What is Bulma CSS
 Prahlad Inala
Prahlad Inala

History of Bulma CSS
Bulma CSS was created by Jeremy Thomas, a web developer from France. He started developing Bulma in 2016 as an open-source project to address the need for a lightweight and modern CSS framework.
Jeremy Thomas wanted to create a CSS framework that focused on simplicity, responsiveness, and customization options. Inspired by other popular CSS frameworks like Bootstrap and Foundation, he set out to design a framework that would offer similar functionality while being more lightweight and flexible.
The development of Bulma began with Thomas sharing his initial work on GitHub in August 2016. The project gained attention and quickly attracted contributors who helped improve and expand the framework's features.
Bulma gained popularity among web developers due to its clean and modern design aesthetic, its focus on responsive layouts, and its CSS-only approach. It offered an alternative to the more established CSS frameworks, providing developers with a lightweight and customizable option for building websites.
Over time, Bulma has continued to evolve and improve. Its community of developers has grown, and the framework has received regular updates, bug fixes, and new features. The project has remained true to its original goals of simplicity and flexibility, making it a popular choice among developers who value those qualities.
Today, Bulma is one of the most widely used by developers and designers around the world. It has become a mature and stable CSS framework with a dedicated community and extensive documentation. Its active development and ongoing support ensure that it remains relevant and up-to-date with the latest web design trends and practices.
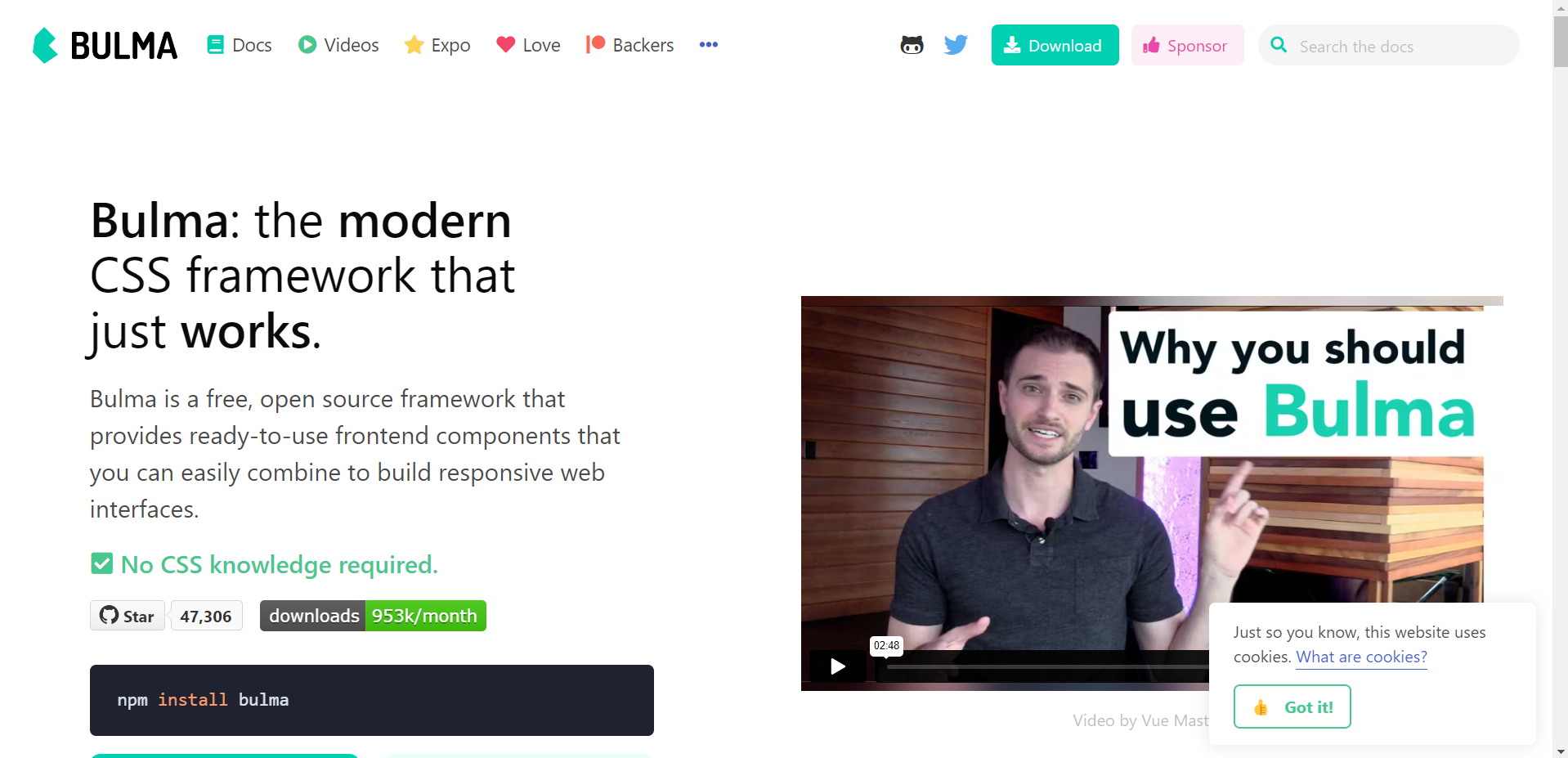
What is Bulma?
Bulma is a popular open-source CSS framework that provides a set of responsive and modern web design components. It offers a comprehensive collection of ready-to-use classes and styles, allowing developers and designers to create attractive and responsive websites quickly.
