JavaScript এ Event Loop
 Dipta Saha
Dipta Saha
Execution Context এর Concept থেকে আমরা জানি যে,
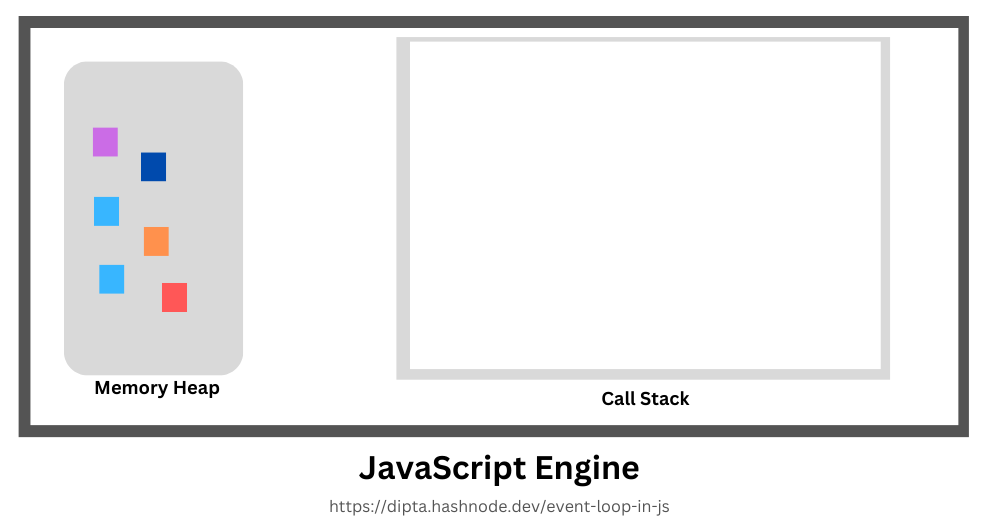
যখন JS code run করা হয় তখন Global Execution Context তৈরি হয় এবং সেটি JS Engine এর মধ্যে Call Stack এ Push হয়।
চলুন এই Concept এর মাধ্যমে Event Loop কি, কেন, কিভাবে কাজ করে সেটি বোঝা যাক। প্রথমেই বলে নেই Event Loop JS এর সবচেয়ে Important এবং সবচেয়ে Complex concept বলে সবাই মনে করে। তাই এই Post টি বেশ বড়সর হতে চলেছে এবং অনেকের কাছে বোরিং লাগতে পারে। কিন্তু আমি আপনাকে Gurantee দিয়ে বলতে পারি Execution Context ও এই Post টি খুব সুন্দর ভাবে বুঝে বুঝে যদি আপনি শেষ করতে পারেন তাহলে Event Loop নিয়ে আপনার মনের সকল ভয় দূর হয়ে একদম জলের মতো সহজ হয়ে যাবে বলে আমার বিশ্বাস।
Event Loop বোঝানোর জন্য আমি ৩টি Example Code ব্যবহার করবো।
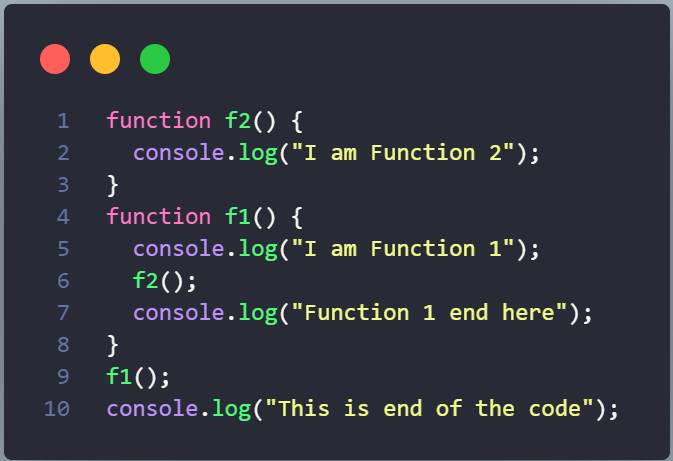
Example Code 1

চলুন, উপরের Code টি কিভাবে কাজ করে আবারো একটু Deep dive করে দেখা যাক।
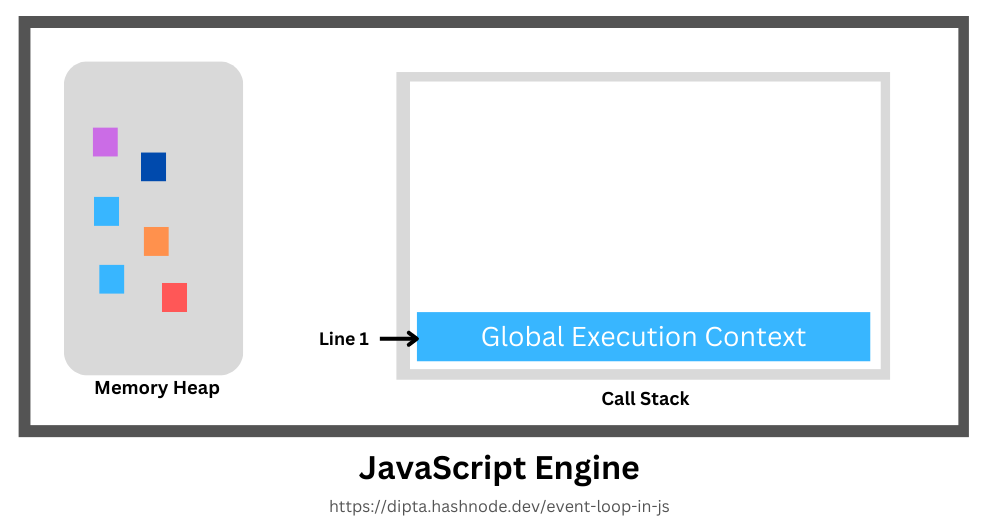
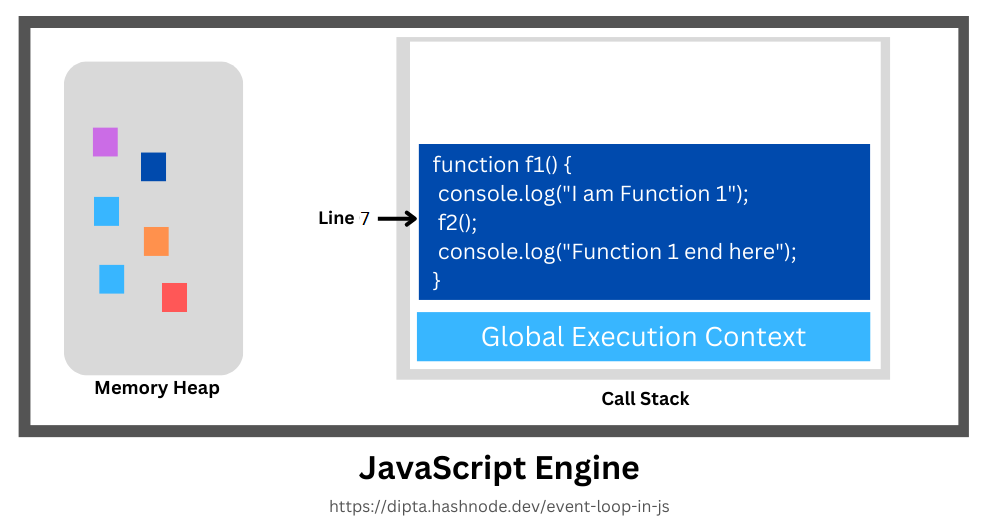
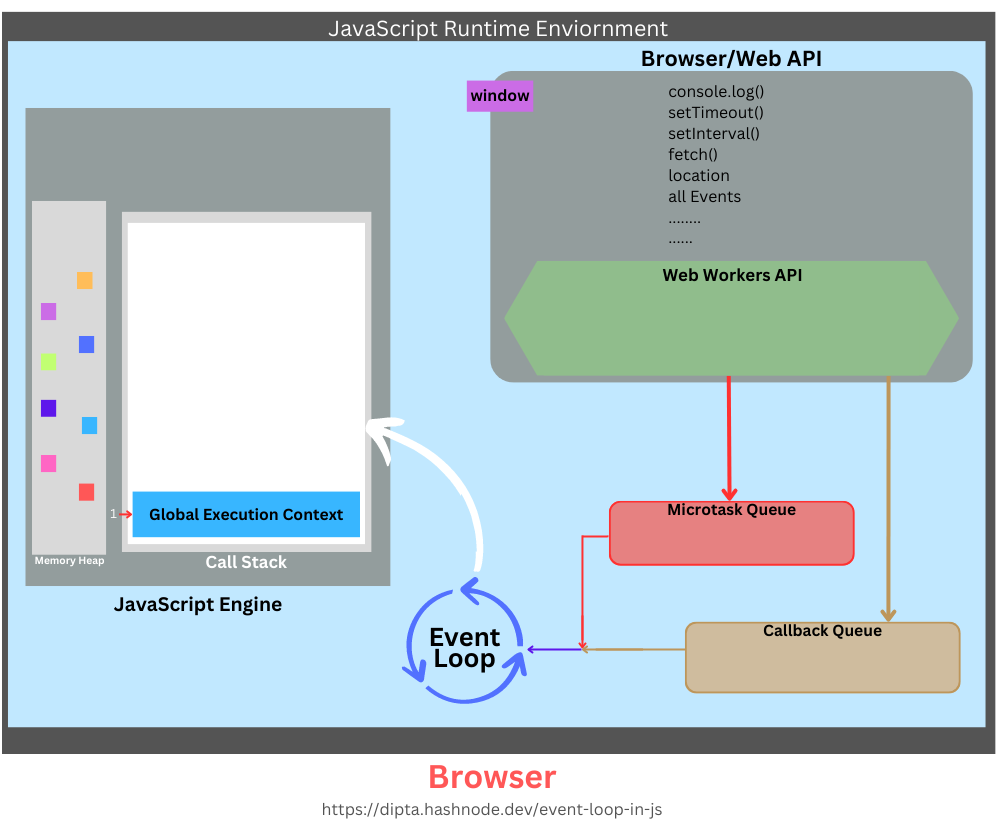
উক্ত কোড Memory তে load হওয়ার পর Global Execution Context তৈরি হয় এবং Call stack এ Push হয়। এবং লাইন ১ থেকে Code Execute করা শুরু করে যেমন,

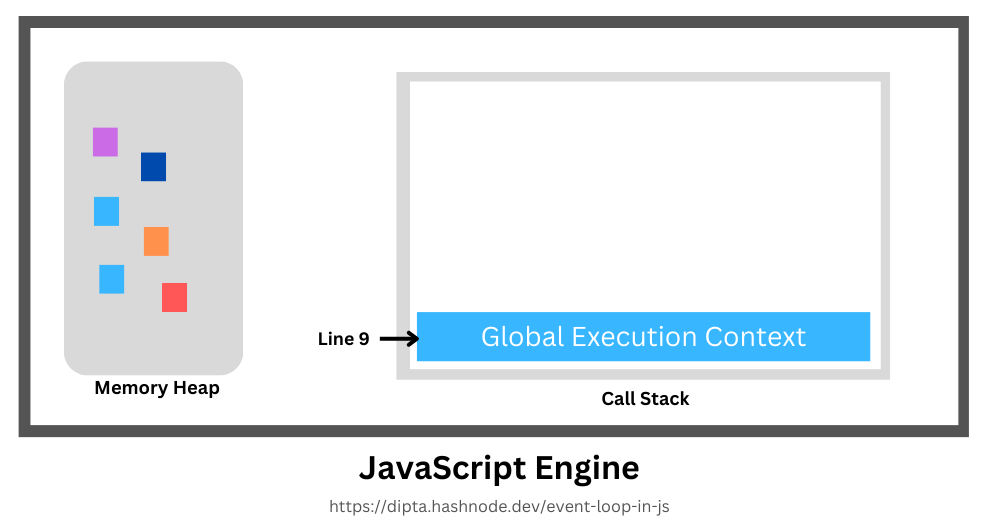
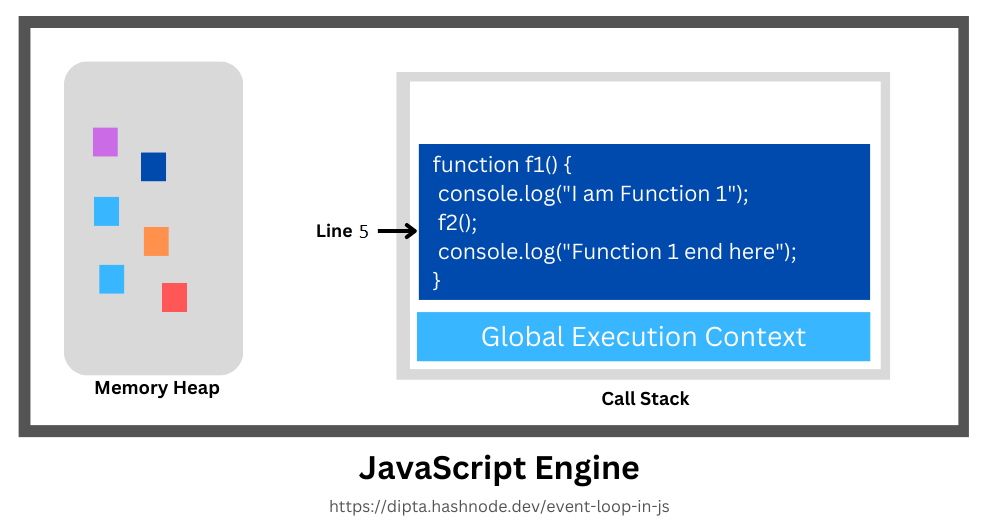
এখানে লাইন ১ থেকে শুরু করে লাইন ৮ পর্যন্ত যেহেতু Function এর Body তাই এখানে কোন কাজ না করে Code এর Control লাইন ১ থেকে লাইন ৯ তে চলে যায়। অর্থাৎ, নিচের মতো

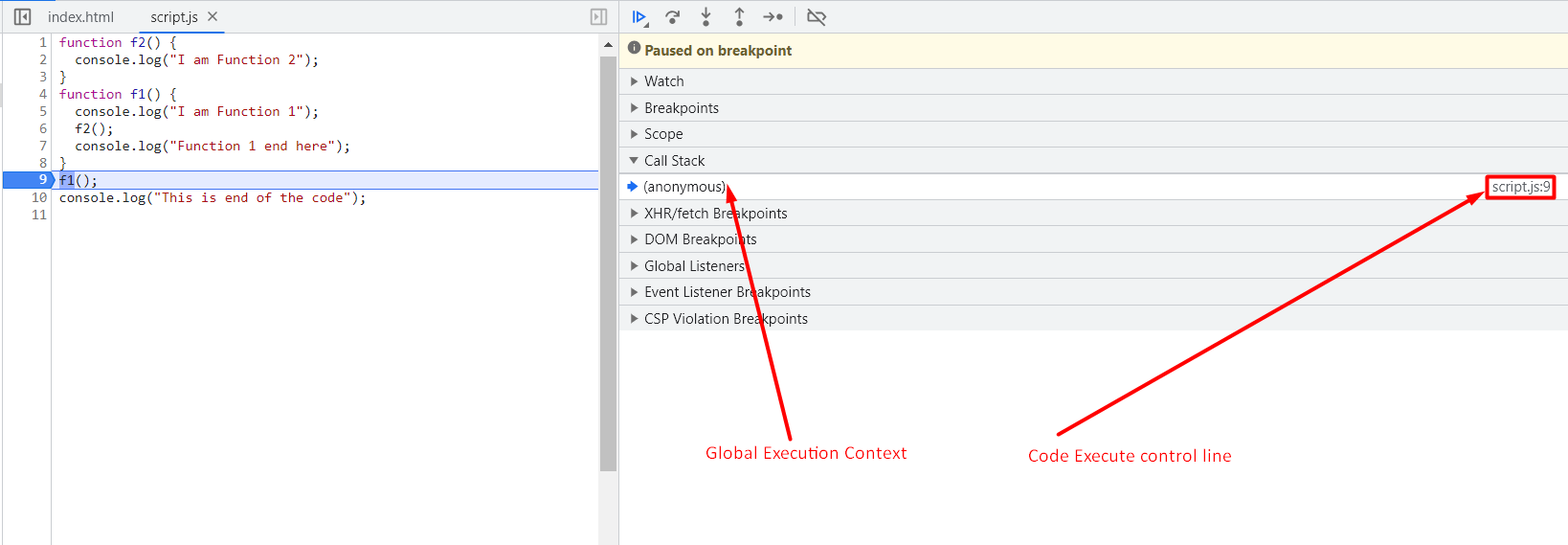
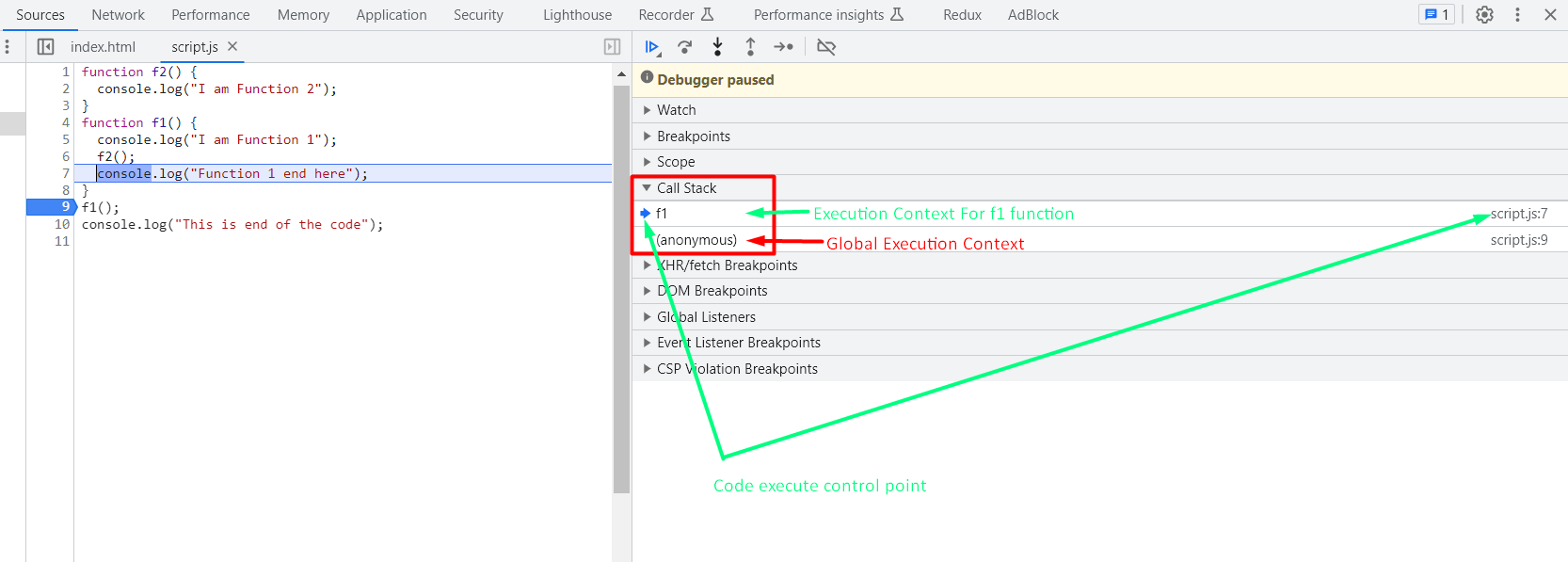
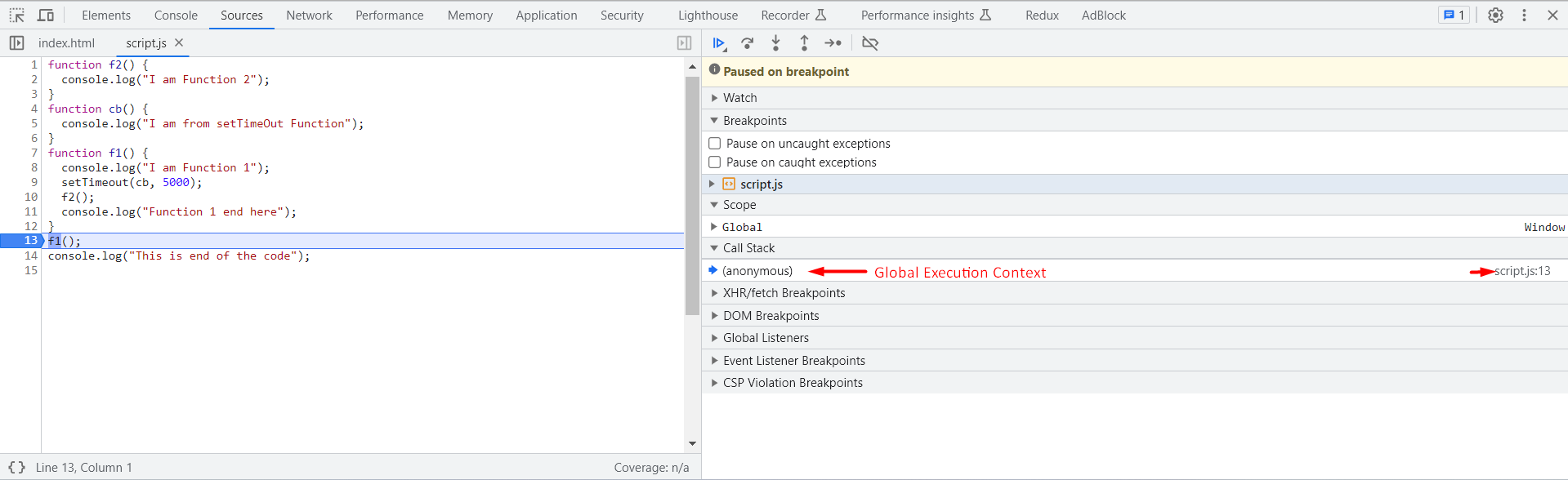
Browser এর Console এ Source Tab এ এটি দেখা যাবে,

