JavaScript Engine and Runtime
 Aman Mishra
Aman Mishra
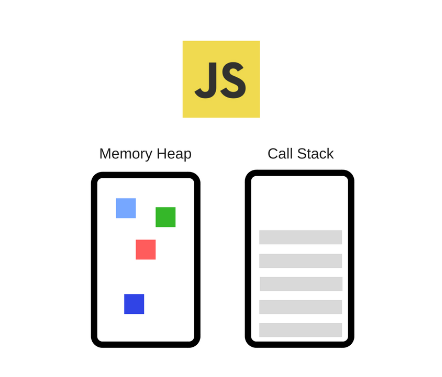
JS Engine: It is a Program that executes in JavaScript code, any J.S engine contains a "CALL STACK" and a "HEAP", a JavaScript Engine is simply a computer program that receives JavaScript source code and compiles it into the Binary Instructions (Machine Code) that CPU can Understand. JavaScript Engines are typically developed by WEB Browsers: VENDORS Each browser has one: V8 Engine - Google Chrome, SpiderMonkey - Firefox, Chakra - Internet Explorer.
Call Stack: The Call Stack is where our code is executed. Using something called Execution Context more on this will discuss in detail in later blogs. More detailed information on Execution context in Next upcoming blogs.
HEAP: It is an unstructured memory pool that stores all the objects that our application needs.

Compilation vs Interpretation
Compilation: Entire code is converted into machine code at once, and written to a Binary file that executes once
Interpretation: The interpreter runs through the source code and executes line by line.
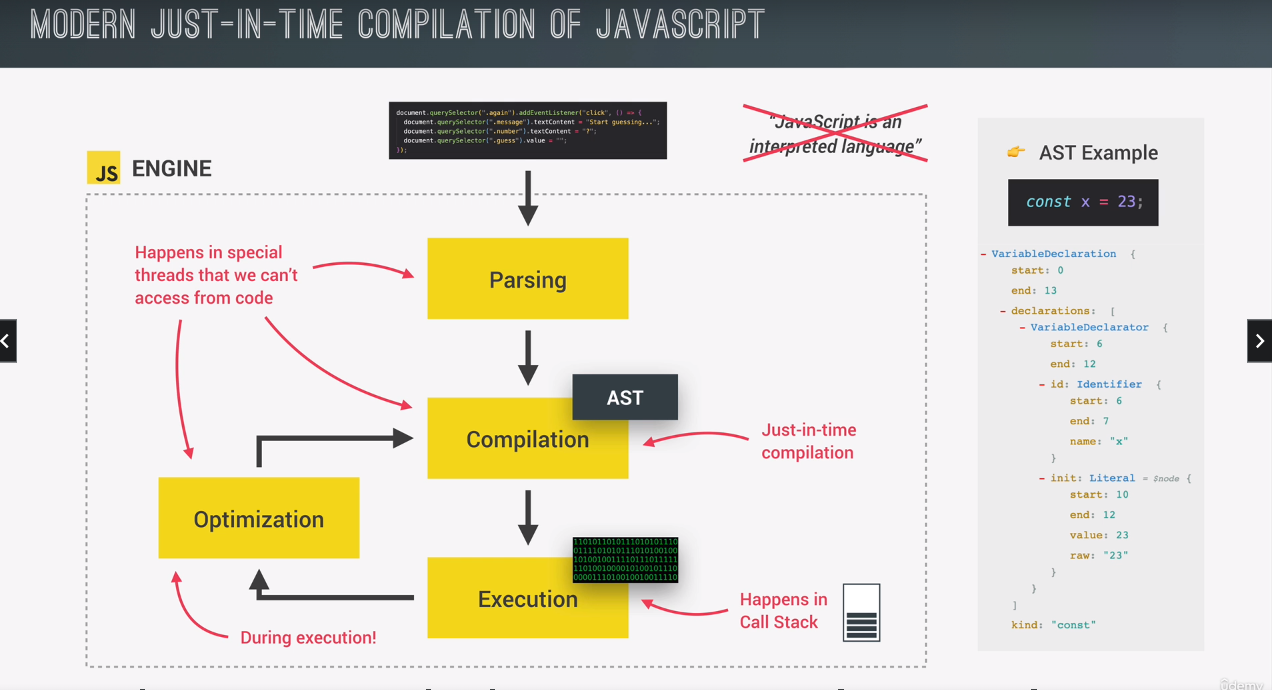
In JavaScript Instead of simple Interpretation modern JavaScript engine uses, now a mix between compilation and Interpretation, which is Just In Time Compilation. This Approach compiles the entire code to the Machine code and then executes it right away. Here, there is NO portable file to execute as a "Compilation"
How it Works:
So, as a piece of JavaScript code enters the engine the first step is to "PARSE" the code which essentially means to Read the code.
Step 1: During the parsing process the code is passed to a Data Structure called Abstract Syntax Tree or AST.
This works a first splitting up the code into Meaningful language like CONST or Function keywords and saving all these pieces into the tree in a structural way. This step also Checks if there are any Syntax errors. And the resulting tree will later be used to generate MACHINE CODE.
Step 2: Compilation
Now, the next step is compilation AST and the compiler compiles it into MACHINE CODE
Step 3: Execution: This Machine Code then gets executed right away. Because Modern JavaScript Engine uses Just in Time compilation. And execution happens in J.S engines "CALL STACK" NOW,
Moders J.S Engines actually have some pretty clever optimization strategies what they do is create a very unoptimized version of Machine Code in the Beginning just so that can execute as fast as possible then in the Background the code is optimized and Recompiled during the already running Program Execution. This can be done multiple times and during each optimization, the unoptimized code is simply swept away. For the new more optimized code. And this process is what makes Moders Engine such as V8 so fast.
And, all this parsing, compilation and optimization happens in some special threads inside the engine that we cannot access from our code. Now different Engines implement slightly different ways but, in a nutshell, this is what modern JIT compilation looks like in JS.

