How to use Mapbox in your .NET MAUI app
 Tuyến Vũ
Tuyến Vũ
Overview
Mapbox is a well-known service for maps and location and it provides its SDKs for multiple platforms from the web to the mobile. Within the mobile, there are prebuilt SDKs for ReactNative and Flutter, but none for Xamarin.Forms/.NET MAUI.
Recently, I successfully created and published the NuGet package for integrating Mapbox SDKs to a Xamarin.Forms and/or .NET MAUI app.
dotnet add package Mapbox.Maui --version 11.4.0-alpha01
In this blog, I will guide you through the steps to use that mentioned NuGet package in a .NET MAUI app.
TLTR; You can access the full quickstart example from this GitHub repo.
Prerequisites
Visual Studio for Mac or Visual Studio on Windows (VS Code)
.NET 8.0.100
.NET workloads for Android, iOS, MAUI
Steps
Assumption: We will start with a totally new, empty .NET MAUI app.
1/ Config your MAPBOX_DOWNLOADS_TOKEN
At the moment, this setup for iOS and Android is a little bit different, so we have to do it twice, differently for each platform. You can read my blog posts for .NET Android and for .NET iOS for further details.
Grab your MAPBOX_DOWNLOADS_TOKEN from your Mapbox account page
Put that token
~/.gradle/gradle.propertiesfrom the terminal (Replace YOUR_MAPBOX_DOWNLOADS_TOKEN with yours)
echo "MAPBOX_DOWNLOADS_TOKEN=YOUR_MAPBOX_DOWNLOADS_TOKEN" >> ~/.gradle/gradle.properties
- Amend your
.csprojfile with the following lines (Replace YOUR_MAPBOX_DOWNLOADS_TOKEN with yours)
<PropertyGroup>
<MAPBOX_DOWNLOADS_TOKEN>YOUR_MAPBOX_DOWNLOADS_TOKEN</MAPBOX_DOWNLOADS_TOKEN>
</PropertyGroup>
<ItemGroup>
<GradleRepository Include="https://api.mapbox.com/downloads/v2/releases/maven">
<Repository>
maven {
url = uri("https://api.mapbox.com/downloads/v2/releases/maven")
authentication {
create<BasicAuthentication>("basic")
}
credentials {
// Do not change the username below.
// This should always be `mapbox` (not your username).
username = "mapbox"
// Use the secret token you stored in gradle.properties as the password
password = providers.gradleProperty("MAPBOX_DOWNLOADS_TOKEN").get()
}
}
</Repository>
</GradleRepository>
</ItemGroup>
NOTE:
MAPBOX_DOWNLOADS_TOKENis a sensitive data item, it shouldn't be committed to our git repository. We should put it in an ignored file, but still understandable by the compiler.
2/ Add Mapbox MAUI for .NET to your project
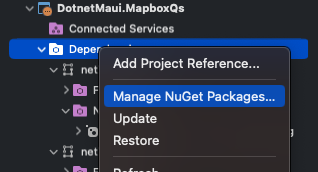
Open NuGet Package Manager

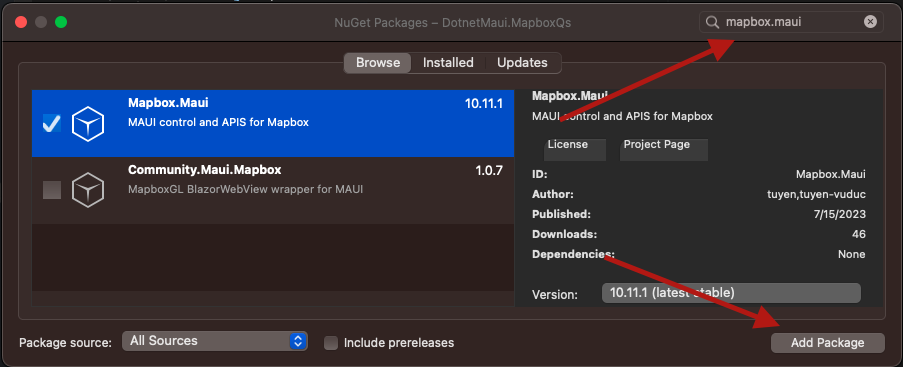
Search for the package
Mapbox.MauiAdd it to your project

