS এই Phase এ Special value হিসেবে undefined কে রেখে দেয়।
সেইম ভাবে লাইন ২ এর ক্ষেত্রেও তাই,
লাইন ২ঃ b: undefined
লাইন ৩ঃ addNumber: addNumber(num1, num2) { var ans = num1 + num2; return ans; } // লাইন ৩ এ যেহেতু Function তাই, JS এই Phase এ Function এর Whole Body রেখে দেয়।
লাইন ৭ ও ৮ এর ক্ষেত্রেও undefined রেখে দেয়,
লাইন ৭ঃ add1: undefined
লাইন ৮ঃ add2: undefined
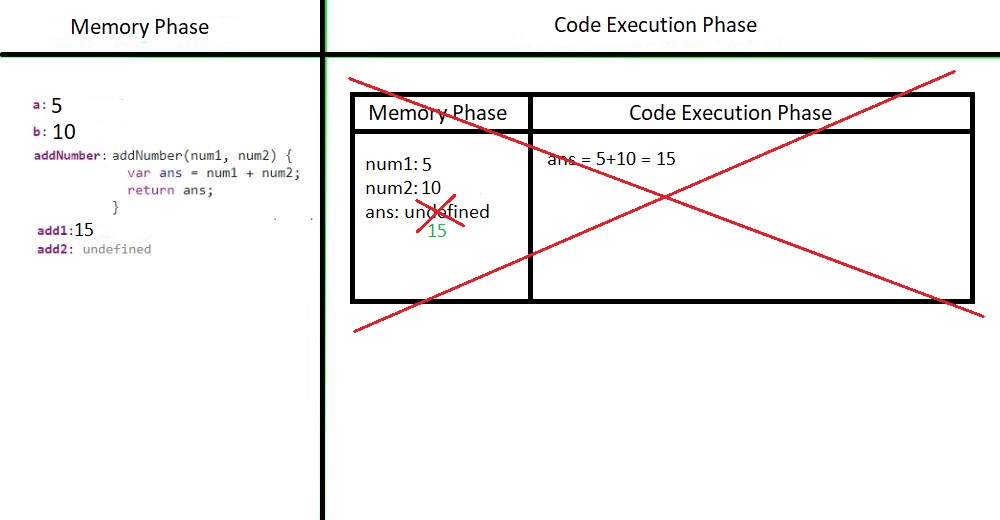
অনেকটা এরকমঃ