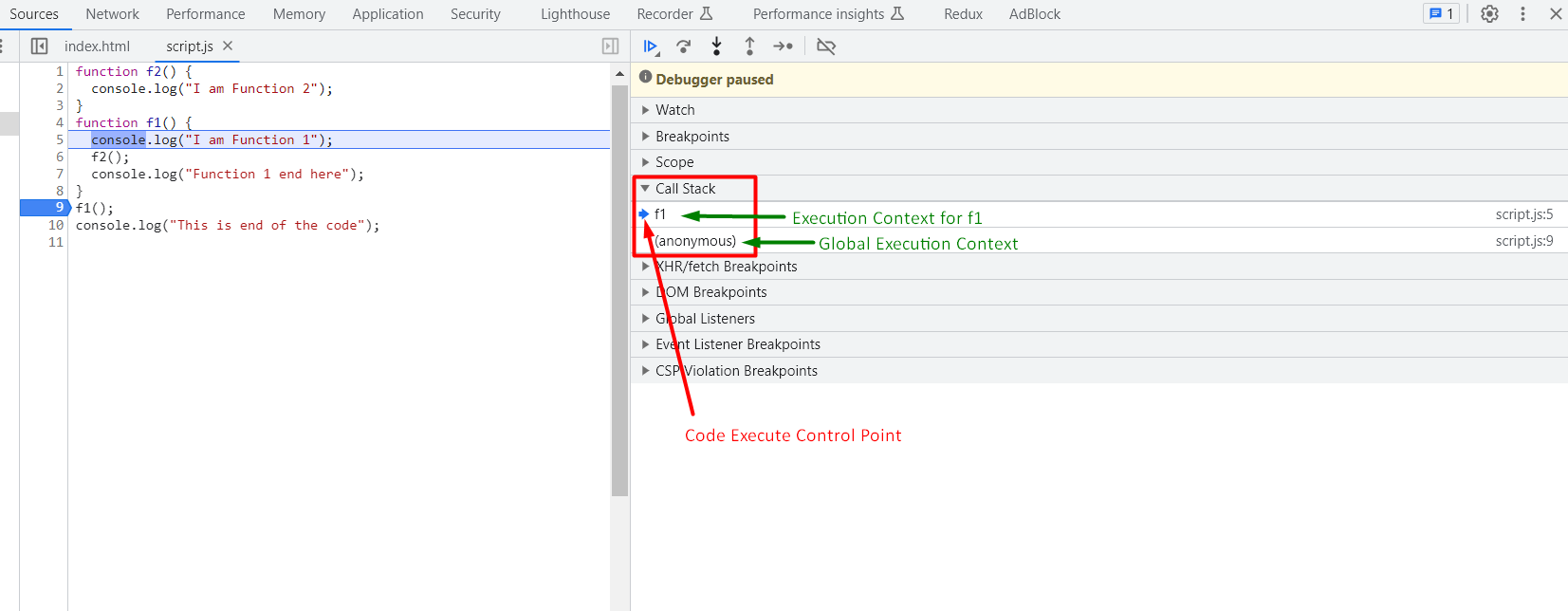
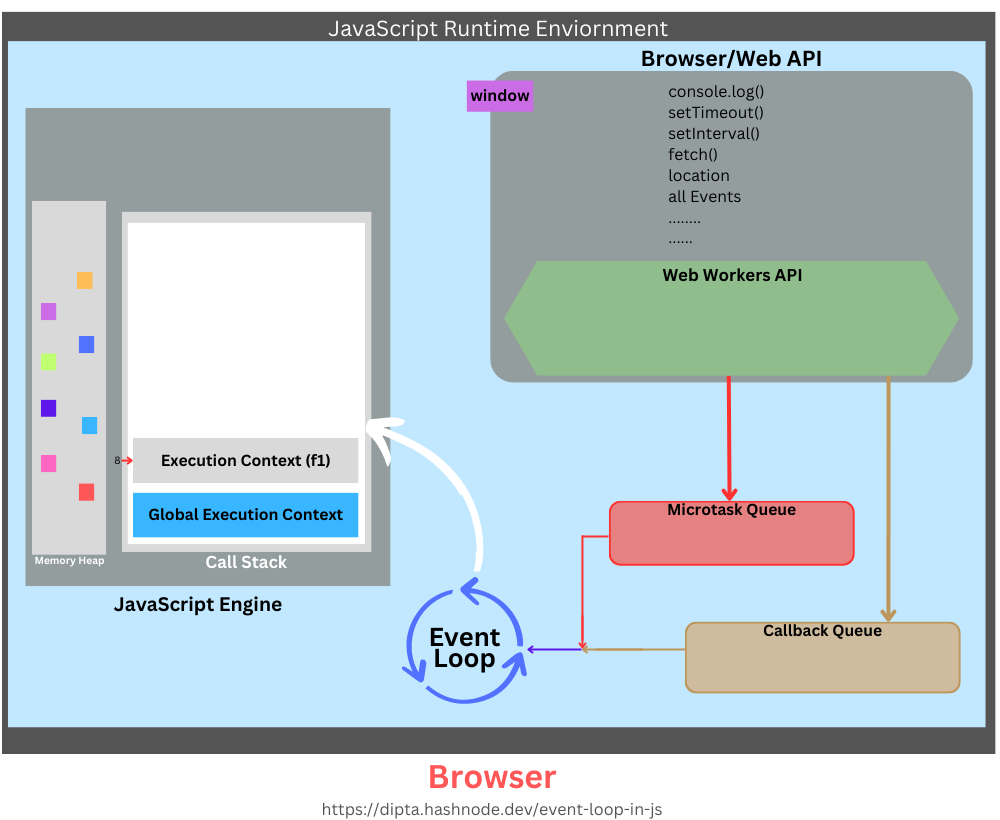
৯নং লাইনে একটা Function call / Invocation হওয়ার নতুন একটি Execution Context তৈরি হয় এবং সেটি Call Stack এ Push হয়। এবং কোড এর কন্ট্রোল ৯ থেকে ৫ নং লাইনে চলে যায়। যেমন,


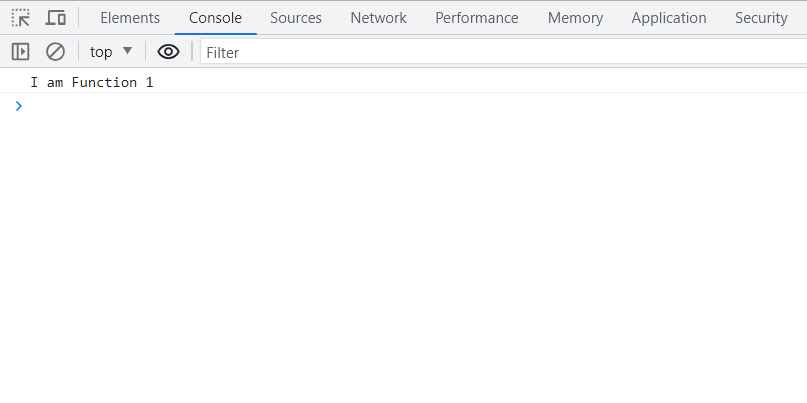
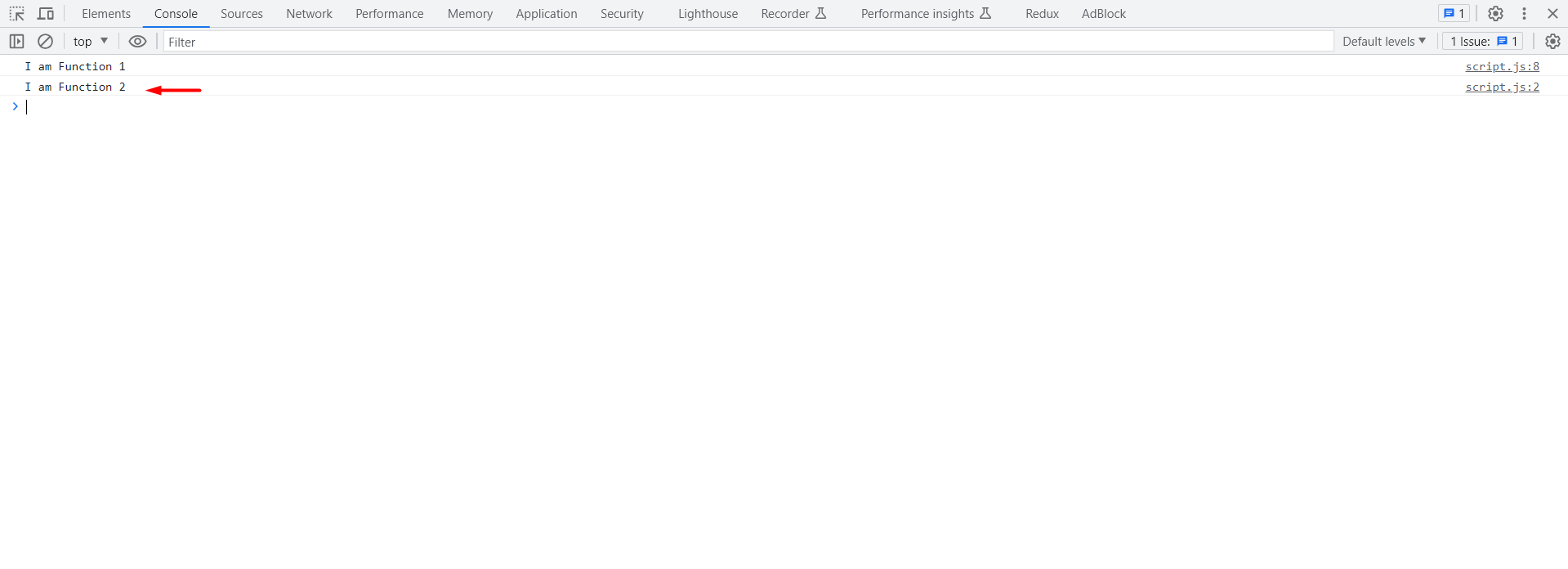
৫ নং লাইনে console.log("I am Function 1"); থাকায় কোডটি Execute করে I am Function 1 লেখাটি কনসোলে প্রিন্ট করে এবং পরবর্তী লাইনে চলে যায়।
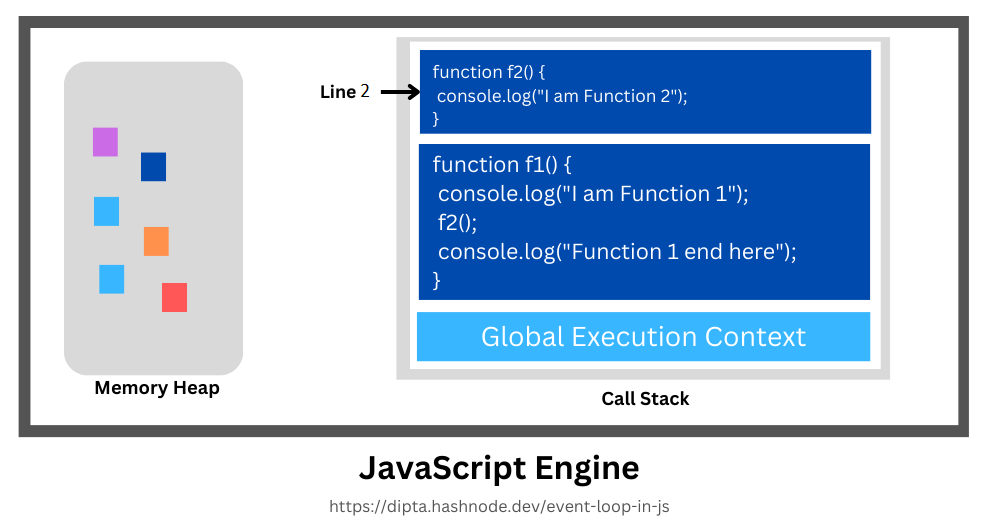
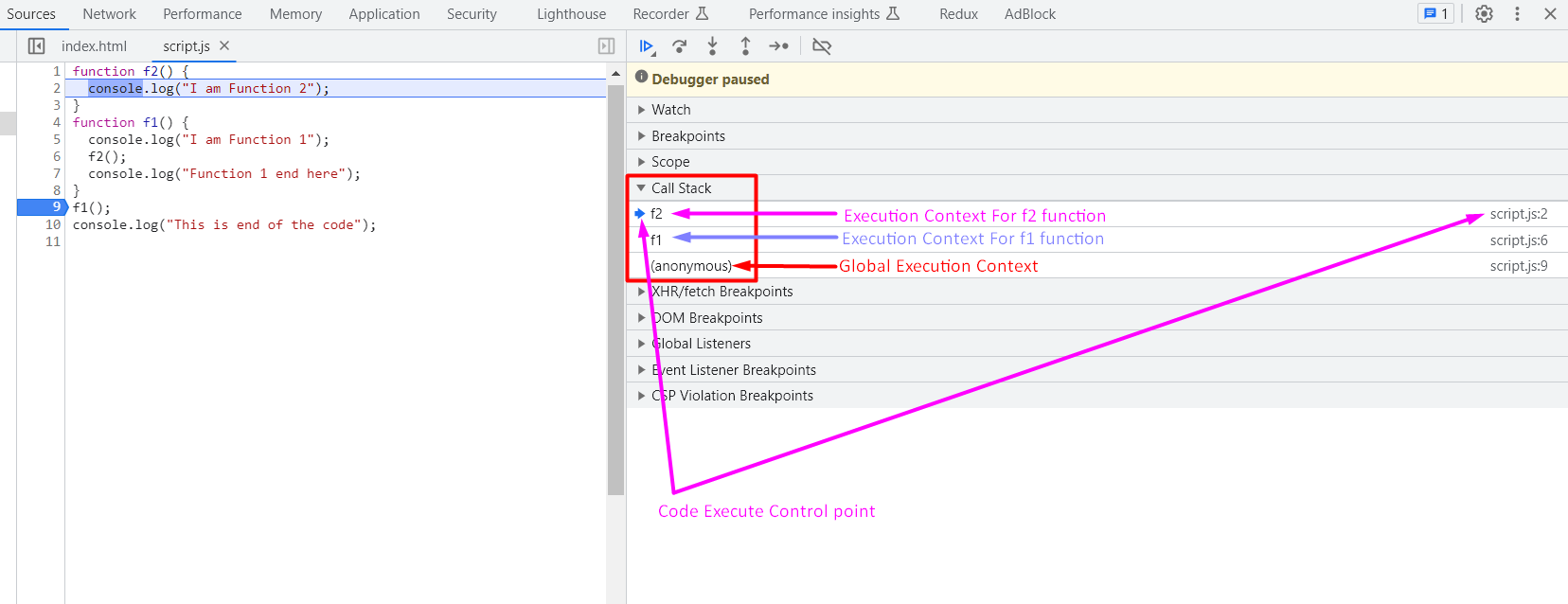
৬ নং লাইনে একটা Function call / Invocation হওয়ার নতুন একটি Execution Context তৈরি হয় এবং সেটিও Call Stack এ Push হয়। এবং কোড এর কন্ট্রোল ৬ থেকে ২ নং লাইনে চলে যায়। যেমন,


