How to fix Error Package subpath './server.edge' is not defined by "exports" on Netlify
 Saran Weerakun
Saran Weerakun
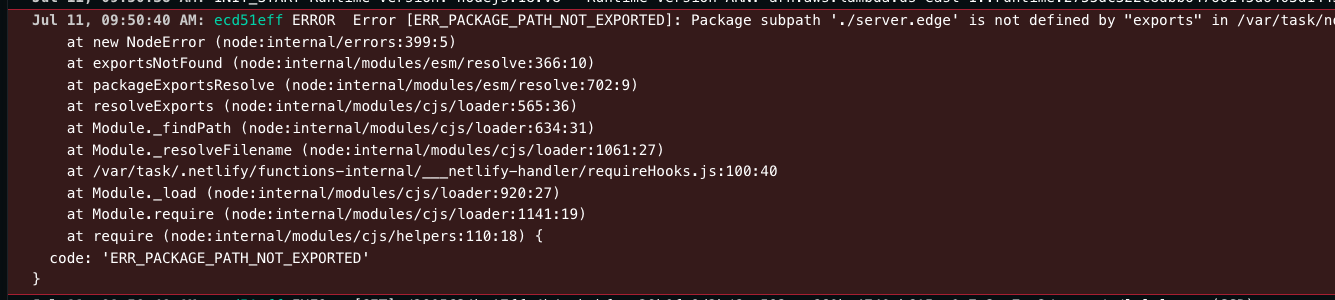
If you're using Next.js 13.3+ and deploying with Netlify, you might have run into a "500 Internal server error" on your page. Upon looking into the SSR log you might find this error.
Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath './server.edge' is not defined by "exports"
How to fix the issue
I was in that situation before and here's how to properly fix it.
Manually add
@netlify/plugin-nextjsto yourpackage.jsonand make sure it's at leastv4.39.1pnpm i -D @netlify/plugin-nextjs@latestThe Netlify team has just released a fix for this particular issue.
Specify the plugin in your
netlify.toml[[plugins]] package = "@netlify/plugin-nextjs"commit, push, and deploy.
If you run into an error while building, try "Clear cache and retry"

Monorepo with multiple frameworks
For example, if you're using Turborepo or Nx and you have Gatsby apps and whatnot other than Next.js apps, make sure your root netlify.toml does not contain framework-specific plugins. If you have it, you need to split netlify.toml for each app
repository-root/
├─ package.json
├─ netlify.toml # root config
├─ apps/
│ ├─ gatsby-app
│ │ ├─ netlify.toml # Add framework-specific config/plugin here
│ │ └─ ...
│ └─ nextjs-app
│ ├─ netlify.toml # Add framework-specific config/plugin here
│ └─ ...
├─ ...
I hope this helps. Have a good day 🎉
Subscribe to my newsletter
Read articles from Saran Weerakun directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
