Understanding JavaScript destructuring.
 Kelechi Kizito Ugwu
Kelechi Kizito Ugwu
Introduction
Destructure means to break complex data structures into smaller, more manageable pieces. Destructuring, being applicable to JavaScript objects and arrays, has enabled the extraction of data in a concise and intuitive way.
This document is a comprehensive guide on Destructuring how-tos, best practices, and its varied use cases.
This document is aimed at software engineers and developers with experience using JavaScript.
Definition of JavaScript destructuring
Destructuring is a new feature in JavaScript, that was introduced in ECMAScript6 (ES6) 2015.
Destructuring is used on the following data structures:
Objects
Arrays
The destructuring assignment unpacks the contents of objects and arrays into distinct variables.
The following code screenshots explain further:
In the above example, we have a car object with three properties. Let's assign the three properties to local variables in a traditional way:
Destructuring which is less verbose works in the following way:
In the screenshot above, the arrow which points to the left part of the statement indicates a “pattern” for the corresponding properties of the object. This “pattern” is usually a list of variable names.
The next section below explains in detail how arrays and objects can be destructured.
How to destructure JavaScript arrays and objects
Arrays
The following code screenshots help to illustrate and explain different types array destructuring:
Basic Array Destructuring
When destructuring an array, we use their positions (or index) in an assignment (line 4), to assign to the corresponding values.
Ignoring Certain Values
You can skip certain elements by explicitly not including them or using a comma without a variable name.
In the code example above, two variable names are explicitly excluded. The result of the code above is the following illustration:
Additionally, using a comma without a variable name ignores the elements depending on the number of commas. The code below explains further:
In the code above, two commas after the first variable name(USA) ignore two values also.
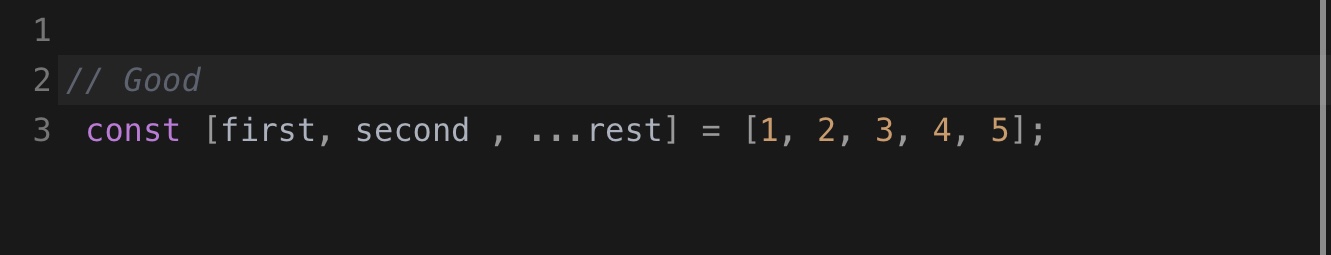
Assigning the Rest of the Array to a Variable
By using the rest operator (...), you can assign the remaining elements of an array to a new variable.
The illustration below provides an example:
Nested Array Destructuring
You can destructure nested arrays by using nested square brackets([]):
Objects
Here are several ways to destructure objects:
Basic object destructuring
As earlier stated, the left part of the statement indicates a “pattern” for the corresponding properties of the object. This “pattern” is usually a list of variable names, in this case; ( name, age, city ).
Assigning to Different Variable Names
You can assign the extracted values to variables with different names using the colon (:) notation.
Default Values
You can provide default values for variables in case the corresponding property is undefined in the object.
Best practices
While destructuring, here are some best practices to keep in mind:
Destructuring assignments can be used to just extract the data you require: You can cut down on boilerplate code and improve the readability of your code by just extracting the information you actually need.
Utilize the rest property:

Use default values: In cases where the destructured value is null or undefined, set a variable's default value using default values.
In function arguments, employ destructuring assignment: When working with function arguments, a destructuring assignment can be very helpful because it enables you to extract specific data from an object or array that is supplied as an argument.
The printPersonInfo function in the illustration above requires an object as a parameter. We immediately extract the name and age properties using object destructuring in the function parameter. This enables us to access them within the function body as distinct variables.
The printCoordinates function similarly requires an array as an argument. To extract the x and y values from the array, we use array destructuring as a function parameter.
Use-cases
Destructuring in JavaScript can be used in a variety of situations to address software-related issues. Here are a few examples in which destructuring can be helpful:
API data extraction: When interacting with APIs, you frequently get JSON answers that contain nested objects with relevant data. Destructuring enables you to extract only the necessary characteristics from the response, resulting in cleaner, more targeted code.
Props extraction in React components: In React applications, destructuring is commonly used to extract props from component parameters, making the code more readable and reducing repetition.
Data transformation and filtering: Destructuring can be used to filter out undesirable features or elements from objects or arrays while extracting and transforming data items.
Advantages of destructuring
The following list enumerates the advantages of destructuring:
Concise syntax: Data extraction from arrays and objects is made simple and readable by the destructuring assignment. This can improve the readability and comprehension of your code.
Improved handling of data structures: Destructuring assignments help when working with complex data structures because they make the data easier to access and manage.
Selective extraction: Destructuring makes it possible to only extract the necessary values from complicated data structures. This makes it easier to concentrate on particular components while disregarding others. It makes it possible to access nested values quickly and simply without the use of multiple dot notation or bracket notation.
Improves maintainability: Destructuring allows you to extract the information you need from arrays and objects in a more effective and maintainable manner, which improves maintainability.
In summary, destructuring assignment is a crucial feature in JavaScript that allows you to retrieve distinct values from data structures. This feature makes your code more readable and less error-prone. This article treated these matters:
Destructuring how-tos
Destructuring best practices
Destructuring advantages
Destructuring use-cases
By following the points stated in this document and practicing them regularly, you will master JavaScript destructuring.
Subscribe to my newsletter
Read articles from Kelechi Kizito Ugwu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kelechi Kizito Ugwu
Kelechi Kizito Ugwu
I am a passionate and versatile Full Stack Web Developer and Technical Writer with a love for crafting innovative digital solutions and communicating complex technical concepts in a clear and engaging manner. As a technical writer, My writing style emphasizes clarity, consistency, and user-centricity, making it easier for developers and stakeholders to understand and adopt the technology.