Deploy static websites to AWS S3 via CI/CD with GitHub Actions
 Baimam Boukar Jean Jacques
Baimam Boukar Jean Jacques

S3 is a powerful and reliable storage service offered by AWS Cloud. It can be used to host static websites with ease. In this article, we will show you how to deploy your static content to AWS S3 using GitHub Actions. This will allow you to automate the deployment process and ensure that your website is always up-to-date.
What is AWS S3?
AWS S3 stands for Amazon Simple Storage Service. It is a cloud storage service that offers industry-leading scalability, data availability, security, and performance.
S3 has tons of use cases amongst which we have Media Storage, Data Lake, Backup and archiving, and Static website hosting.
Create S3 Bucket
To host our static website, we will need to create a S3 bucket. There are many ways to do this. Via AWS console,AWS CLI, AWS SDKs or REST APIs. But for the purpose of this tutorial,we will use AWS console.
- Sign in to the AWS Management Console and open the Amazon S3 console at https://console.aws.amazon.com/
- Then type S3 in the search bar and chose the first result, standard S3.

- Create a bucket
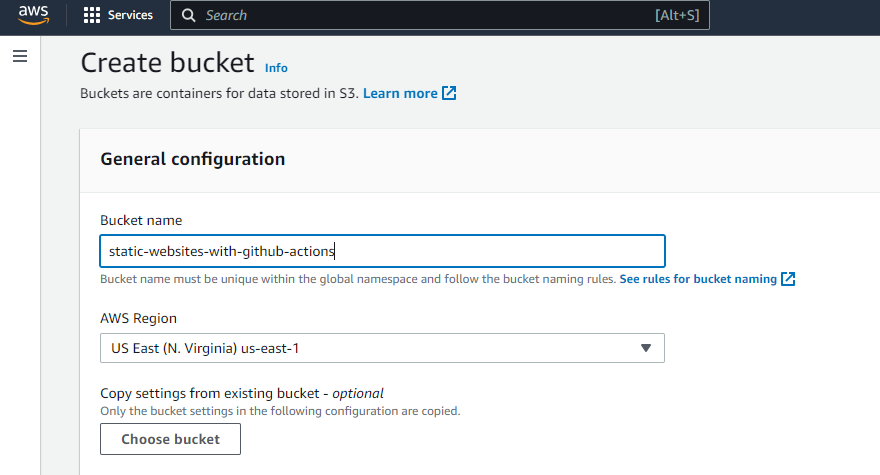
After opening S3 view, click on “Create Bucket” and configure your bucket as follow:
- Bucket name: Give a unique name to your bucket
- Region: Select the AWS region in which you want to create your bucket

- Unblock public access
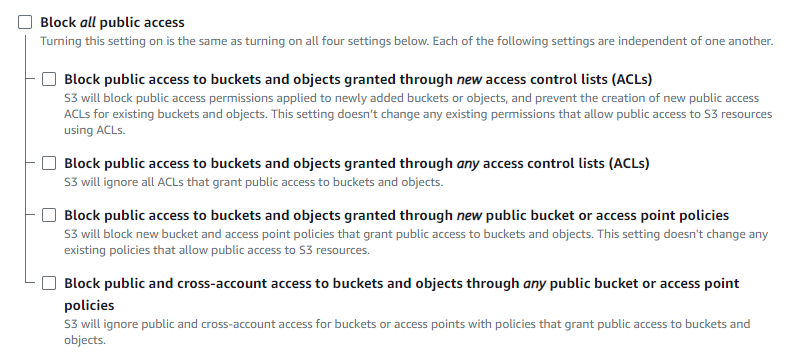
By default, AWS blocs all unauthorized access. But we have to allow public access in order for the hosted static website to be publicly available.
To do so, just uncheck the “Block All Public Access” checkbox.

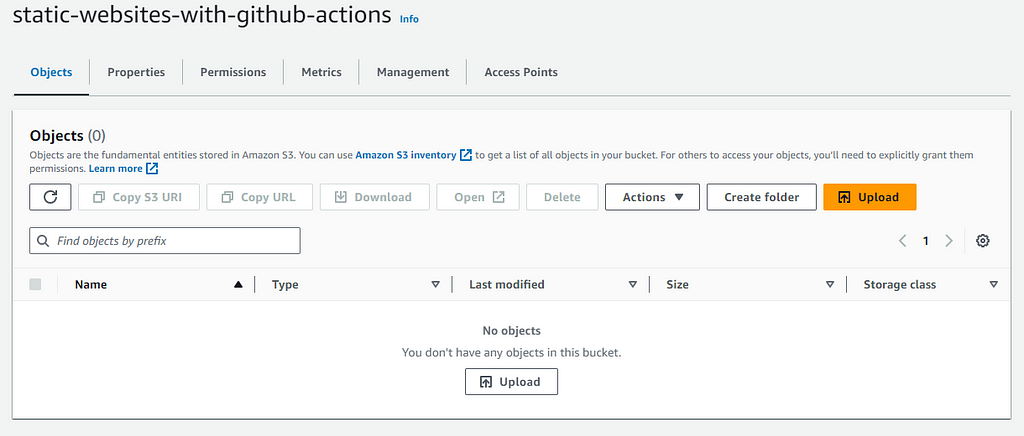
After unchecking, scroll down and click on “Create Bucket”. Wait for few seconds and after successful operation, you should see your created bucket

