SpaceX Project
 Nishant Gaharwar
Nishant Gaharwar
Hello, everyone! It's been a while since my last post on my WordPress site, but I'm back now and excited to share my latest project with you. I recently completed a technical assessment project for a company, and I want to be transparent that it was a challenging endeavor. However, I did my best to finish it, utilizing new technologies like Three.js, and Tailwind, and even trying out Axios for the first time.
Brainstorming Project
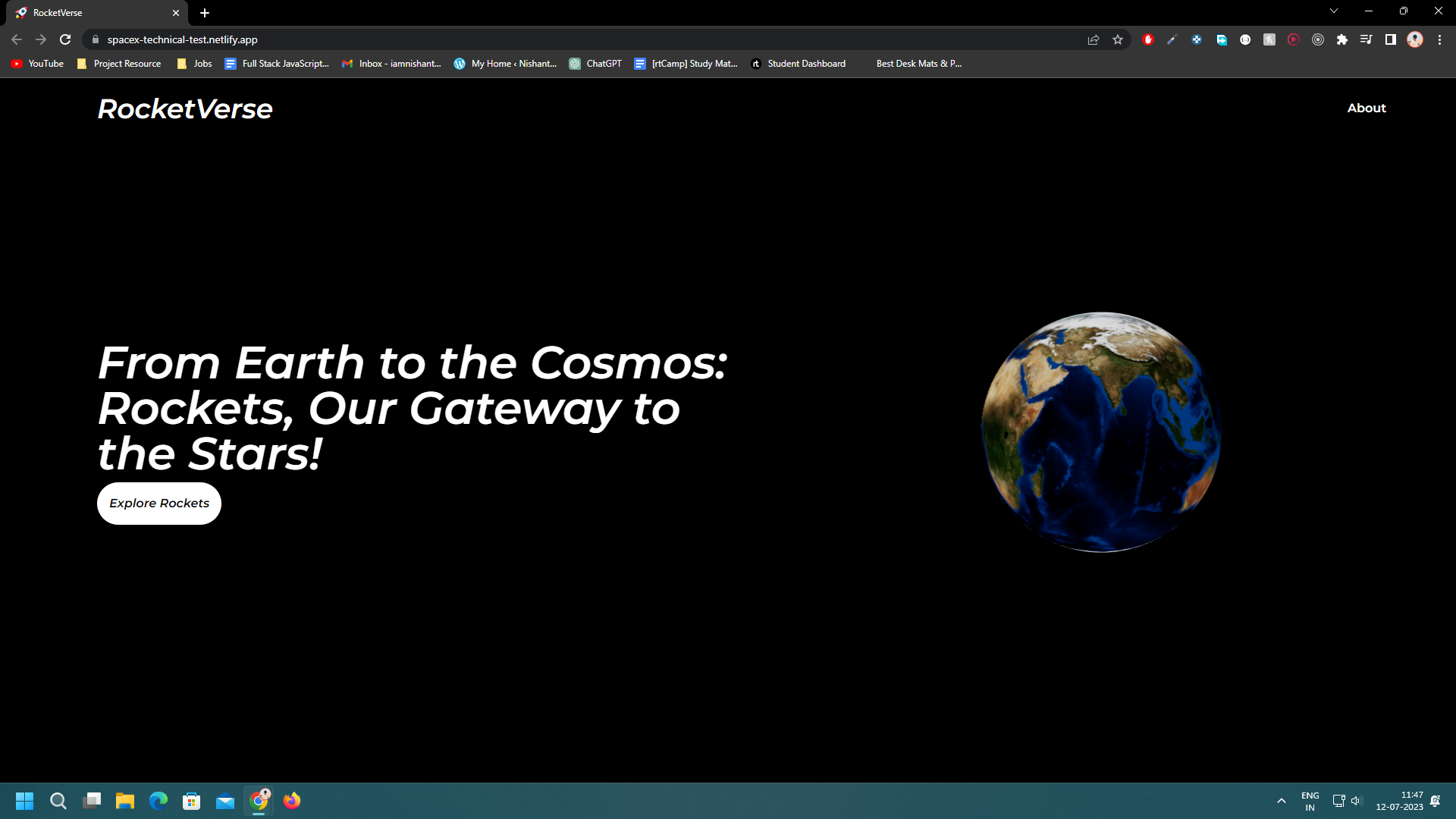
When I received the technical assessment project for a remote company I had applied to for an entry-level role, my task was to create a banner or landing page. Additionally, I needed to fetch data from an open-source API provided by SpaceX and display it on the page. Since I was familiar with React, I decided to explore something new for this project. After brainstorming for about 15 minutes, I thought it would be interesting to incorporate a globe into the website since it relates to space. To achieve this, I researched how to integrate a 3D globe onto a webpage and came across the Three.js library. I read some documentation to understand the basics and learn how to set it up for my project. Next, I needed to decide on a CSS framework to use. After applying to numerous remote companies, I noticed that a common framework called Tailwind was frequently mentioned. Seeing its popularity, I decided to learn the basics of Tailwind and get started with it for this project.
Project Time
Now, it was time to start working on the project. Since I needed to use Three.js, I opted for Three Fiber and the Drei library, along with Tailwind CSS. Initially, I encountered some challenges, but I managed to apply the first mesh on my website. I utilized the default sphere property from the Three.js library and obtained an Earth UV map from the internet, which I loaded as a texture onto the sphere. I also adjusted the lighting and color of the globe to enhance its appearance.
However, the most challenging part for me was incorporating Tailwind CSS. Initially, I felt overwhelmed and unsure about how to proceed. I encountered some issues and doubted if I would be able to complete the project. But gradually, I started to grasp the workings of Tailwind. Unfortunately, I made a mistake as I'm used to writing custom css I thought Tailwind also works like this without fully understanding the Tailwind writing style. And because of this, I neglected to optimize the design for small screens, thinking I would address it later. As the deadline approached, I realized I didn't have enough time to optimize it properly, so I submitted the project as it was.
If you want to see the output of the project, you can view it on my Netlify site. I have also pushed all the code to my GitHub repository. I have one request: please view this project on your computer, as it is not optimized for small screens. Unfortunately, I cannot update it at the moment because it is pending assessment, and making changes now would risk disqualification.
Output: https://spacex-technical-test.netlify.app/
GitHub: https://github.com/iamnishantgaharwar/spacex
Tech used for making this project
React
Tailwind
Three fiber
Drei
Axios
Best Tailwind Guide
After completing the project, I conducted further research on Tailwind and discovered an excellent tutorial series on the Tailwind YouTube channel. This playlist proved to be immensely helpful as it contained concise yet comprehensive information. Within just one hour, I was able to grasp essential concepts such as screen size responsiveness, custom CSS, and optimization techniques. I highly recommend this tutorial series to anyone seeking a thorough understanding of Tailwind.
Subscribe to my newsletter
Read articles from Nishant Gaharwar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