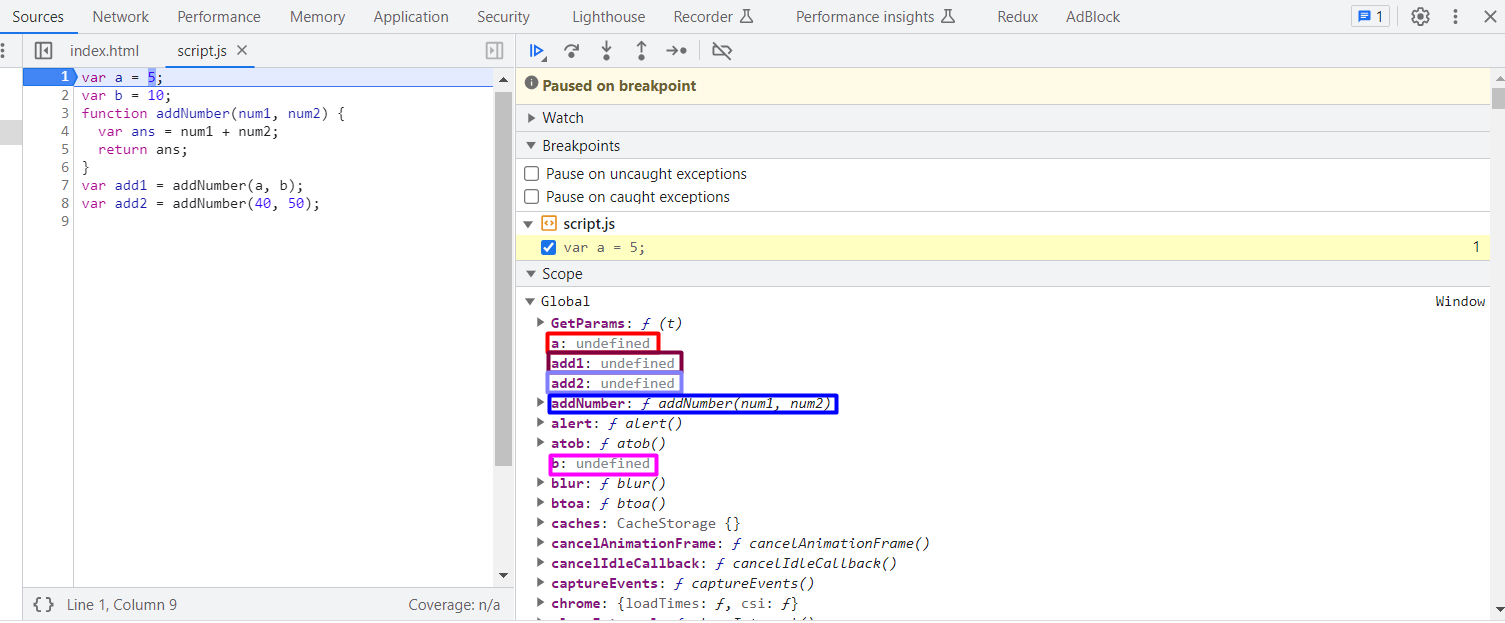
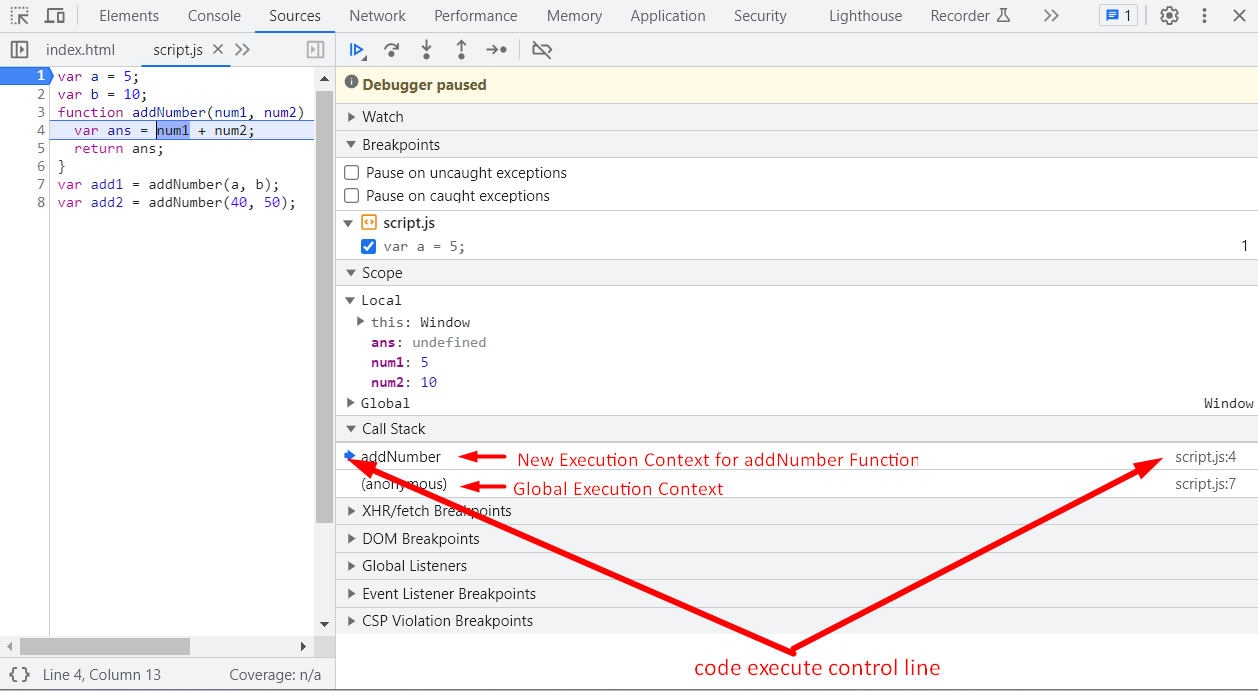
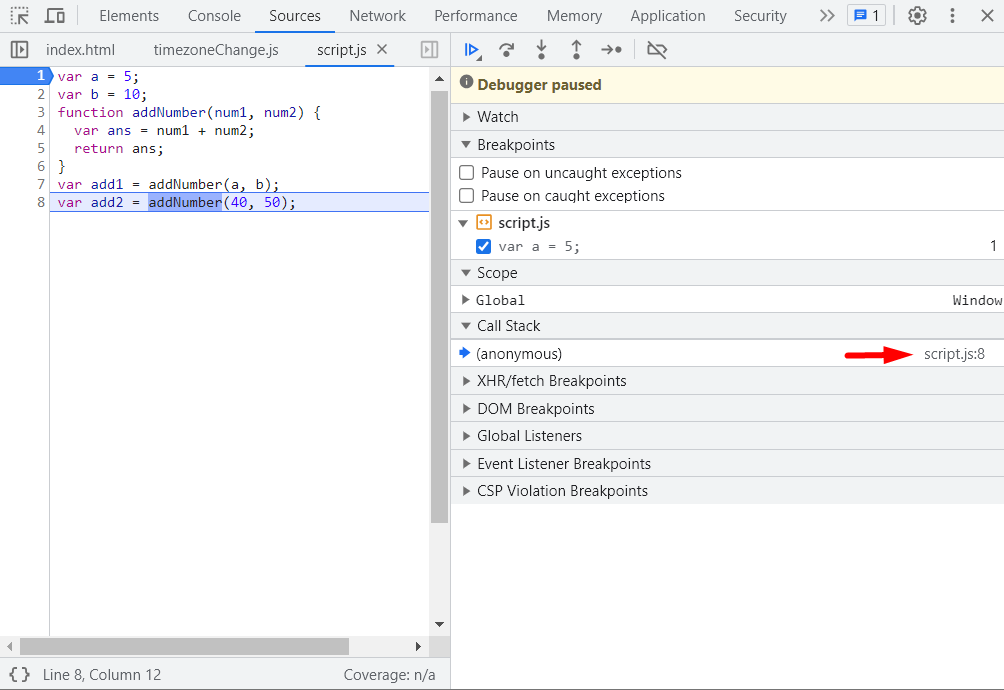
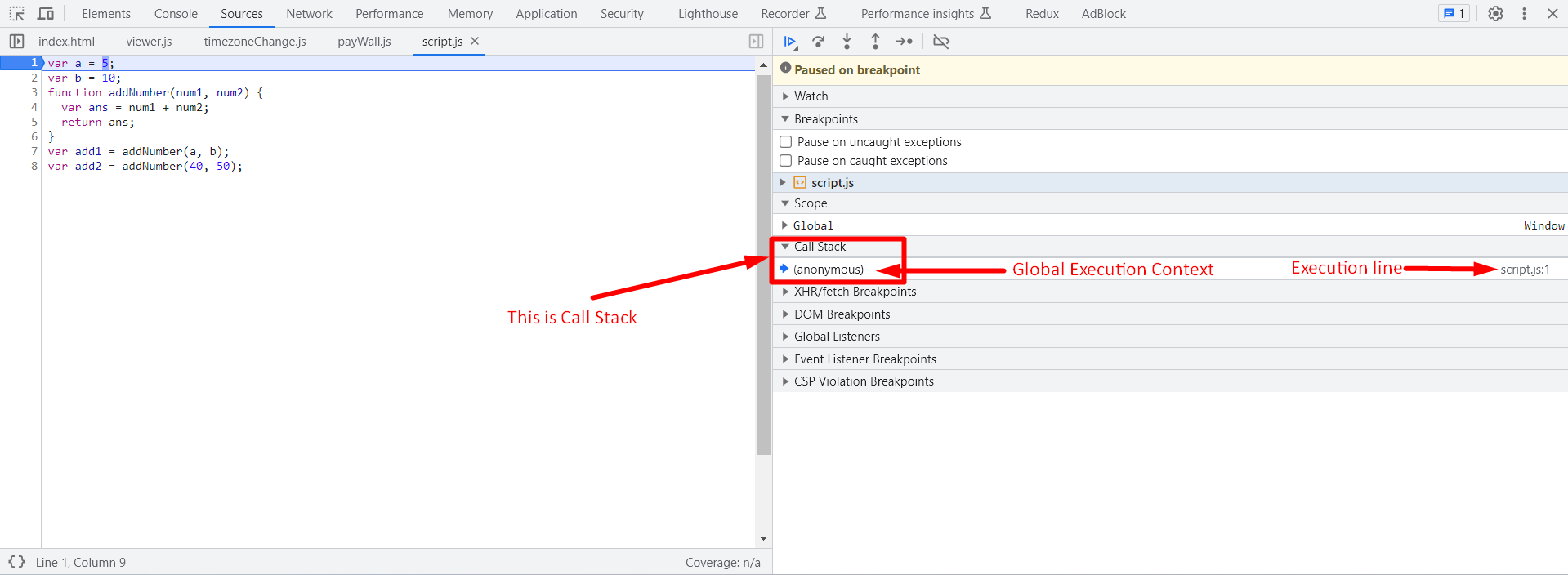
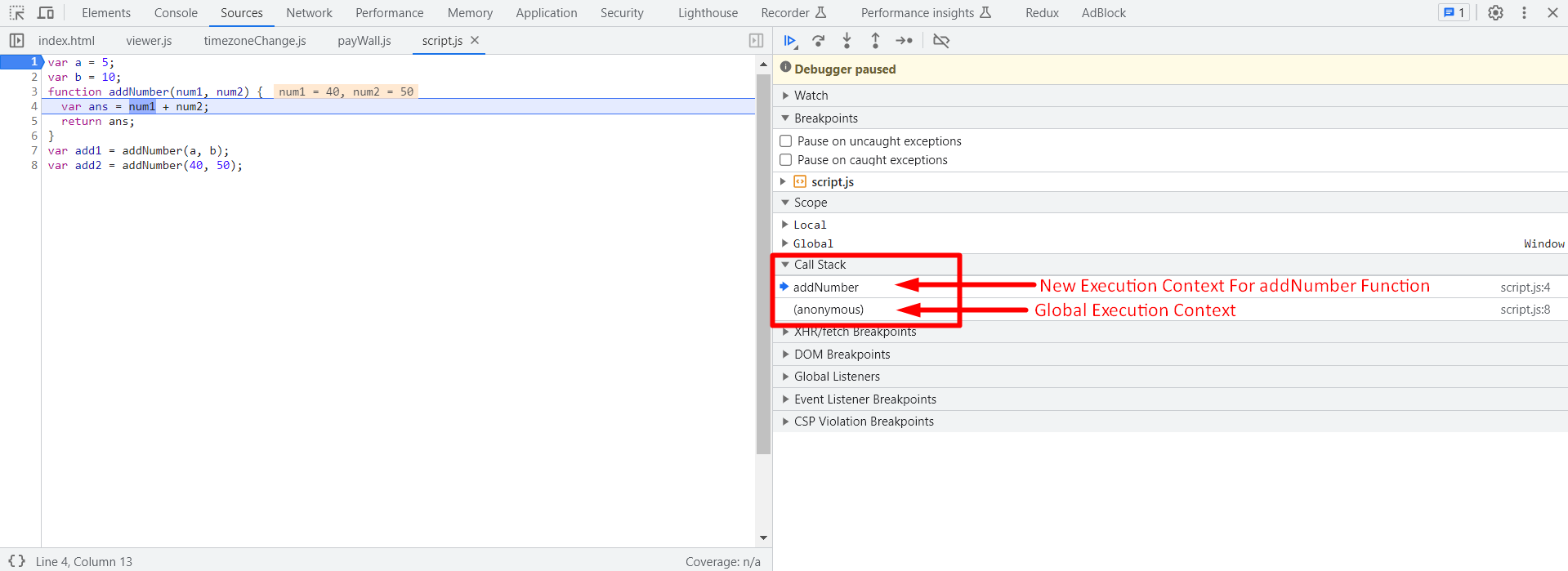
যেটি Browser এর Source file এ গেলেই দেখা যায়,