২ নং লাইনে console.log("I am Function 2"); থাকায় কোডটি Execute করে I am Function 2 লেখাটি কনসোলে প্রিন্ট করে এবং পরবর্তীতে আর কোন কোড না থাকায় উক্ত Function এর কাজটি শেষ হয়ে যায়, তার সাথে সাথে উক্ত Execution Context ও Call Stack থেকে Pop হয়ে যায় এবং Code এর control ৭ নং লাইনে চলে যায়। যেমন,


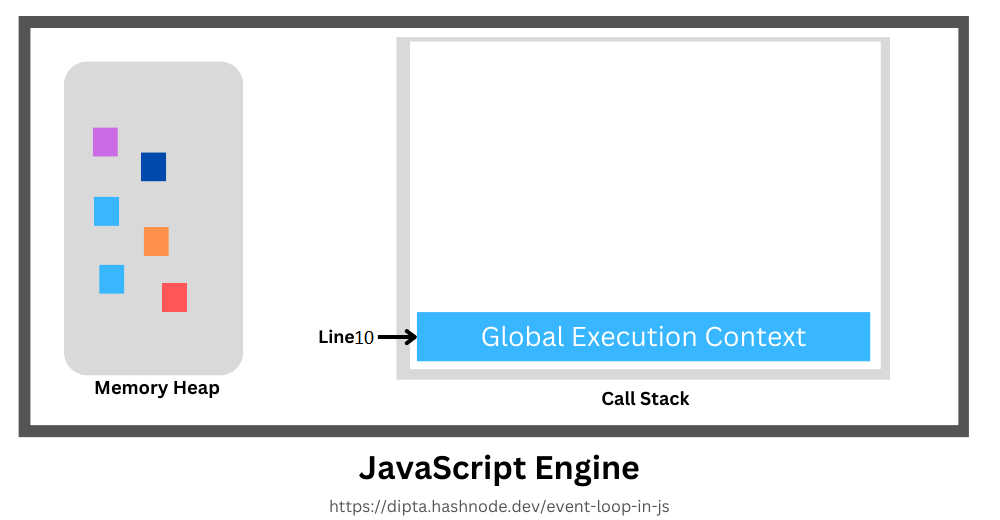
৭নং লাইনে গিয়ে console.log("Function 1 end here"); লাইনটি Execute হয় এবং console এ Function 1 end here লেখাটি প্রিন্ট করে। পরবর্তীতে আর কোন Code না থাকায় উক্ত Function এর কাজও শেষ হয়ে যায় এবং as usual Call Stack থেকেও উক্ত Execution Context Pop হয়ে যায় এবং Code এর control ১০ নং লাইনে চলে যায়। যেমন,


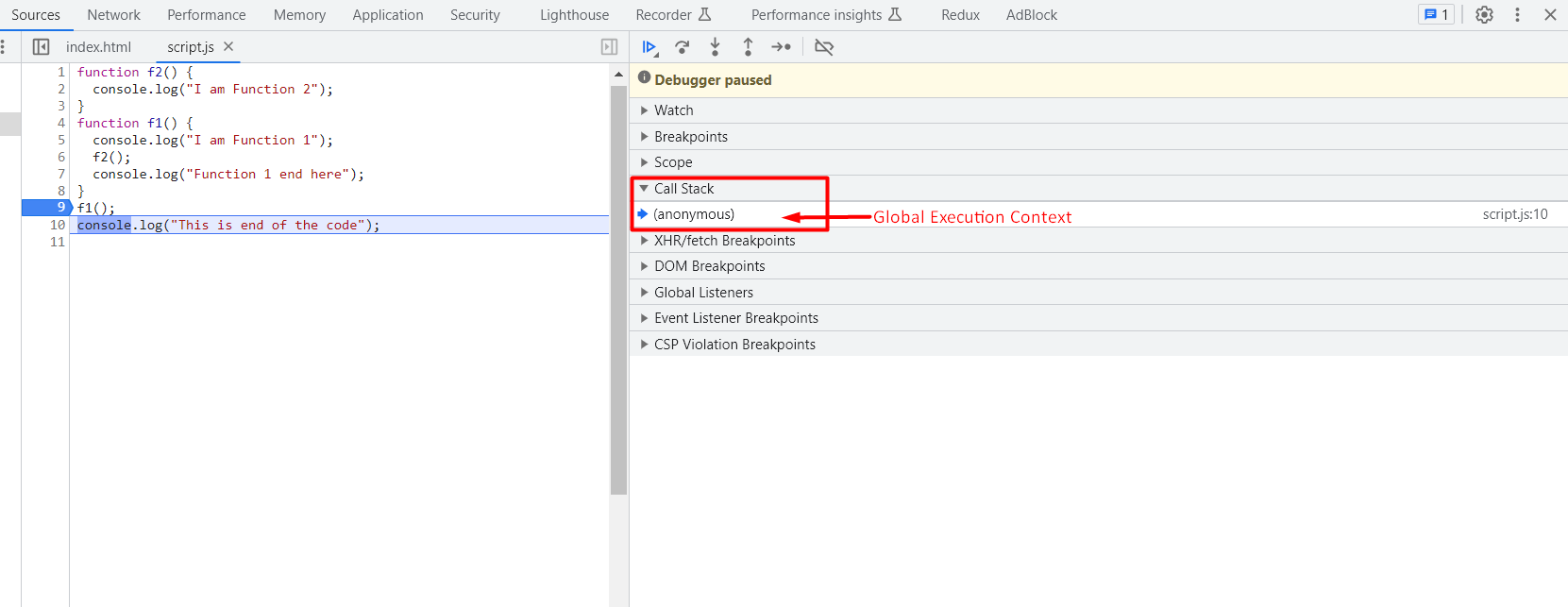
১০ নং লাইনে console.log("This is end of the code"); কোডটি থাকায় কনসলে This is end of the code লেখাটি প্রিন্ট করে। পরবর্তীতে আর কোন কোড না থাকায় সবশেষে Global Execution Context ও Call Stack থেকে Pop হয়ে যায়। যেমন,

কি মনে হচ্ছে? Event Loop শিখতে এসে এখনো পর্যন্ত Event Loop এর দেখা পেলেন না তাইতো?
এতটুকু কিন্তু আপনি আগে থেকেই জানতেন। সমস্যা নাই,
জানা জিনিস নতুন ভাবে আবার জানাটা দোষের কিছু না।
জানা জিনিস আবার দেখানোর উদ্দেশ্য হলো, একটা বিষয় খেয়াল করুন যে, Call Stack কোন কিছুর জন্য বসে থাকে না বরং এর মধ্যে কোন Execution Context আসলেই ফটাফট Execute করে তাকে কিক মেরে বের করে দেয়, এমনকি সে Global Execution Context কেও বের করে দেয়। অর্থাৎ ওয়েট করে থাকা লাগবে এমন কাজ সে করতে পারে না। যদি এমন হয়, একটি কোড ১০ সেকেন্ড পরে Execute হবে? বা Server থেকে Data ফেস করতে ২ সেকেন্ড ওয়েট করে থাকা লাগছে? এই ধরনের কাজ কি Call Stack করতে পারে না? না এই সকল কাজ Call Stack করতে পারে না। Call Stack শুধু পারে ফটাফট Code Execute করতে। তাহলে এ ধরনের কাজ গুলো JavaScript এ এতো সুন্দর ভাবে করে কিভাবে? দিনশেষে উক্ত কাজগুলো ঐ Call Stack কেই করতে হয়। এখানে Call Stack কাজ গুলো একটু ট্রিকি ভাবে অন্যের সাহায্য নিয়ে করে।
Let's go to more deep,
চলুন জানা যাক, JavaScript code রান করার জন্য JavaScript Engineই যথেষ্ট কিনা।
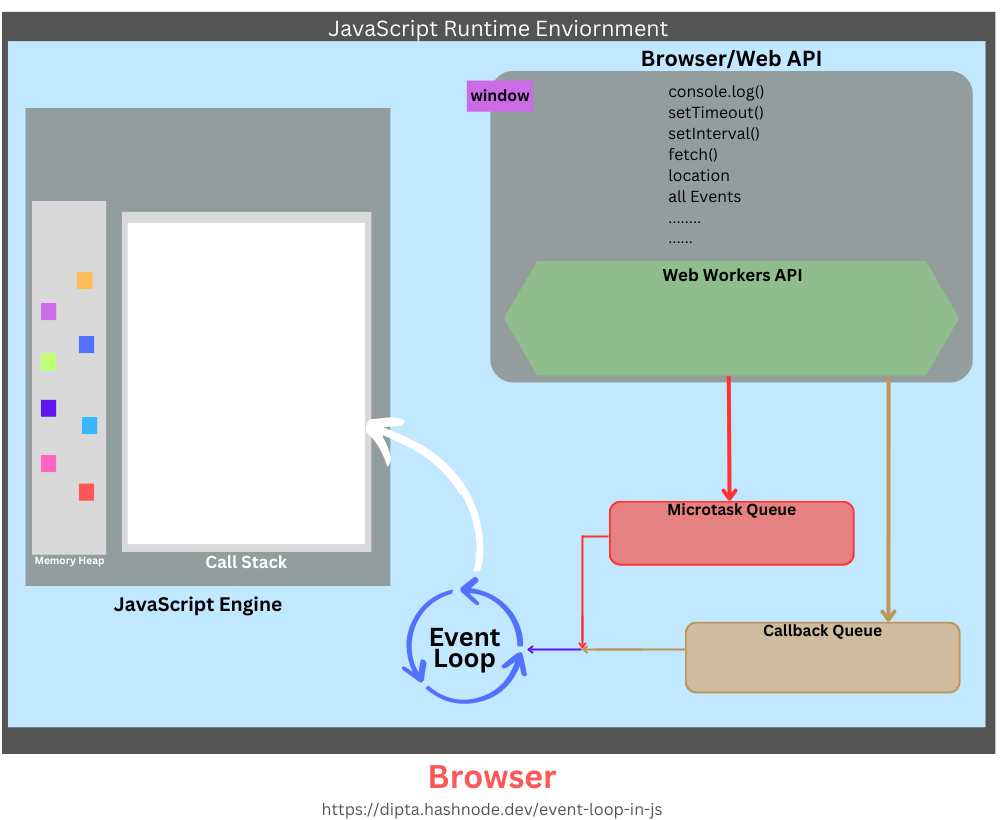
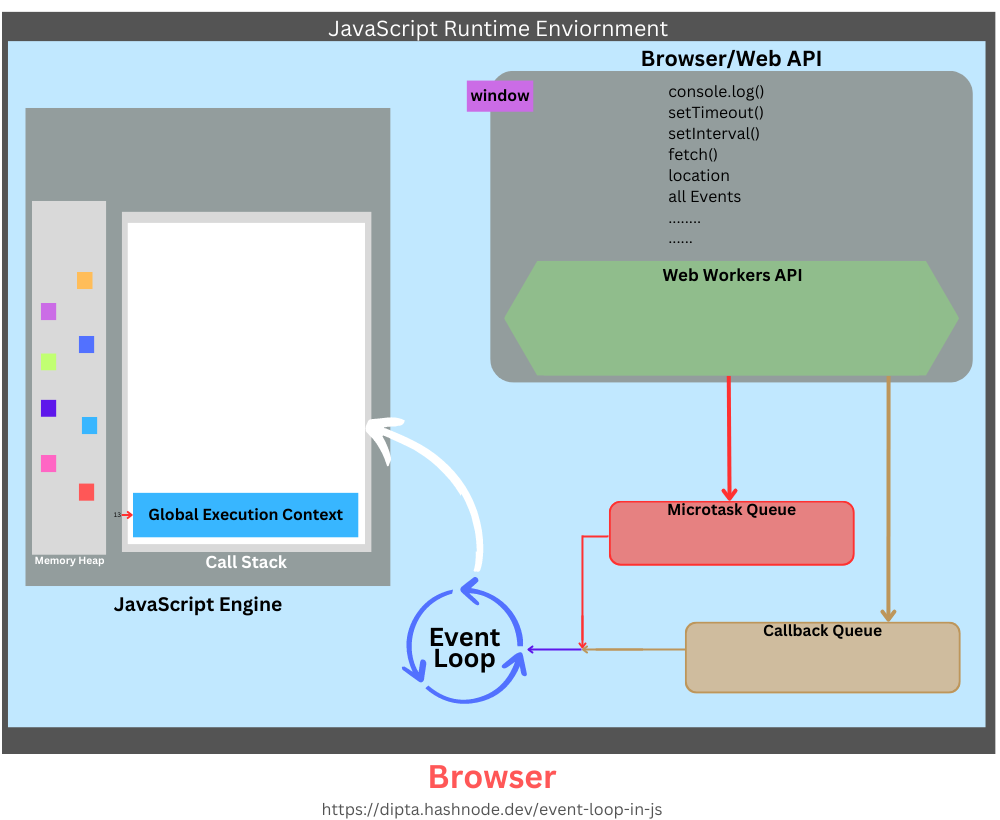
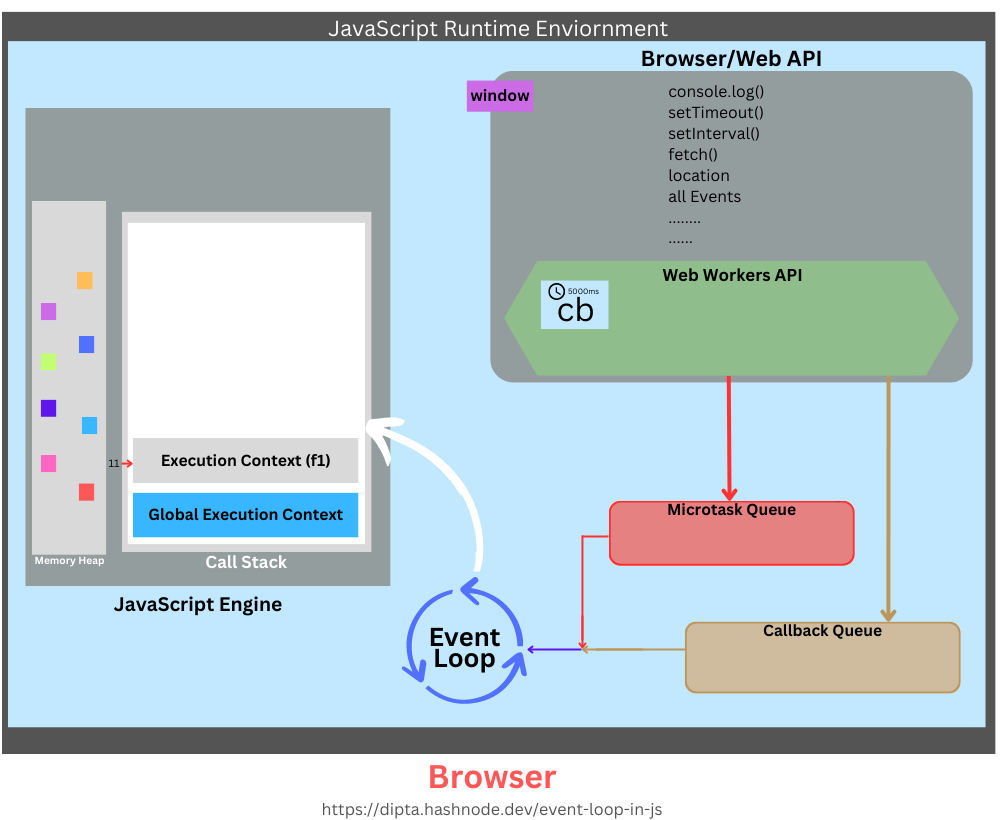
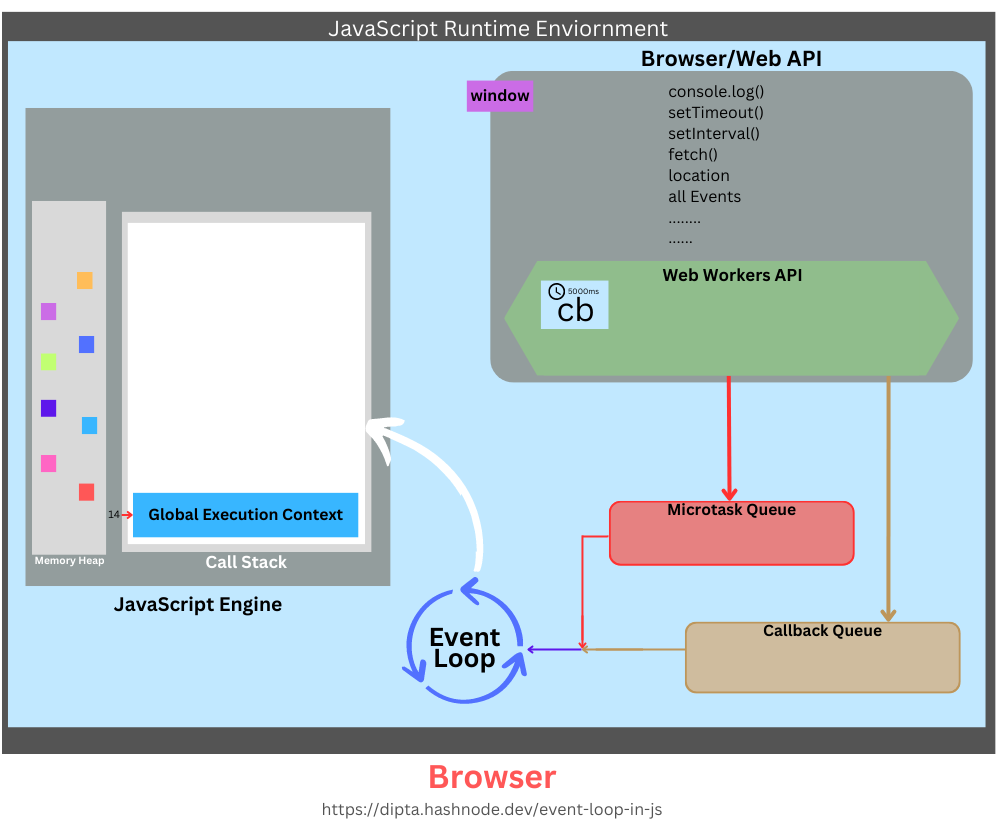
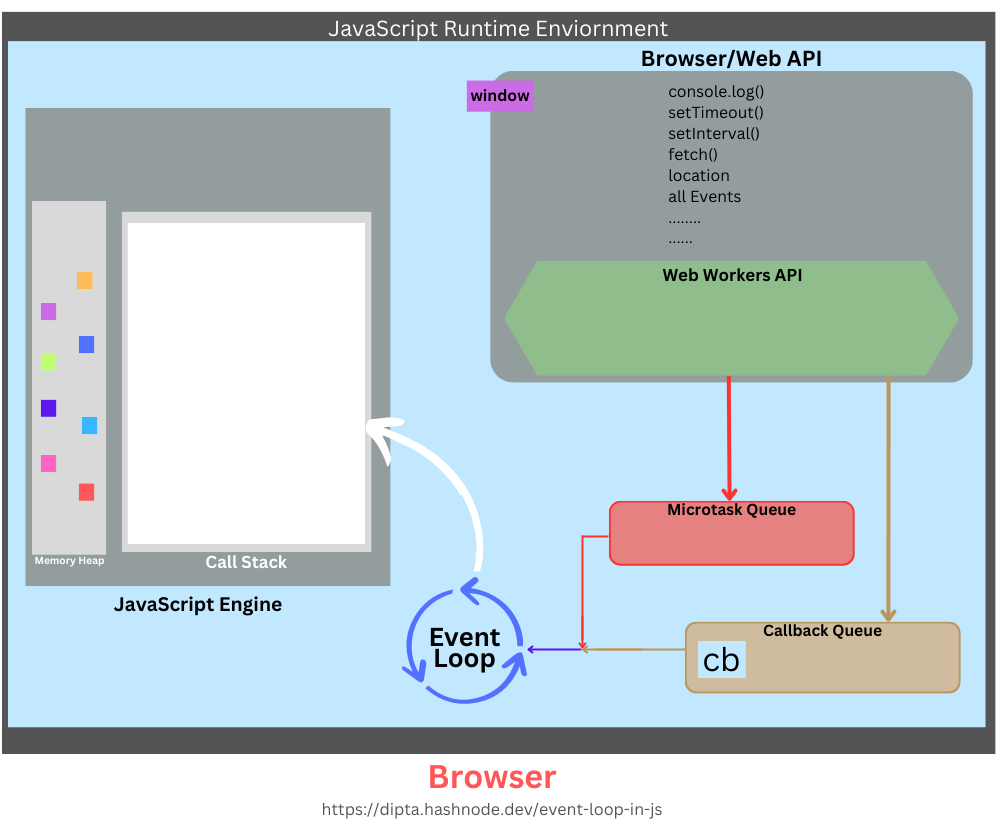
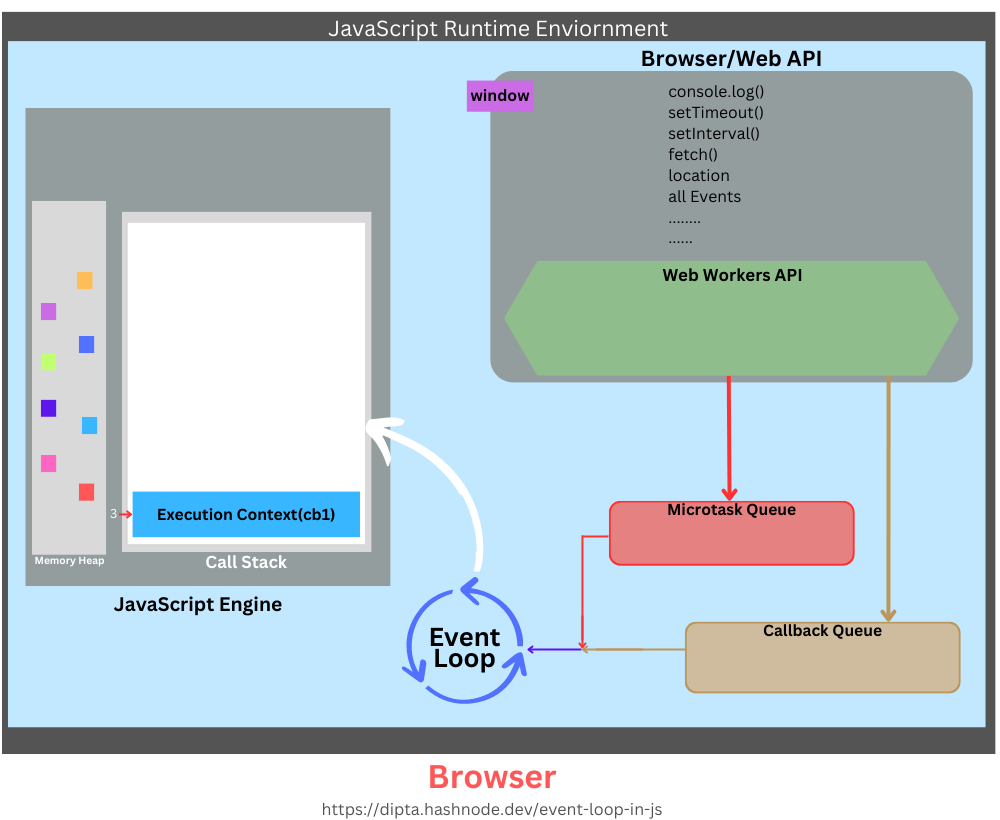
হ্যা যথেষ্ট, কিন্তু JavaScript Engine সকল কাজ একা করতে পারে না। বরং JavaScript code টি কোথায় run হচ্ছে তার উপর নির্ভর করে এর জন্য দরকার হয় JavaScript Runtime Environment এর। যেখানে JavaScript Engine ছাড়াও আরও অনেক কিছু থাকে। চলুন দেখা যাক JavaScript Runtime Environment দেখতে কেমন,

