Implementing a Video-Calling App using Jitsi SDK
 Venkatesh Kulkarni
Venkatesh Kulkarni
Introduction
In today's interconnected world, video calling is essential for collaboration and communication. If you are an Android developer and want to implement a video calling feature in your application, you have come to the right place. Jitsi SDK(Software Development kit) is an open-source Android SDK through which you can seamlessly implement video calling features in your project. The Jitsi organization provides pre-build SDK artifacts/binaries in its Maven repository. Jitsi Meet SDK is an Android library that embodies the whole Jitsi Meet experience and makes it reusable by third-party apps.
So by this time you would have read the introduction and be quite bored, so let's begin with the implementation of the Jitsi SDK and make a video-calling app with minimum lines of code
Pre-Requisites
The following are the pre-requisites for this:
Of course, you should have a laptop
Android Studio
Knowledge of a programming language like Java or Kotlin is beneficial as you would understand what’s going on and what is the flow
Implementation
Step 1: Setting up the project
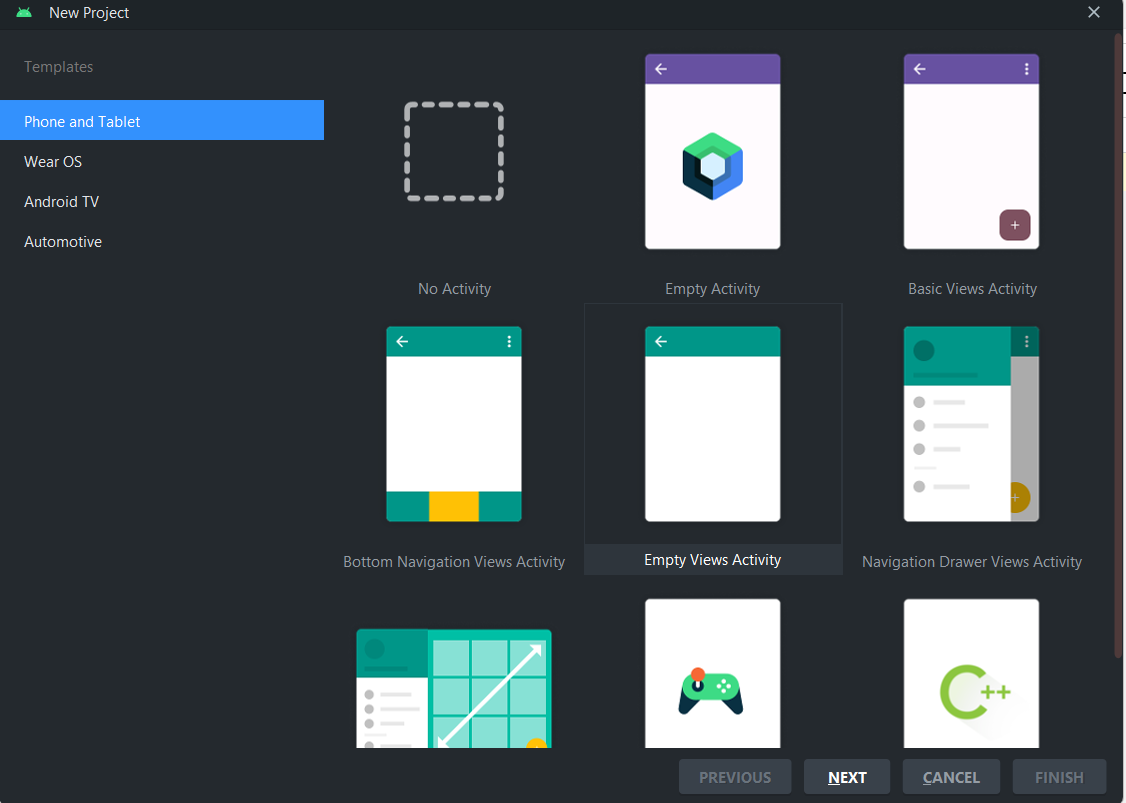
After successfully installing the Android Studio, open Android studio you should see the following screen

Click on NEW PROJECT > Empty Views Activity

Enter the project's name as “Video Calling App” and select the programming language as Java.

Let the Android studio set up the project. It may take some time if you are running for the first time.
Step 2: Adding Jitsi Maven to the repository
- Add the following lines in your setting.gradle file
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
maven { url "https://github.com/jitsi/jitsi-maven-repository/raw/master/releases" }
mavenCentral()
maven { url "https://maven.google.com" }
}
}

Step 3: Adding dependencies
Now open the build.gradle file and add the following dependencies:
implementation ('org.jitsi.react:jitsi-meet-sdk:8.1.2')
Step 4: Adding pro-guard rules:
- Now open the proguard-rules.profile and add the following lines:
-keep class org.jitsi.meet.** { *; }
-keep class org.jitsi.meet.sdk.** { *; }

