Jenkins Freestyle Project for DevOps Engineers
 Prabir Kumar Mahatha
Prabir Kumar Mahatha
✔️What is CI/CD?
Continuous Integration (CI): It's a practice where developers regularly merge their code changes into a shared repository. With each integration, an automated build and testing process is triggered to ensure that the new code doesn't introduce conflicts or errors and is compatible with the existing codebase.
Continuous Deployment/Delivery (CD): This involves automating the process of deploying the successfully tested code changes to production or staging environments. In Continuous Deployment, the code is automatically deployed to production, while in Continuous Delivery, the code is ready for deployment but requires a manual trigger to go live.
In essence, CI/CD allows development teams to work collaboratively, frequently integrate their code, and automatically deploy changes to production, leading to faster development cycles, higher-quality software, and a more efficient development process overall.
✔️What Is a Build Job?🤔
A build job is like a cooking recipe 📜👩🍳 for making software! It gathers all the ingredients (code and resources) 📦🔧 and mixes them together carefully to create the final yummy product 🍰🎉. Just like a chef follows the recipe to make sure everything tastes great, the build job ensures the software is prepared and ready to be enjoyed by users! 😄🚀
✔️What are Freestyle Projects?🤔
Freestyle Projects are like a super versatile tool 🛠️ that helps you build and deliver software in a way that fits your project perfectly. It's like being the chef 🍳 of your cooking show, where you can create any dish you want, using your favorite ingredients 🍅🍗 and adding your unique touch. In the same way, with Freestyle Projects, you can customize and set up your software-making process just the way you like it, using a friendly and visual interface 🎨.
✔️React Django App CI/CD
Task1:
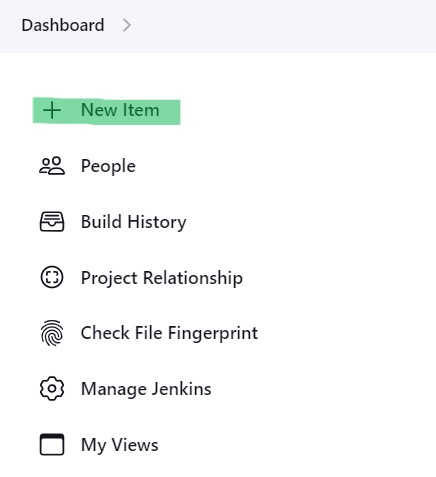
step 1: Log in to the Jenkins dashboard and create New Item.

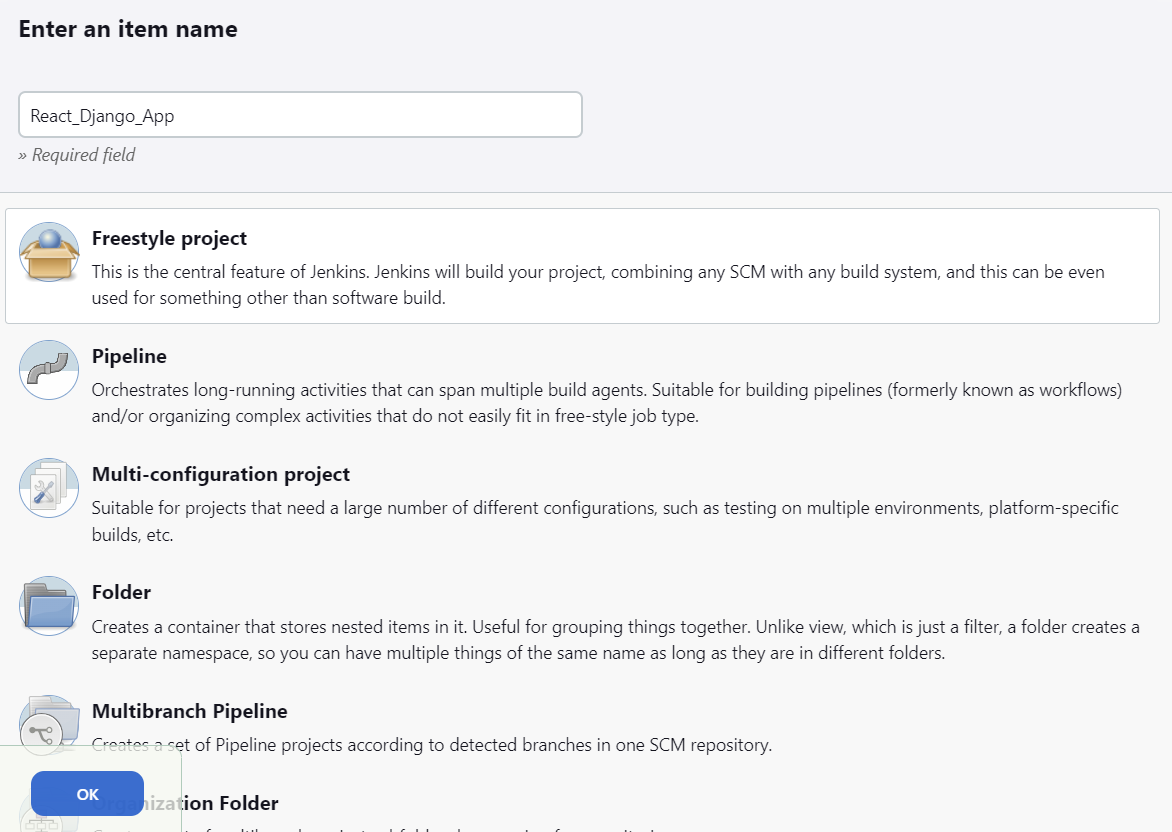
step 2: Now give a name and select Freestyle Project and click on OK.