প্রথমেই বলে নেই, উপরের দেখানো JavaScript Runtime Environment টি শুধু Browser এর জন্য। আমরা জানি যে, JavaScript is Everywhere. মানে, এই JS এখন সার্ভারেও run করে। সার্ভারে JS রান করতেও JavaScript Runtime Environment দরকার পরে। NodeJS হলো সেই runtime. যেটি কোন Programming Language না বরং এটা এমন একটা Runtime Environment যার মাধ্যমে JavaScript সার্ভারেও run করতে পারে। যাইহোক এই ব্লগে NodeJS Deep dive করা আমার উদ্দেশ্য না। ফিরে আসি আগের প্রসঙ্গে।
বিভিন্ন Browser বিভিন্ন রকম JavaScript Runtime Environment ব্যাবহার করে থাকে। কিন্তু প্রতিটি Browser এর JavaScript Runtime Environment এর কিছু কমন বৈশিষ্ট্য থাকে, মানে এমন কিছু বৈশিষ্ট্য যেটি সকল Browser এর JavaScript Runtime Environment এ থাকে। সেগুলো হলোঃ
JavaScript Engine
Web / Browser API
Event Loop
Callback Queue
Microtask Queue
JavaScript Engine, যার মাধ্যমে JavaScript কোড Execute হয়। এই Engine ও Browser ভেদে বিভিন্ন রকম হয়ে থাকে। যেমন,
| Browser | Engine |
| Chrome | V8 |
| Edge (Internet Explorer) | Chakra |
| Mozilla Firefox | Spider Monkey |
| Safari | Javascript Core Webkit |
বাকি বৈশিষ্ট্য গুলো আমরা আস্তে আস্তে আবিস্কার করবো।
প্রথমেই বলে নেই যে, আমরা যে, setTimeOut, setInterval, location, console.log(), alert(), localStorage, DOM, event listener ইত্যাদি ইউজ করি এগুলো একটাও কিন্তু JavaScript এর কোন পার্ট না। এগুলো সব Browser এর অংশ। যেটি JavaScript Runtime Environment এ Web API বা Browser API এর মাধ্যমে Browser provide করে থাকে।

এখন প্রশ্ন হলো, উক্ত API গুলো যদি JavaScript এর না হয়ে থাকে তাহলে সেগুলো JS দিয়ে ব্যবহার করা যায় কিভাবে?
Browser JS Engine কে window বা global object এর মাধ্যমে উক্ত API গুলো ইউজ করার Access দিয়ে রাখে। আরেকটু সহজ ভাবে যদি বলি তাহলে, আমরা জানি যে, Call Stack এর মাধ্যমে JS তার সকল Code Execute করে। আর Call stack থাকে JS Engine এর মধ্যে, আর Browser তার সকল Web API কে JS Engine এর মধ্যে window object এর মাধ্যমে ইউজ করার অনুমতি বা Access দেয়। তাই call stack থেকে window object এর মাধ্যমে সকল Browser API গুলো ইউজ করা যায়। যেমন, আমরা যেমন console.log("I am deep diving Event loop with Dipta Saha") লিখলে browser এর console এ I am deep diving Event loop with Dipta Saha লেখাটি আউটপুট দেয়, এই console.log মুলত window object থেকে এসেছে। যেমন, window.console.log("I am deep diving Event loop with Dipta Saha") দিলেও browser এর console এ I am deep diving Event loop with Dipta Saha আউটপুট দিবে।
যেমন,

এখন প্রশ্ন হল, window. না লিখে শুধু মাত্র console.log("I am deep diving Event loop with Dipta Saha") দিলেও কিভাবে কাজ করে?
কারন window হলো এখানে Global object বা Global Scope. চলুন ছোট্ট একটা উদাহরনের মাধ্যমে ব্যপারটা ক্লিয়ার হওয়া যাক।
Suppose,
আমি যদি var name = "Dipta Saha" লিখি তাহলে পরের লাইনে আমি console.log(name) দেই তাহলে কনসলে Dipta Saha লেখাটা print করবে। এটা আমরা সবাই জানি, কারন name variable টি আমি Globally Declare করেছি তার মানে এটা Global Scope এ আছে। এটি আমি চাইলে যেকোনো জায়গায় ব্যবহার করতে পারবো।
আমি যদি console.log(window.name) দিতাম তাহলেও সেইম ভাবে কনসলে Dipta Saha লেখাটা print করবে কারন Globally আমরা যা কিছুই Declare করি না কেন তা সব ঐ window object এর মধ্যে চলে যায়। এই জন্যই আমরা window. না লিখে শুধু মাত্র console.log("I am deep diving Event loop with Dipta Saha") দিলেও কাজ করে। একই ভাবে সকল Browser API গুলো আমরা window(dot) দিয়েও ইউজ করতে পারি আবার না দিয়েও ইউজ করতে পারি।
যেমন,
setTimeout(...) বা window.setTimeout(...)
location বা window.location
document.getElementById(...) বা window.document.getElementById(...)
ইত্যাদি ইত্যাদি...।
আমরা জেনেছি যে, Call Stack window Object এর মাধ্যমে Browser বা web API এর সকল কিছু ব্যবহার করতে পারে। আবার আমরা এটাও জানি যে, Call Stack এর কাছে কিছু আসা মাত্রই তাকে Instantly execute করে তাকে POP out করে করে দেয়। কিন্তু Browser বা web API এর এমন কিছু কিছু কাজ আছে যেগুলো Call Stack Instantly execute করে না। যেমন, এমন কোন কাজ যেটা ১০ সেকেন্ড পরে Execute করতে হবে বা User যখন কোন button এ ক্লিক করবে তখন কোন কোড Execute করতে হবে, ইত্যাদি ইত্যাদি। যেহেতু এই কাজ গুলো সময়ের উপর নির্ভরশীল তাই এসকল কাজগুলো তার কাছে আসা মাত্রই সে Instantly না execute করে পরে করার জন্য অন্য কারো কাছে পাঠিয়ে দেয় এবং তাকেও POP out করে দেয়।
কার কাছে দিয়ে দেয়, সে বিষয়ে পরে আসছি।
চলুন দেখা যাক কি ধরনের কাজ Call Stack Instantly execute করে না।
Timer Function (setTimeout, setInterval)
DOM এর সাথে Interact করার জন্য যে সকল ধরনের Event আছে যেমন, clicks, mouse movements, keyboard input, ও form submissions
বিভিন্ন ধরনের AJAX Requests
Promises
WebSockets
আমরা জানলাম যে, উপরোক্ত কাজ গুলো Call Stack Instantly execute করে না। এই কাজ গুলো Call Stack এর কাছে আসা মাত্রই সে Web Workers API এর কাছে পাঠিয়ে দেয়। এই Web Workers API যেটা Browser আমাদের Provide করে। এই Web Workers API যেটা Web API বা Browser API এর মধ্যে ঐ সকল কাজগুলো Handle করার জন্য বসে থাকে। এবং একটা নির্দিষ্ট সময় পরে এই Web Workers API এর উক্ত Task গুলকে আবার ঐ Call Stack এর কাছে পাঠানোর প্রয়োজন পরে।
পাঠানোর কাজটা করার জন্য Web Workers API প্রথমে প্রতিটি Task এর priority এর উপর ভিত্তি করে Callback Queue তে অথবা Microtask Queue তে পাঠিয়ে দেয়। এবং পরে Call Stack যখন তার সকল Execution Context গুলো Execute করে ফেলে এমনকি, Global Execution Context কেও যখন তার থেকে POP out করে ফেলে তখন Event Loop এর মাধ্যমে Callback queue বা Microtask Queue থেকে Task নিয়ে সেগুলকে Execute করে এবং Execute শেষে তাকে Call stack থেকে POP out করে দেয়। এখানে বলে রাখি যে, এখানে Callback Queue ও Microtask Queue অনেকটা একই রকমের কিন্তু দুইটা আলাদা জিনিস। একই রকম বলতে, এরা দুইটাই Queue. আর আমরা জানি যে, Queue FIFO style এ অর্থাৎ সবার প্রথমে যে আসবে তার কাজটা আগে করবে। কিন্তু আসল পার্থক্য হলো,
Low Priority যুক্ত টাস্ক গুলো সব Callback Queue তে যাবে আর High Priority যুক্ত টাস্ক গুলো সব Microtask Queue তে যাবে।
Promise থেকে আসা সকল callback function এবং Mutation observers গুলো Microtask Queue তে যাবে আর বাকি সব Task গুলো Callback Queue তে।
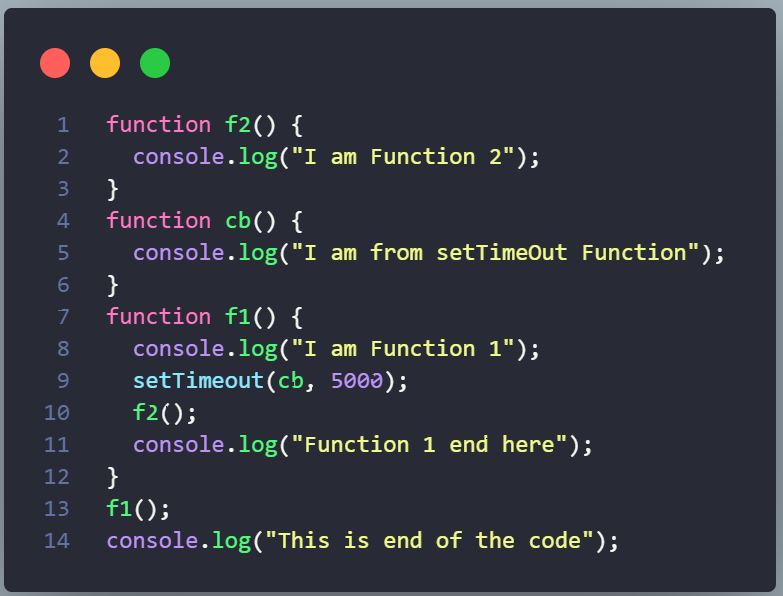
মনের সকল Confusion একটু হলেও দুর করতে চলুন ২য় Example Code টি কিভাবে Execute হয় সেটা দেখা যাক।

