How to add Font Awesome to your Shopware 6 Theme locally
 Joschi
Joschi
Shopware comes with a good amount of icons. You also can add custom icons to your Shopware theme. This is possible but what if we just want to add the Font Awesome Icons?
Do we really need more icons? Take a look at all the icons that come with your Shopware installation. That's a good amount but what if we want to add a truck?
Adding Font Awesome
Let's add Font Awesome to our theme and then display a truck. I start by creating a new theme with
bin/console theme:create NINJAThemeFontAwesome
The next step would be to create the public/fonts/fontawesome directory in the Resources folder. That's the place where we need to place our Font Awesome files.
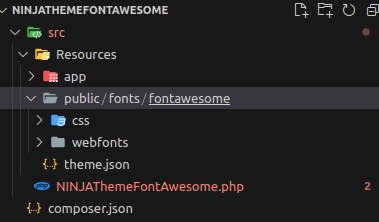
Head over to the Font Awesome Website and download the files. Now place the CSS and webfonts folder into your Shopware theme. The file structure should look like this:

Including Font Awesome icons in the code
At this point make sure you installed & activated your theme. Also, check if your theme is assigned to the storefront. Otherwise, your code will not have any effect.
First, let's install the assets we prepared with:
bin/console assets:install
We have to include our stylesheet in the head tag now. So let's create the meta.html.twig in Resources/views/storefront/layout/.
{% sw_extends '@Storefront/storefront/layout/meta.html.twig' %}
{% block layout_head_stylesheet %}
{{ parent() }}
<link href="{{ asset('bundles/ninjathemefontawesome/fonts/fontawesome/css/all.min.css') }}" rel="stylesheet">
{% endblock %}
That should already be enough. Make sure to compile your theme and clear your cache.
Font Awesome in action
Let's just create a base.html.twig and try to use an icon like this:
{% sw_extends '@Storefront/storefront/base.html.twig' %}
{% block base_header_inner %}
<div class="d-flex p-3 justify-content-center">
<i class="fa-solid fa-truck fa-xl" style="color: #1a5fb4;"></i>
</div>
{{ parent() }}
{% endblock %}
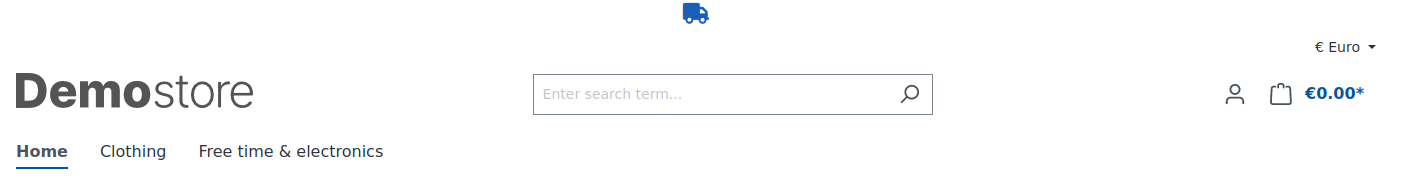
In the frontend, we now should get a truck displayed at the top. Now it looks like this:

We successfully added Font Awesome to our theme locally. Now you can use the icons at any place you want!
Conclusion
Font Awesome is a good library but you can also use any other icon library. In the best case, you can work with the standard Shopware 6 Icons. If you only want to use a single icon from a library you should not add the whole library like we did.
The code from this guide can be found on GitHub. You also should have a look at the Meteor Icon Kit from Shopware.
Subscribe to my newsletter
Read articles from Joschi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