Code Execution Phase: এটি হলো ২য় Phase, এই Phase এই মূলত JS, Whole code line by line আকারে Execute করে। Execute করার সময়, JS এই Phase এ Variable এর মান undefined কে তার অরজিনাল value দিয়ে replace করে দেয়।
যেমন, উপরোক্ত কোডের জন্য,
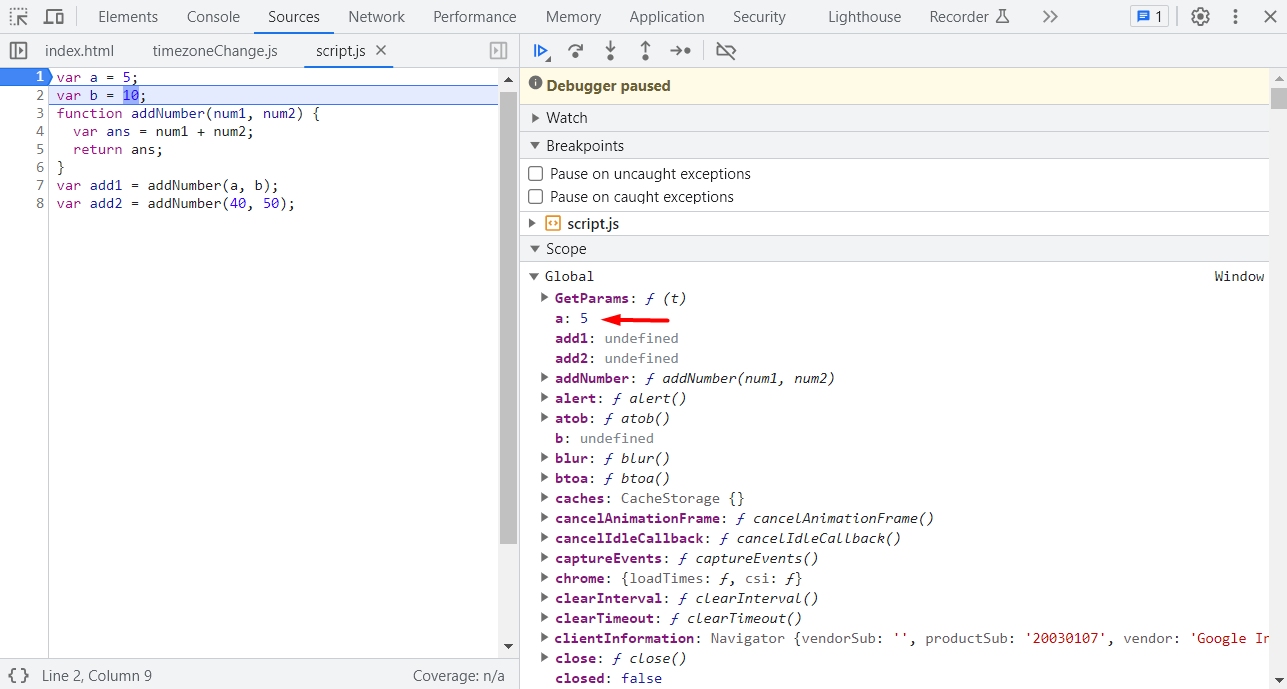
লাইন ১ঃ a: 5 // এই Phase এ JS, a এর value undefined থেকে original value হিসেবে 5 কে বসিয়ে দেয়।

সেইম ভাবে লাইন ২ এর ক্ষেত্রেও তাই,
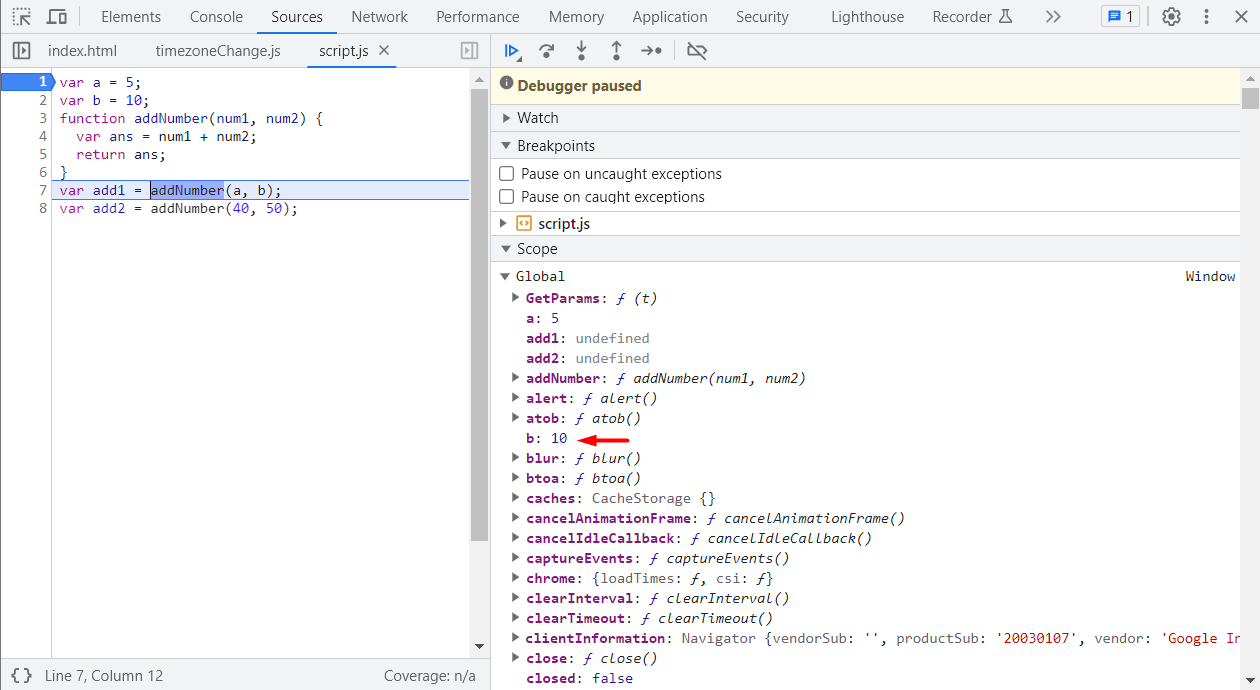
লাইন ২ঃ b: 10 // এই Phase এ JS, b এর value undefined থেকে original value হিসেবে 10 কে বসিয়ে দেয়।

লাইন ৩ থেকে ৬ পর্যন্ত যেহেতু Function লেখা হয়েছে তাই Code এর control ৭ নং লাইনে চলে যায়।