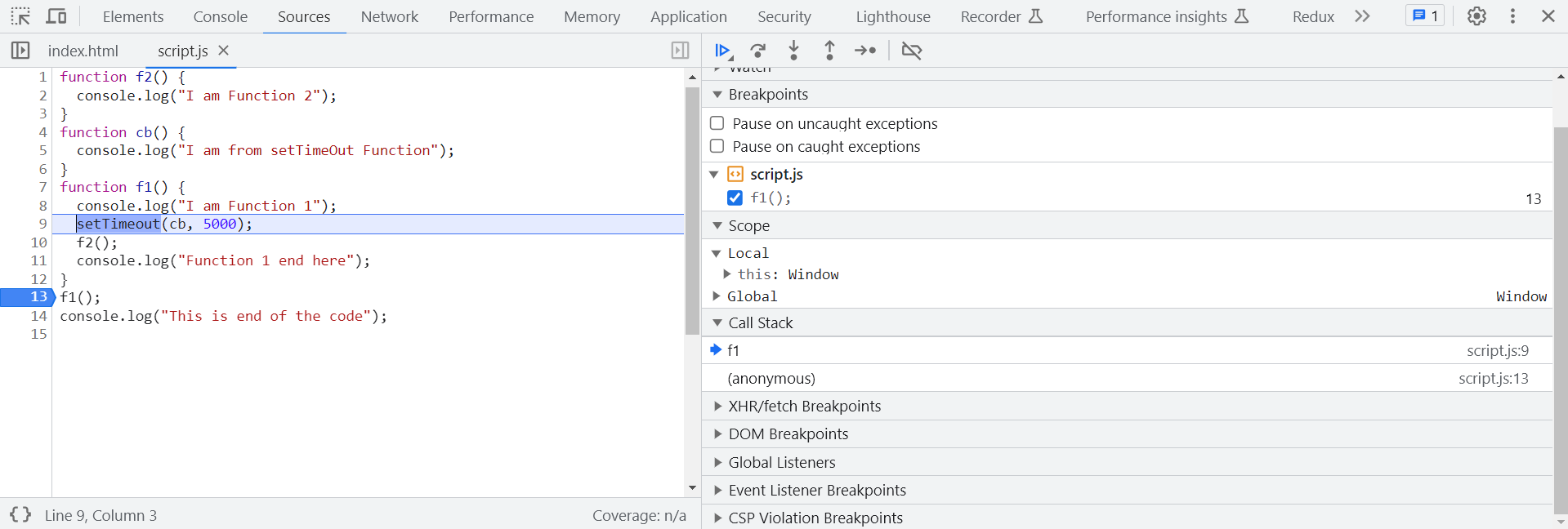
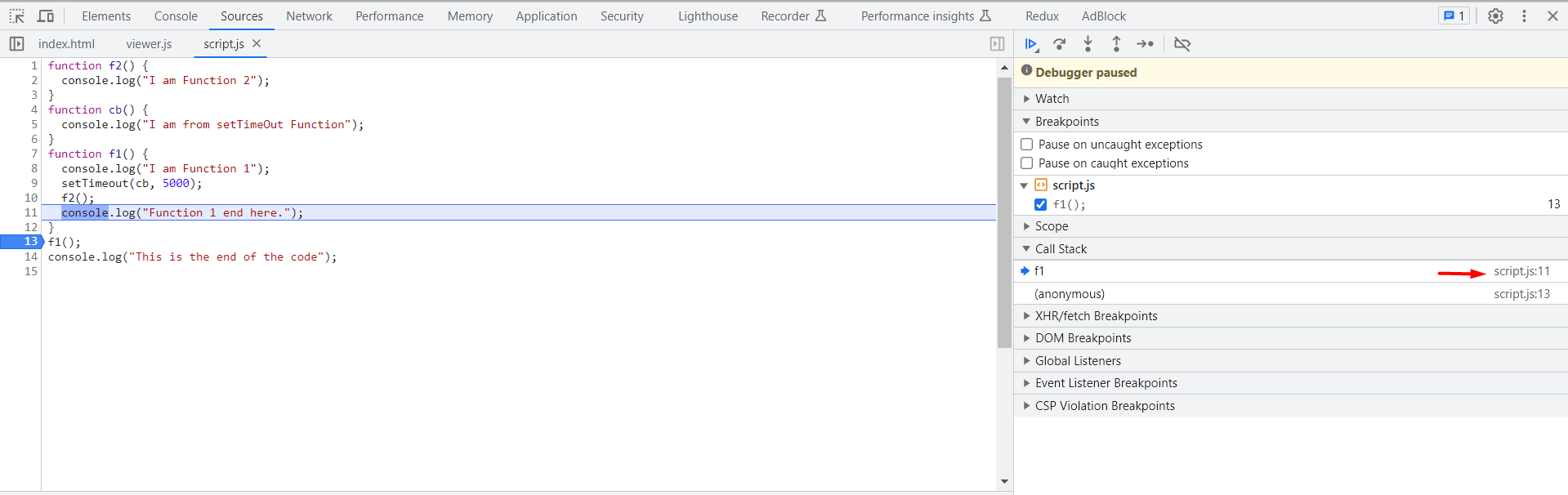
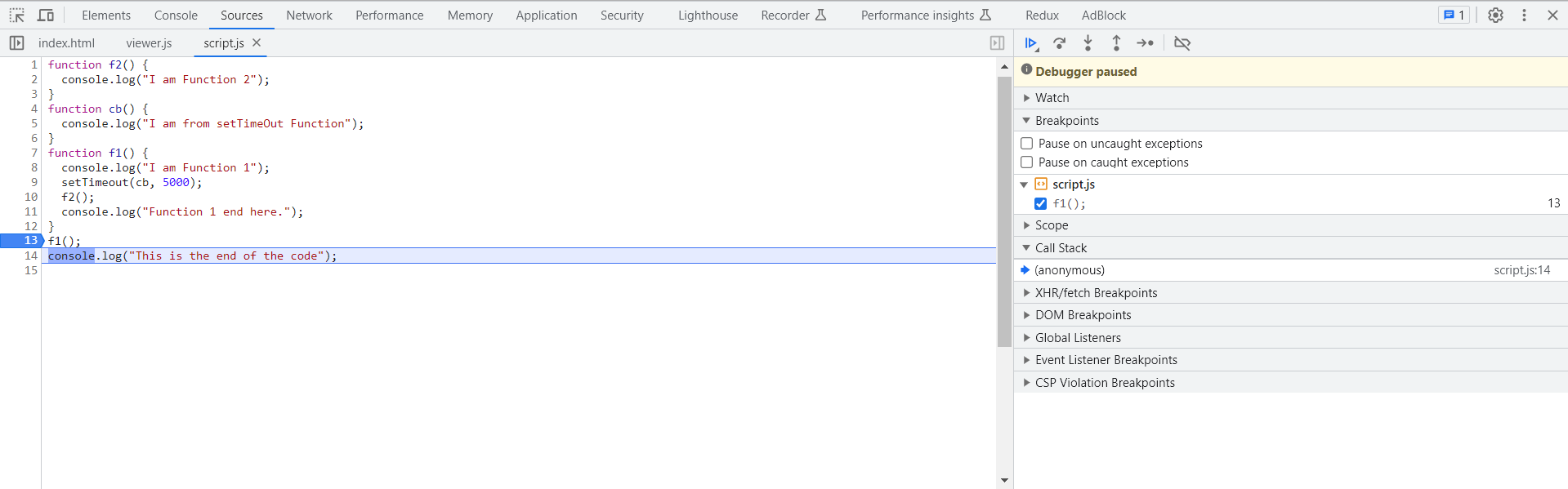
উপরের কোড Memory তে load হওয়ার পর Global Execution Context তৈরি হবে এবং Call stack এ Push হবে। ১ থেকে ১২ লাইন পর্যন্ত ৩টা Function থাকায় উক্ত লাইন গুলোর Code Execute না করে ১৩ লাইন থেকে Code Execute করা শুরু করবে। যেমন,


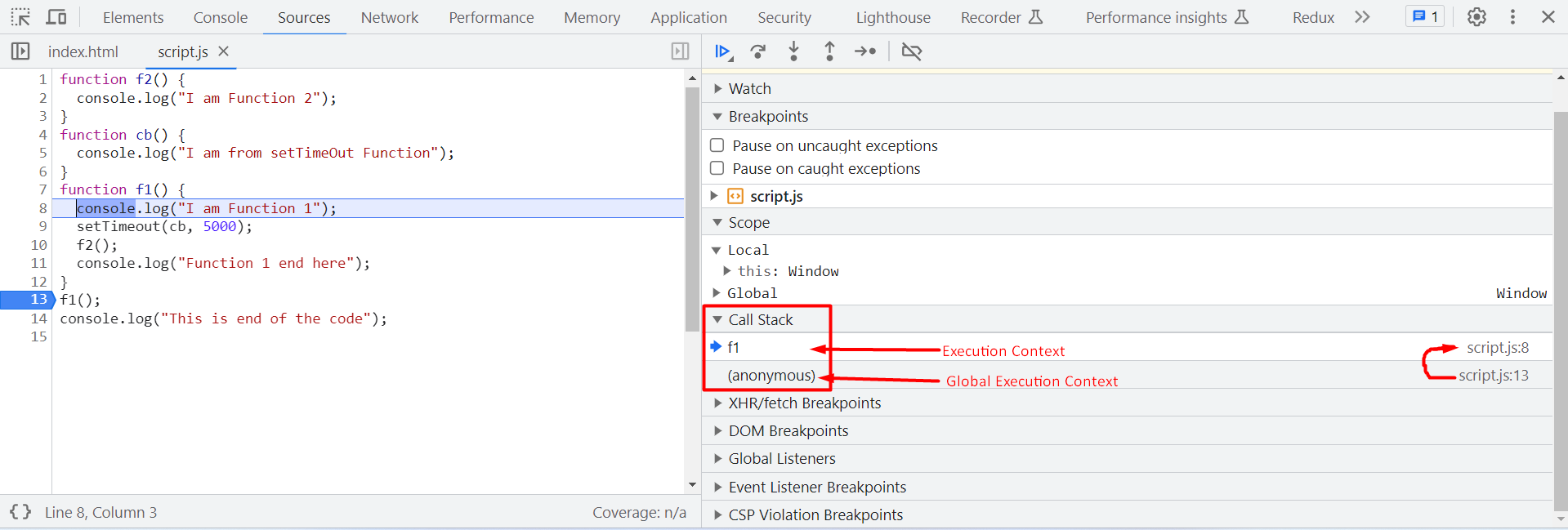
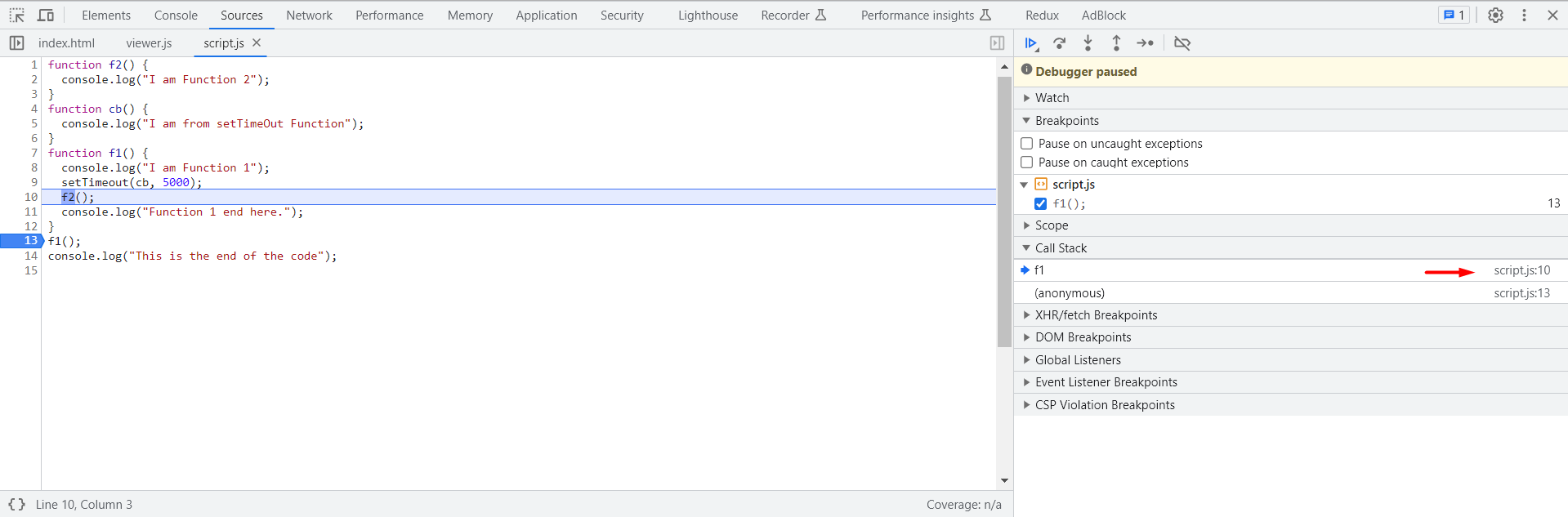
১৩ লাইনে f1 Function invoke হওয়ায় নতুন Execution Context তৈরি হবে এবং f1 Function এর জন্য Execution Context Call Stack এ Push হবে এবং control ১৩ থেকে ৮ নং লাইনে চলে যাবে। যেমন,


৮ নং লাইনে console.log("I am Function 1"); থাকায় উক্ত code Execute হয়ে I am Function 1 লেখাটি প্রিন্ট করবে এবং control পরবর্তী লাইনে চলে যাবে।


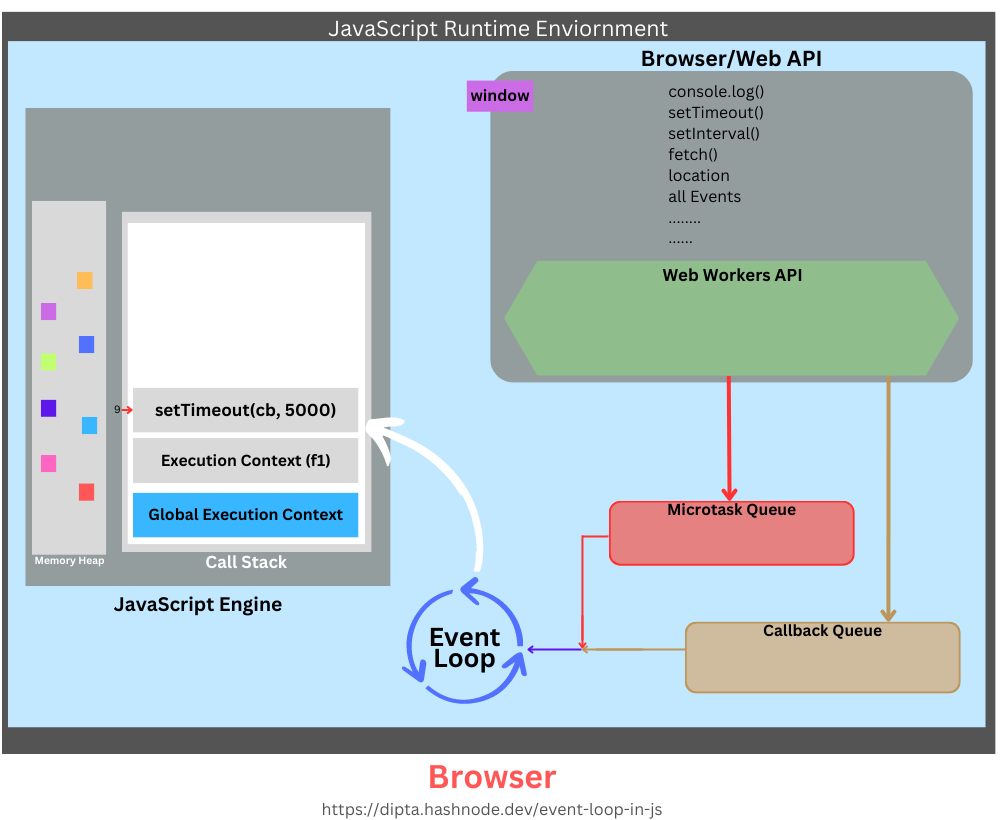
৯ নং লাইনে 5 sec এর জন্য setTimeout function call হয়েছে। আমরা জানি যে, এটা একটা Timer Function, যেটা Browser আমাদের Provide করে থাকে। আমরা এটাও জানি যে, setTimeout একটি Timer function হওয়ায় এই setTimeout function কে call stack instantly execute করবে না।
ব্যপারটা ঠিক এরকম,
৯ নং লাইনে একটি setTimeout function call হয়েছে তাই সেটি Call stack এ চলে যাবে।

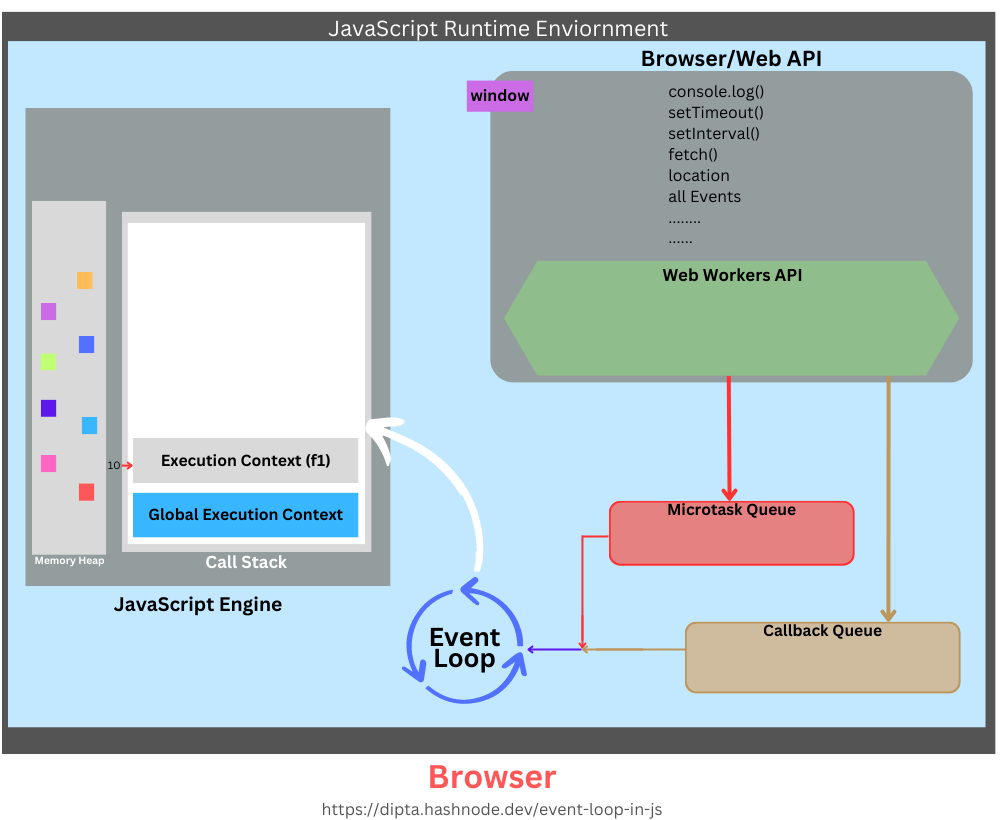
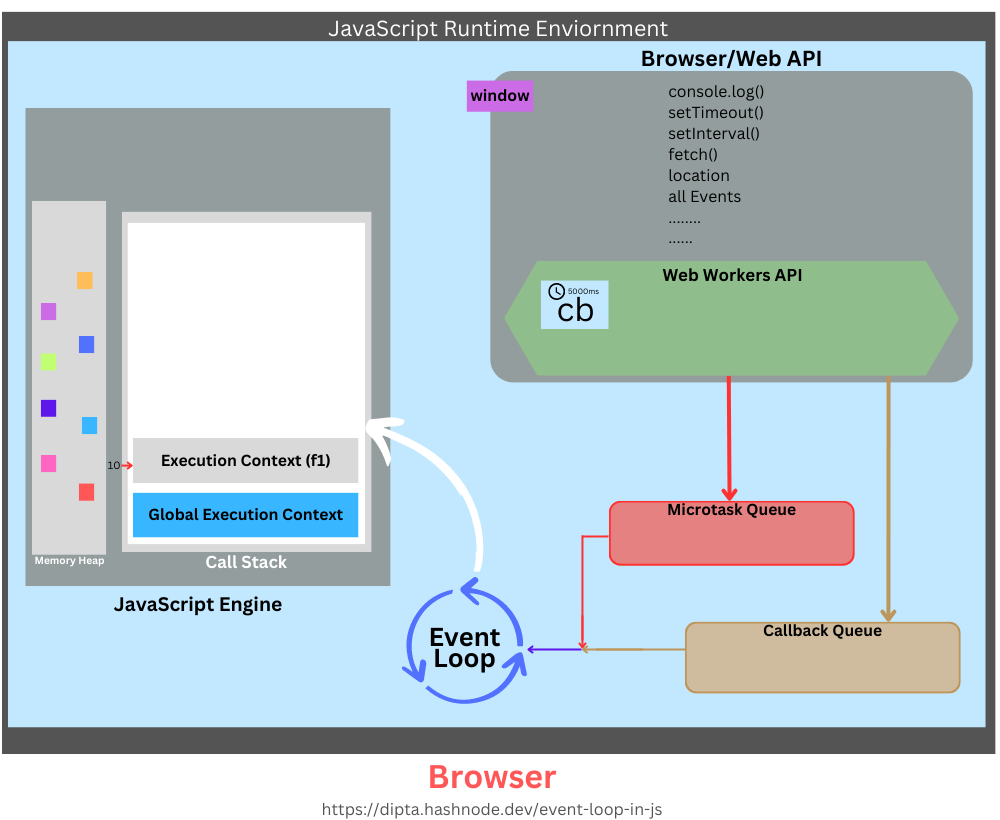
এখানে setTimeout যেহেতু একটি timer function তাই Call stack এ যাওয়া মাত্রই call stack তাকে web workers API এর কাছে পাঠিয়ে দিবে। এবং তাকে POP out করে দিয়ে পরের Execution Context অর্থাৎ f1 এর ১০ নং লাইনে চলে যাবে যেমন,