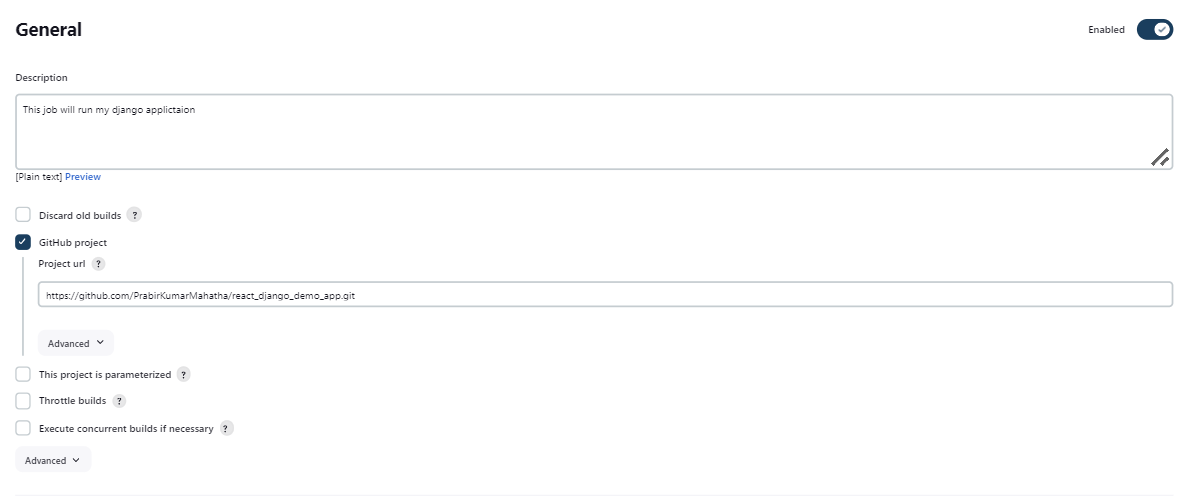
step 3: In the project configuration, put the details of the project, such as the source code management system, build triggers, and build actions. In the GitHub project put your GitHub project repository URL.

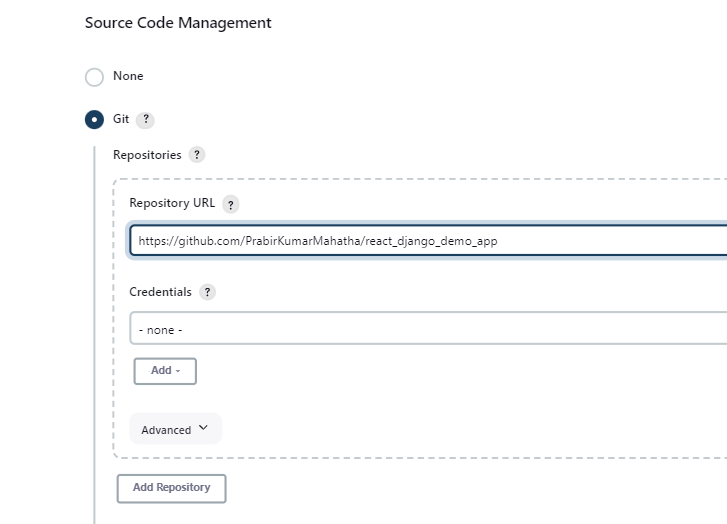
step 4: In the Source Code Management section, add the GitHub repository link.