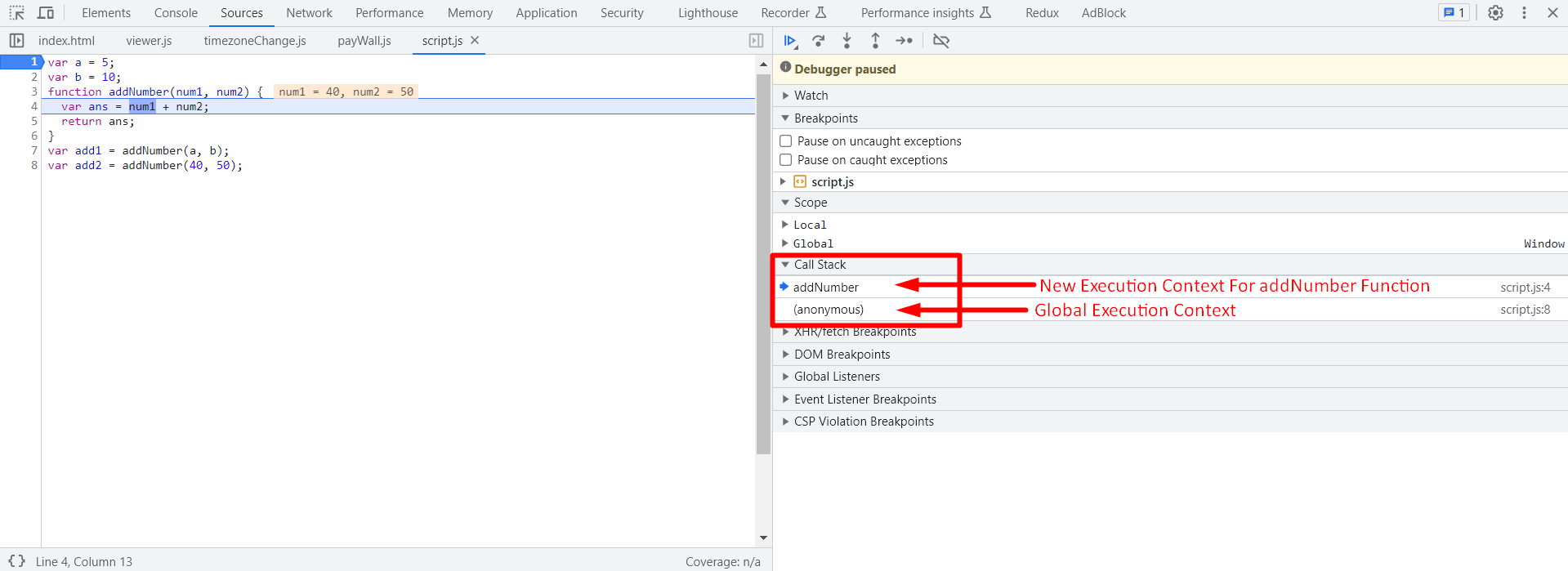
লাইন ৭ঃ এখানে একটি Function Invocation হয়েছে তাই arguments হিসেবে (5, 10) সহ Code এর control ৭ থেকে Function body এর শুরুতে ৪ নং লাইনে চলে যায়। এটি যেহেতু Function তাই এর জন্য নতুন করে Execution Context তৈরি হয়

এখানেও সেইম ভাবে এরও দুটি Phase থাকে,

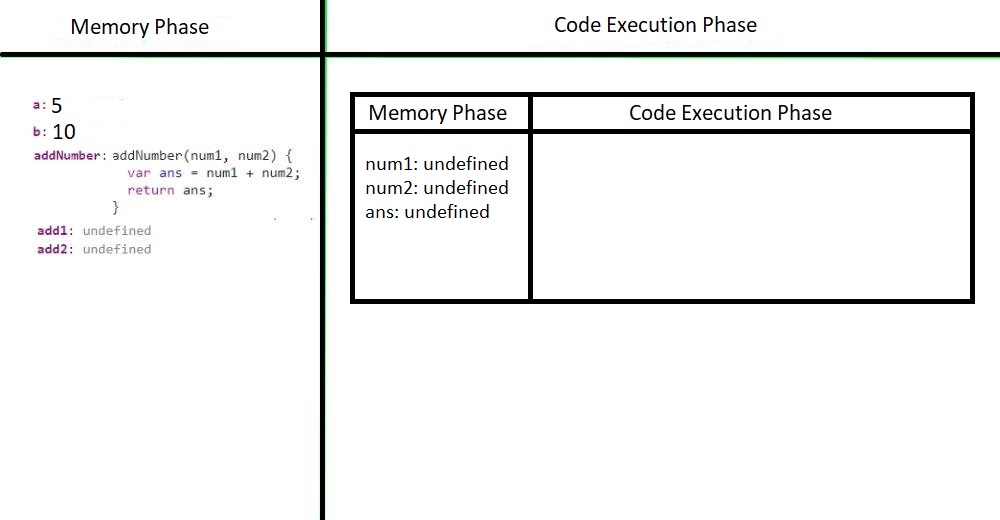
Memory Creation Phase: সেইম ভাবে এই Phase এ JS, সকল Varibale ও Function এর জন্য Memory Allocate করে। যেহেতু এই Function মধ্যে কোন Function নাই তাই, শুধু মাত্র Varibale num1, num2 ও ans এর জন্য আগের মতো initially undefined সেট করে রাখে। যেমনটা নিচের মতো

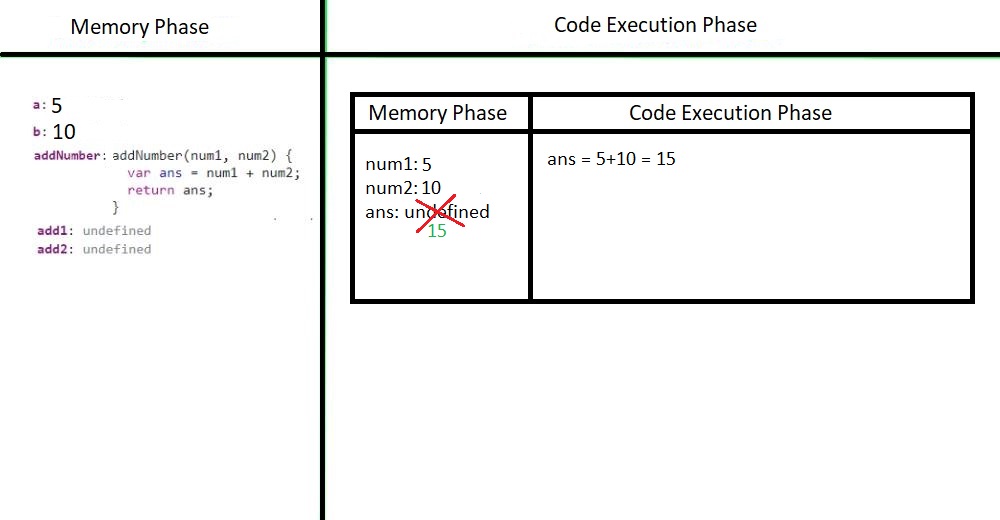
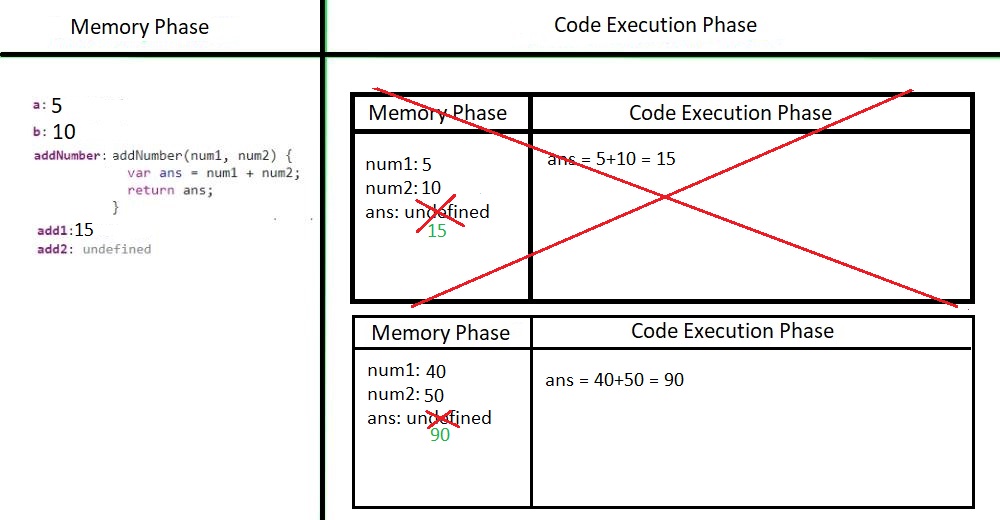
Code Execution Phase: এই Phase থেকে JS এ Execution শুরু হয় এবং Parameter value হিসেবে num1: 5 ও num2: 10 হয়ে যায়।
লাইন ৪ঃ এখানে var ans = num1 + num2; লাইনটি Execute হয়ে ans এর Value Undefined থেকে num1+num2 অর্থাৎ 5+10 = 15 হয়ে যায়।