এখন ঐ Web Workers API ঐ setTimeout Function এর থাকা callback function cb কে তার মধ্যে রেখে দিবে এবং সাথে 5000ms এর জন্য একটা Timer চালু করে দিবে। অনেকটা এরকম,

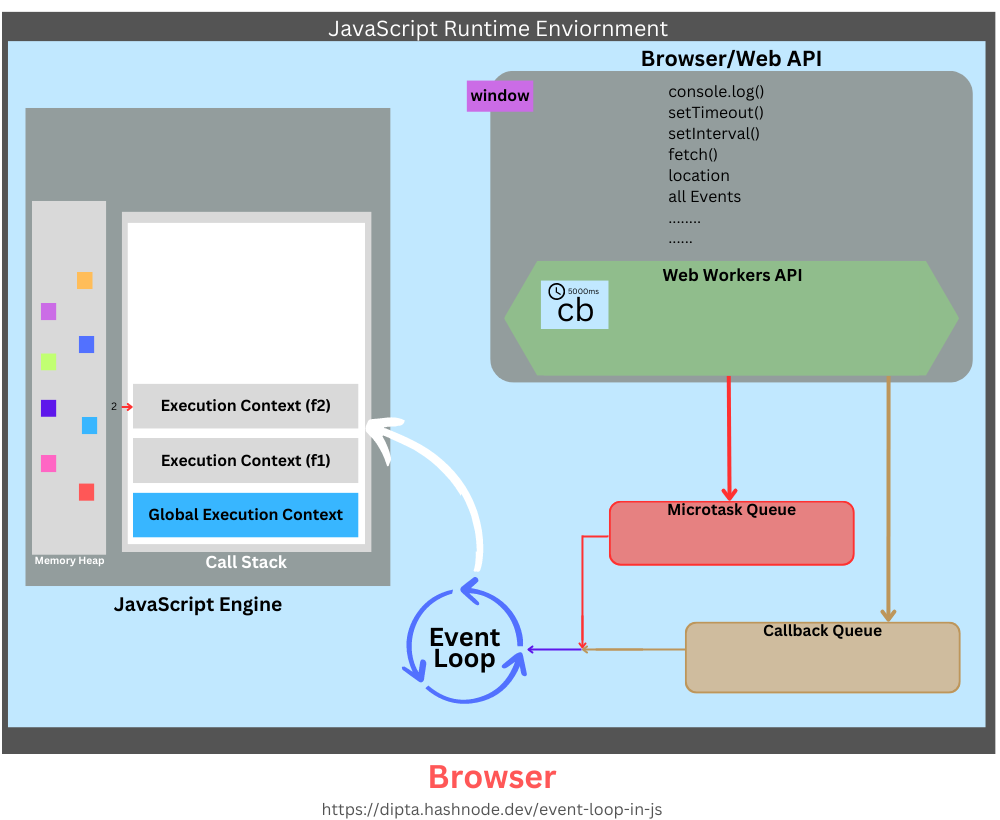
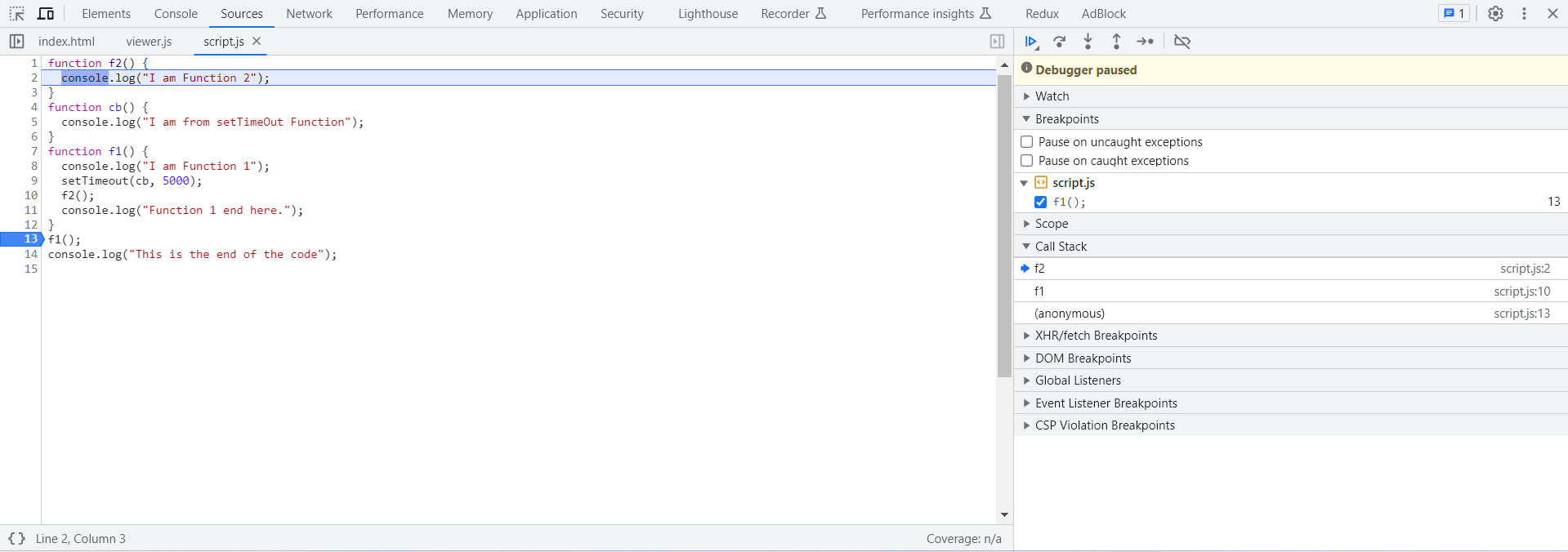
১০ নং লাইনে f2 function invoke হওয়ায় নতুন Execution Context তৈরি হবে এবং সেটা call stack এ PUSH হবে। এবং কোডের control ১০ নং থেকে ২ নং লাইনে চলে যাবে যেমন,


ঐদিকে Web Workers API এর মধ্যে Time বোমা 🤣 নিয়ে cb নামের যে callback function টি বসে আছে সে তার সময় শেষ না হওয়া পর্যন্ত সেখানেই বসে থাকবে।
২ নং লাইনে console.log("I am Function 2"); থাকায় কনসলে I am Function 2 লেখাটি Print করবে।

এবং পরবর্তীতে কোন কোড না থাকায় উক্ত Execution Context (f2) এর কাজ শেষ হয়ে যাবে। সাথে সাথে Call Stack থেকেও উক্ত Execution Context (f2) POP out হয়ে যাবে। এবং control আবার f1 Fucntion এর মধ্যে পরের লাইন অর্থাৎ ১১ নং লাইনে চলে যাবে। যেমন,


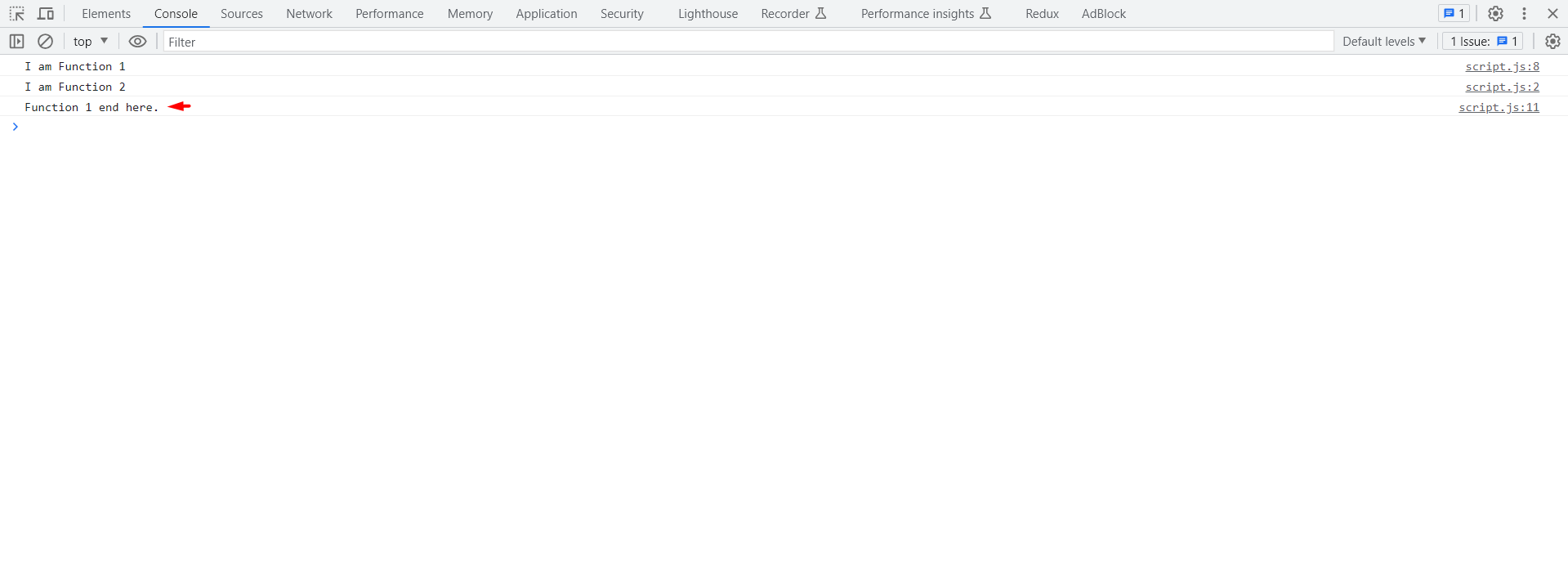
১১ নং লাইনে console.log("Function 1 end here."); থাকায় কনসলে Function 1 end here. লেখাটা Print করবে।

পরবর্তীতে আর কোন code না থাকায় উক্ত Execution Context অর্থাৎ f1 ও call stack থেকে POP out হয়ে যাবে। এবং control পুনরায় Global Execution এর পরের লাইন অর্থাৎ ১৪ লাইনে চলে যাবে। যেমন,


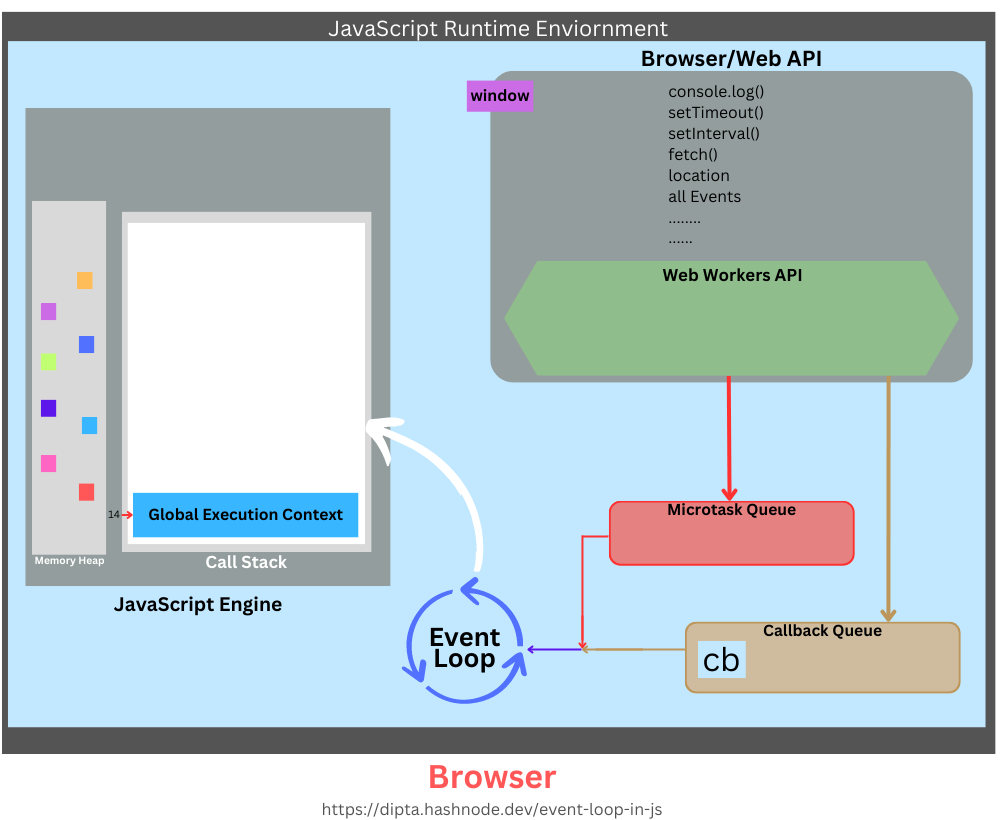
ঐদিকে Web Workers API এর মধ্যে Time বোমা 🤣 নিয়ে যে একটা cb callback function বসে আছে তার সময় যখন শেষ হয়ে যাবে তখন উক্ত cd function কে callback queue এ পাঠিয়ে দিবে। যেমন,

এখানে microtask queue তে না পাঠিয়ে callback queue তে পাঠানোর কারন হলো, আমরা জানি Timer Function এর Priority কম তাই callback queue তে পাঠানো হয়েছে।
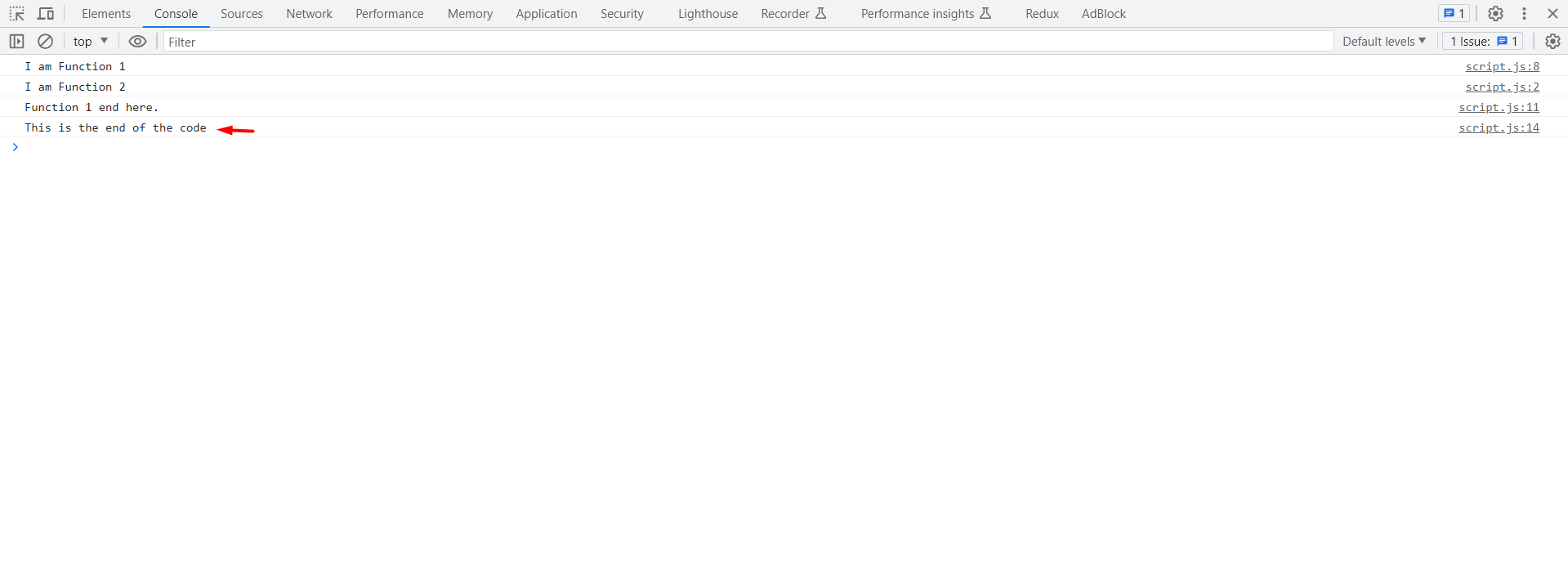
Event Loop কন্টিনিয়াসলি call stack কে মনিটর করতে থাকবে যে, সে কখন Empty হয়। যখনই Call Stack Empty হয়ে যাবে তখনই callback queue বা microtask queue তে যদি কোন Task থেকে থাকে তাদের আবার call stack এ পাঠিয়ে দিবে। যেমন পরের লাইন অর্থাৎ ১৪ লাইনে console.log("This is the end of the code"); থাকায় This is the end of the code লেখাটি কনসলে Print করবে।

