Ep. 10: Colour
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Figma Course: Complete Web & Mobile Designer in 2023: UI/UX, Figma, +more by Andrei Neagoie & Daniel Schifano.
Episode 10: Colour
Colour is the property possessed by an object producing different sensations on the eye as a result of the way it reflects or emits light.
Colours are instrumental in how we perceive the world, and that couldn't be more true within interfaces. Colours guide us to predict, understand and make decisions.
Types of Colour Schemes
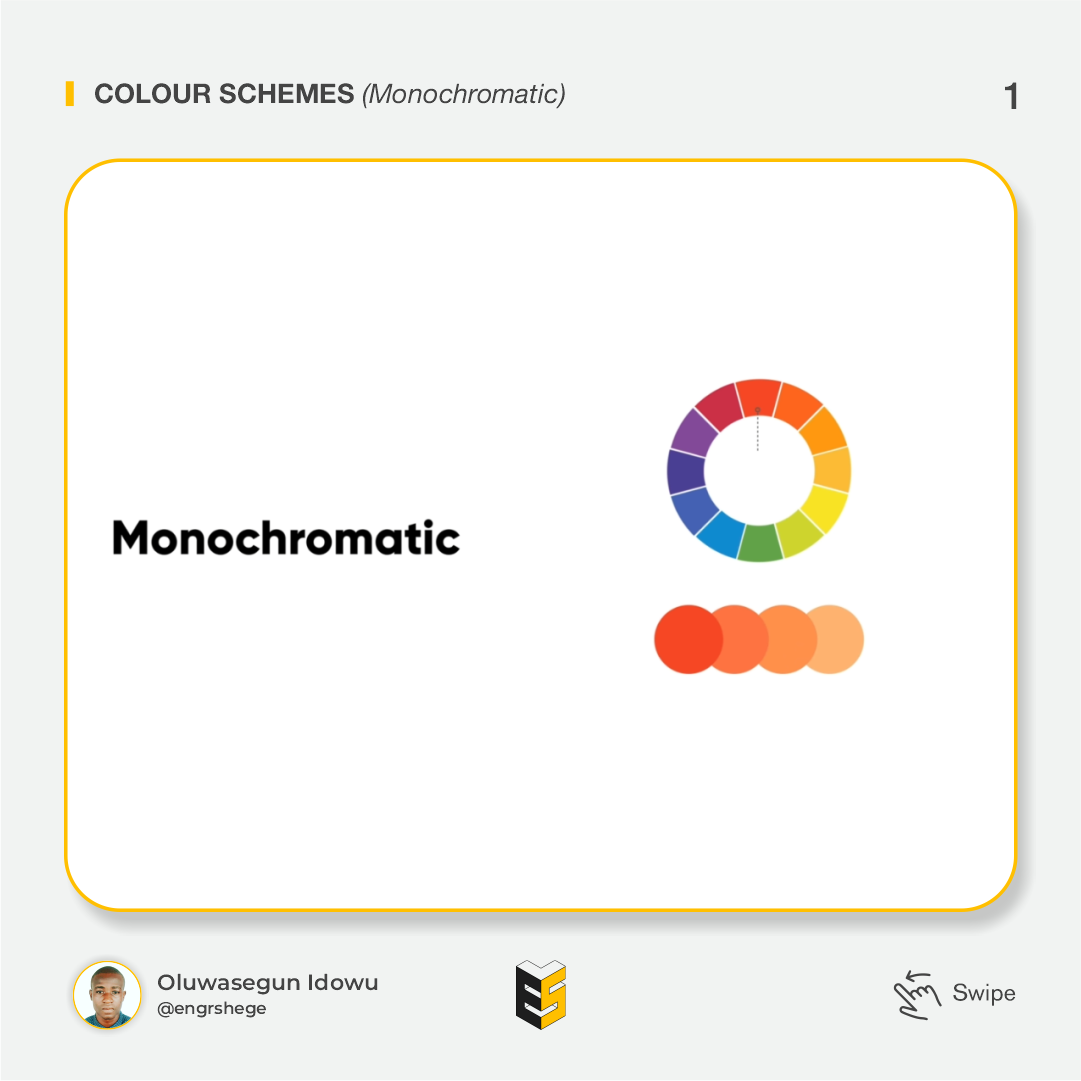
Monochromatic Colour Scheme:
This colour scheme shares the tense hues and tones of one primary colour. In theory, it's the simplest of all colour schemes. Monochromatic Schemes are mostly used in minimal designs because one hue generally results in a less distracting layout.

