How to create multiple mixins in one file and using specific mixins in vue js
 Mustafa Dalga
Mustafa Dalga
When we have features such as method, computed or watch, that we want to use in more than one component or view, we can create and use mixins to avoid repetitive codes.
In small projects, we can create and import a mixin file for each repetitive feature (method, computed, watch,etc…) and use it. However, as the project grows, creating a mixin file for each feature will cause the mixins folder to swell. Instead of creating many mixin files, we can create a main mixin file per category. It would be a better method to create mixin files according to the scope, collect the mixins in the relevant files, and import only the necessary mixin.
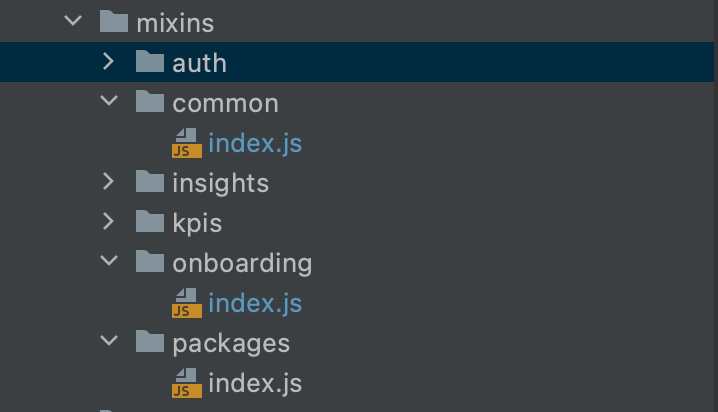
mixins
We gathered computed and methods that we use in more than one component/view related to insights under mixins/insights/index.js.
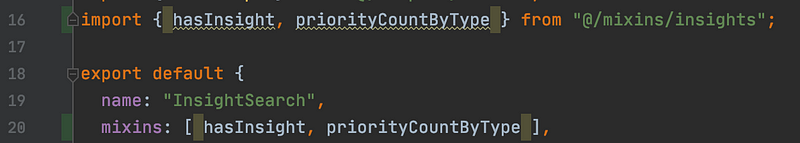
We have included only the mixins we want to use as follows.

import of specific mix
Example usage in template:
Example usage in script:
At the time of writing this article, we used mixins as the best practice. However, we can improve or change solutions over time.
Originally published at https://insight.heybooster.ai on September 30, 2021.
Subscribe to my newsletter
Read articles from Mustafa Dalga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mustafa Dalga
Mustafa Dalga
I am a highly qualified software developer with over 6 years of experience in developing desktop and web applications using various technologies.My main programming language is JavaScript, and I am currently working as a Front-end developer at Heybooster. I am passionate about software development and constantly seek to improve my skills and knowledge through research and self-teaching. I share my projects on Github as open source to not only learn and grow, but also contribute to the development community. As a software developer, I am committed to upholding ethical standards in my work.