পরবর্তীতে Execute করার মতো আর কোন কোড না থাকায় শেষে Call Stack Global Execution Context কেও তার থেকে POP করে দিবে। যেমন,

যখনই call stack empty হয়ে যাবে তখনই Event Loop, Callback queue এর মধ্যে থাকা cd function কে call stack এ পাঠিয়ে দিবে। এবং call stack এ ঐ cb callback function এর জন্য Execution context তৈরি হবে। এবং control ৫ নং লাইনে চলে যাবে।
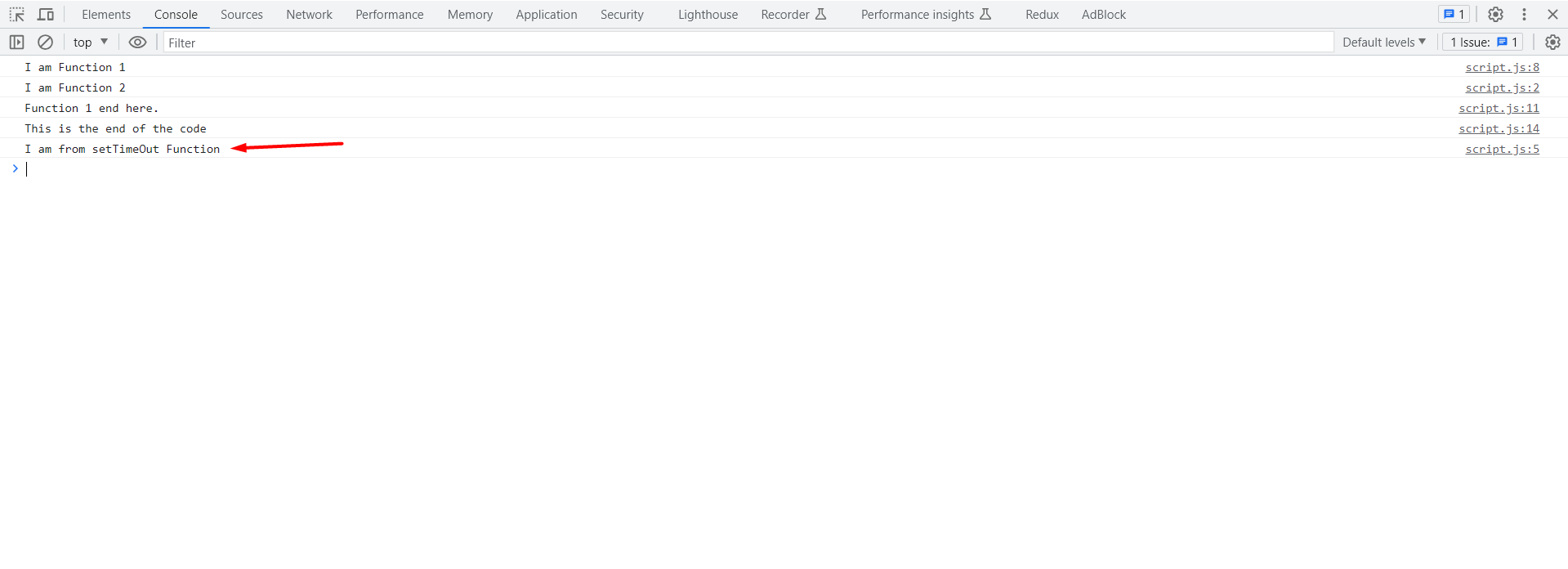
৫ নং লাইনে console.log("I am from setTimeOut Function"); থাকায় কনসলে I am from setTimeOut Function লেখাটি print করবে।

পরবর্তীতে আর কোন কোড না থাকায় ঐ cb function এর জন্য তৈরি করা Execution context কেও call stack তার থেকে POP out করে দিবে। আর এভাবেই উক্ত কোডের সকল কার্যক্রম সমাপ্তি ঘটবে।
এখানে মনে রাখার বিষয় হলো,
Microtask queue বা callback queue এর task কে Event loop তখনই call stack এ পাঠাবে যখন call stack empty থাকবে।
সর্বশেষ বোঝার বাকি রইল, Microtask Queue.
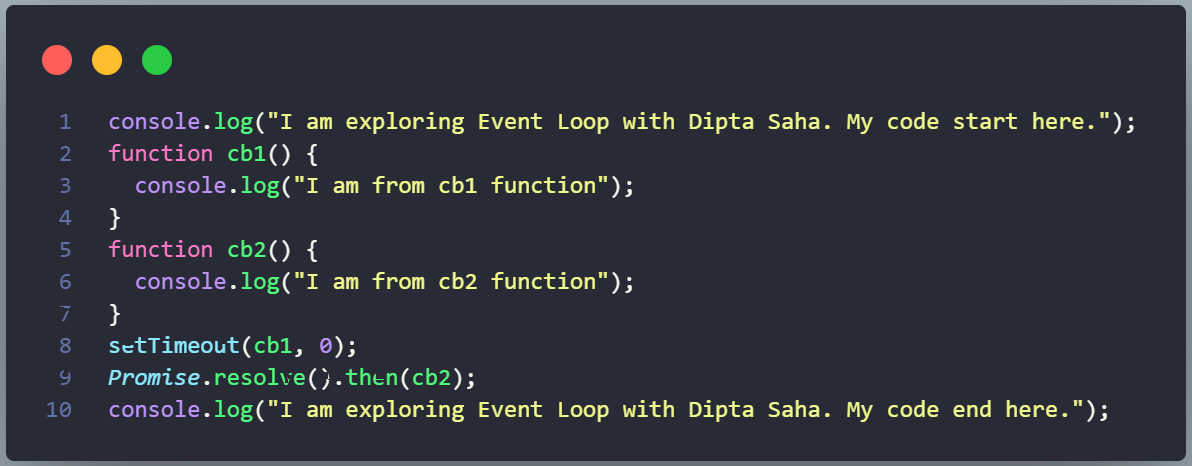
চলুন আমার সর্বশেষ Code Example এর মাধ্যমে Microtask Queue টা দেখা যাক,

চলুন এবার দেখা যাক, উপরের কোডটা কিভাবে কাজ করে।
আমরা জানি যে উক্ত কোড যখন Memory তে Load হবে তখন Global Execution Context তৈরি হবে। এবং সেটা call stack এ PUSH হবে। এবং ১ নং লাইন থেকে code execute করা শুরু হবে।

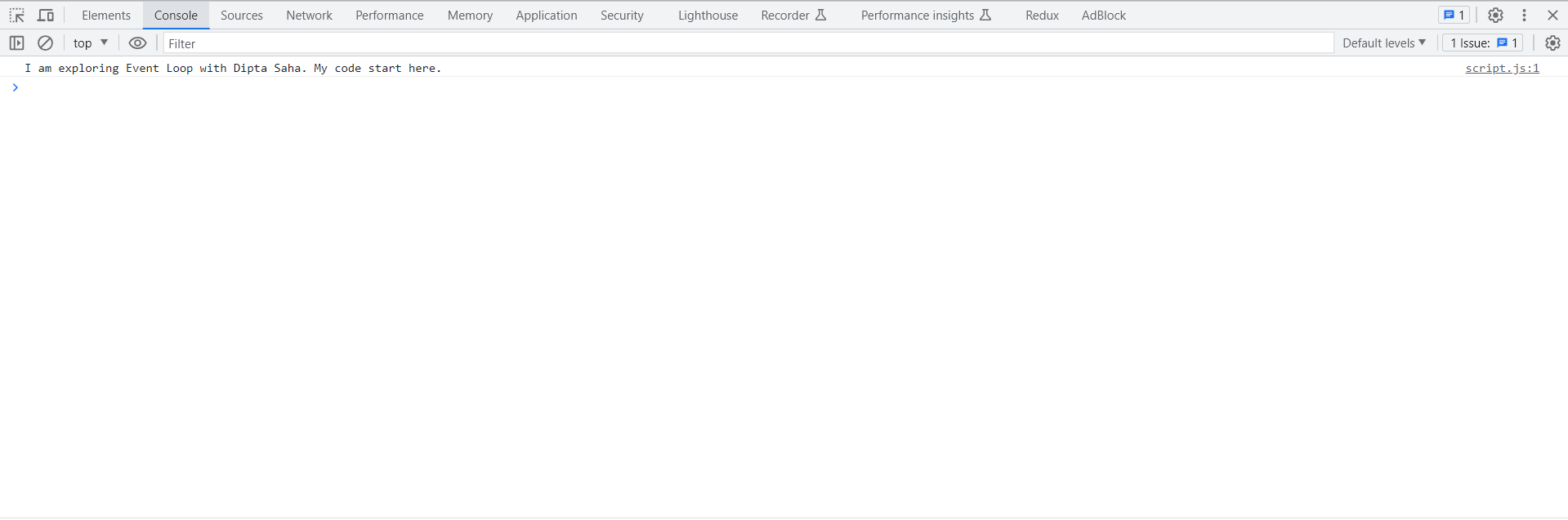
১ নং লাইনে console.log("I am exploring Event Loop with Dipta Saha. My code start here."); থাকায় কনসলে I am exploring Event Loop with Dipta Saha. My code start here. লেখাটি Print করবে।

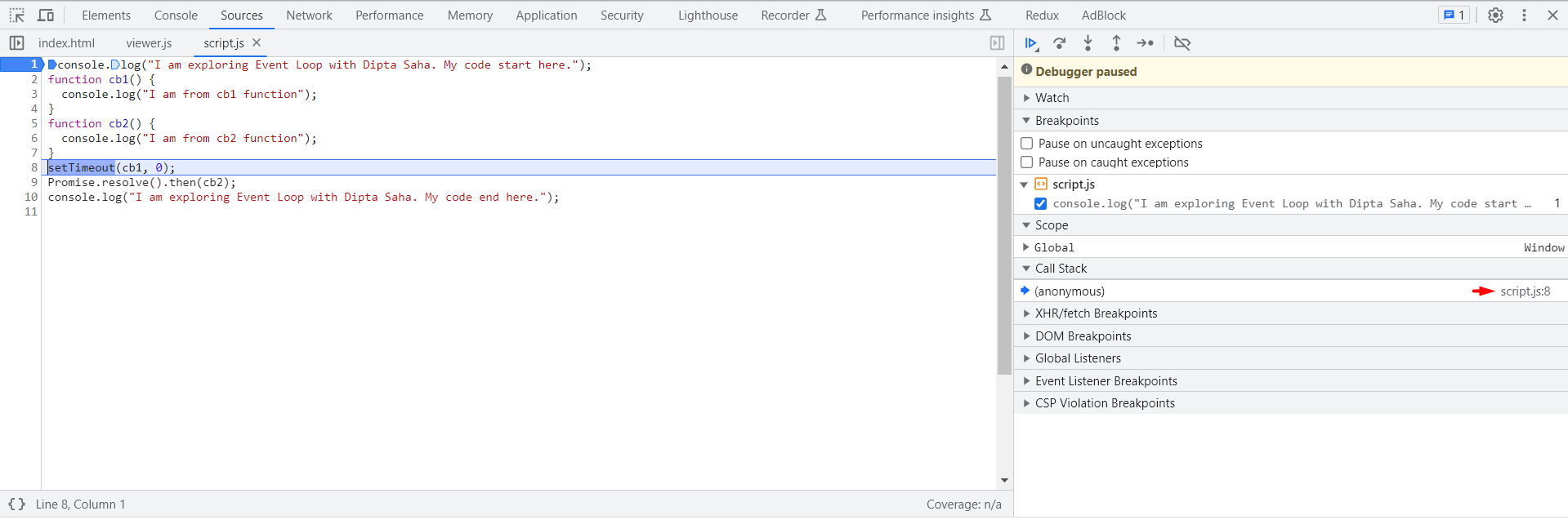
পরবর্তীতে দুটি Function body থাকায় control ৮ নং লাইনে চলে যাবে।

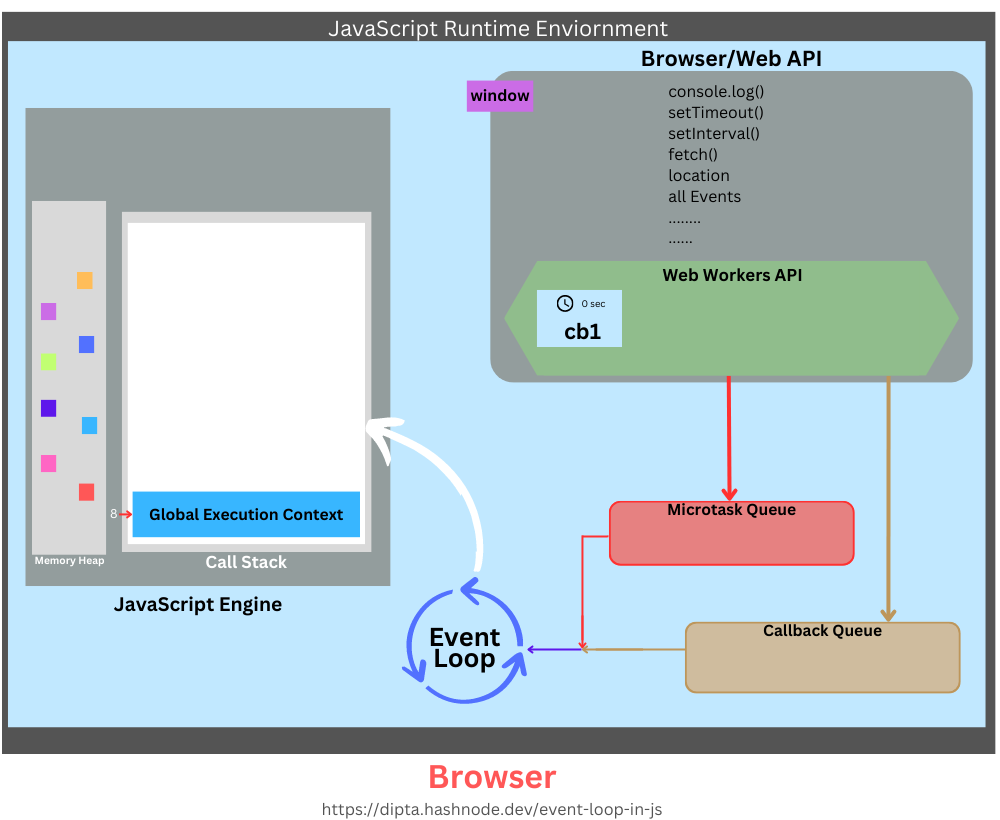
৮ নং লাইনে ০ sec এর জন্য setTimeout কল হয়েছে। উক্ত setTimeout funtion টি call stack এ PUSH হবে। setTimeout যেহেতু Timer Function তাই call stack তাকে POP out করে Web Workers API এর কাছে পাঠিয়ে দিবে। ঐ Web Workers API ঐ setTimeout Function এর থাকা callback function cb1 কে তার মধ্যে রেখে দিবে এবং সাথে 0ms এর জন্য একটা Timer চালু করে দিবে। অনেকটা এরকম,

এবং কোডের control ৯ নং লাইনে চলে যাবে।
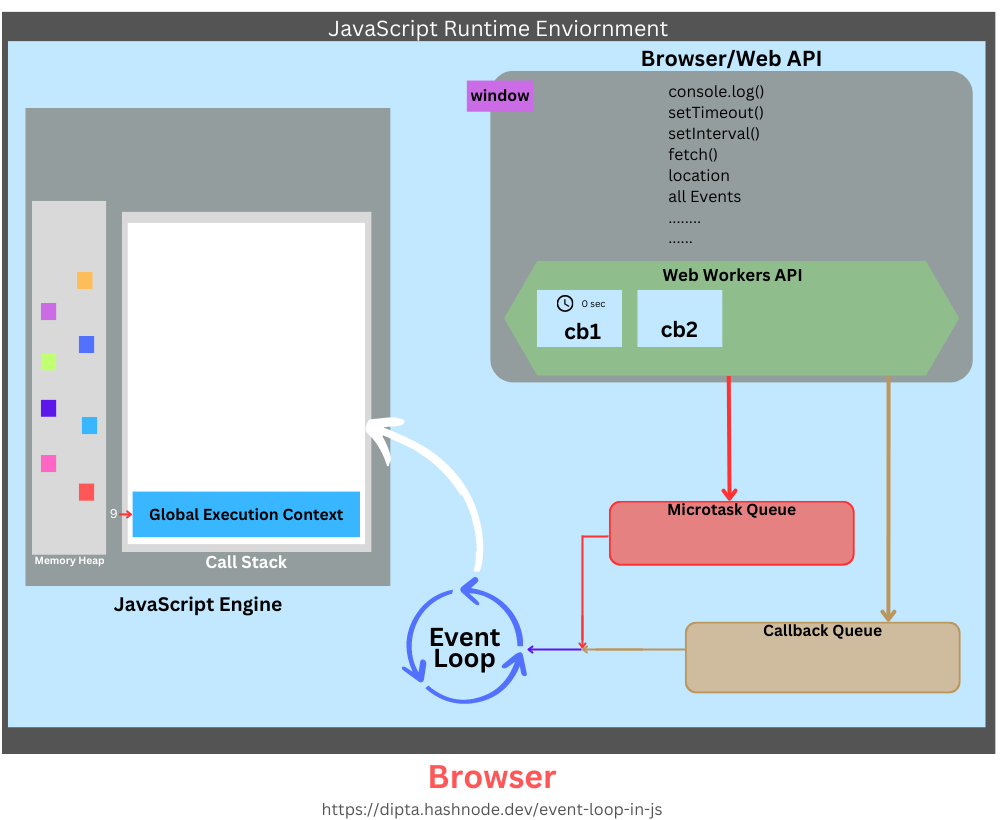
৯ নং লাইনে একটা Promise resolve হয়েছে। সেইম ভাবে এটাও call stack এ PUSH হবে। যেহেতু এটা Promise তাই, এটার কাজ call stack instantly করবে না। বরং একে POP out করে Web Workers API এর কাছে পাঠিয়ে দিবে। ঐ Web Workers API ঐ Promise এর resolve এর মধ্যে থাকা callback function cb2 কে তার মধ্যে রেখে দিবে। অনেকটা এরকম,

