WHAT HAPPENS WHEN YOU TYPE https://www.google.com IN YOUR BROWSER AND PRESS ENTER
 Abakpa Dominic
Abakpa Dominic
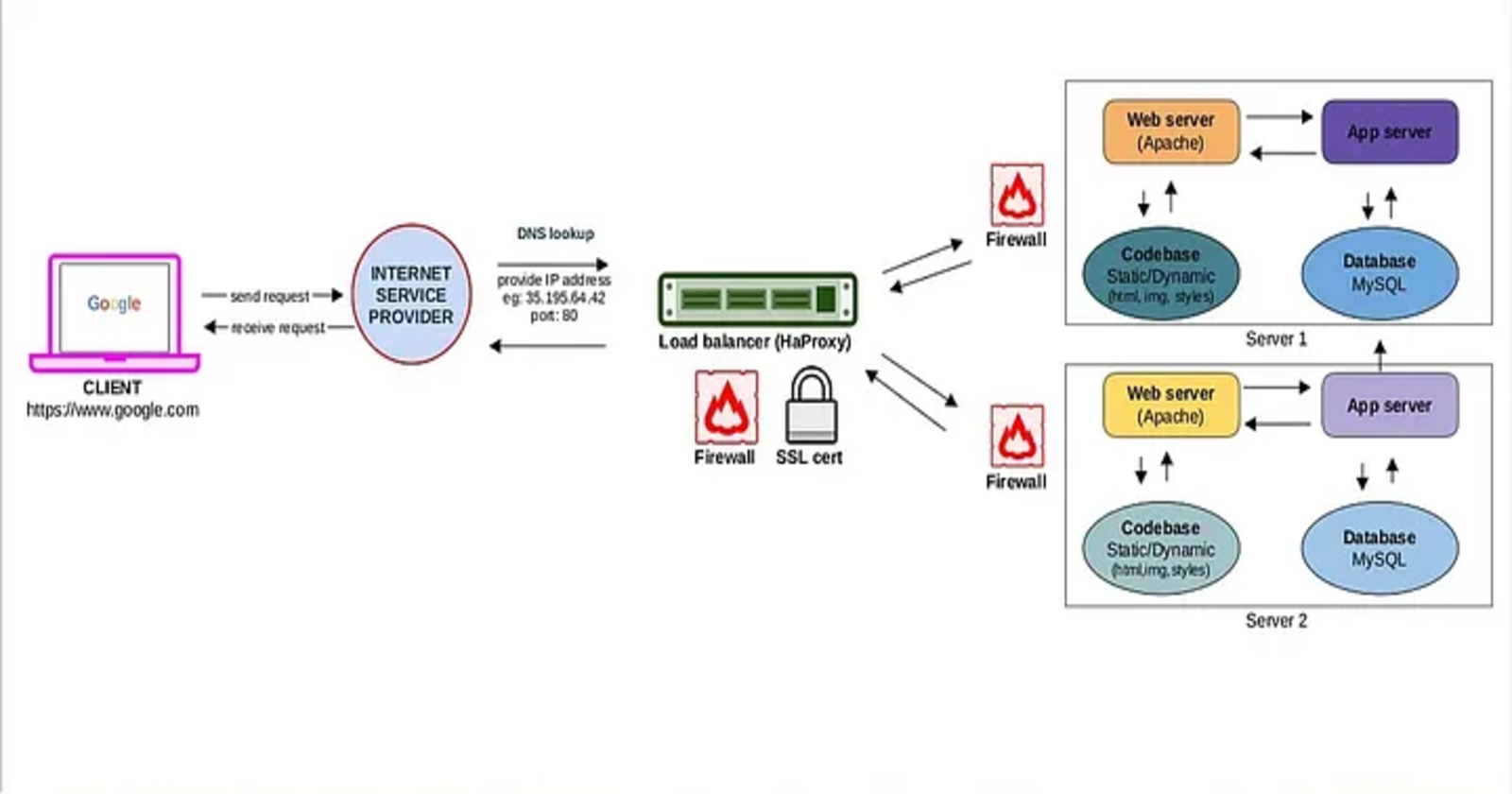
Have you ever wondered what happens behind the scenes when you type a website address, for example: https://www.google.com into your browser and hit enter? The process may seem simple, but there are actually many complex steps involved in retrieving the information you want from the internet. In this blog post, we will walk through each step of the process and explain the role of various technologies and protocols involved in bringing your requested website to your screen.
The following technologies and protocols will be discussed:
DNS request
TCP/IP
Firewall
HTTPS/SSL
Load-balancer
Web server
Application server
Database
1) DNS REQUEST
The first thing that happens is a DNS request. DNS stands for Domain Name System and it is responsible for translating domain names into IP addresses. When you type https://www.google.com into your browser, your computer sends a DNS request to a DNS server to obtain the IP address of the website you are trying to reach. This request is sent over the internet to the DNS server of your Internet Service Provider (ISP), which in turn sends the request to the DNS server responsible for managing the Google domain name.
2) TCP/IP
Once your computer has the IP address of the website you are trying to reach, it uses the Transmission Control Protocol/Internet Protocol (TCP/IP) to establish a connection with the web server. TCP/IP is a set of rules that governs the way data is transmitted over the internet. It ensures that the data is transmitted reliably and in the correct order.
3) FIREWALL
Before the connection can be established, the request is checked by a firewall. A firewall is a security measure that filters out unwanted traffic and ensures that only authorized traffic is allowed through. If the request passes through the firewall successfully, the connection can be established.
4) HTTPS/SSL
Once the connection has been established, the browser sends an HTTPS request to the web server. HTTPS stands for Hypertext Transfer Protocol Secure and it is used to ensure that the data exchanged between the browser and the server is encrypted and secure. This is done through the use of SSL (Secure Sockets Layer) or TLS (Transport Layer Security) certificates.
5) LOAD BALANCER
If the website you are trying to access is hosted on multiple servers, the request is sent to a load-balancer first. A load-balancer is a server that distributes incoming traffic across multiple servers to ensure that no single server is overloaded with traffic. This helps to ensure that the website remains responsive and available to users.
6) WEB SERVER
Once the request reaches the web server, it is handled by a web server software such as Apache or Nginx. The web server is responsible for serving up the website content in response to the request. The content could be in the form of HTML, images, videos, or any other type of file.
7) APPLICATION SERVER
If the website you are trying to access is dynamic, then the request is passed on to an application server. An application server is a server that runs the code that generates the dynamic content of the website. The code could be written in languages such as PHP, Java, or Python.
8) DATABASE
If the website you are trying to access requires data to be retrieved or stored, then the application server will communicate with a database server to perform these actions. The database server is responsible for storing and retrieving data in response to requests from the application server.
In conclusion, when you type https://www.google.com into your browser and press Enter, a complex series of events occur behind the scenes to ensure that the website is delivered to you quickly and securely. Understanding this process is important for any software engineer working with web technologies, as it allows them to troubleshoot issues and optimize performance.
Subscribe to my newsletter
Read articles from Abakpa Dominic directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abakpa Dominic
Abakpa Dominic
👨💻 Backend Dev with a ❤️ for Tech | Solving Problems, One Line of Code at a Time | Embracing Challenges with a Grin 😄 | Coffee in Hand, Debugging in Mind ☕ | Coding by Day, Gaming by Night 🎮 | Join me on this tech adventure! 🚀 #BackendDeveloper #TechLover #ProblemSolver #FunInCoding