Building a User-Focused Social Media Platform: Personal Journey
 Bantamlak Tilahun
Bantamlak Tilahun
Introduction
In today's digital era, social media platforms play a significant role in connecting individuals and sharing experiences. However, for some users, accessing and navigating through existing social media platforms can be overwhelming or intimidating. To address this, I embarked on a personal project to create a user-focused social media platform. In this blog post, I will share my journey and the key elements of the project.
Purpose and Target Audience
My project was specifically created as a portfolio project as per the curriculum of Holberton School and to provide a social media platform that offers a seamless and comfortable experience for individual users who may not have had access to the internet before or those who feel overwhelmed or anxious while navigating existing social media platforms like Twitter and Facebook. By designing a user-friendly interface and incorporating essential functionalities, I aimed to offer a welcoming environment for users to connect and share their experiences.
The project targets individual users who are beginners, have limited internet access, or are looking for a simpler and more approachable alternative to mainstream social media platforms. By focusing on this specific user group, I aimed to bridge the gap between social media and users who may feel hesitant or overwhelmed by the existing options.
Personal Focus
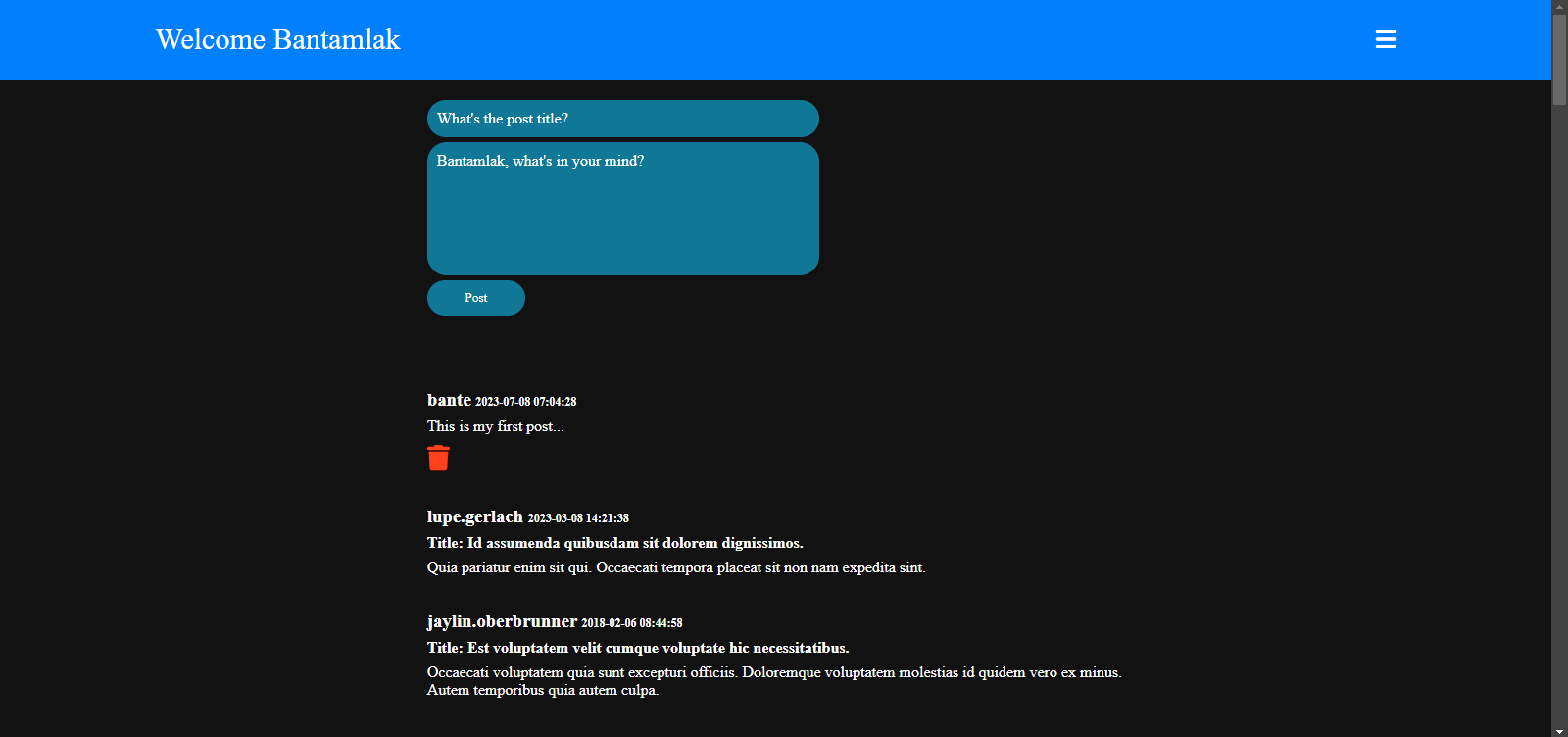
Throughout the project, my focus revolved around developing a social media platform that prioritized user experience and ease of use. I realized the importance of creating a visually appealing and intuitive interface that would make it seamless for beginners to sign up, sign in and engage with the platform. I aimed to provide functionalities such as post-creation and deletion, ensuring that users could easily share their thoughts and interact with the community.