এবং control পরের লাইন ১০ এ চলে যাবে।
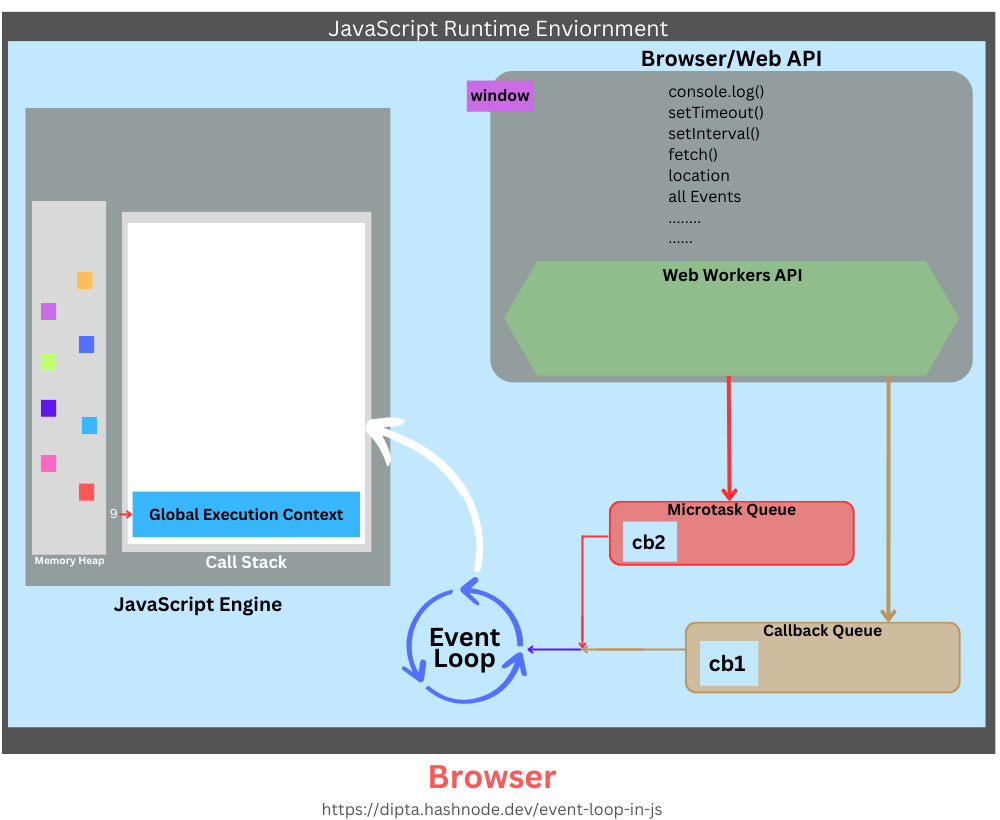
Web Workers API তে থাকা ২টা callback function যখন Execute হওয়ার জন্য ready হয়ে যাবে তখন cb1 callback function এর Priority কম হওয়াতে সে callback queue তে এবং cb2 callback function এর Priority বেশি হওয়াতে সে microtask queue তে চলে যাবে। যেমন,

আর Event loop continuously call stack কে monitor করতে থাকবে। যখনই call stack empty হবে তখনই উক্ত task call stack এ পাঠিয়ে দিবে।
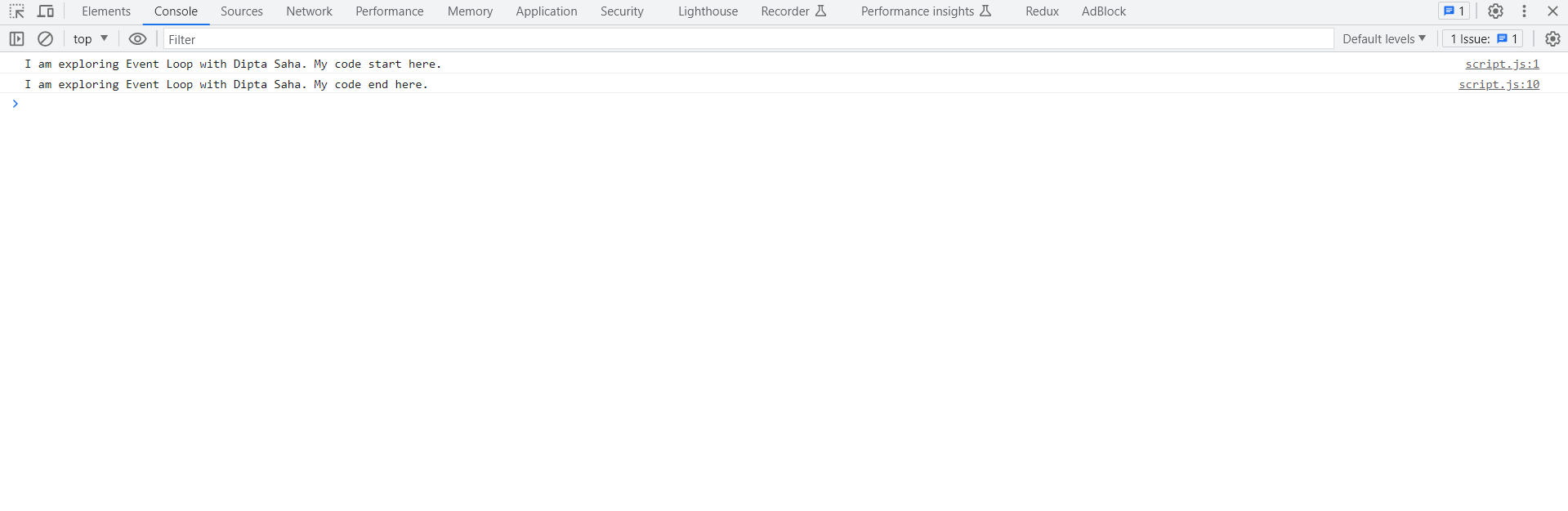
যাইহোক, লাইন ১০ এ console.log("I am exploring Event Loop with Dipta Saha. My code end here."); থাকায় কনসলে I am exploring Event Loop with Dipta Saha. My code end here. লেখাটি print করবে।

এবং পরবর্তীতে আর কোন Code না থাকায় সব শেষে Global Execution Context ও Call Stack থেকে POP out হয়ে যাবে।
call stack যেহেতু Empty হয়ে গেছে তাই Event Loop উক্ত টাস্কগুলো এক এক করে call stack এ পাঠাবে।
এখন প্রশ্ন হচ্ছে, সবার প্রথমে Event Loop কোন Task কে call stack পাঠানোর জন্য বেছে নেবে?
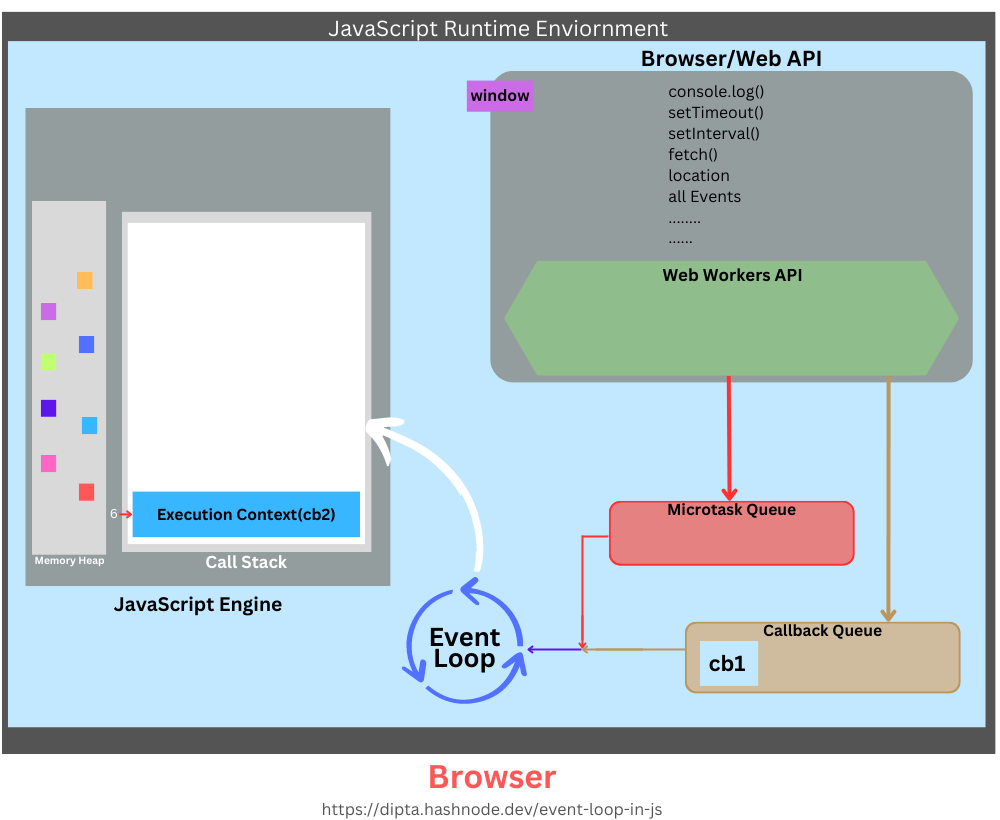
এখানে বলে নেই যে, সবার প্রথমে কিন্তু c1 callback function Web Workers API তে গেছিলো তাও আবার তার delay time 0 sec ছিল। তাই স্বাভাবিক ভাবে মনে হতে পারে Event Loop c1 callback function কে call stack এ পাঠানোর জন্য বেছে নেবে। কিন্তু না। c1 সবার প্রথমে callback function Web Workers API তে গেলেও এর মানে এই না যে, c1 immediately execute করতে পারবে। c2 এর priority বেশি হওয়ায় Event Loop সবার প্রথমে call stack এর কাছে পাঠাবে। এবং c2 এর জন্য Execution Context call stack এ push হবে এবং control ৬ নং লাইনে চলে যাবে।

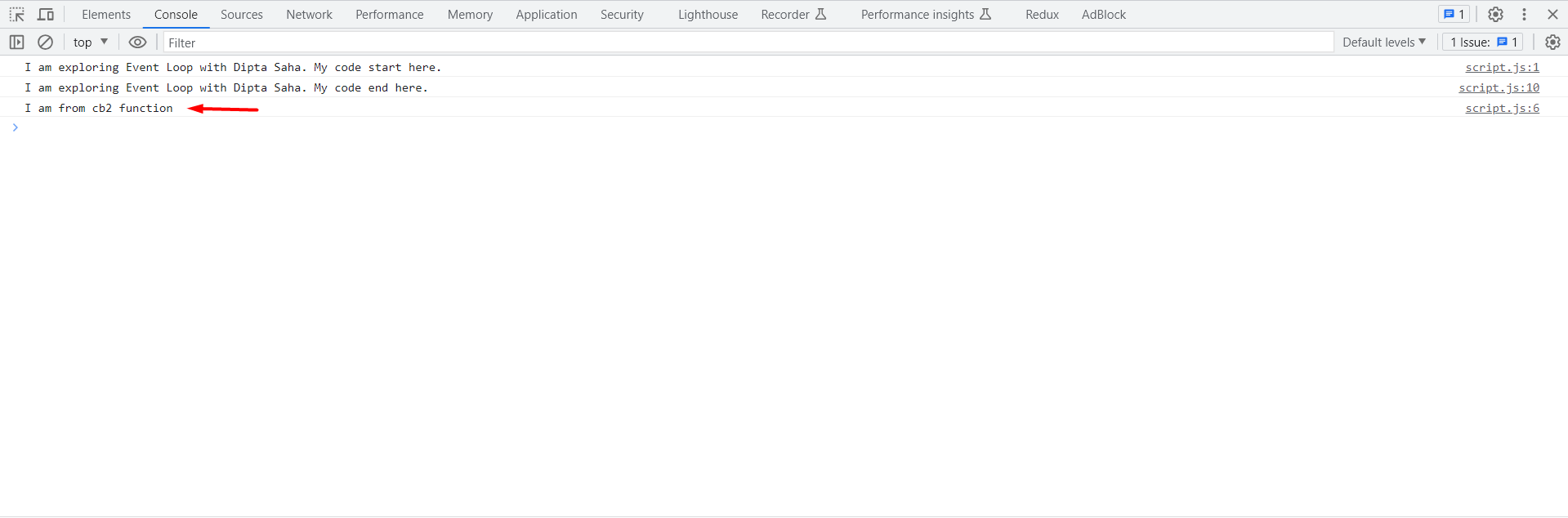
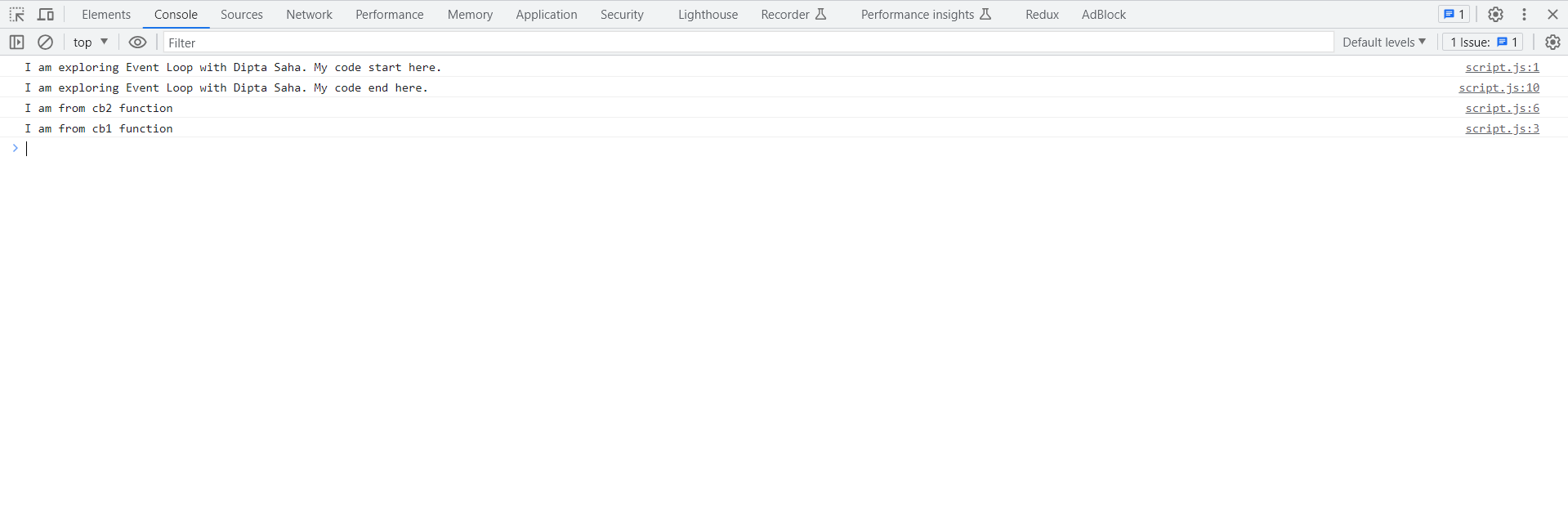
৬ নং লাইনে console.log("I am from cb2 function"); থাকায় কনসলে I am from cb2 function লেখাটি print করবে।

এবং পরবর্তীতে আর কোন code না থাকায় call stack থেকে Execution Context(c2) কে POP out করে দিবে।
Call stack আবার যখন Empty হয়ে যাবে তখন Event Loop callback queue থেকে cb1 callback function কে Call stack এ পাঠিয়ে দিবে। এবং এই cb1 callback function এর জন্য Execution context তৈরি হবে এবং control ৩ নং লাইনে চলে যাবে।

৩ নং লাইনে console.log("I am from cb1 function"); থাকায় কনসলে I am from cb1 function লেখাটি print করে দিবে।

পরবর্তীতে Execute করার মতো আর কোন code না থাকায় call stack থেকে Execution Context(c1) কেও POP out করে দিবে।
আর এভাবেই সকল কোডের সমস্ত কার্যক্রম শেষ হবে।
Hello, This is Dipta Saha. I am also learning JS. If you found any wrong information from this blog, then please let me know. I appreciate your comments, and I am open to making corrections to ensure the accuracy of the content. If you found this blog helpful, I kindly request you to like and follow me for more interesting blogs in the future. Your support motivates me to continue sharing valuable insights and knowledge about JavaScript. Thank you!
Subscribe to my newsletter
Read articles from Dipta Saha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipta Saha
Dipta Saha
👋 Hello! I'm Dipta Saha, a passionate MERN stack developer with a love for all things JavaScript. Welcome to my Hashnode profile! 💻 As a developer, I thrive on building innovative and user-friendly web applications. With 6 month to 1 years of experience in the MERN stack (MongoDB, Express.js, React, and Node.js), I have honed my skills in creating scalable and efficient solutions. 📚 My expertise lies in front-end development with React, where I have a deep understanding of component-based architecture, state management (Redux), and modern JavaScript frameworks. I take pride in crafting responsive and visually appealing user interfaces, ensuring a seamless browsing experience. 🖥️ On the back end, I'm well-versed in Node.js and Express.js, utilizing their power to develop robust APIs and RESTful services. I have experience in working with NoSQL databases like MongoDB, handling data modeling, querying, and optimization. 🌐 In addition to my technical skills, I am highly proficient in HTML5, CSS3, and JavaScript, ensuring a solid foundation for building dynamic and interactive web applications. I also have experience with version control systems like Git and collaborative platforms like GitHub. ✍️ Beyond coding, I enjoy sharing my knowledge and insights through my blogs on Hashnode. I write extensively about JavaScript, exploring its latest features, best practices, and industry trends. Feel free to check out my articles and engage in meaningful discussions. 🌟 Passionate about continuous learning, I stay up to date with the latest advancements in the web development world. I believe in leveraging cutting-edge technologies and applying industry best practices to deliver high-quality solutions. 🤝 If you're a reputable company seeking a dedicated MERN stack developer who is not only proficient in building robust applications but also passionate about driving innovation, I'd love to connect! Let's collaborate and create impactful digital experiences together. 📫 You can reach me via email at [diptasaha.lpu.cse@gmail.com] or connect with me on LinkedIn [https://www.linkedin.com/in/diptasahacse/]. I look forward to exploring new opportunities and contributing to a dynamic and growth-oriented organization.