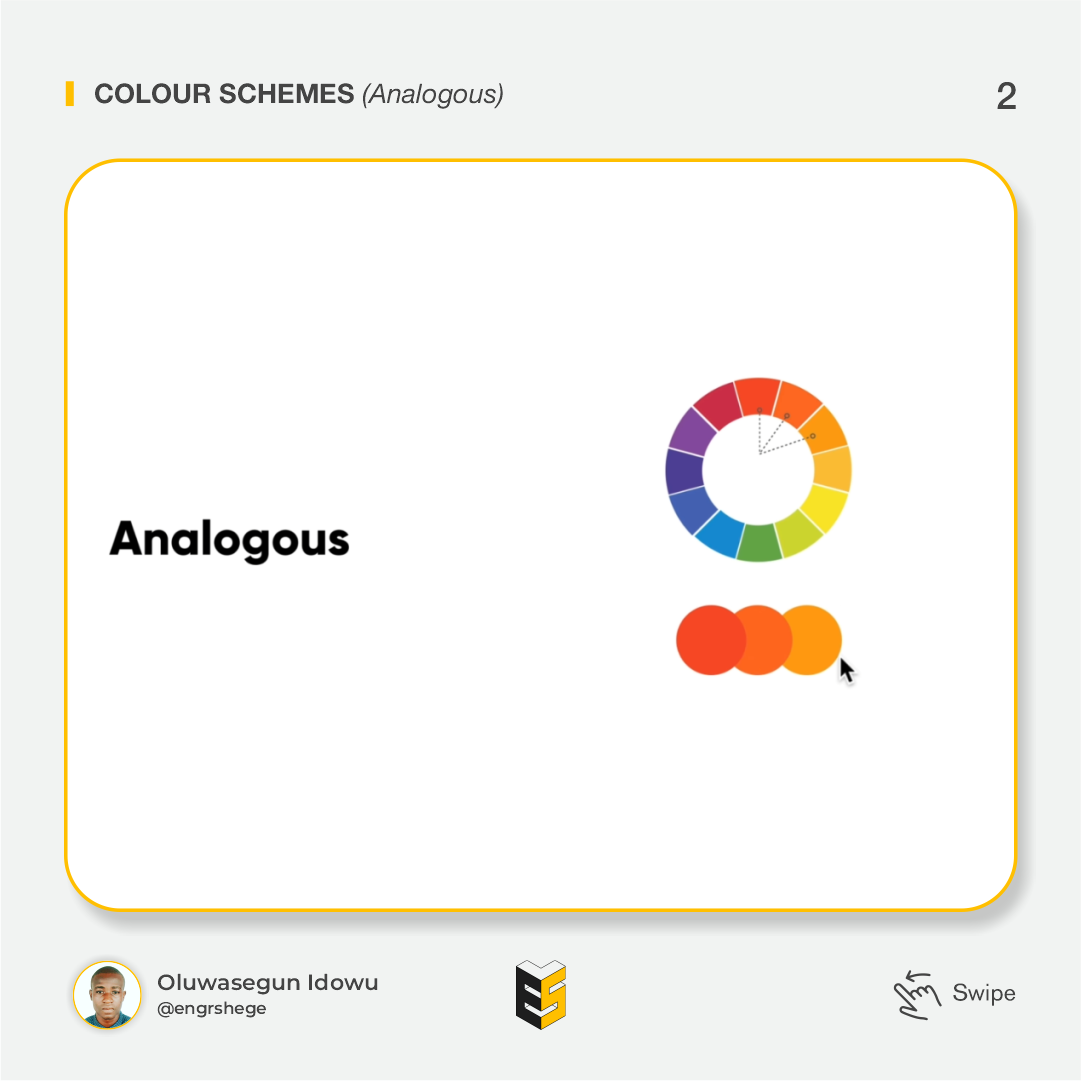
Analogous Colour Scheme:
This colour scheme is based on three colours located next to each other on the colour wheel.

From the pictorial presentation, you will notice we have;
i. an orange colour,
ii. a lighter orange colour and
iii. a colour going into the yellow territory.