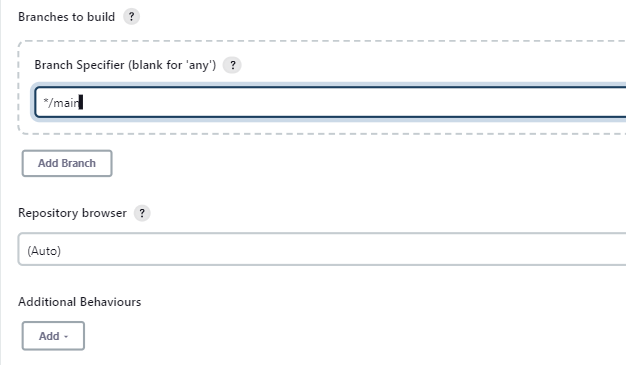
step 5: And specify the branch name from GitHub

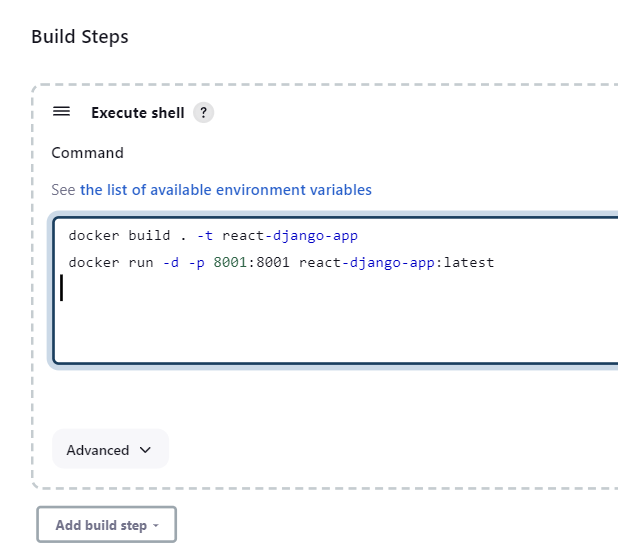
Step 6: In the Build Step tab, select "Execute Shell" and pass the docker build command
Next, pass the docker run command to start a container using the image specified.
docker build . -t react-django-app
docker run -d -p 8001:8001 react-django-app:latest

step 7: Now we must ensure that docker is installed in the system and docker usermod is given to "Jenkins"
sudo apt-get install docker.io -y
sudo apt-get install docker-compose
sudo usermod -aG docker $USER
sudo dockermod -aG docker jenkins
sudo reboot
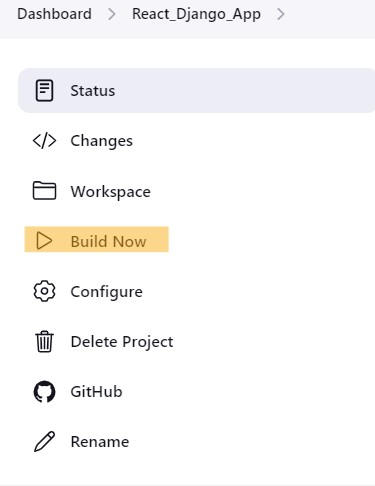
step 7: Now you can start the build process of the project by manually clicking on the “build now” tab.

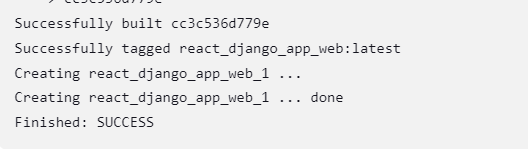
step 8: Once the build is successful, you can go to the console output and check the output of the build.

