Demystifying the Deployment of a .NET 6 Application on Windows Server with IIS 🚀
 Tadit Dash
Tadit Dash
Introduction
📝 Deploying a .NET 6 application on a Windows server with IIS can be a thrilling yet challenging task. In this blog post, we will explore the steps our team followed, the hurdles we encountered, and the solution that ultimately led to success.
Join me on this journey as we unravel the mystery of the elusive "HTTP Error 500.31 - Failed to load ASP.NET Core runtime." 🕵️♂️
Deployment Steps 📢
Let's look at the high-level steps that we followed to build and deploy the .NET 6 WebAPI.
Step 1: Installing the Latest ASP.NET Core Hosting Bundle 💻
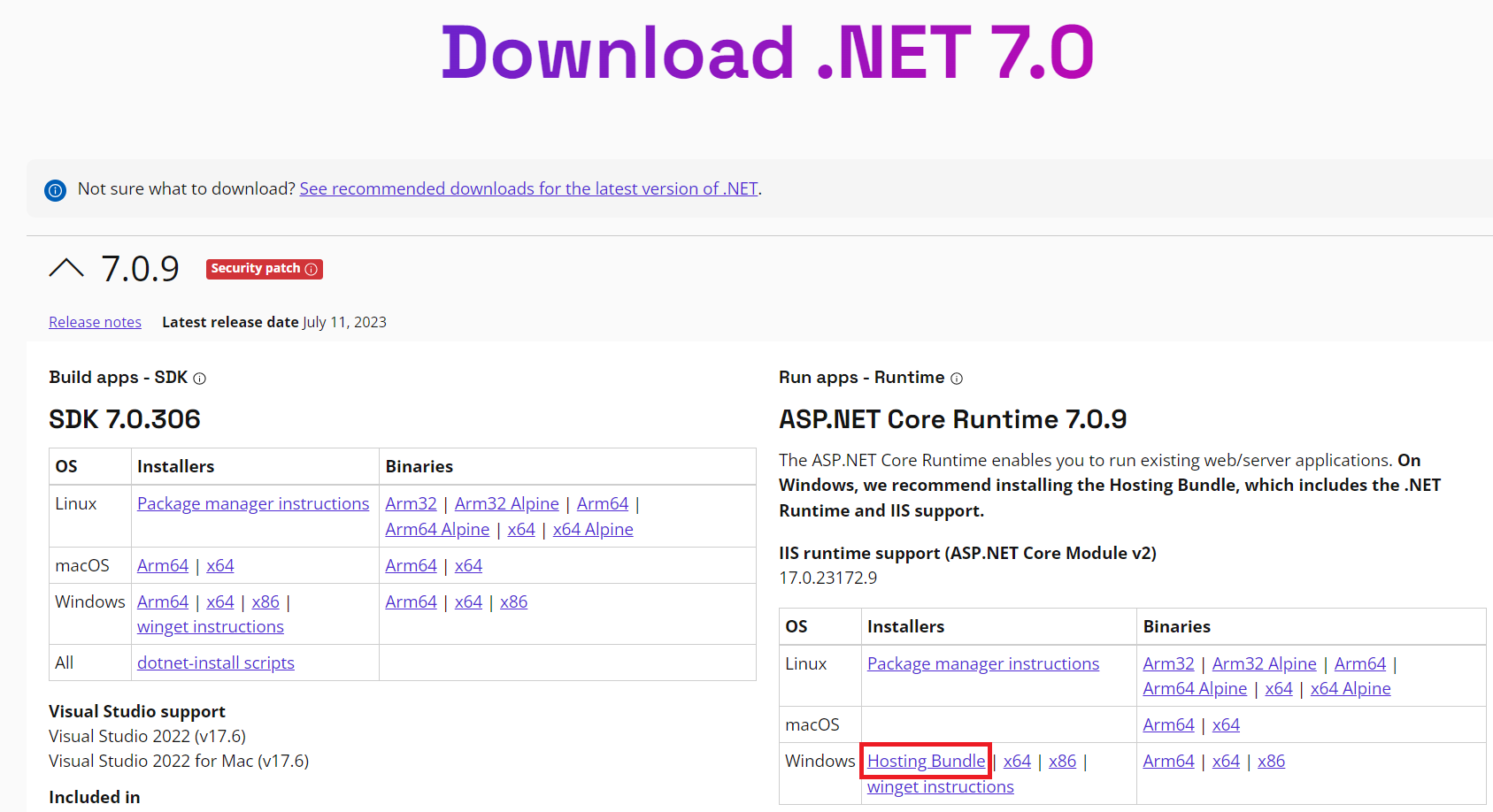
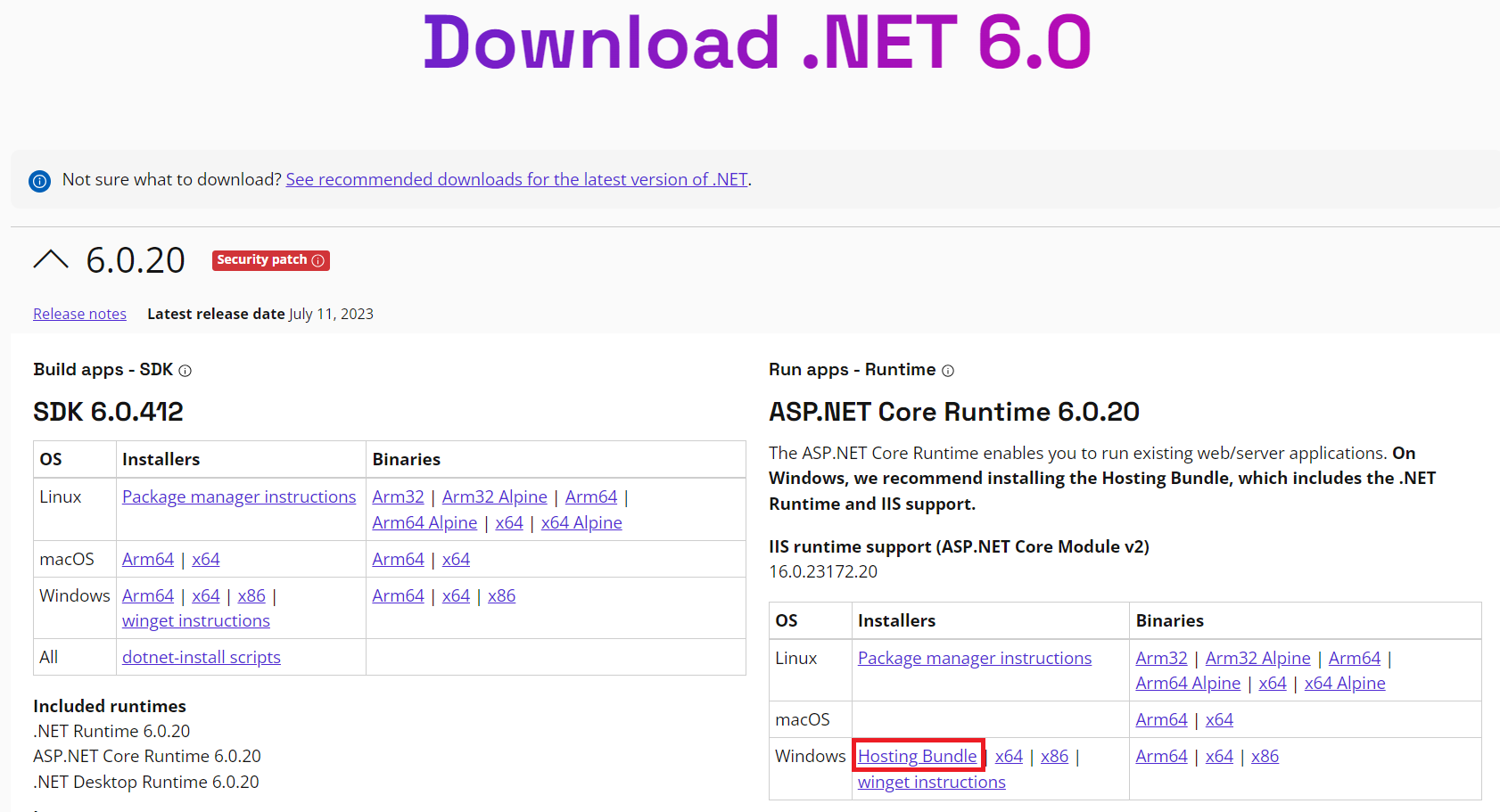
The first step we took was installing the essential ASP.NET Core Hosting bundle from Microsoft Official. At the time of our deployment, .NET 7 was the latest, and we downloaded the bundle from the link.
Take a look at the screenshot below highlighting the Hosting Bundle area.