Now this can easily be found in nature, when you think of trees in autumn, as the leaves change colour gradually. An analogous colour scheme is easy to work with as well.
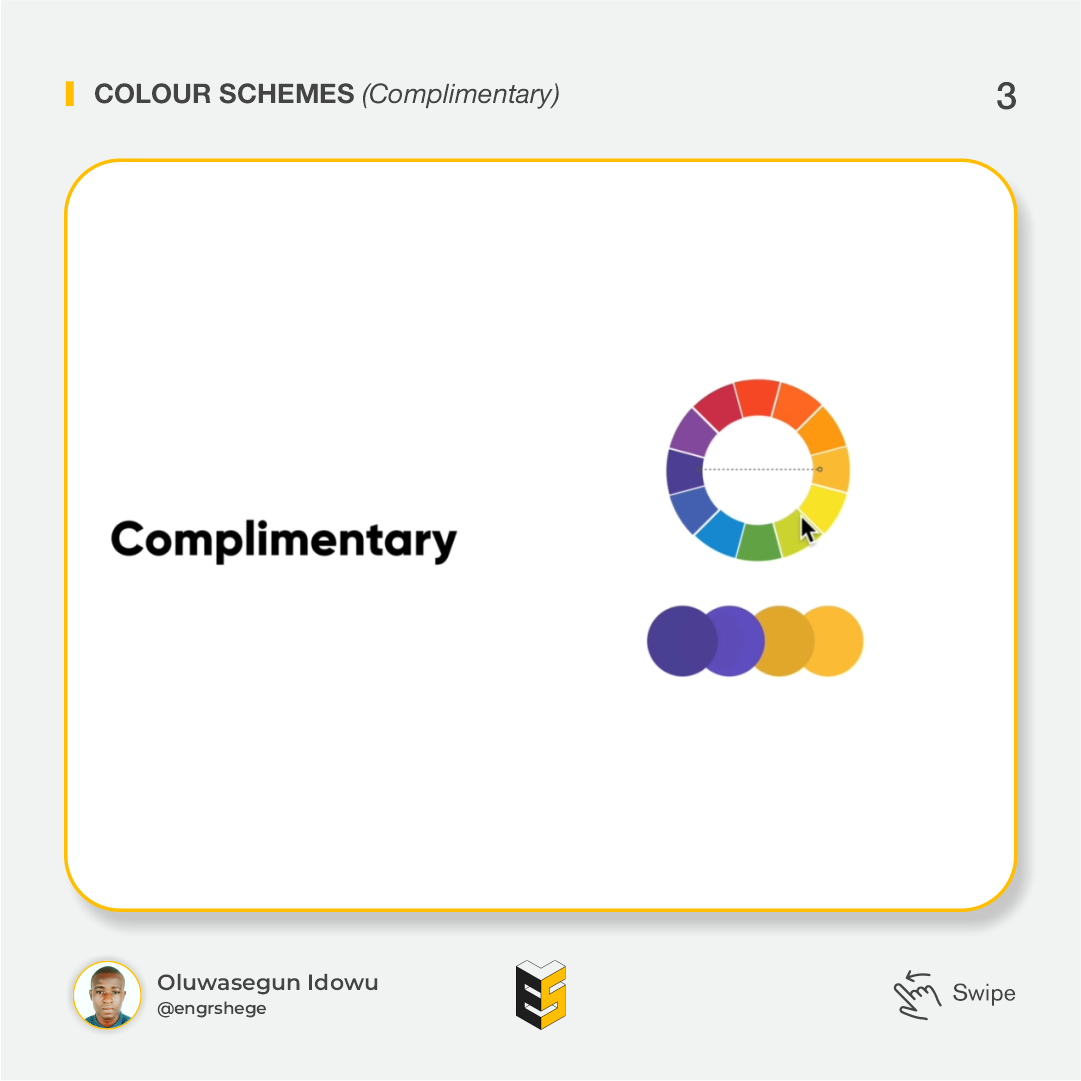
Complimentary Colour Scheme:
This colour scheme uses colours that are on opposite sides of the colour wheel.
For example, in the image illustrating the Complimentary Color Scheme, we have purple directly opposite to yellow. One can play around with saturation and brightness to create some refined colour palettes.