Enable Static Website Hosting
Now that we have our bucket created, we have to enable AWS S3 static website hosting on the bucket.
- Navigate to the permissions tab
- Scroll way down (bottom-most section of the page)
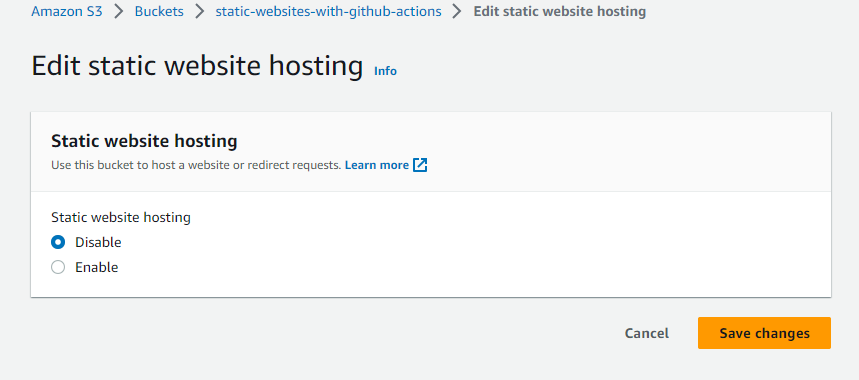
- Then you should see “Static Website Hosting” section
- Click on “Edit” and Enable static webste hosting

- In Index document, enter the file name of the index document, typically index.html.
- The index document name is case sensitive and must exactly match the file name of the HTML index document that you plan to upload to your S3 bucket. When you configure a bucket for website hosting, you must specify an index document. Amazon S3 returns this index document when requests are made to the root domain or any of the subfolders.
- To provide your own custom error document for 4XX class errors, in Error document, enter the custom error document file name. The error document name is case sensitive and must exactly match the file name of the HTML error document that you plan to upload to your S3 bucket.
Update Bucket Policy
- Locate your bucket and open it
- Navigate to “Permissions” tab and scroll down to “Bucket Policy”
Click on edit and paste this json data
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::/*"
]
}
]
}
Don’t forget to change with your real bucket name at the level of “Resource” key, `arn:aws:s3:::/*`. For exmaple if your bucket name is “static-websites-with-github-actions”, It should be “arn:aws:s3:::static-websites-with-github-actions/*”
Generate Access Keys
Now that we have our S3 bucket pretty fine and well configured, we need to generate access keys to be able to perform CI/CD from Github Actions.
Note that to generate access keys, you need IAM account with administrative roles.
- On your AWS Console dashboard, click your username
- Then click on the option Security Credentials.
- On the Your Security Credentials page, expand the Access keys (access key ID and secret access key) tab.
- Click on the Create New Access Key button.
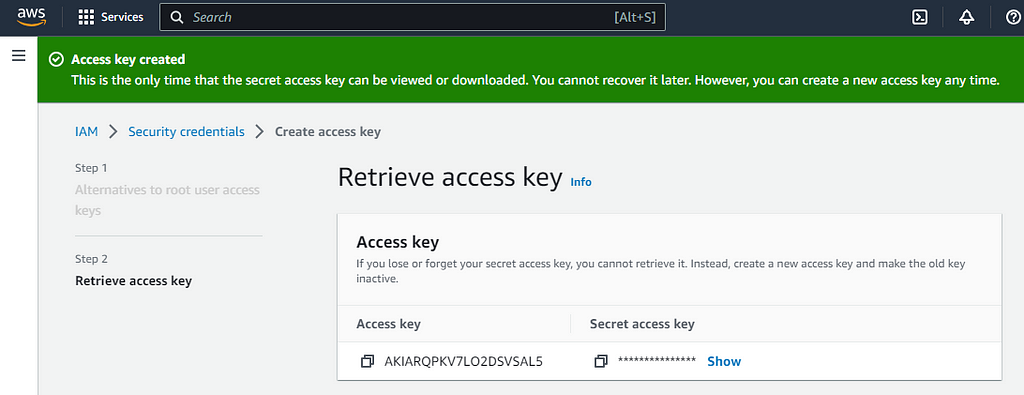
- An access key with its secret should be generated for you
Note that we will need this access key to configure our CI/CD with Github Actions later.