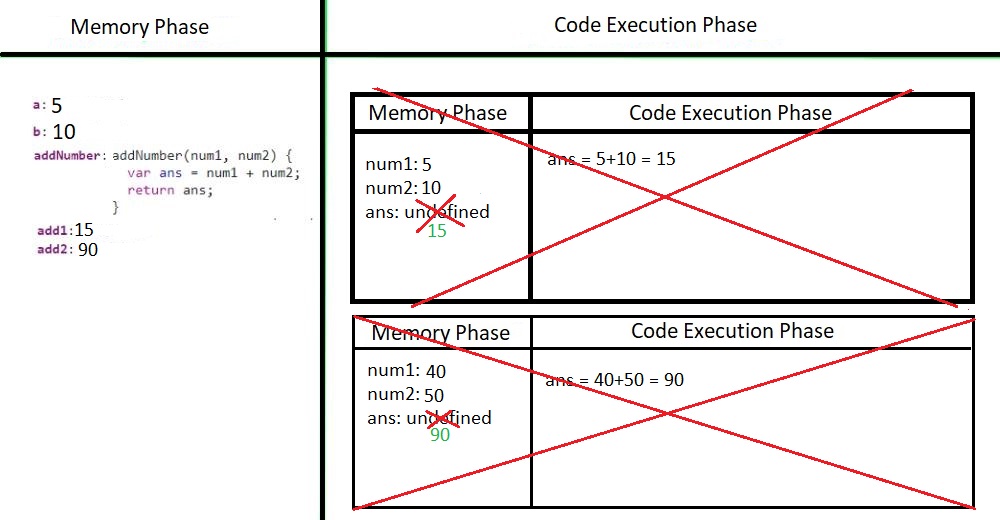
লাইন ৫ঃ এখানে return ans থাকায় উক্ত Value (15) সহ Function যেখানে invoke হয়েছিল অর্থাৎ লাইন ৭ এ add1 এর Value undefined থেকে 15 হয়ে উক্ত লাইনের কাজটি শেষ হয়ে হয়ে যাবে একই সাথে উক্ত Execution Context ও ডিলিট হয়ে যায়। এবং Code এর Control লাইন ৭ থেকে ৮ এ চলে যায়।


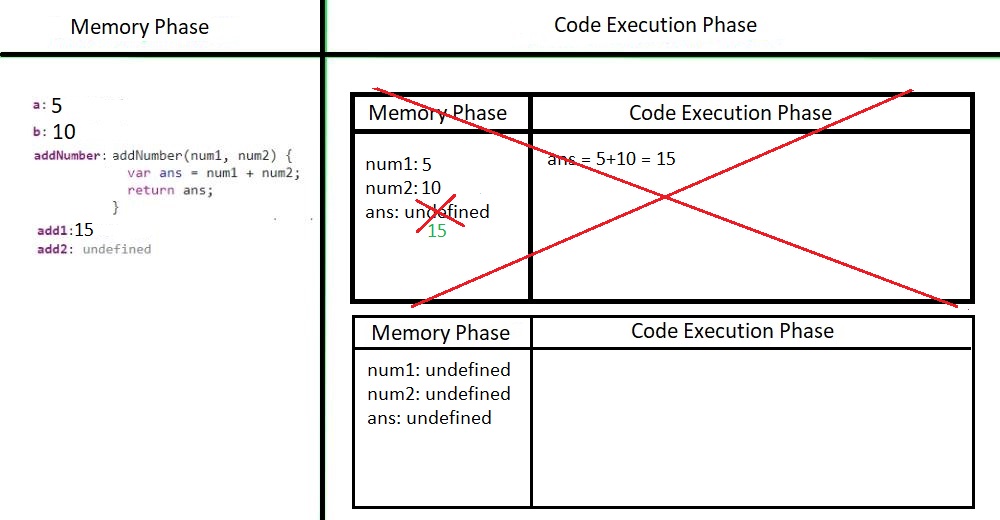
একই ভাবে লাইন ৮ এর জন্যঃ এখানে একটি Function Invocation হয়েছে তাই arguments হিসেবে (40, 50) সহ control ৮ থেকে Function এর Body এর শুরুতে ৪ নং লাইনে চলে যাবে। এটি যেহেতু Function তাই এর জন্য আবার নতুন করে Execution Context তৈরি হয়।

এবং এরও দুটি Phase থাকে
Memory Creation Phase: এই Phase এ সকল Varibale ও Function এর জন্য Memory Allocate করে। যেহেতু এখানে কোন Function নাই তাই, তাই শুধু মাত্র Varibale num1, num2 ও ans এর জন্য আগের মতো initially undefined সেট করে রাখে। যেমনটা নিচের মতো

Code Execution Phase: এই Phase থেকে Execution শুরু হয় এবং num1: 40 ও num2: 50 হয়ে যায়।
লাইন ৪ঃ এখানে var ans = num1 + num2; লাইনটি Execute হয়ে ans এর Value Undefined থেকে num1+num2 অর্থাৎ 40+50 = 90 হয়ে যায়।

লাইন ৫ঃ এখানে return ans থাকায় উক্ত Value (90) সহ Function যেখানে invoke হয়েছিল অর্থাৎ লাইন ৮ এ add2 এর Value undefined থেকে 90 হয়ে উক্ত লাইনের কাজটি শেষ হয়ে যাবে একই সাথে উক্ত Execution Context ও ডিলিট হয়ে যায়।

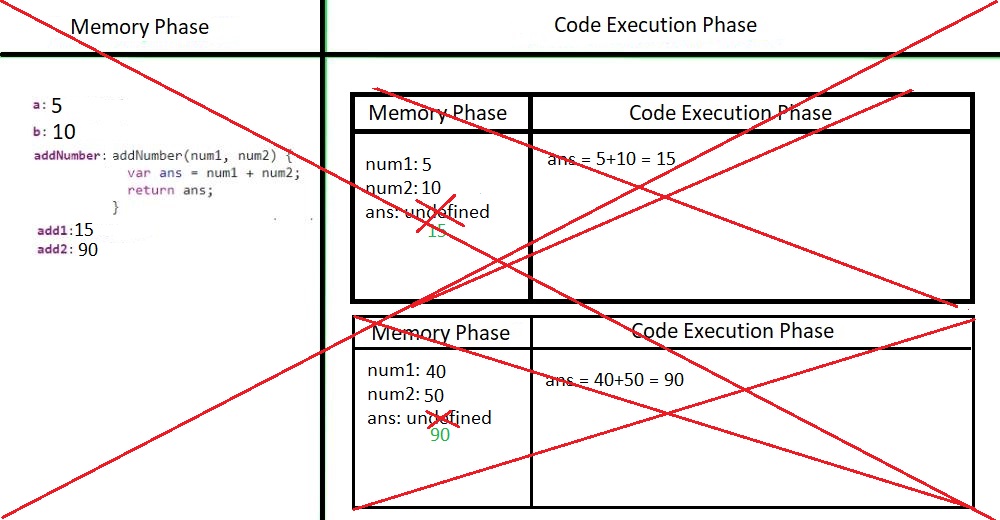
পরের লাইনে Execute করার মতো আর কোন কোড না থাকায় সব শেষে Global Execution Context ও ডিলিট হয়ে যায়।