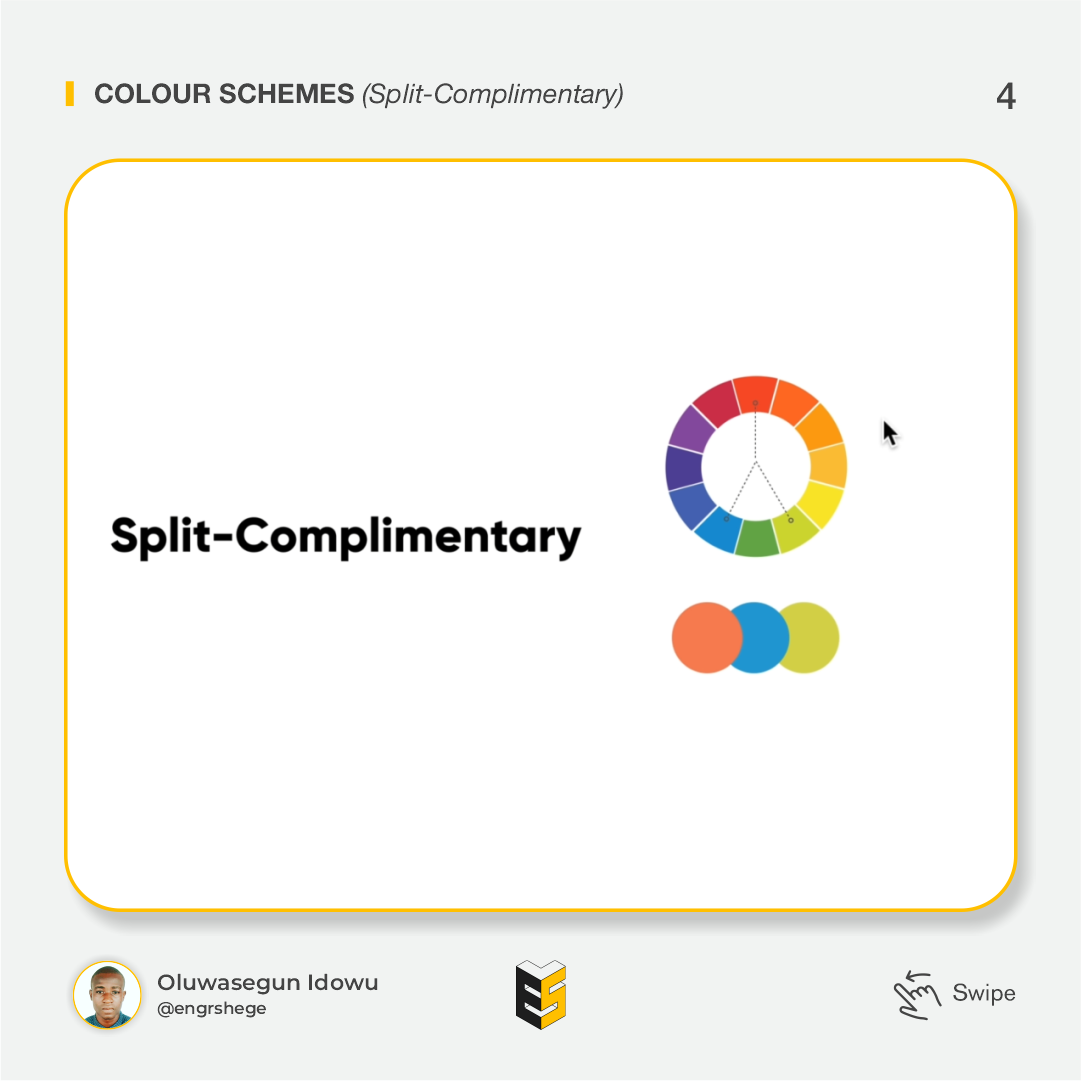
Split-Complimentary Colour Scheme:
This colour scheme uses two colours that are on either side of the colour wheel.

