Emmet in ReactJS JavaScript JSX
 Hemant Sharma
Hemant SharmaTable of contents

Learn how you can enable using Emmet in ReactJS JavaScript.
Follow the mentioned steps
Open Visual Studio Code.
Open Settings using the following commands,
Mac:
Command (⌘) + ,Windows:
Ctrl + ,
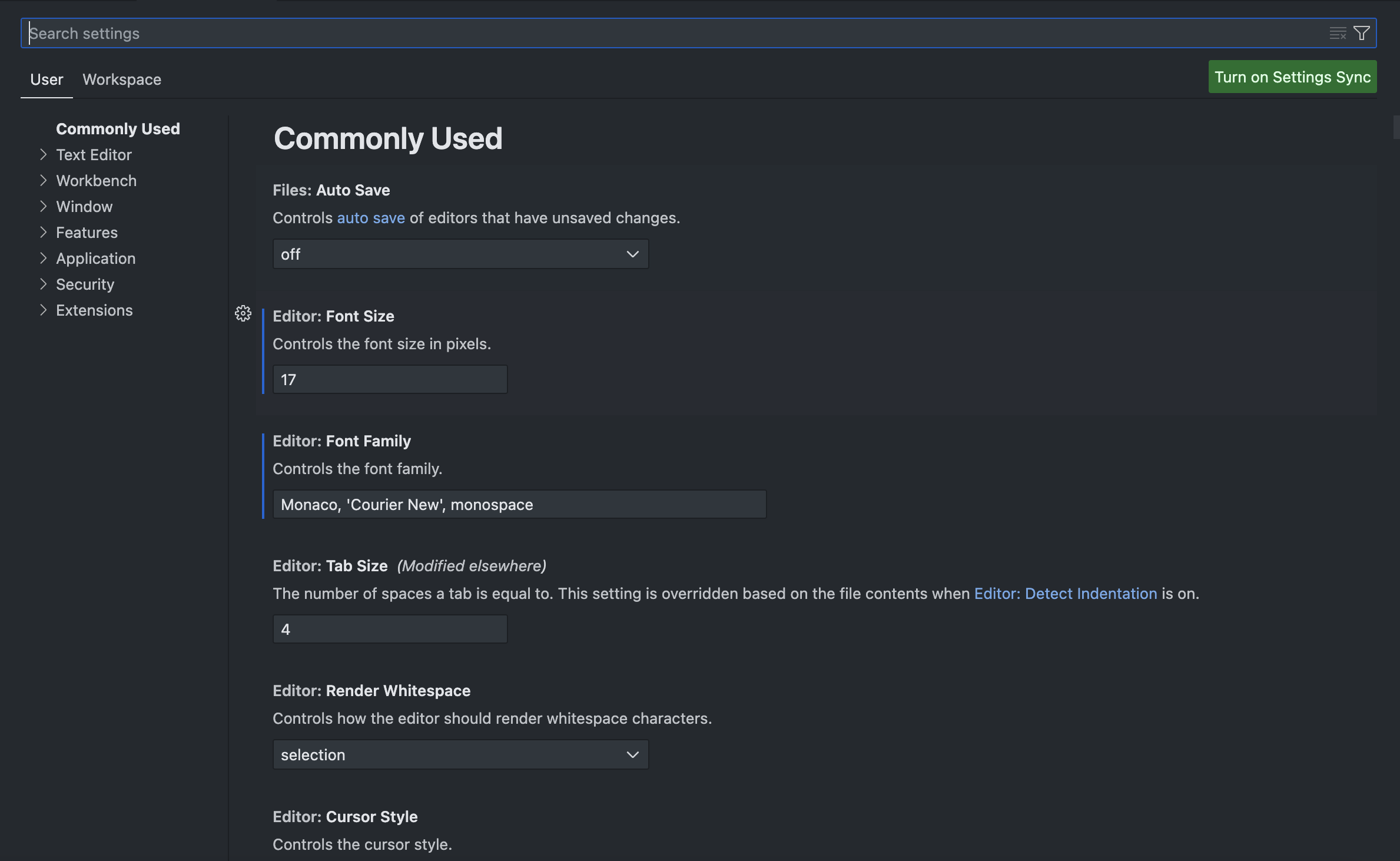
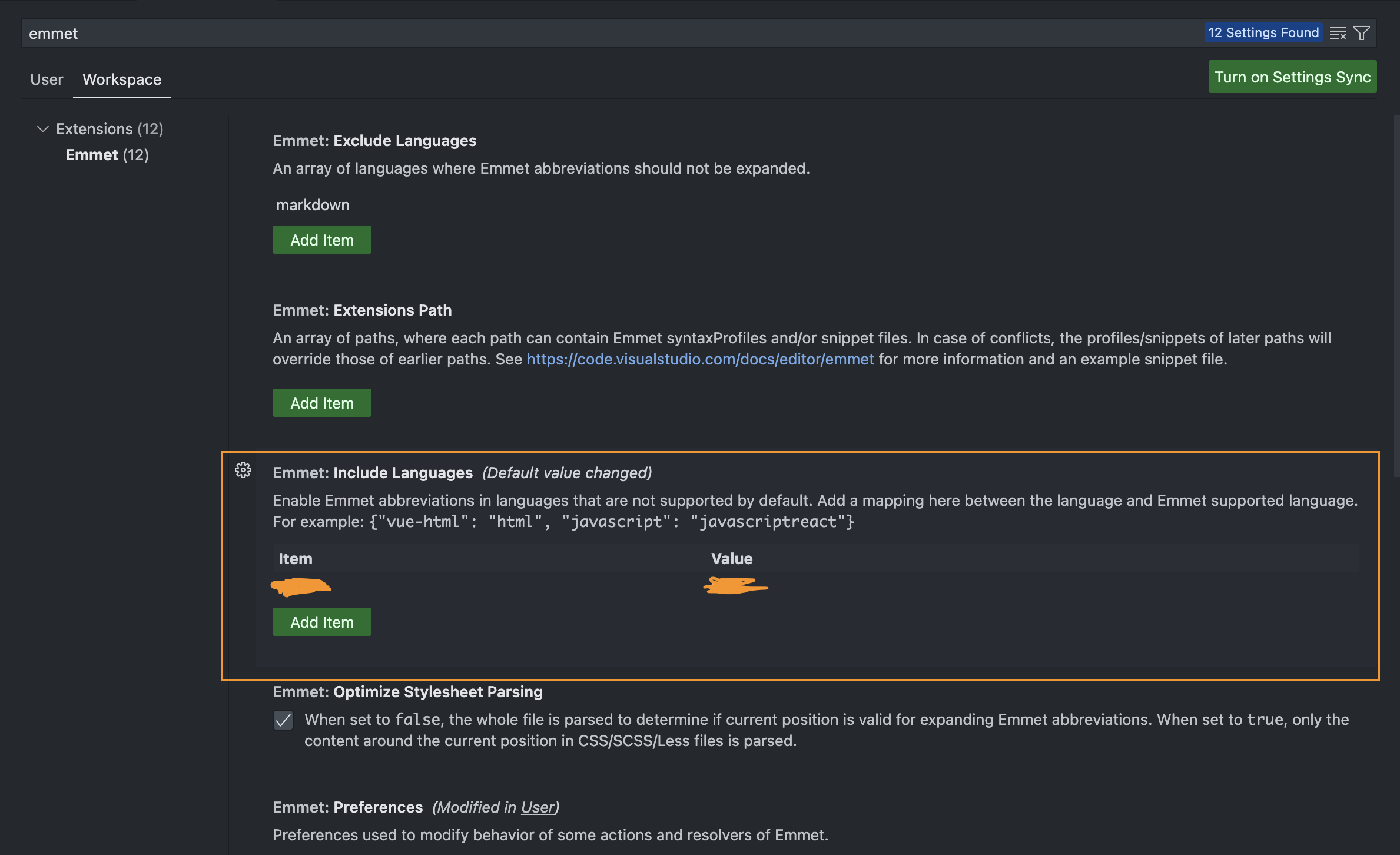
The settings page would look like this

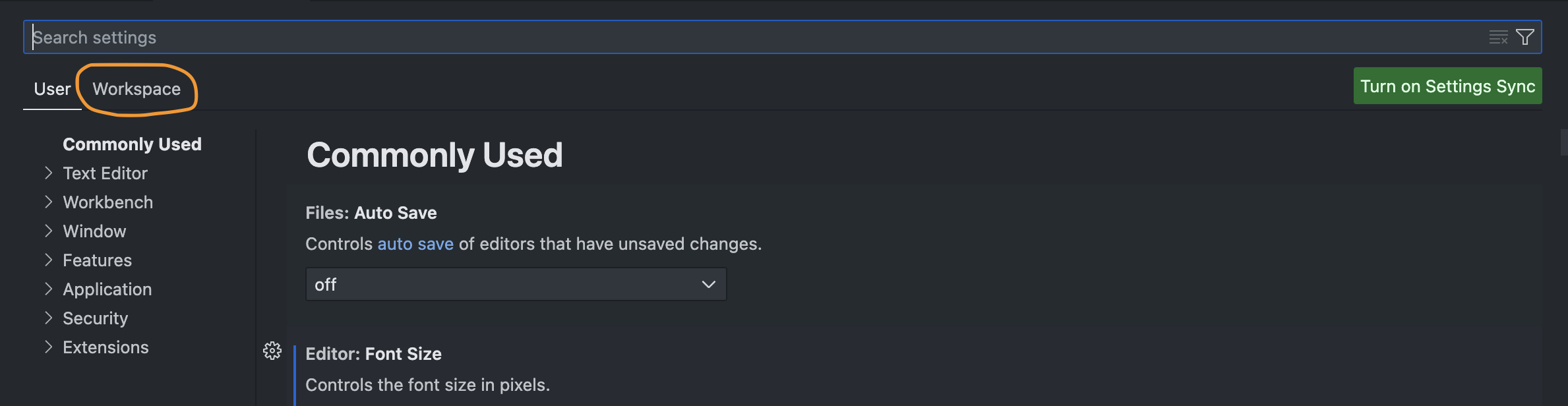
Make sure to head over to the
Workspacetab,