এভাবেই একটি JavaScript কোড behind the scene কাজ করে।
এখন প্রশ্ন হল, JS এই Multiple Execution Context গুলো কিভাবে Track রাখে?
এটি JS তার Engine এর মাধ্যমে কাজটি করে থাকে।
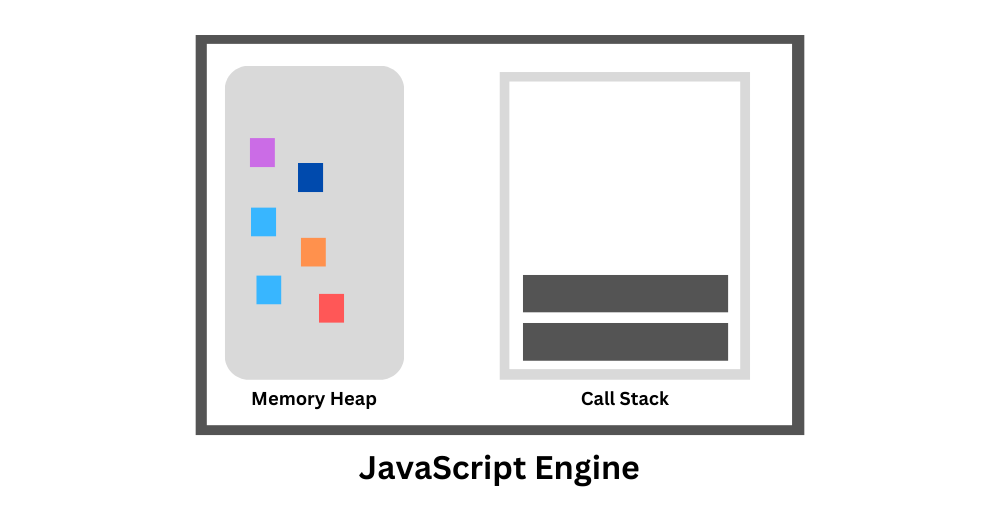
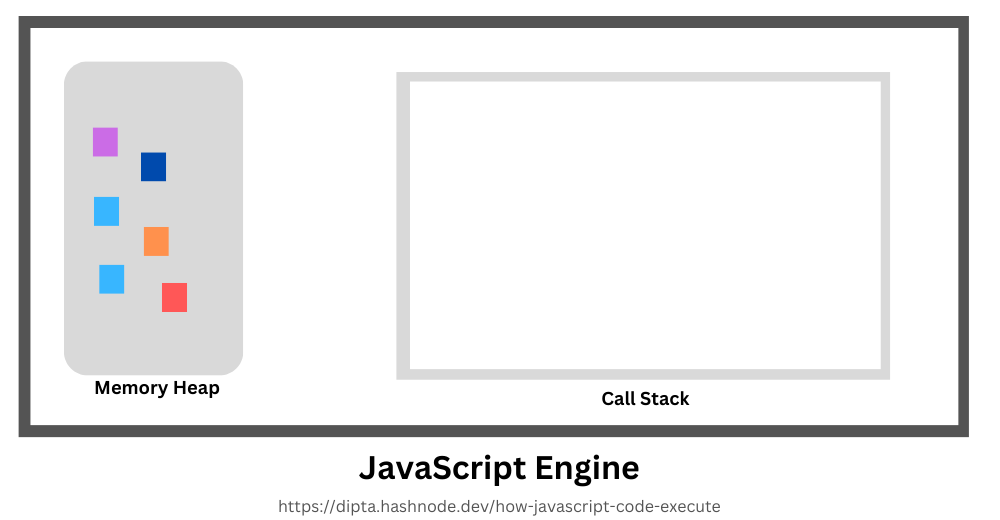
Javascript Engine এর মধ্যে ২টি জিনিস থাকে।

Memory Heap
Call Stack
Memory Heap: Code এর বিভিন্ন Memory allocation গুলো এখানে হয়।
Call Stack: Call stack হলো অনেকটা Data structure এর Stack এর মতো, যেখানে LIFO (Last In First Out) আকারে ডাটা গুলো Push ও Pop হয়। Call stack শুধুমাত্র Global Execution Context ও কোন Function call / invoke হলে তার জন্য যে নতুন Execution Context তৈরি হয়, সেগুলো LIFO কনসেপ্টে সাজিয়ে রেখে। এবং Execution Context সিরিয়ালি উপর থেকে Execute করতে করতে নিচের দিকে নামে। এই Call stack এর মাধ্যমেই JS বুঝতে পারে যে, বর্তমানে কোন Function running আছে।
যেমন,

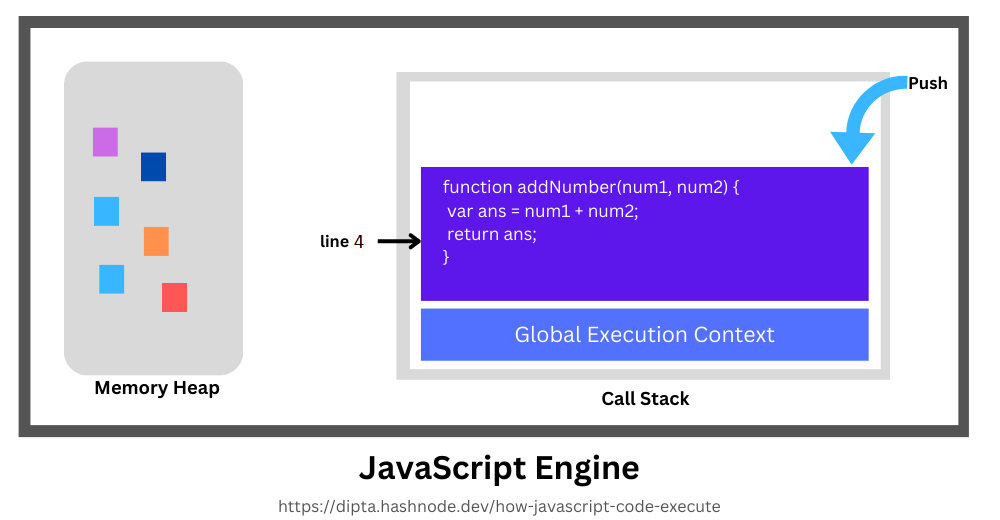
এই Code টি যখন memory তে লোড হয় তখন যে Global Execution Context তৈরি হয় সেটি Call stack এ push হয় এবং code এর control ঐ (লাইন ১) থেকে পয়েন্ট করে সামনের দিকে আগায়। যেমন,


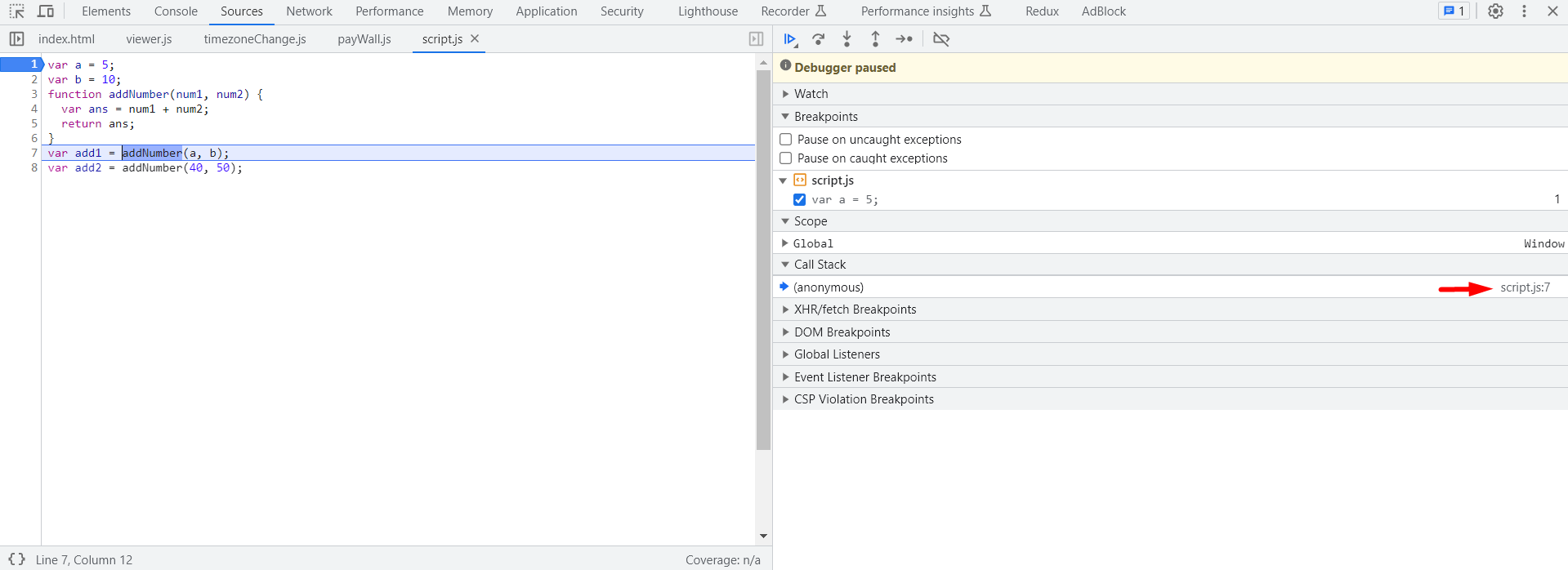
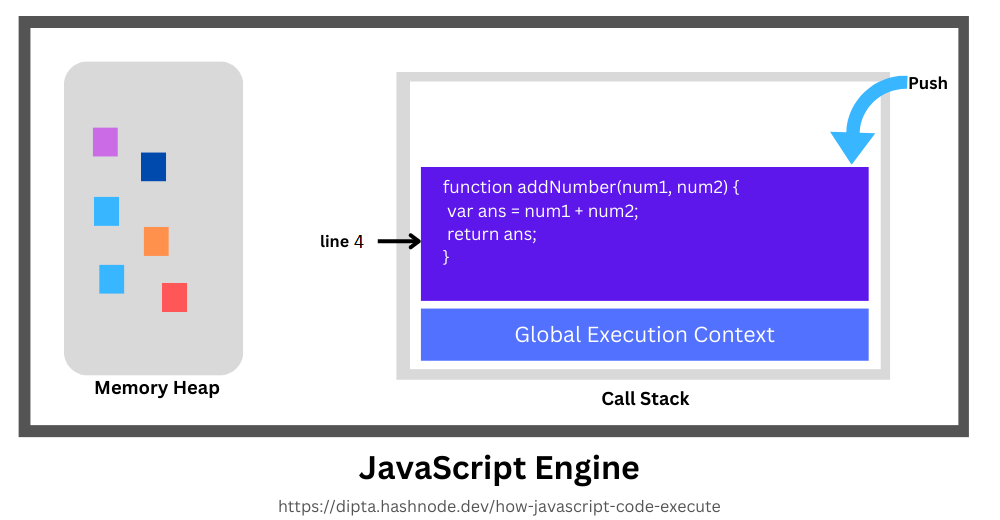
এখানে, Global Execution Context push হওয়ার পর লাইন ১ থেকে code execute হওয়া শুরু করে। তার পর ২, এরপর ৩ থেকে ৬ নং লাইন পর্যন্ত Function থাকায় কোন code Execute না করে ৭ নং লাইনে চলে যায়। লাইন ৭ এ যেহেতু Function call / invoke হয়েছে তাই তার জন্য নতুন করে Execution Context তৈরি হয় এবং সেটিকে Call stack এ push করা হয়। এবং code এর control ঐ (৪) Execution Context (Function body) কে পয়েন্ট করে সামনে আগায়। যেমন,