Website URL: https://bulma.io/
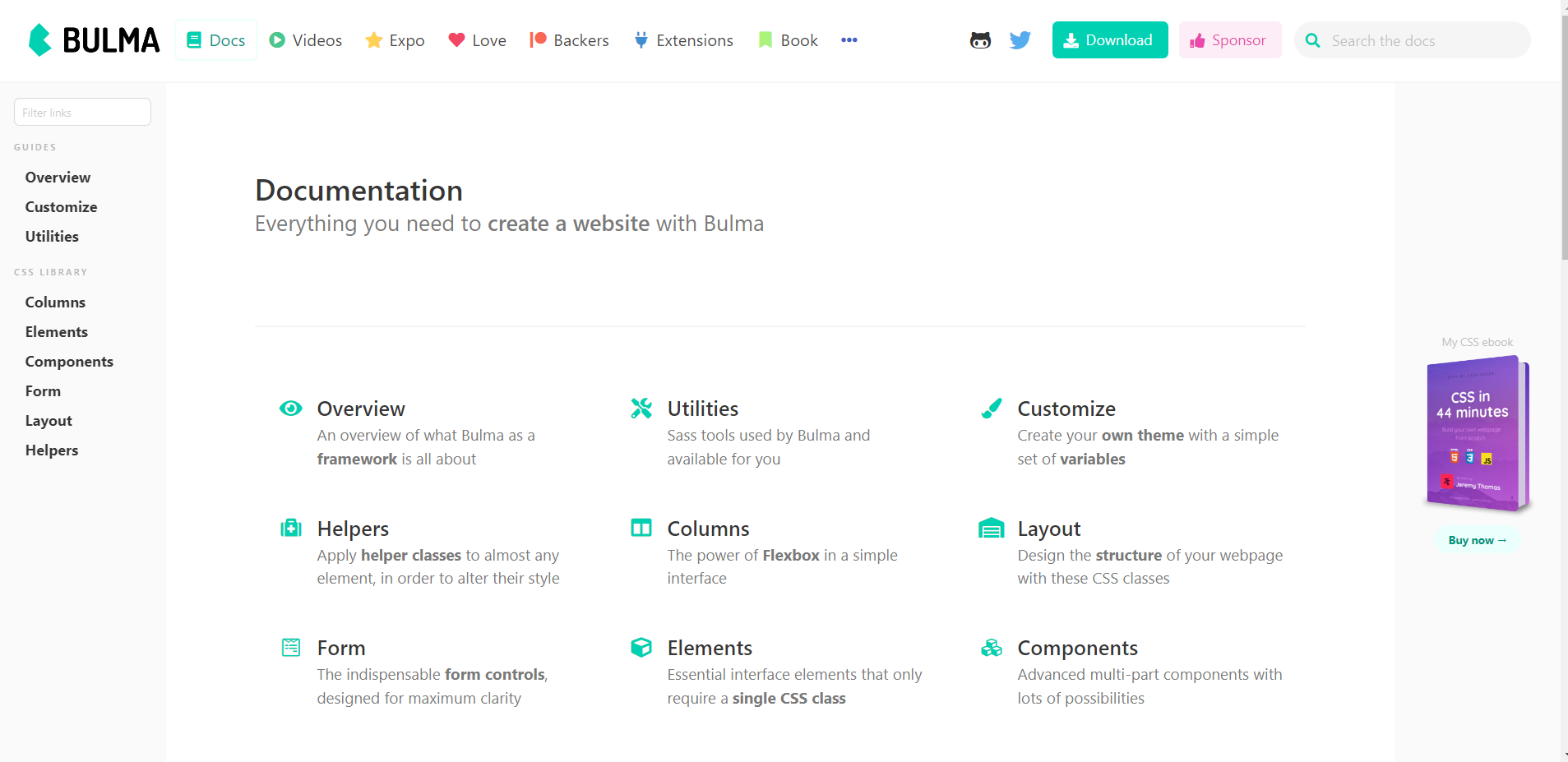
Docs: https://bulma.io/documentation/
GitHub: https://github.com/jgthms/bulma

Features of Bulma CSS?
Responsive Design: Bulma is built with a mobile-first approach, meaning it prioritizes designing for smaller screens and then scales up for larger screens. This makes it easy to create websites that look great on various devices and screen sizes.
Grid System: Bulma provides a flexible and customizable grid system that helps create responsive layouts. The grid system allows you to divide the page into columns and define the arrangement of content across different screen sizes.
Components: Bulma offers a wide range of UI components such as buttons, forms, tables, menus, cards, modals, and more. These components are designed with modern aesthetics and provide consistent styling across different browsers.
CSS-only: Bulma is purely a CSS framework and does not depend on JavaScript. This means you can use it with any JavaScript framework or library of your choice, or even without any JavaScript at all.
Customization: Bulma is highly customizable, allowing you to modify its default styles to match your project's requirements. You can easily override the default variables or use the built-in Sass support to customize the framework's styles.
Documentation and Community: Bulma has extensive documentation that provides detailed explanations and examples of how to use its various features. It also has an active community of developers who contribute to its development and provide support to fellow users.
Bulma has gained popularity among web developers due to its simplicity, flexibility, and modern design. It is a lightweight alternative to other CSS frameworks like Bootstrap and Foundation, making it a good choice for building responsive and visually appealing websites.
Follow for more
Linkedin: https://www.linkedin.com/in/prahladinala/
Github: https://github.com/prahladinala/
Instagram: https://instagram.com/prahlad.inala/
Twitter: https://twitter.com/prahladinala
Figma Community: https://www.figma.com/@prahladinala
Dribbble: https://dribbble.com/prahladinala
Behance: https://www.behance.net/prahladinala
Personal Portfolio: https://prahladinala.in
ToolMate: https://toolmate.co.in
Thank you!
Subscribe to my newsletter
Read articles from Prahlad Inala directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prahlad Inala
Prahlad Inala
Freelance website development and design are my areas of expertise