Now sync the project and we have everything which we will need during implementation.
Step 6: Building UI
- Now open the activity_main.xml and add the following lines of code
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/codeEt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="336dp"
android:hint="Enter code"
/>
<Button
android:id="@+id/joinBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="join"
android:textAllCaps="true"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/codeEt"
android:layout_marginStart="150dp"
android:layout_marginTop="20dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Step 7: Working with MainActivity.java file
- Now add the following lines in your MainActivity.java file
package com.example.videocallingapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import org.jitsi.meet.sdk.JitsiMeet;
import org.jitsi.meet.sdk.JitsiMeetActivity;
import org.jitsi.meet.sdk.JitsiMeetConferenceOptions;
import java.net.MalformedURLException;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
EditText codeEt;
Button joinBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
codeEt = findViewById(R.id.codeEt);
joinBtn = findViewById(R.id.joinBtn);
try {
JitsiMeetConferenceOptions options = new JitsiMeetConferenceOptions.Builder()
.setServerURL(new URL("https://meet.jit.si"))
.build();
JitsiMeet.setDefaultConferenceOptions(options);
} catch (MalformedURLException e) {
e.printStackTrace();
}
joinBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String code = codeEt.getText().toString();
if (code.length()>0){
JitsiMeetConferenceOptions roomOptions = new JitsiMeetConferenceOptions.Builder().setRoom("test123").build();
JitsiMeetActivity.launch(MainActivity.this,roomOptions);
}
else {
Toast.makeText(MainActivity.this, "Please add a appropriate code", Toast.LENGTH_SHORT).show();
}
}
});
}
}
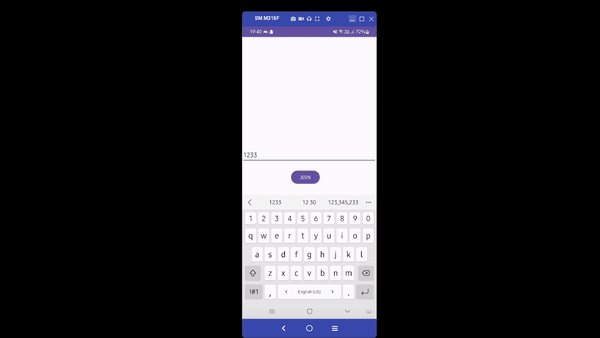
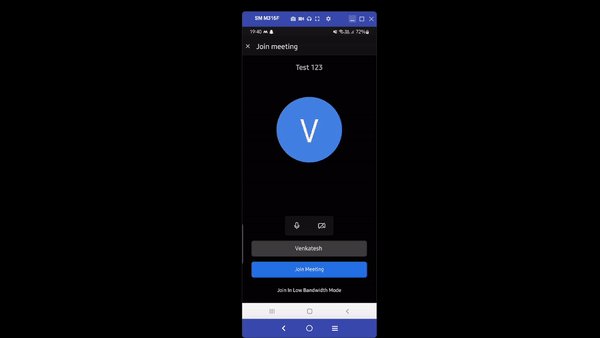
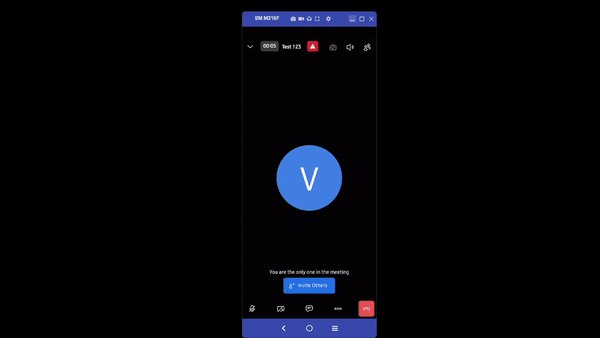
Now run the app using your respective emulator or by connecting your mobile using a USB debugger
Output

Conclusion
In conclusion, implementing a video calling app using Jitsi SDK is a prudent choice for developers looking to create a reliable, secure, and user-friendly real-time communication platform. Its open-source nature, strong security features, scalability, and user-centric design make it a competitive solution for businesses, educational institutions, and any application requiring seamless video conferencing capabilities. By harnessing the power of Jitsi SDK, developers can deliver a superior video calling experience that meets the diverse needs of modern users.
Thank U for reading this blog, hope you enjoyed the article. However, if you'd like to discuss a specific topic or ask any questions related to the blog's content or any other subject, feel free to share the relevant information or provide more context, and I'd be more than happy to assist you! Feel free to contact me on LinkedIn|Gmail
Follow me on LinkedIn to stay tuned for more development-related posts. That's all for today. Once again Thank u for reading :)
Subscribe to my newsletter
Read articles from Venkatesh Kulkarni directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Venkatesh Kulkarni
Venkatesh Kulkarni
As a student with a passion for technology, I have immersed myself in the exciting world of app development, artificial intelligence, and machine learning. With a focus on Android development, I have honed my skills in creating innovative and user-friendly apps that meet the needs of today's mobile users. In my free time, I enjoy sharing my knowledge and insights through blogging about app development, offering tips and tricks to help others in the field. With a commitment to staying on the cutting edge of technology and a drive to continue learning and growing, I am excited to see where my journey in this field will take me.