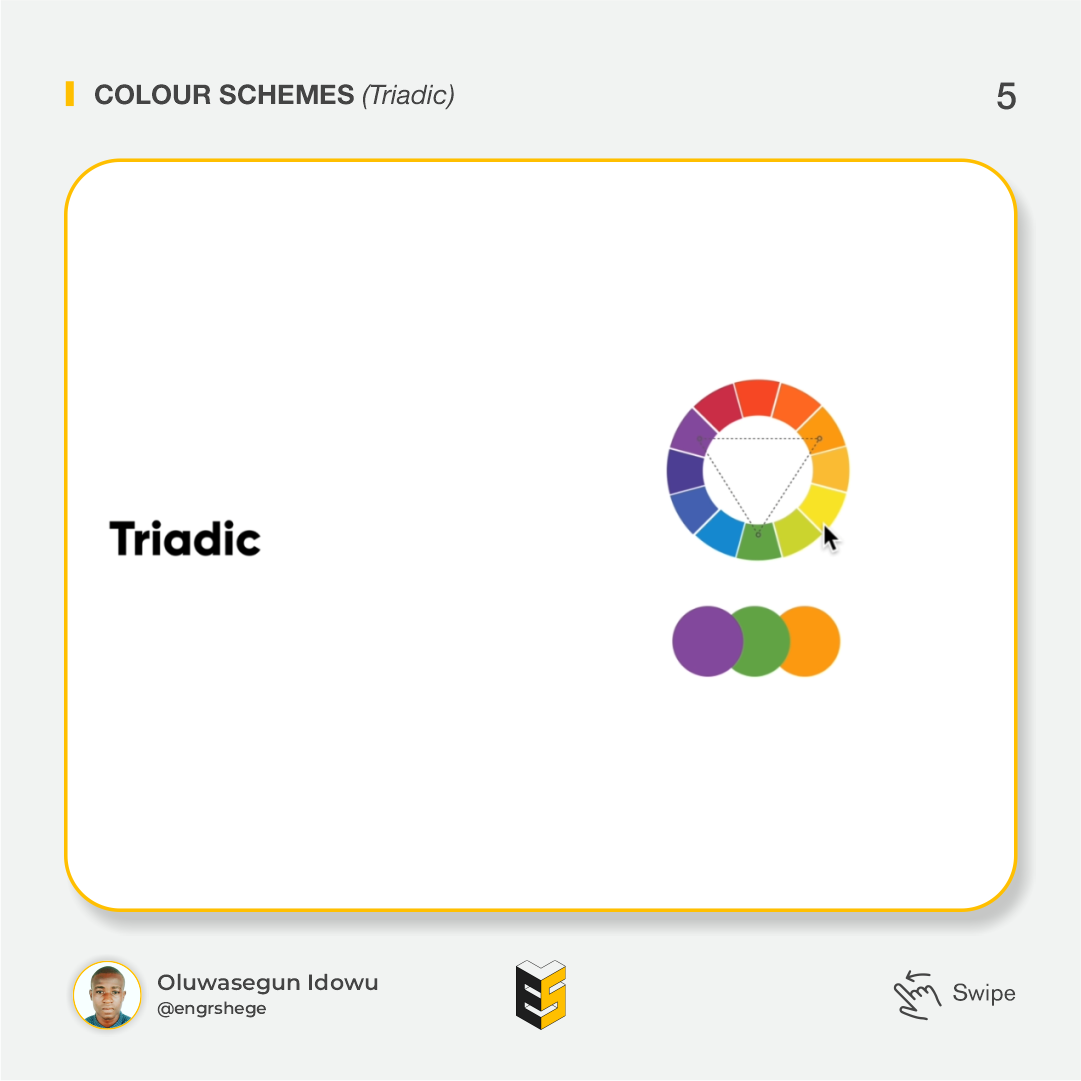
Triadic Colour Scheme:
In this Colour Scheme, colours are evenly spaced in an equilateral triangle. These three colours will be exactly 120 degrees from each other like an equilateral triangle. This scheme is considered to be more vibrant as they keep harmony, but it delivers some high contrast.

Important Questions that Need to be Asked Before Using or Searching for Colours.
What problem are we trying to solve? (Do I understand this product?, What does the product want to communicate?) These things can help influence your colour palette choice.
Who are the Users we are Targeting? (Do I understand the Users well?, What Region do they Belong to?, What is their Culture like? e.t.c.)
Think About What Colours Mean to You!
Ever since we were a child, we have been trained to pause at words coloured in red. Think about error text or if you see a negative balance in your account or a stop sign/red light or a bad mark on your essay, but you feel relaxed with maybe numbers in green text. You naturally want to read the text in black before the text in grey, this shows us how colours can create hierarchies due to contrast.