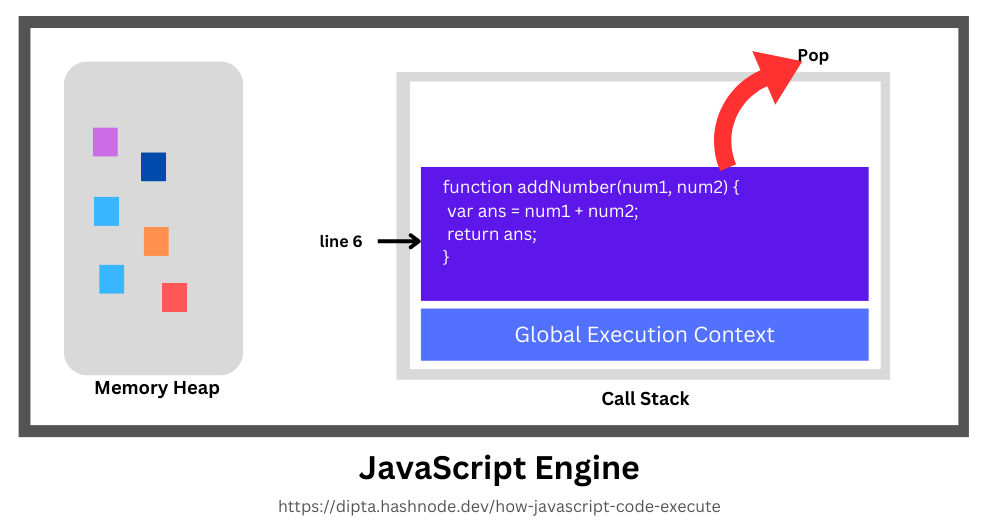
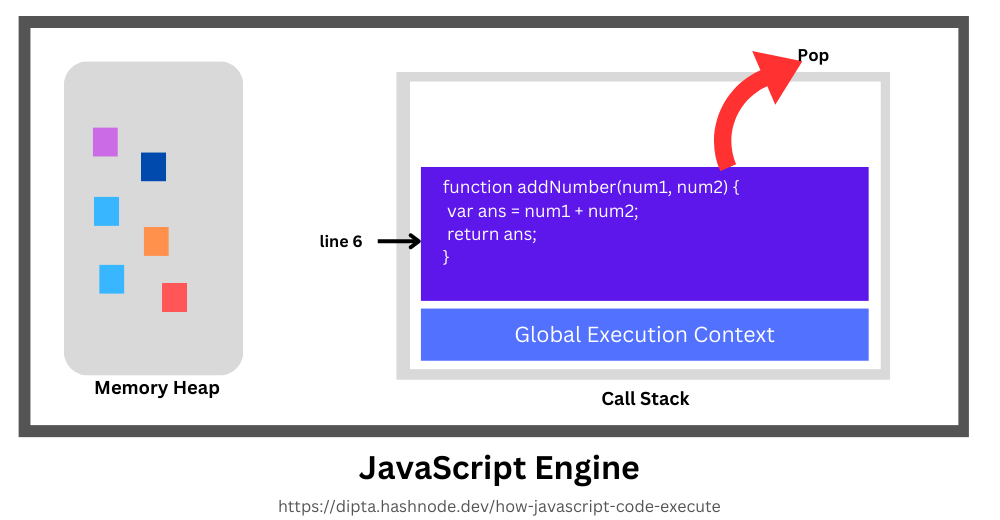
এখানে নতুন Execution Context push হওয়ার পর লাইন ৪ থেকে code execute হওয়া শুরু করে। এবং উক্ত Execution Context এর সকল কোড execute করা হয়ে গেলে উক্ত Execution Context টি Call stack থেকে POP হয়ে যায় যেমন,

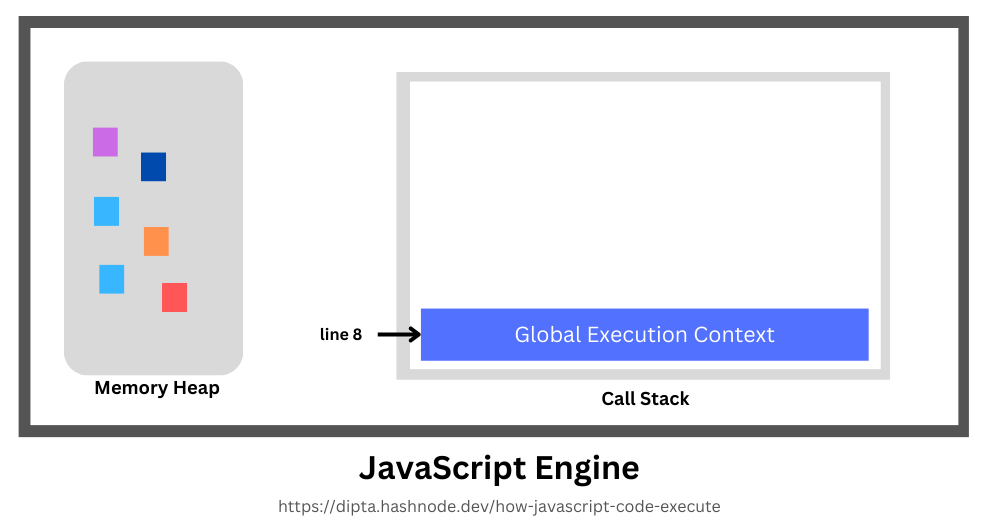
এবং code এর control লাইন ৭ থেকে ৮ এ চলে যায়। এবং বর্তমান অবস্থা নিচের মতো হয়ে যায়।