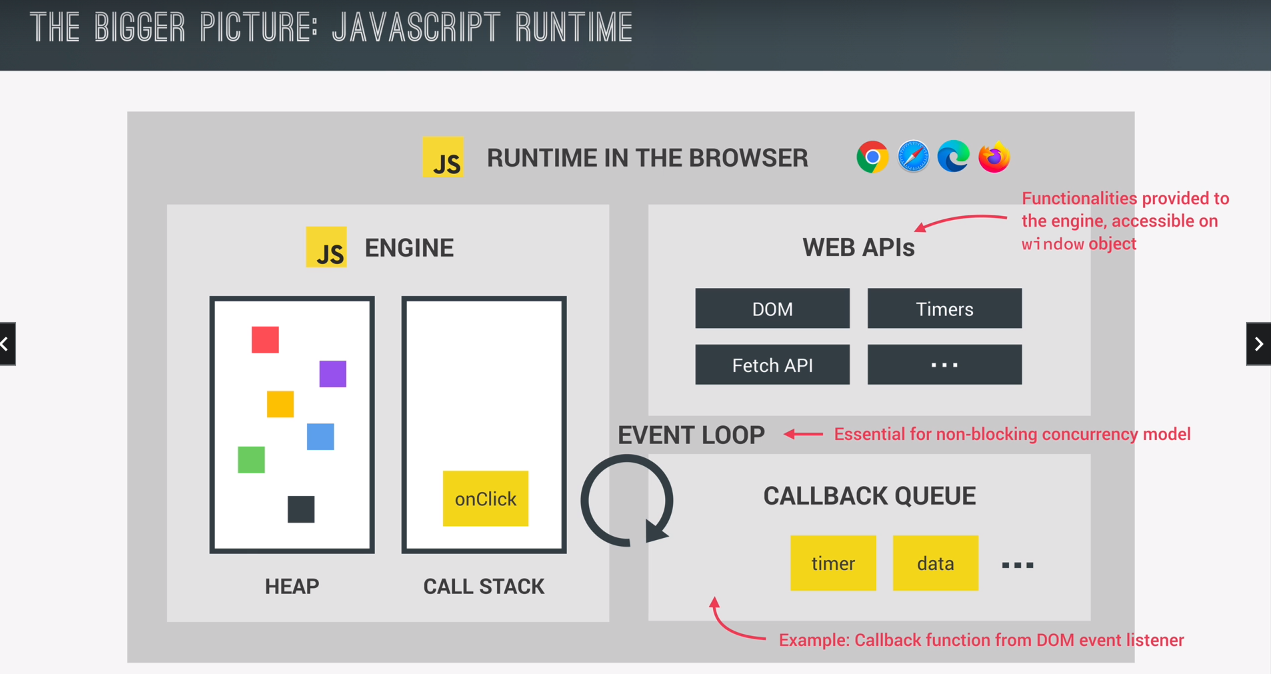
JavaScript Runtime: We can imagine JavaScript runtime as a big box that includes all the things we need to use JavaScript. Like, WEB APIs are also part of runtime because a Js runtime is just a box that contains all Js-related stuff we need in order to use Js.

Subscribe to my newsletter
Read articles from Aman Mishra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aman Mishra
Aman Mishra
🧠Data Structures and Algorithms | Python | Java | FullStack Development | Open Source