Step 2: Publishing the .NET 6 WebAPI Project 🚀
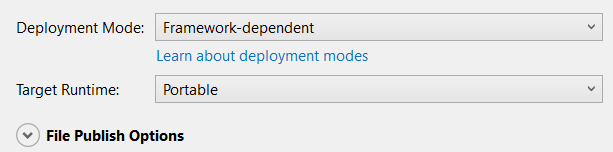
With the Hosting Bundle installed on our local machine, we proceeded to publish the .NET 6 WebAPI project as a framework-dependent build. This process ensures that the application will run seamlessly on the target server.
Check out the screenshot below to get a glimpse of the publish settings.

Step 3: Moving Artefacts to the Windows Server 📂
Once the build artefacts were generated, we transferred them to the Windows Server, preparing for the deployment process.
Step 4: IIS Configuration and Application Pool Setup ⚙️
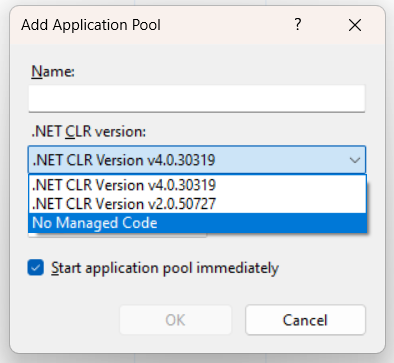
To deploy the application, we followed the typical IIS steps, creating a new Application Pool with the .NET CLR version set to "No Managed Code". This configuration is crucial for running .NET Core applications in IIS.
Have a look at the screenshot below for an example of this setup.

Encountering the Mysterious HTTP Error 500.31 ❓
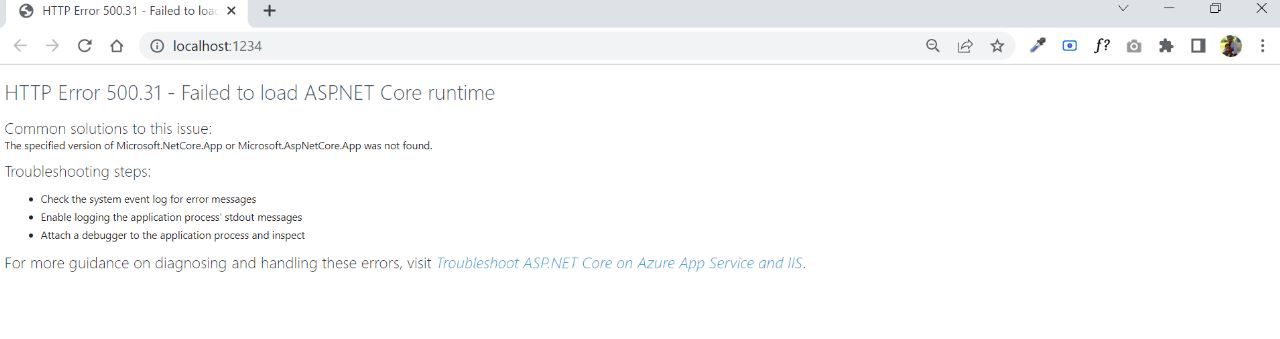
Despite our meticulous preparation, we faced an unexpected roadblock when browsing the application from IIS. The dreaded "HTTP Error 500.31 - Failed to load ASP.NET Core runtime" message appeared, leaving us puzzled. The Hosting Bundle installation should have included the necessary runtime, but it seemed unclear why it failed.
Here is the screenshot of the error from the browser.

Unravelling the Solution 💡
Undeterred, we launched into extensive research and tried various approaches involving the Application Pool and IIS settings, but to no avail. It wasn't until we stumbled upon online discussions about the Hosting Bundle's backward compatibility that we gained a breakthrough.
The Missing Piece ASP.NET Hosting Bundle 6 ✨
After multiple trials and errors, we finally achieved success by installing the ASP.NET Hosting Bundle 6. This seemingly simple step proved to be the key that unlocked the solution, resolving the enigmatic HTTP Error 500.31.

Conclusion
Our journey to deploy a .NET 6 application on a Windows Server with IIS was a rollercoaster of challenges and discoveries. By sharing my experiences and uncovering the importance of using the compatible Hosting Bundle, I hope to save you from similar headaches during your own deployments.
🌟 Feedback
I'd love to hear your thoughts! Leave a comment below if you found this blog post helpful or if you have any questions.
Happy deploying! 😊
Subscribe to my newsletter
Read articles from Tadit Dash directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tadit Dash
Tadit Dash
As a 🚀 Vice President with over 12 years of experience, I am a seasoned software architect known for designing and leading teams of engineers to deliver high-quality software products promptly and within budget. Throughout my career, I have spearheaded the end-to-end design of 7 innovative software products 🎯. From conceptualization to deployment planning, I have successfully guided teams through requirements gathering, prototyping, testing, and deployment phases, ensuring exceptional outcomes. I take pride in my industry recognition, including being honored as a 💎 Microsoft Most Valuable Professional, 💡 CodeProject Most Valuable Professional, and 🏆 DZone Most Valuable Blogger. Additionally, my expertise has been acknowledged by BookAuthority, which recognized my books on ASP.NET, REST API, Vue.js, and Dependency Injection as the 📚 best of all time. In addition to my professional achievements, I am passionate about mentorship and have been privileged to serve as a 🌟 Young Mentor at IndiaMentor, guiding aspiring professionals in their career journeys. For further information about my work and insights, please visit my website at 🌐 http://taditdash.com. You can also connect with me on 🐦 Twitter at https://twitter.com/taditdash, 👍 Facebook at https://www.facebook.com/taditdash, and 💼 LinkedIn at https://www.linkedin.com/in/taditdash. I am always open to networking and discussing opportunities, so feel free to reach out and connect. Let's explore how we can collaborate and drive innovation in the ever-evolving world of software architecture and development.