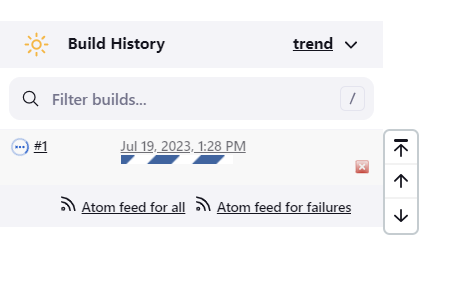
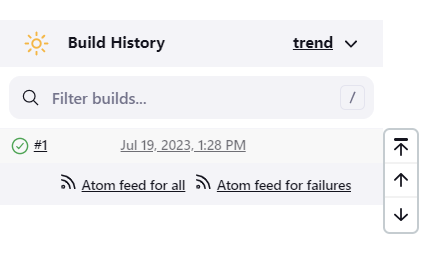
step 9: see the #1 build is completed with green tick✅

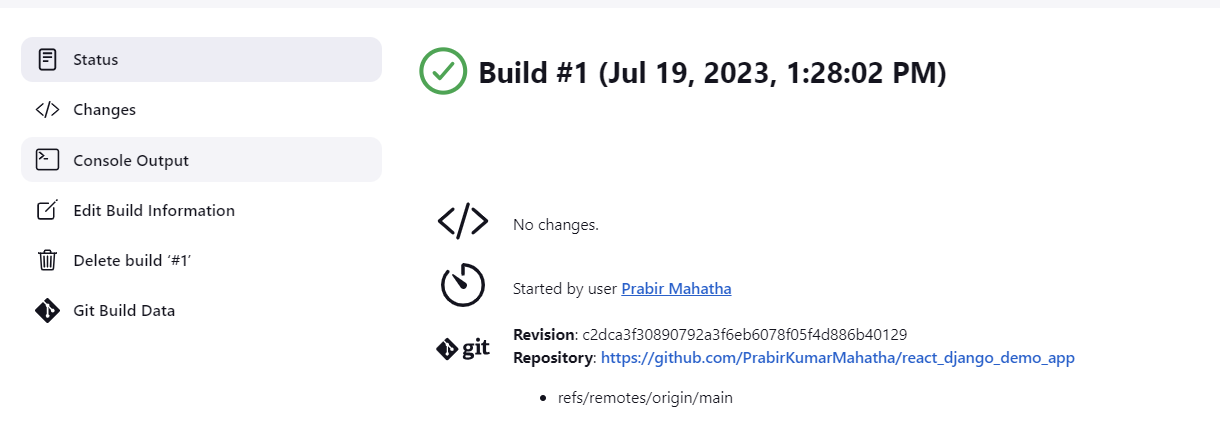
Step 10: Now click on #1 and you will see the interface of the build.

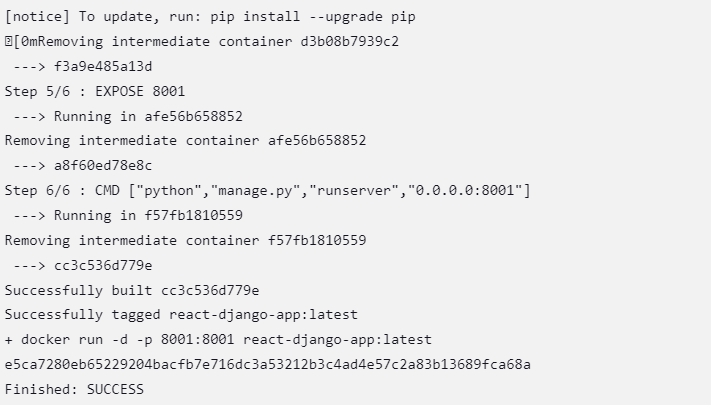
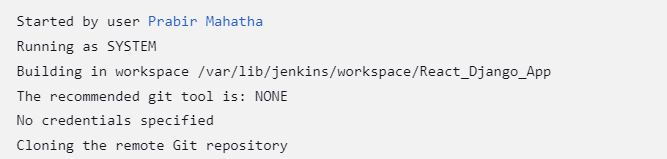
step 11: Click on the console output to see the step which are exactly done.

step 12: We can verify the project file and docker container running on the server.

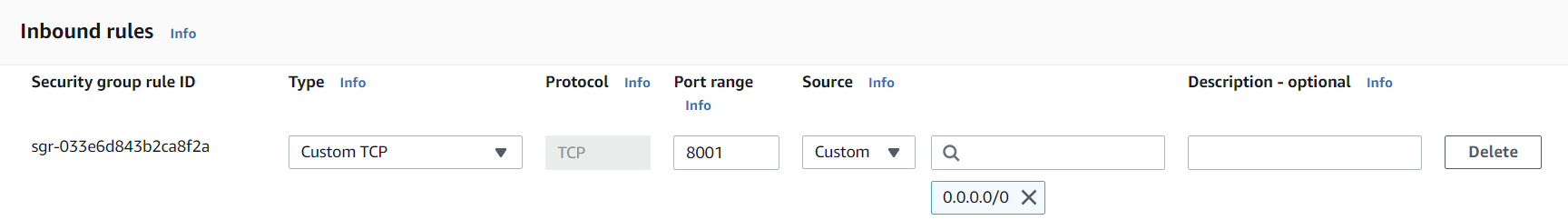
step 13: Add the inbound rule and give the port 8001 to get started and view the page using public IP.