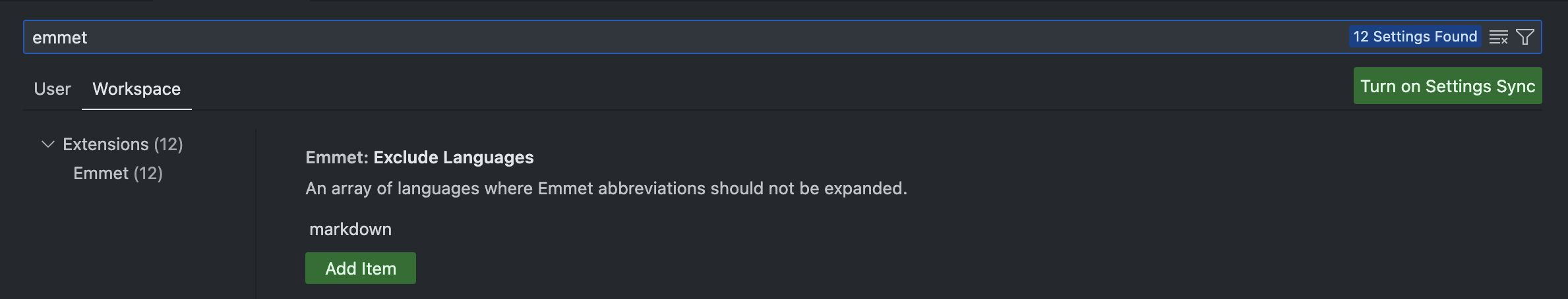
Now search for the "Emmet" option by typing in the emmet in the search field,

Now search for the section: "Emmet: Include Languages" as shown in the picture,

Here you can add a new item to tell emmet what are the areas you want it to work in, now click the
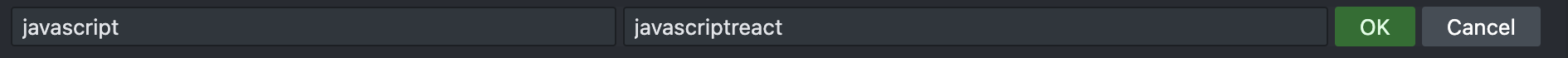
Add Itembutton and type the following in and press the OK button
Congratulations 🎉 !!! Now you will be able to use emmet in JavaScript in React just like you do it in the HTML files.
Connect with Me🔗👾
Twitter: https://twitter.com/hemants1703
LinkedIn: https://www.linkedin.com/in/hemantsharma1703/
GitHub: https://github.com/hemants1703
Website: www.hemantsharma.dev
Subscribe to my newsletter
Read articles from Hemant Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hemant Sharma
Hemant Sharma
Full Stack Developer | SvelteKit, Next.js, Node.js, Java, DSA, SQL, MongoDB | Building Web Apps to Implement Services #fullstack #developer #engineer