লাইন ৮ এ গিয়ে আবার একটা Fucntion call / invoke থাকায় নতুন করে Execution Context তৈরি হয় এবং সেটিকে Call stack এ push করা হয়। এবং code এর control ঐ (৪) Execution Context (Function Body) কে পয়েন্ট করে সামনে আগায়। যেমন,


সেইম ভাবে, এখানে নতুন Execution Context push হওয়ার পর লাইন ৪ থেকে code execute হওয়া শুরু করে। এবং উক্ত Execution Context এর সকল কোড execute করা হয়ে গেলে উক্ত Execution Context টি Call stack থেকে POP হয়ে যায়। সেই সাথে লাইন ৮ এর Execution ও শেষ হয়।

এবং code এর control আবার Global Execution Context এর কাছে চলে যায়।
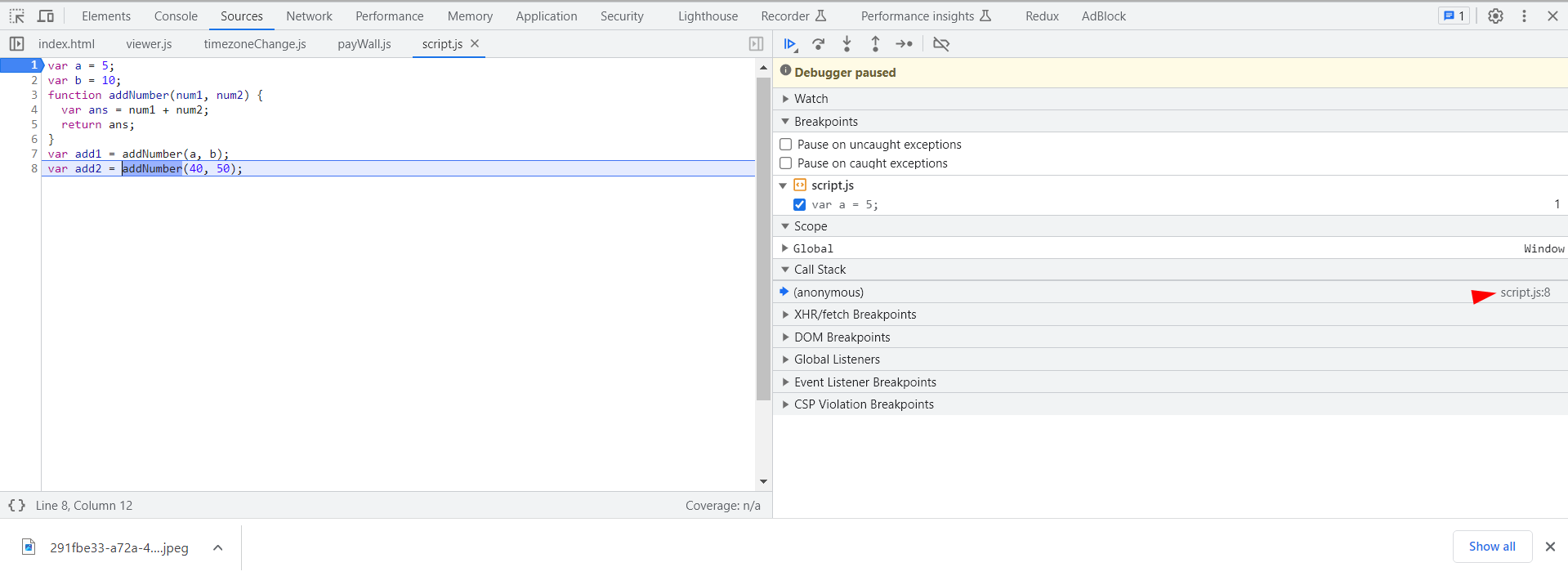
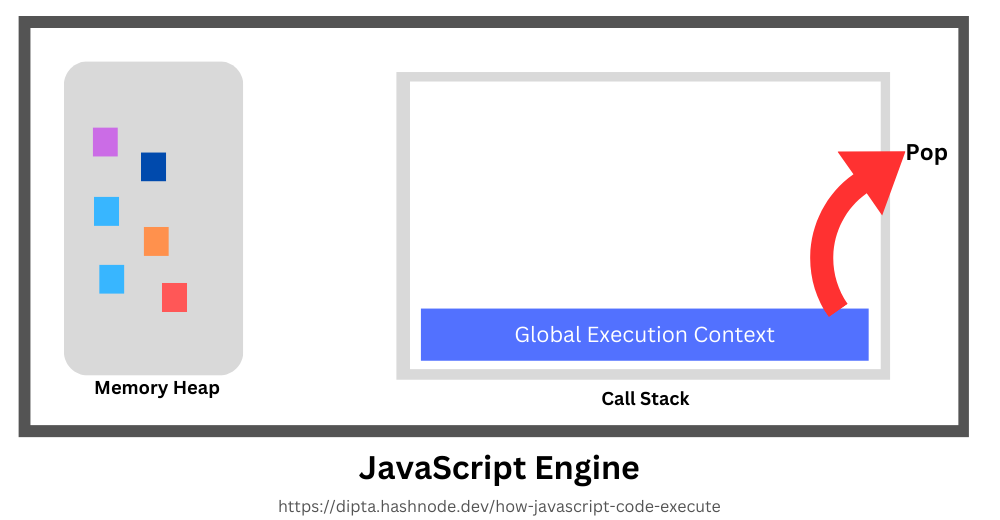
এভাবে লাইন ৮ এর কাজ শেষ করে পরবর্তীতে Execute করার মতো আর কোন কোড না থাকায় সব শেষে Global Execution Context ও Call stack থেকে POP হয়ে যায়। যেমন,

এবং Call Stack এ আর কিছুই অবশিষ্ট থাকে না।

এভাবেই, JS Call stack এর মাধ্যমে Multiple Execution Context গুলো Track রাখে।
Hello, This is Dipta Saha. I am also learning JS. If you found any wrong information from this blog, then please let me know. I appreciate your comments, and I am open to making corrections to ensure the accuracy of the content. If you found this blog helpful, I kindly request you to like and follow me for more interesting blogs in the future. Your support motivates me to continue sharing valuable insights and knowledge about JavaScript. Thank you!
Subscribe to my newsletter
Read articles from Dipta Saha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipta Saha
Dipta Saha
👋 Hello! I'm Dipta Saha, a passionate MERN stack developer with a love for all things JavaScript. Welcome to my Hashnode profile! 💻 As a developer, I thrive on building innovative and user-friendly web applications. With 6 month to 1 years of experience in the MERN stack (MongoDB, Express.js, React, and Node.js), I have honed my skills in creating scalable and efficient solutions. 📚 My expertise lies in front-end development with React, where I have a deep understanding of component-based architecture, state management (Redux), and modern JavaScript frameworks. I take pride in crafting responsive and visually appealing user interfaces, ensuring a seamless browsing experience. 🖥️ On the back end, I'm well-versed in Node.js and Express.js, utilizing their power to develop robust APIs and RESTful services. I have experience in working with NoSQL databases like MongoDB, handling data modeling, querying, and optimization. 🌐 In addition to my technical skills, I am highly proficient in HTML5, CSS3, and JavaScript, ensuring a solid foundation for building dynamic and interactive web applications. I also have experience with version control systems like Git and collaborative platforms like GitHub. ✍️ Beyond coding, I enjoy sharing my knowledge and insights through my blogs on Hashnode. I write extensively about JavaScript, exploring its latest features, best practices, and industry trends. Feel free to check out my articles and engage in meaningful discussions. 🌟 Passionate about continuous learning, I stay up to date with the latest advancements in the web development world. I believe in leveraging cutting-edge technologies and applying industry best practices to deliver high-quality solutions. 🤝 If you're a reputable company seeking a dedicated MERN stack developer who is not only proficient in building robust applications but also passionate about driving innovation, I'd love to connect! Let's collaborate and create impactful digital experiences together. 📫 You can reach me via email at [diptasaha.lpu.cse@gmail.com] or connect with me on LinkedIn [https://www.linkedin.com/in/diptasahacse/]. I look forward to exploring new opportunities and contributing to a dynamic and growth-oriented organization.