You would want to click on things that are blue e.g. links. This is embedded into how we experience products that we never give any extra thought.
Certain Colours have different connotations when it comes to things like culture. Think about who you're designing for; even age and gender.
The Psychology of colour is incredibly interesting, but it is a massive topic.
Helpful Tips When Creating Colour Palette.
- We can check out these websites/resources to generate a harmonious colour palette:
Plugins within Figma
Colours should be scalable and additive within your colour system for your UI.
Always remember to tint your greys and blacks.
Colour Contrast creates hierarchy and ensures accessibility. https://colorable.jxnblk.com/ is a great web tool to check how the text and background of a project are accessible.
My Practise on Creating Colour Palettes in Figma.
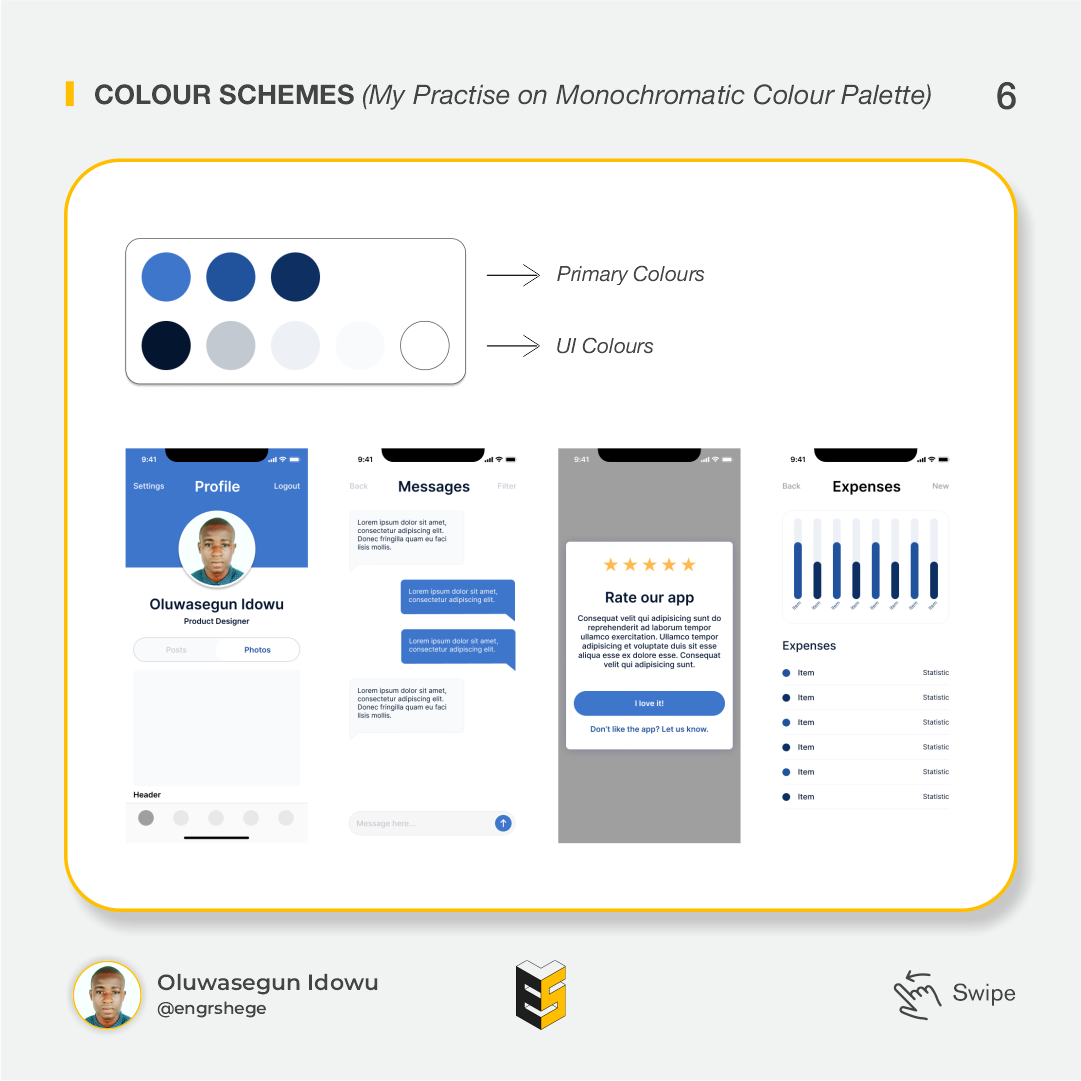
Monochromatic Colour Palette:
I practised how to work with a monochromatic colour palette.

