Understanding CDN
 Abhishek Bommena
Abhishek Bommena
What is CDN?
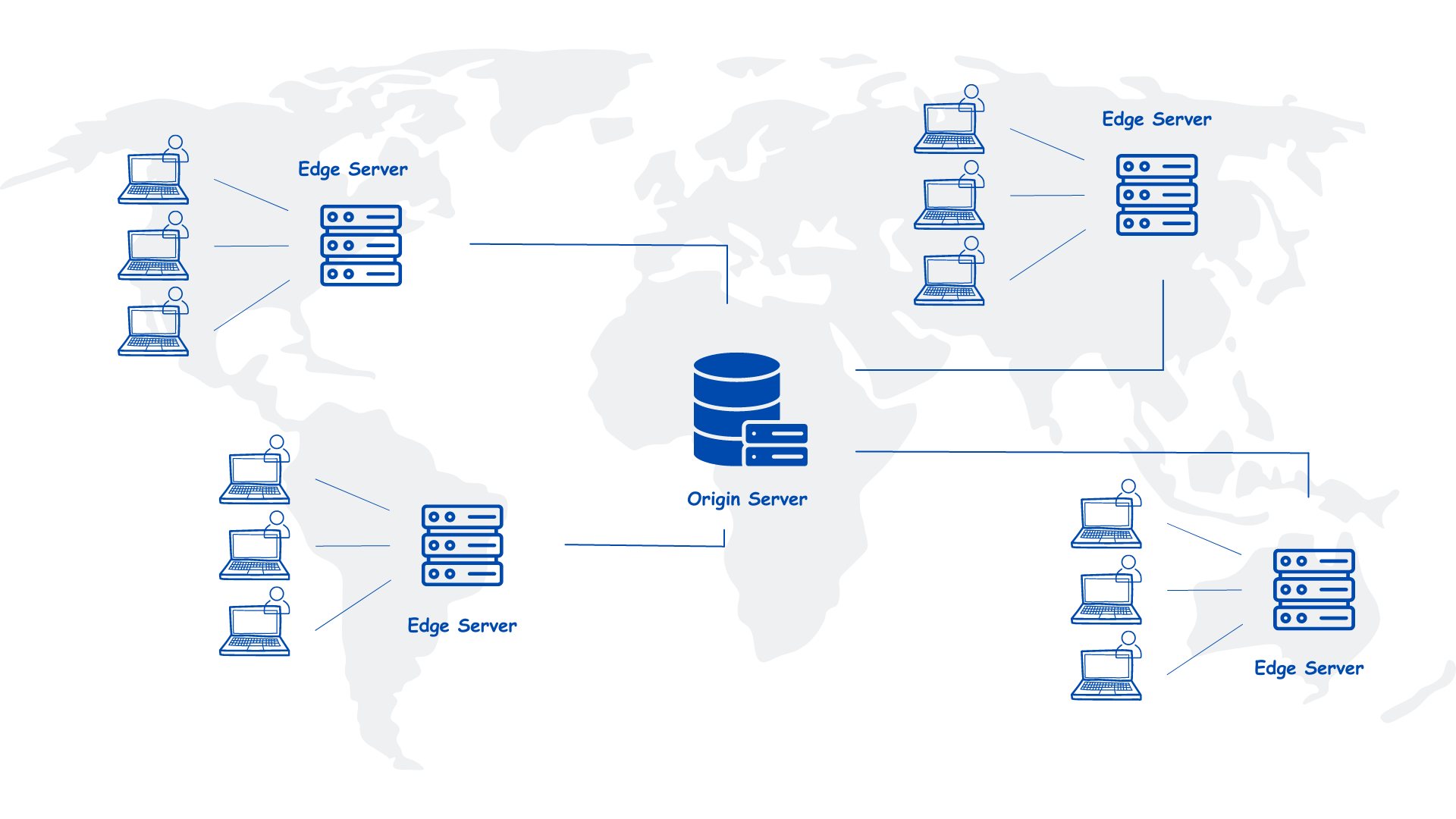
CDN stands for Content Delivery Network. It is a distributed network of servers strategically placed in various geographical locations to deliver web content and other digital assets to users more efficiently.