Create Simple Website
Now we’re ready to cook the website that will host on AWS S3. To KISS (Keep It Simple and Stupid), let’s create a simple webpage that displays current Date and Time in the user’s time zone.
Here is the content of the index.html page
<!DOCTYPE html>
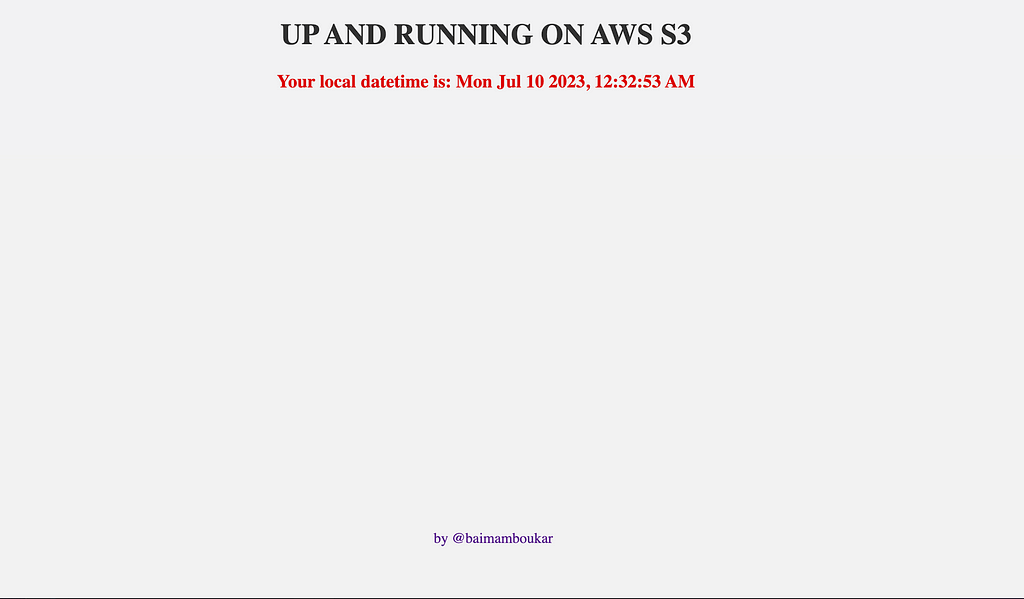
Hosting on AWS S3
UP AND RUNNING ON AWS S3
by @baimamboukar
You can go to this repository and fork complete repo to have all files.
When everything is OKAY, push the files to a Github repository which I assume you already created.
Configuring CI/CD with Github Actions
Our Github Action workflow will be responsible of deploying the content of our repository (basically our website) to AWS S3 whenever the repository receives a commit-push. This will ensure that our live website is always up-to-date.
- On your repository that contains the website, navigate to “Actions” tab
- On the left sidebar, click on “New Workflow”
- And click on “Set up a workflow yourself”
- Give a name to your workflow file. The default name is “main.yml”. You can change it or allow the default one.
- The paste this content inside the workflow
name: deploy static website to AWS-S3
on:
push:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
name: Checkout repository
uses: actions/checkout@v2name: Set up AWS CLI
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: us-east-1name: Deploy to AWS S3
run: |
aws s3 sync . s3:// --delete
Again, make sure you replace with the bucket name you created earlier. Also, the “aws-region” value should be the region in which you created your bucket
Well, you have surely noticed something. We have secrets in the workflow: AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY.
These secrets are not “Ex-Nihilo”, meaning they are out coming out of anywhere.
So let’s configure these secrets.
Configuring Github Environment Secrets
Remember the Access key we created earlier? Its time is NOW!
- In your github repository that contains the website, go to Settings tab
- Scroll down to “Secrets and Variables” in the left sidebar and click on it
- Choose “Action” option
- Click on “New repository secret”
- Then give the name “AWS_ACCESS_KEY_ID” to your variable
- Repeat the first three steps of “Generate Access Keys” section to view the access key you created
- Copy its content and paste it, as value for AWS_ACCESS_KEY_ID
- Click on “Add secret” to save the secret variable
- Do the same to create the “AWS_SECRET_ACCESS_KEY”. Make sure you copied the real value of the key’s secret, not key ID
Trigger CI/CD and View the Deployment URL
At this point, we are all set to trigger the CI/CD in order for our workflow to run and deploy to AWS S3.
To do so, we need to push a commit to our repository. So let’s update something the title tag of our index.html to
CI/CD to AWS S3Then we commit and push to the repository.
This push will trigger our CI/CD workflow and deploy the last commits to AWS S3.
To view the deployment URL pattern is
http://.s3-website-.amazonaws.com/
Make sure to replace “” and “” respectively with the name of your bucket and region in which you created it.
This is for instance, my deployment URL
When you click on the link, you should see something like this:

Congratulations, You have just deployed a static website to AWS S3 using CI/CD with Github actions 🎉🎉🎉
You may want to link a custom domain name to your S3-hosted website. If that is the case, you can check out my article on how to configure a custom domain name for a S3-Hosted static website.
Configure a custom domain name for an S3-hosted static website using AWS Route 53
Thanks for reading, and I hope this content was helpful to you. Let’s stay connected for more.

Subscribe to my newsletter
Read articles from Baimam Boukar Jean Jacques directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Baimam Boukar Jean Jacques
Baimam Boukar Jean Jacques
Mobile Engineer | Open Source | Cloud & ML | AWSx1