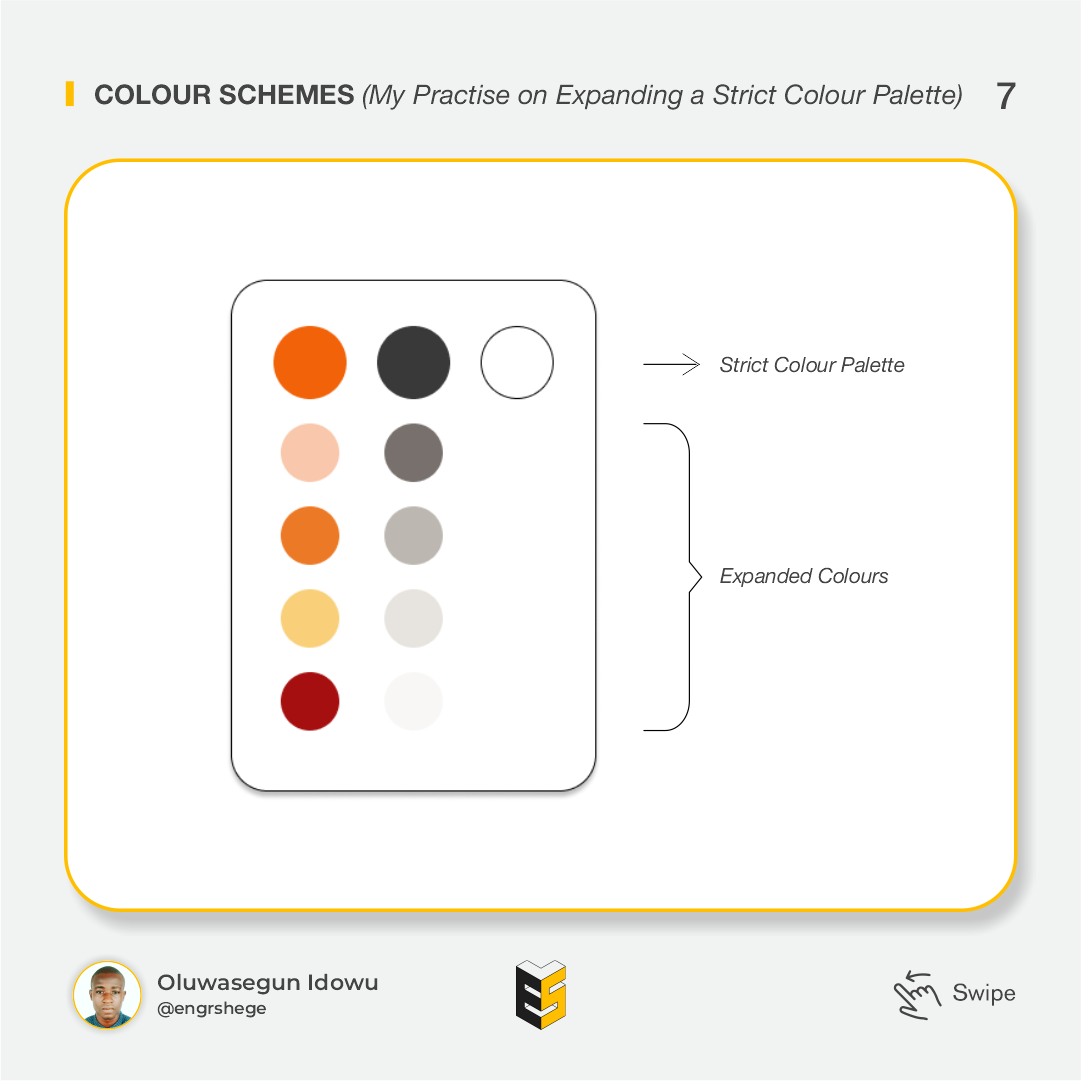
Expanding a Strict Colour Palette:
I practised how to expand a strict colour palette if it were to be given by a client or a design system in place already.