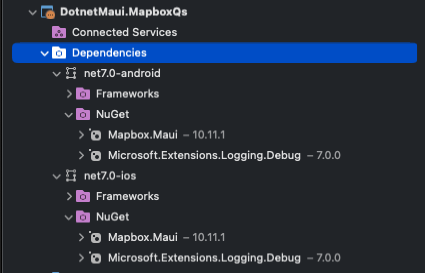
Check the result

Try to build the project
A successful build means you did it well by far
4/ Configure mapbox_access_token
To work with Mapbox APIs, we have to generate a personalized access token from our Mapbox account page and then put it into our project to use
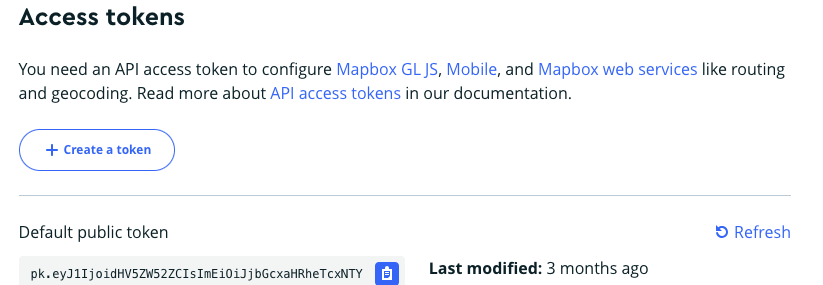
Generate/grab the access token

You can use the default public token for this tutorial. If you want more control over what scopes to be used, please create a new token
Amend
MauiProgram.csas the below code snippetpublic static class MauiProgram { // Please put your MAPBOX_ACCESS_TOKEN here const string ACCESS_TOKEN = "YOUR_MAPBOX_ACCESS_TOKEN"; public static MauiApp CreateMauiApp() { // ... builder // ... .UseMapbox(ACCESS_TOKEN); // ...NOTE:
mapbox_access_tokenis a sensitive data item, it shouldn't be committed to our git repository. We should put it in an ignored file, but still understandable by the compiler.
5/ Add MapView control to your app
- In XAML
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
...
xmlns:mb="clr-namespace:MapboxMaui;assembly=Mapbox.Maui"
...>
<mb:MapboxView />
</ContentPage>
- Remove all old logic in
MainPage.xaml.cs
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
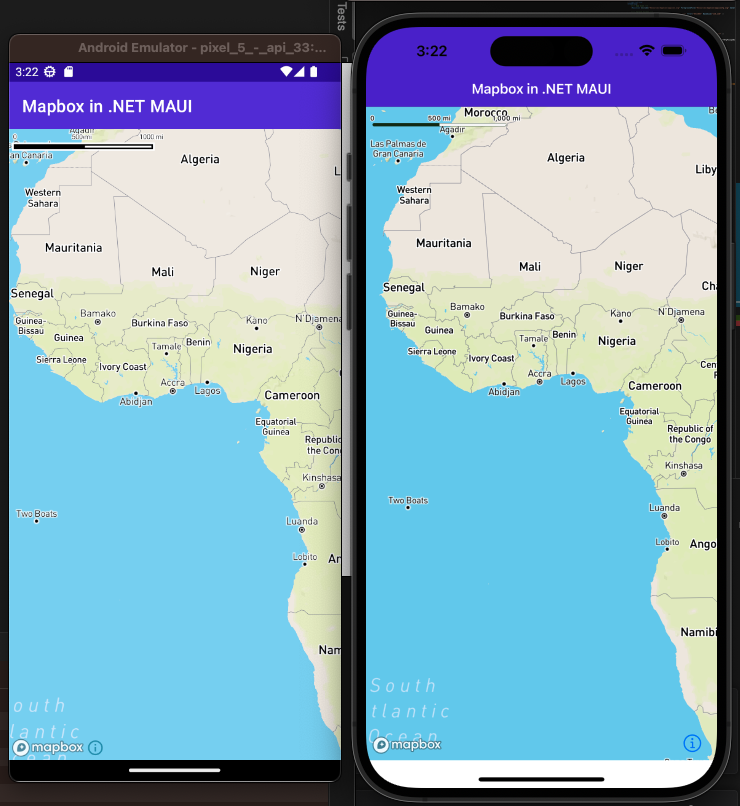
- Check out the result

NOTE: You can also initialize
MapViewinstance directly from C#.
Wrap up
I just guided you on how to use Mapbox in a .NET MAUI project.
I already ported 10 out of 66 iOS examples to .NET MAUI. You can check out Mapbox SDK for .NET MAUI repository.
I want to port all the rest to .NET MAUI, but it'll be a time-consuming task. Single me will last for a very long time. I hope the community can contribute to this GitHub repo and/or to their repos.
Subscribe to my newsletter
Read articles from Tuyến Vũ directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tuyến Vũ
Tuyến Vũ
Tuyen is a very skilled C#.NET developer with many years of building large systems for banking, real estate and ecommerce. He is also very strong in mobile application development across different stacks like Flutter, ReactNative, Xamarin.Forms/.NET MAUI.