CDNs work by caching and storing content in their edge servers(a server that is located closer to the end-user geographically).
In simple words
CDN is a system that helps deliver information or content from one place to another. The content can include text, images, audio, video, and more. It works by utilizing a network of servers that store and distribute the content.
What does it do?
When a user requests content from a website or application, the CDN's edge servers closest to the user's location are responsible for delivering that content. By doing so, the CDN minimizes the distance between the user and the server, reducing the time it takes for the content to reach the user's device.
How does CDN work?

User Request :
A user requests content from a website or application such as a webpage, image, video, or file.
DNS Resolution :
The user's request first goes to the DNS(Domain Name System) server responsible for resolving the website's domain name into an IP address. The DNS server provides the IP address associated with the website.
CDN Proxy :
Instead of directly reaching the website's origin server, the user's request is intercepted by a CDN proxy server. This proxy server act as the entry point into the CDN network.
Request Routing :
The proxy server analyzes the user's request, including factors like the user's location, network conditions, & other performance metrics. Based on this analysis, the CDN proxy server determines the most appropriate edge server within the CDN network to handle the request.
Edge Server Selection :
The CDN proxy server selects the edge server closest to the user's location or the one that can provide the fastest and most efficient content delivery.
Content Availability :
The proxy server sends a request to the selected edge server. The edge server checks if it has a cached copy of the requested content. If it does, it delivers the content directly to the user from its cache, eliminating the need to retrieve it from the origin server.
Content Delivery to User :
Edge server delivers the requested content to the user's device, ensuring faster and more efficient delivery due to its proximity to the user.
Who uses CDNs?
CDNs are widely used by websites and applications that have a global audience or experience high traffic volumes. They are particularly beneficial for websites with large media files. Below are a few that benefit the most from using CDNs :
Media Streaming Platforms & New Portals :
Websites with global audiences such as Netflix, Youtube, BBC, The New York Times, etc., heavily rely on CDNs.
CDNs help ensure smooth playback, handle high traffic loads during breaking news events, and improve the overall streaming experience.
Developers Utilizing CDNs :
Developers working on web projects often rely on CDNs to efficiently include various libraries in their applications. CDNs provide links for various JavaScript libraries like jQuery, Vue.js, Angular, and many others.
More On Developers Utilizing CDNs :
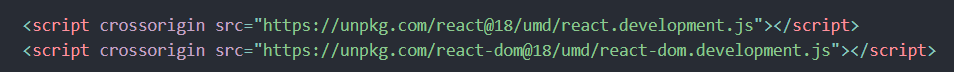
For example, consider React library instead of manually downloading and hosting the React files on your own server, you can utilize CDN links to access and incorporate React into your project. Below are the CDN links for using React library :

When using CDN links for React, you would typically include the links to the React JavaScript library and potentially other related files, such as React DOM or specific versions of React. These links point to the files hosted on the CDN's servers.
By utilizing these CDN links, you can offload the responsibility of hosting and delivering React files to the CDN. CDNs have globally distributed servers, which means that users accessing your project will retrieve React files from the server closest to their location. This reduces the latency and improves the overall loading time of your project.
Benefits Of CDNs :
Efficiently handles high-traffic loads:
CDNs distribute the load across multiple servers, preventing a single server from becoming overwhelmed during peak periods. This ensures that websites remain fast and responsive even when experiencing a surge in visitors.
Bandwidth savings and improved performance:
CDNs cache content on their servers, reducing data transfer from the origin server to end users. This minimizes bandwidth usage, resulting in improved website performance and cost savings for website owners.
Thank you for taking the time to read my blog. I hope you found it informative and engaging. As this is my first blog, I greatly appreciate any feedback you may have. Your input will help me improve future content and ensure a better reading experience. Thank you once again, and I look forward to hearing your thoughts and suggestions.
Follow me on Twitter and LinkedIn to read more such content.
Subscribe to my newsletter
Read articles from Abhishek Bommena directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Bommena
Abhishek Bommena
React Developer