A Story
Curiosity has always been a driving force in my life. I always found myself endlessly fascinated by the inner workings of technology and the digital landscape. This thirst for knowledge also led me on a path of exploration and discovery, constantly seeking to understand how things work.
One day. While scrolling on a social media platform, I found myself pondering the intricacies of user authentication and authorization. How do these platforms securely manage user accounts and protect sensitive information? What technologies and protocols underpin their functionality?
Having those questions in mind and a thirst for knowledge, I embarked on a personal project, developing my very own social media platform. This endeavor would not only satisfy my curiosity but also provide an opportunity to gain hands-on experience and a deeper understanding of concepts like APIs and RESTful APIs.
As I delved into the project, I got myself into the world of user authentication and authorization. I learned about token-based authentication, the role of access tokens, and how to store passwords securely in storage.
Architecture
The two-dimensional arrow shows a data flow from the client to the backend and from the backend to the client, or vice versa.
The one-dimensional arrow shows a data flow from either the client to the backend or from the backend to the client.
Technology
For the development of this project, I used a combination of front-end and back-end technologies. On the front-end, I employed HTML5, CSS3, and jQuery AJAX. I specifically chose to focus on jQuery AJAX to solidify my understanding of this technology rather than relying on other JavaScript frameworks. On the backend, I used Flask, a lightweight Python web framework, along with MySQL as the database to store user information and posts.
Features
Throughout the development process, I implemented several key features. These are:
User Sign up and sign in
Post-creation and deletion
Responsive user-friendly interface
Challenges
While working on this project, I encountered two main challenges. The first challenge was related to a key error, specifically the MySQL HOST error. I initially believed that the issue was related to the MySQL database host configuration, so I tried various solutions to overcome it. Unfortunately, none of my attempts were successful. So, I decided to search for the error online, and after some browsing, I came across a webpage that provided the answer. It turned out that the bug was caused by instantiating multiple Flask apps in my code. I was supposed to import one of the instantiated apps from a file, and by making that correction, the bug was resolved.
The second challenge I faced was related to implementing the delete functionality for posts. To delete a post, I needed two pieces of information: the post ID and the currently signed-in user's ID. These two details were crucial for performing the deletion. The challenge lay in obtaining the content ID. However, I had already implemented functionality to retrieve users' posts. As part of the post-retrieval process, I had already inserted a trash icon for users who had created a post. This realization led me to a solution. When a user clicks on the trash icon, I could get the post's ID, and use it for the deletion process.
Learnings
Building this social media platform provided me with valuable lessons. I enhanced my skills in frontend and backend web development, database management, and API design. I gained hands-on experience with technologies such as Flask, MySQL, HTML, CSS, and jQuery.
Conclusion
Creating a user-focused social media platform was exciting. By understanding the needs of beginner users and prioritizing their experience, I aimed to provide an alternative space where individuals could create a post without feeling overwhelmed.
About me
I'm an enthusiastic and dedicated software engineering student at ALX Africa, a prestigious school in partnership with Holberton. As a completion of Foundations, I take great pride in showcasing this portfolio project that encompasses the skills and knowledge I have acquired.
Subscribe to my newsletter
Read articles from Bantamlak Tilahun directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