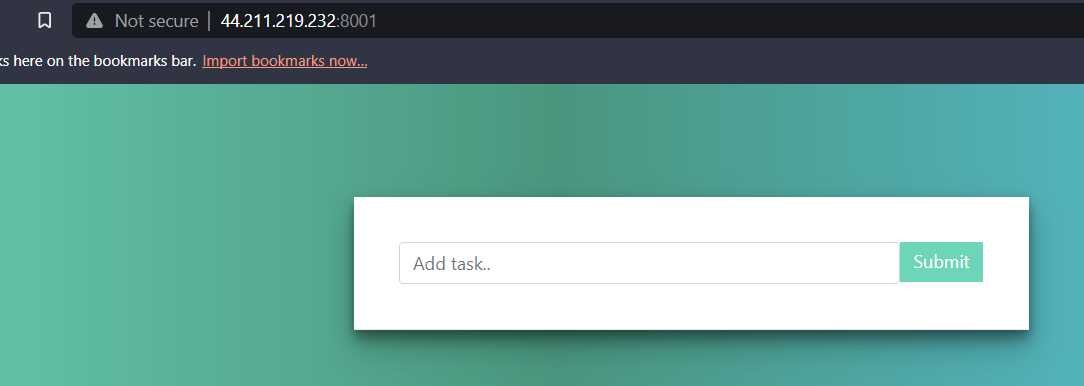
step 14: Finally We can browse the application

TASK 2:
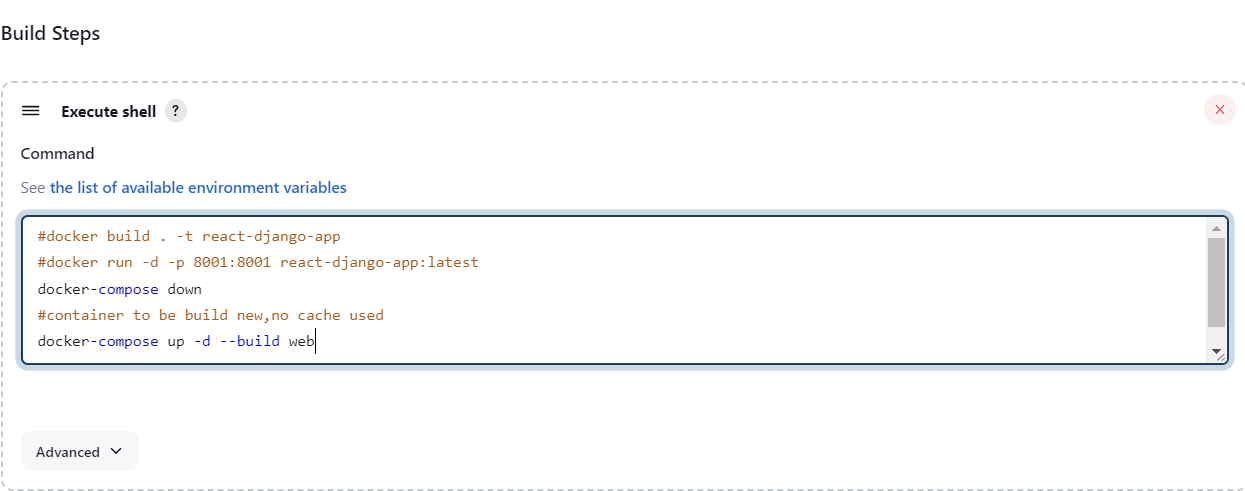
Create a Jenkins project to run the "docker-compose up -d" command to start the multiple containers defined in the compose file.
Set up a cleanup step in the Jenkins project to run the "docker-compose down" command to stop and remove the containers defined in the compose file.

✅Save the configuration and build the project.

✅Now access the application in the browser using the public IPv4 address:port_number.


For another Jenkins project.
Follow me on LinkedIn to see interesting posts like this : )
linkedin.com/in/prabir-kumar-mahatha-6a0025..
Visit my git hub profile: github.com/PrabirKumarMahatha
Subscribe to my newsletter
Read articles from Prabir Kumar Mahatha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