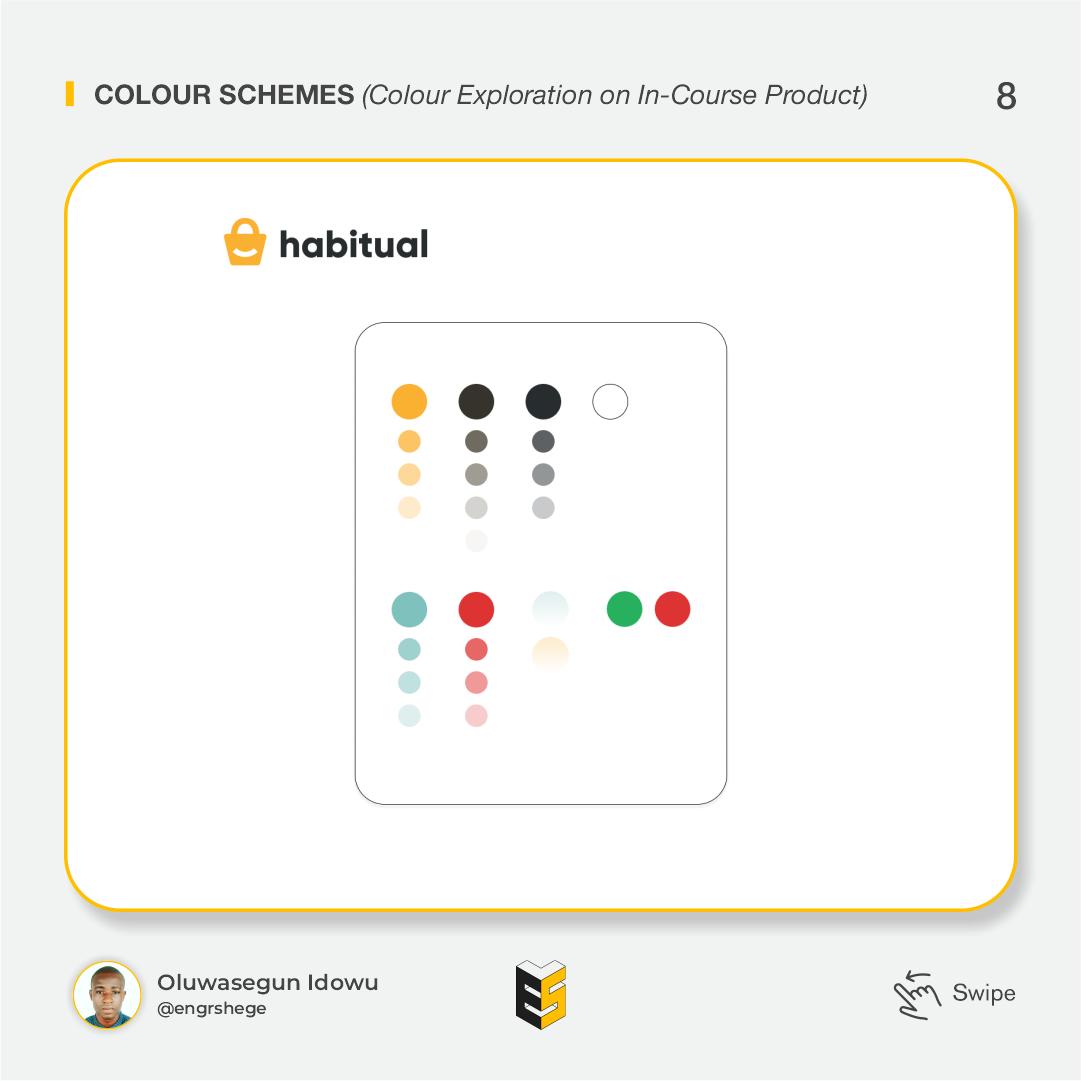
Exploring Colour Palette on the In-Course Product(Habitual):
I explored other colour scheme options with the in-course product named Habitual.

My Insights on this Episode:
I learned how to use different types of colour schemes to generate colour palettes.
I learned about creating different colour accents for a product.
This episode challenged me to improve the colour of my documentation designs.
The journey gets better...
#Figma #ProductDesign #UIUXDesign #UIUX #UIUXCourse #Branding #BrandStrategy #Colour #Color #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe